網頁設計中的點滴細節(jié)把握(2)
文章來源于 Zhouwenqi,感謝作者 佚名 給我們帶來經精彩的文章!設計教程/前端設計/前端設計2010-09-01
白色背景下,背景不要比邊框太深,再努力的調整區(qū)塊內容的顏色能與背景融合也于事無補,邊框成了毛邊。 在深色背景下,才使用加亮邊框。 關于圖片邊框,圖片本身就有背景,而且色彩是多樣的,在給圖片加邊框時也最
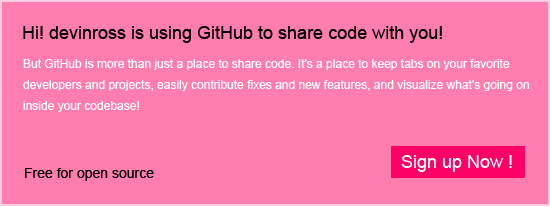
白色背景下,背景不要比邊框太深,再努力的調整區(qū)塊內容的顏色能與背景融合也于事無補,邊框成了毛邊。

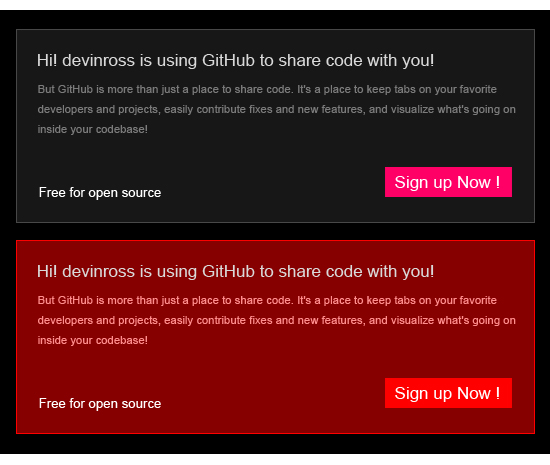
在深色背景下,才使用加亮邊框。

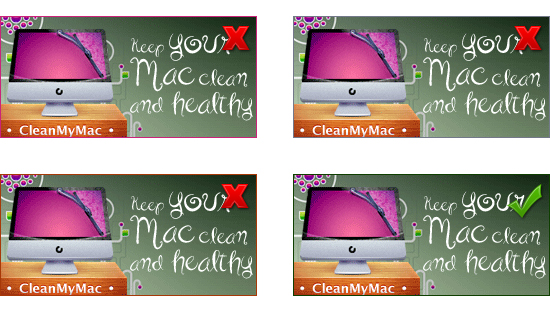
關于圖片邊框,圖片本身就有背景,而且色彩是多樣的,在給圖片加邊框時也最好是與圖片背景同一個基色的背景,而且最好是取與圖片最邊上的色彩的深基色,如果是邊上有多種顏色,取最多的那顏色,例:

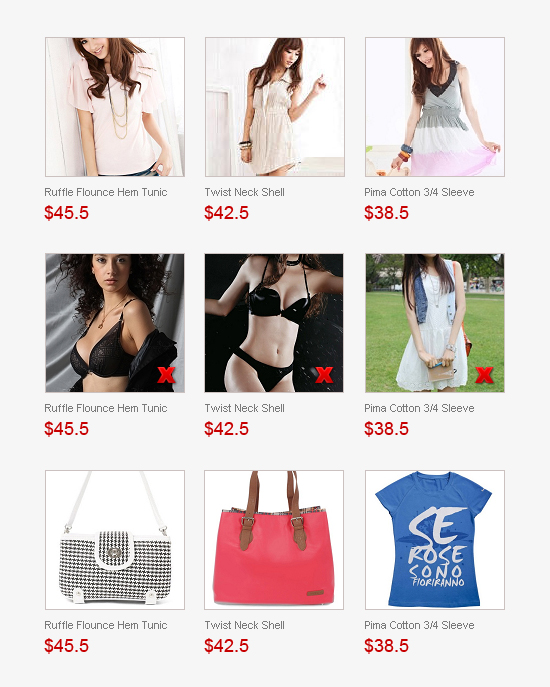
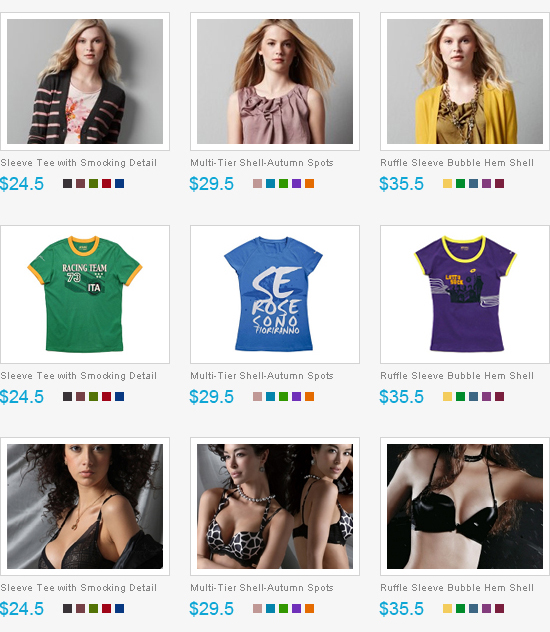
如果邊框是用CSS定義的,而且是圖列,比喻說是產品列表,而列表中的產品類別和背景色都不一致,就會出現(xiàn)邊框與背景同色或不協(xié)調的情況,例如:

上圖中間一排圖片邊框的色彩就不協(xié)調了,如果在圖片是不確定的情況下,加邊框時最好是給圖片與邊框之間加上邊框距。

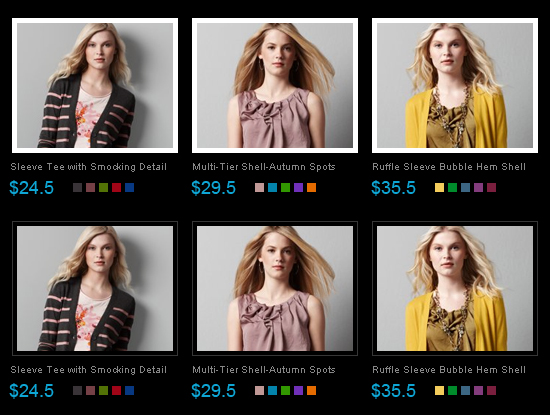
在看看在深色背景下的效果,深色背景下可以有兩種方案,一是去掉外框,以白色間距邊框,二是加亮外框,留出與背景相同顏色的間距。如下圖:

3)關于邊距與對齊
設計師尋找靈感時,偶爾會隨意、自由的拖拉擺放區(qū)塊、填色、繪制等,直到滿意才會停下,在這個過程中會出現(xiàn)有與“經驗”掛鉤的細小漏洞,例如:

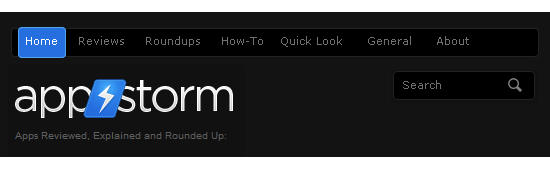
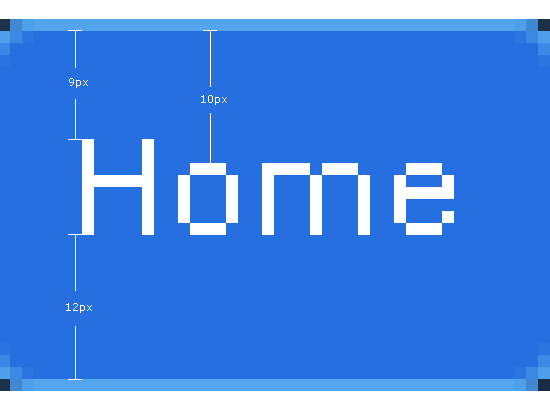
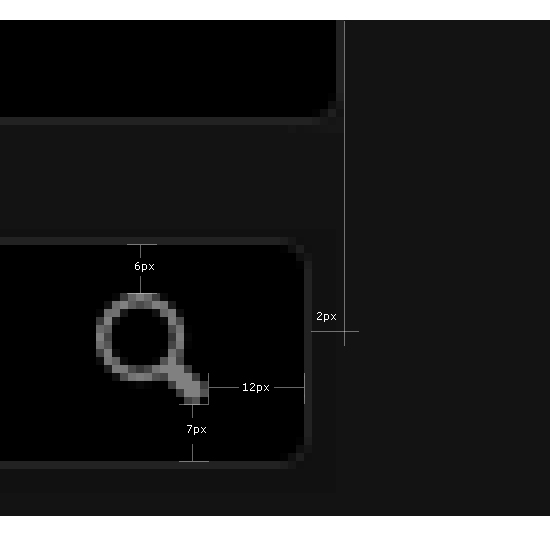
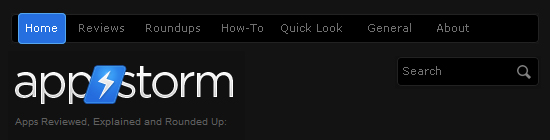
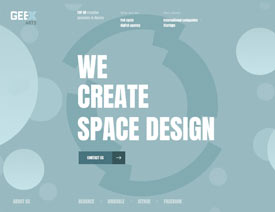
下圖表面看上去沒問題,細看之下有點小別扭,放大后就可以看清楚了,導航文字偏高,搜索框與導航沒有對齊,搜索框中Button圖標距離也有問題。


調整之后如下圖:

 情非得已
情非得已
推薦文章
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優(yōu)秀網站模板免費下載2015-09-16
25款值得收藏的優(yōu)秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節(jié)教程:WEB設計精確點滴2010-09-13
網頁細節(jié)教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節(jié)把握2010-09-01
網頁設計中的點滴細節(jié)把握2010-09-01
-
 總結交互組件創(chuàng)新的四種方式2010-06-28
總結交互組件創(chuàng)新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
熱門文章
-
 5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
-
 實例分析9款驚艷的網頁設計作品
相關文章5142018-10-10
實例分析9款驚艷的網頁設計作品
相關文章5142018-10-10
-
 10種網頁設計中字體的運用方式
相關文章3472018-05-10
10種網頁設計中字體的運用方式
相關文章3472018-05-10
-
 優(yōu)秀的網頁設計和開發(fā)資源干貨集合
相關文章5102018-05-10
優(yōu)秀的網頁設計和開發(fā)資源干貨集合
相關文章5102018-05-10
-
 精選5月最流行的網頁設計趨勢
相關文章4832018-05-10
精選5月最流行的網頁設計趨勢
相關文章4832018-05-10
-
 詳細解析10個2018年網頁設計趨勢
相關文章5182017-12-17
詳細解析10個2018年網頁設計趨勢
相關文章5182017-12-17
-
 設計師須知的已過時的網頁設計趨勢
相關文章3012017-12-11
設計師須知的已過時的網頁設計趨勢
相關文章3012017-12-11
-
 神秘的黑色主題網頁設計配色技巧
相關文章4112017-11-17
神秘的黑色主題網頁設計配色技巧
相關文章4112017-11-17
