Illustrator制作扁平化風格的電視機(4)
文章來源于 優設,感謝作者 派派 給我們帶來經精彩的文章!3.7 繪制電視機光影。
首先我們先講一下光影是如何構造的。
光影分為亮部與暗部,每個部件的亮部/暗部角度要相同。亮部的顏色比部件顏色淺,暗部顏色比部件顏色深。

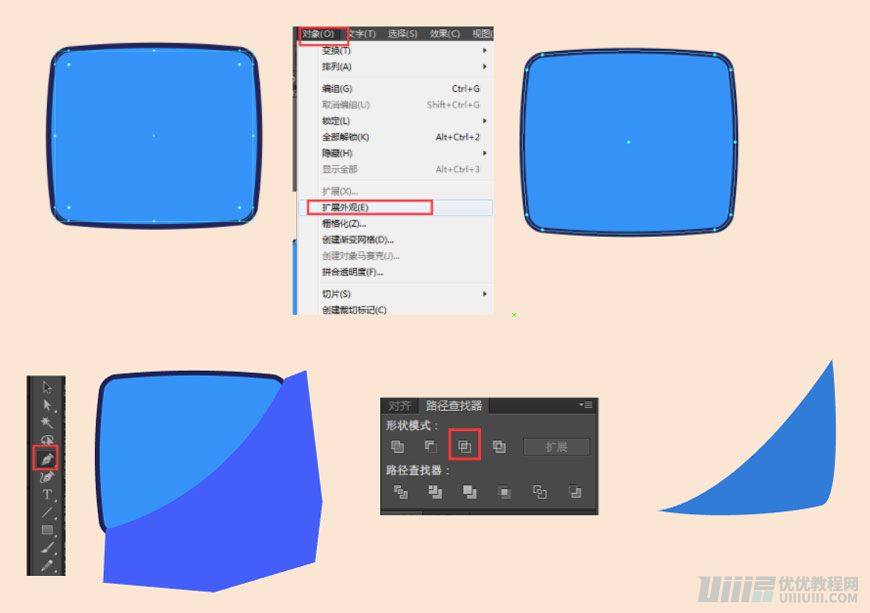
首先我們先拖出一個框,去掉描邊(方便觀察),alt復制一個一樣的圖形,換個顏色(方便觀察)。將兩個圖形錯位,選擇窗口–路徑查找器,選擇形狀模式的第二個減去頂層,構建一個邊角局部的形狀。
這樣子我們一個亮部區域就構建完成了。

屏幕因為是表面且為亮面,電視機暗部區域會呈較大的圓弧狀,這個我們可以用鋼筆工具(p)勾勒。
因為這個屏幕之前使用了膨脹工具,所以邊緣不是完全貼合,這時候我們要使用擴展工具,變化成如圖所示。
然后再使用鋼筆工具勾勒曲線,外輪廓我們可以擴展到外邊緣,然后使用路徑查找器–交集工具,得到如圖所示弧形圖形。

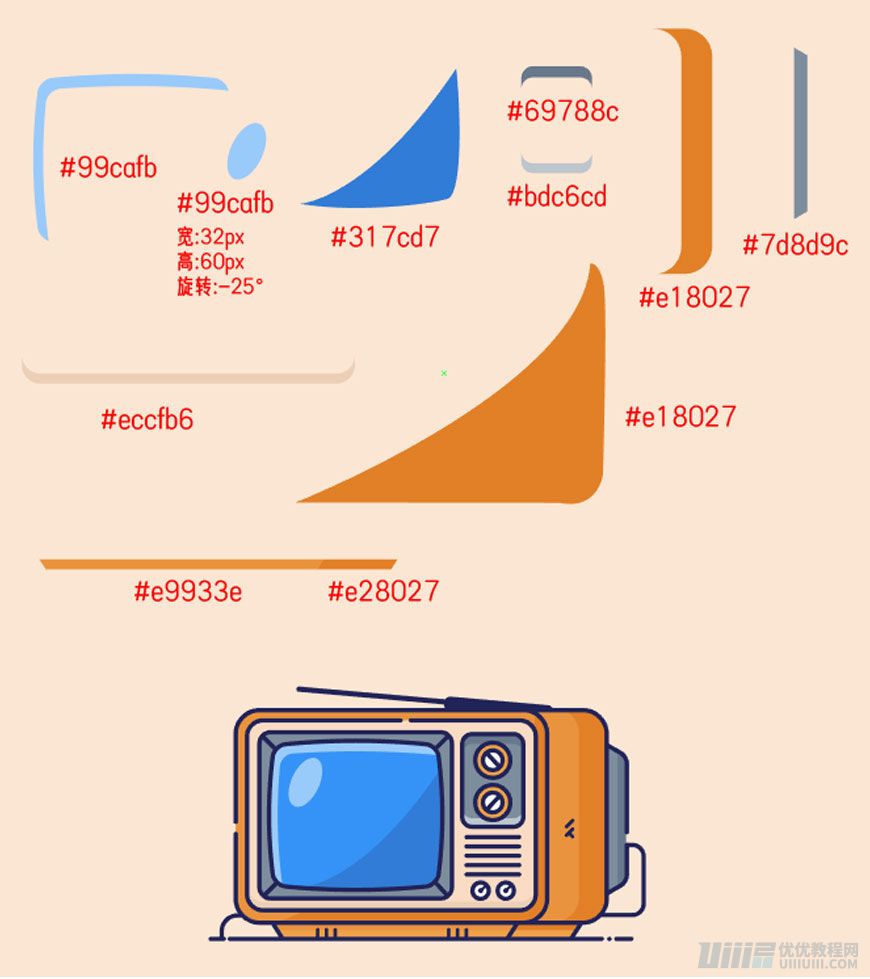
其他部分的光影形狀我也一一給大家列舉出來。大家請仔細觀察電視機的亮部與暗部的形狀。根據以下的提示,將我們的電視機光影部分補充完整。
然后我們的電視機整體部分就完全構造完成了。

步驟4:繪制背景裝飾
終于到最后一步了!做到這里的小伙伴,你們距離成功只剩下一點點~讓我們完成裝飾,我們就可以開開心心的交作業了~
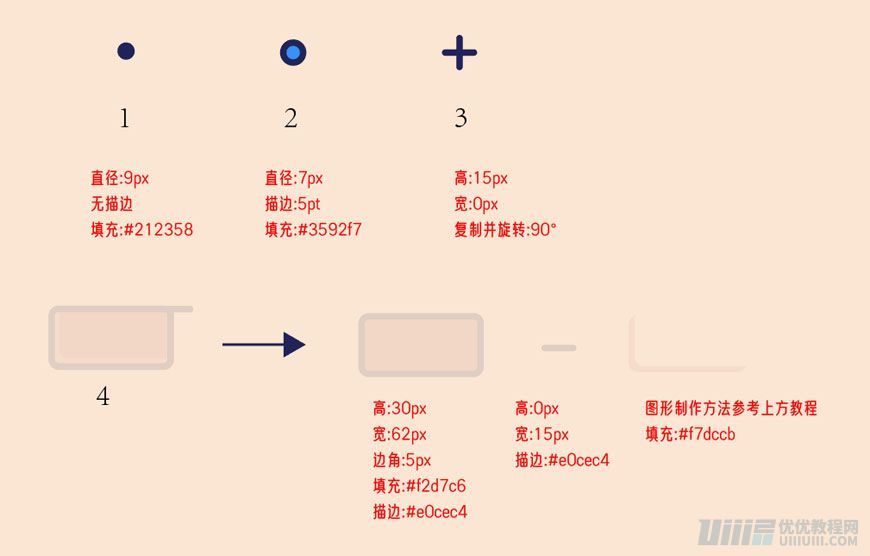
裝飾部分很簡單,由以下四種圖形構造。
(1)直徑:9px 無描邊 填充:#212358
(2)直徑:7px 描邊:5pt 填充:#3592f7
(3)高:15px 寬:0px 復制一個旋轉90°,做出十字狀。
(4)這個圖形作為淺色裝飾,由三個形狀構成。
矩形:寬:62px 高:30px 邊角:5px 填充:#f2d7c6 描邊:#e0cec4
線條:寬:15px 高:0px
高光:填充:#f7dccb
將三個形狀拼成如圖所示,然后根據原圖,或旋轉角度,或拼合。結合其他三個圖形,構造成一個完整的背景。

這樣子,我們的完整的電視機畫面便完成了!
最終效果圖

 情非得已
情非得已
-
 Illustrator繪制扁平化風格的建筑圖2020-03-19
Illustrator繪制扁平化風格的建筑圖2020-03-19
-
 Illustrator制作扁平化風格的電視機2020-03-18
Illustrator制作扁平化風格的電視機2020-03-18
-
 Illustrator繪制漸變風格的建筑場景插畫2020-03-12
Illustrator繪制漸變風格的建筑場景插畫2020-03-12
-
 佩奇插畫:用AI繪制卡通風格的小豬佩奇2019-02-26
佩奇插畫:用AI繪制卡通風格的小豬佩奇2019-02-26
-
 插畫設計:AI繪制復古風格的宇航員海報2019-01-24
插畫設計:AI繪制復古風格的宇航員海報2019-01-24
-
 房屋插畫:AI繪制圣誕節主題的房屋插畫2019-01-21
房屋插畫:AI繪制圣誕節主題的房屋插畫2019-01-21
-
 圣誕插畫:AI繪制簡約風格圣誕節插畫2019-01-21
圣誕插畫:AI繪制簡約風格圣誕節插畫2019-01-21
-
 燈塔繪制:AI繪制的燈塔插畫2019-01-21
燈塔繪制:AI繪制的燈塔插畫2019-01-21
-
 時尚船錨:AI繪制鮮花裝飾的船錨圖標2019-01-18
時尚船錨:AI繪制鮮花裝飾的船錨圖標2019-01-18
-
 扁平寶箱圖形:AI繪制游戲中常見的寶箱2019-01-18
扁平寶箱圖形:AI繪制游戲中常見的寶箱2019-01-18
-
 Illustrator制作復古風格的郵票效果2021-03-10
Illustrator制作復古風格的郵票效果2021-03-10
-
 Illustrator制作復古風格的郵票效果
相關文章2112021-03-10
Illustrator制作復古風格的郵票效果
相關文章2112021-03-10
-
 Illustrator繪制扁平化風格的室內效果圖
相關文章15042020-03-19
Illustrator繪制扁平化風格的室內效果圖
相關文章15042020-03-19
-
 Illustrator繪制扁平化風格的建筑圖
相關文章7132020-03-19
Illustrator繪制扁平化風格的建筑圖
相關文章7132020-03-19
-
 Illustrator制作卡通風格的法國建筑圖
相關文章6122020-03-18
Illustrator制作卡通風格的法國建筑圖
相關文章6122020-03-18
-
 Illustrator繪制扁平化風格的辦公室插畫
相關文章9502020-03-12
Illustrator繪制扁平化風格的辦公室插畫
相關文章9502020-03-12
-
 Illustrator繪制漸變風格的建筑場景插畫
相關文章2072020-03-12
Illustrator繪制漸變風格的建筑場景插畫
相關文章2072020-03-12
-
 文字設計:用AI制作趣味剪影文字效果
相關文章12412019-08-15
文字設計:用AI制作趣味剪影文字效果
相關文章12412019-08-15
-
 霓虹文字:用AI制作立體燈管藝術字
相關文章17302019-08-15
霓虹文字:用AI制作立體燈管藝術字
相關文章17302019-08-15
