Illustrator制作扁平化風格的電視機(3)
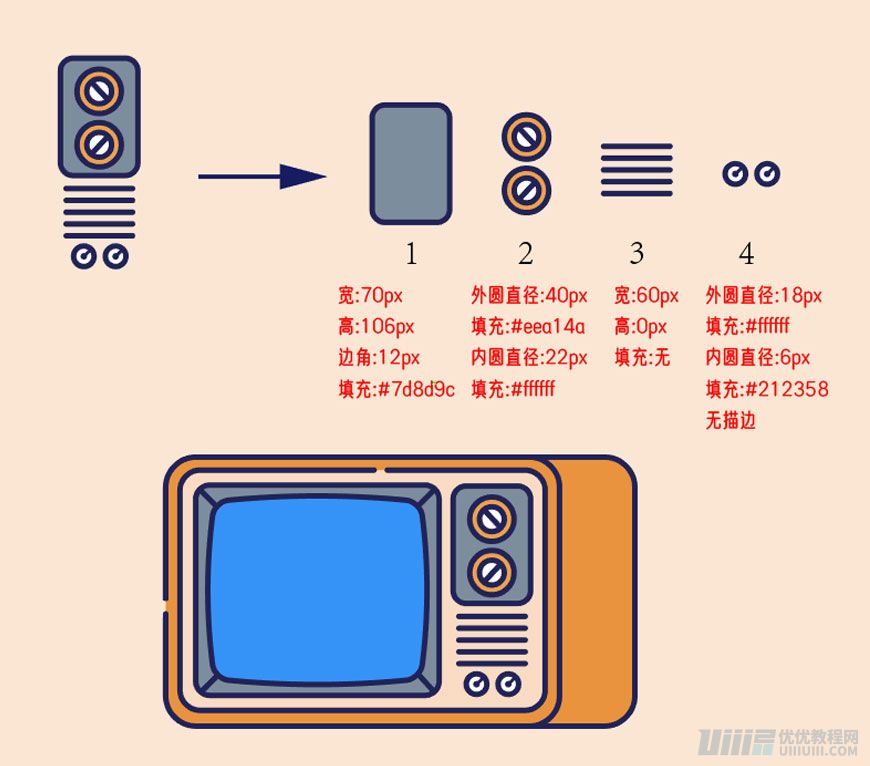
文章來源于 優設,感謝作者 派派 給我們帶來經精彩的文章!3.4 繪制電視機右邊按鈕部分的圖形。
如圖所示,這部分由四種圖形組成。
(1)寬:70px 高:106px 填充:#7d8d9c 邊角圓角半徑:12px
(2)外圓直徑:40px 填充:#eea14a;內圓直徑:22px 填充:#ffffff
且內圓內用直線工具連接一個直徑。
(3)寬:60px 高:0px 無填充 (按住alt并拖動鼠標即可復制同樣的圖形,ctrl+D可重復上步操作。)
(4)外圓直徑:18px 填充:#ffffff 內圓直徑:6px 填充:#212358(無描邊)
并連接一條內外圓的半徑。
然后將圖形排布成如圖所示。

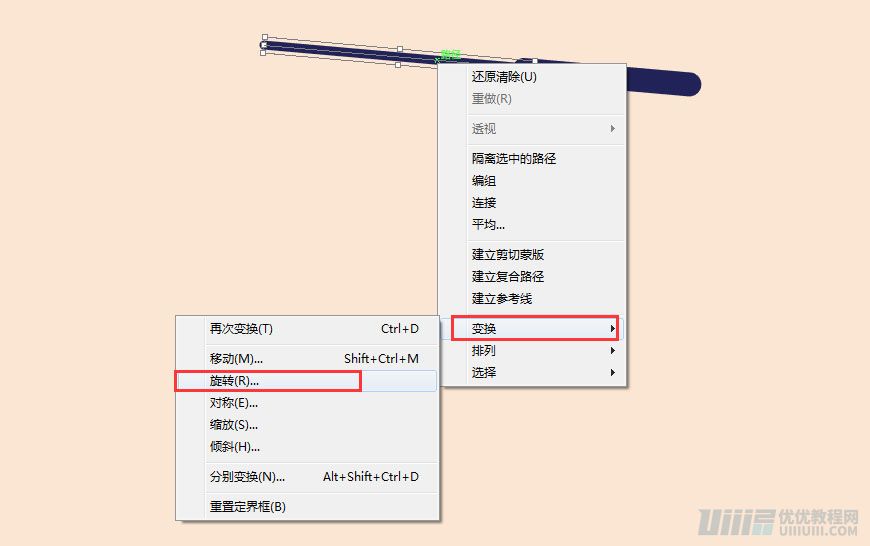
3.5繪制電視機四周細節部分圖形。
(1)細線:寬:180px 描邊:6pt 粗線:寬:110px 描邊:16pt
兩條線均旋轉-5°(選中線條右鍵變換–旋轉,在旋轉窗口輸入要旋轉的角度,可點擊預覽查看效果)
(2)較長短線:寬:10px 描邊:4pt 旋轉角度:45° 較短短線:寬:5px 描邊:4pt 旋轉角度:-45°
(3)矩形寬:23px 高:170px 填充:#69788e
使用直接選擇工具選中端點,兩端分別向內平移10px,然后還是用直接選擇工具選中端點,上方會出現“邊角”,輸入14px即可得到如圖所示圖形。
(4)矩形 寬:80px 高:80px 邊角:13px


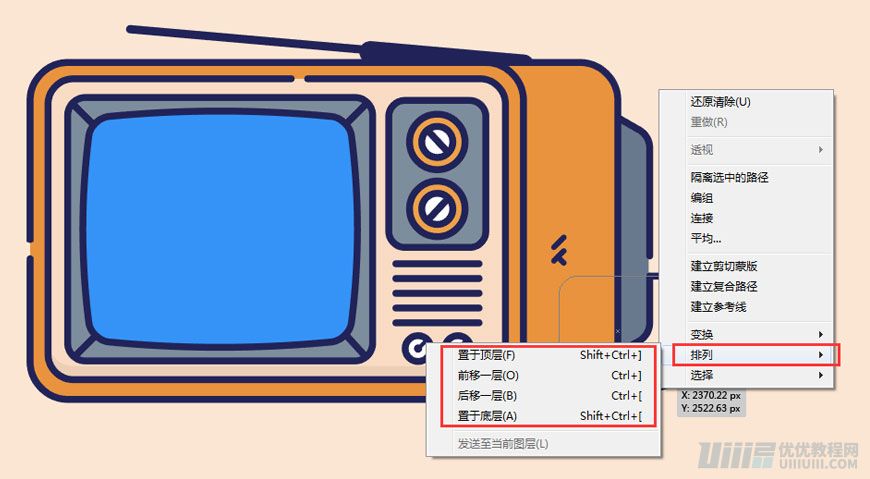
將做好的圖形,按照如圖所示排布。
注:選擇圖形右鍵–排列,可選擇將圖形上移或下移。(ctrl+【 下移,ctrl+】上移)

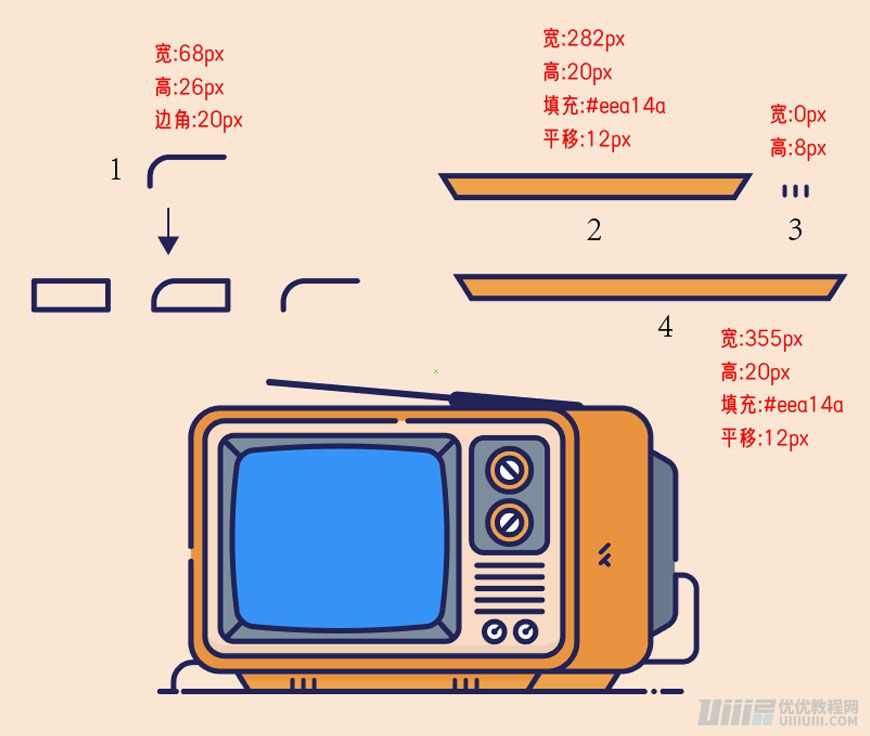
3.6 繪制底部與整體連接。
還記得我們前邊繪制了一個地平線么。現在它要派上用場咯。我們需要繪制一個電視機的底部與地平線連接。讓我們接著開始吧~
底部與地平線相連部分有以下四部分圖形,接下來讓我們拆解介紹一下。
(1)寬:68px 高:26px 用直接選擇工具(A)選中左上端點,拉取邊角20px。然后再使用直接選擇工具(A)選中右下端點,delet刪除。則會得到如圖所示形狀。
(2)寬:282px 高:20px 填充:#eea14a用直接選擇工具(A)分別選中下方兩個短點,分別向內移動12px。得到如圖效果。
(3)寬:0px 高:8px 三個一組,制作兩組。
(4)寬:355px 高:20px 填充:#eea14a用直接選擇工具(A)分別選中下方兩個短點,分別向內移動12px。得到如圖效果。
將四種圖形按照如圖排布。便可將電視機與地平線構成一體。這樣子我們電視機的基本框架便構造好了。

 情非得已
情非得已
-
 Illustrator繪制扁平化風格的建筑圖2020-03-19
Illustrator繪制扁平化風格的建筑圖2020-03-19
-
 Illustrator制作扁平化風格的電視機2020-03-18
Illustrator制作扁平化風格的電視機2020-03-18
-
 Illustrator繪制漸變風格的建筑場景插畫2020-03-12
Illustrator繪制漸變風格的建筑場景插畫2020-03-12
-
 佩奇插畫:用AI繪制卡通風格的小豬佩奇2019-02-26
佩奇插畫:用AI繪制卡通風格的小豬佩奇2019-02-26
-
 插畫設計:AI繪制復古風格的宇航員海報2019-01-24
插畫設計:AI繪制復古風格的宇航員海報2019-01-24
-
 房屋插畫:AI繪制圣誕節主題的房屋插畫2019-01-21
房屋插畫:AI繪制圣誕節主題的房屋插畫2019-01-21
-
 圣誕插畫:AI繪制簡約風格圣誕節插畫2019-01-21
圣誕插畫:AI繪制簡約風格圣誕節插畫2019-01-21
-
 燈塔繪制:AI繪制的燈塔插畫2019-01-21
燈塔繪制:AI繪制的燈塔插畫2019-01-21
-
 時尚船錨:AI繪制鮮花裝飾的船錨圖標2019-01-18
時尚船錨:AI繪制鮮花裝飾的船錨圖標2019-01-18
-
 扁平寶箱圖形:AI繪制游戲中常見的寶箱2019-01-18
扁平寶箱圖形:AI繪制游戲中常見的寶箱2019-01-18
-
 Illustrator制作復古風格的郵票效果2021-03-10
Illustrator制作復古風格的郵票效果2021-03-10
-
 Illustrator制作復古風格的郵票效果
相關文章2112021-03-10
Illustrator制作復古風格的郵票效果
相關文章2112021-03-10
-
 Illustrator繪制扁平化風格的室內效果圖
相關文章15042020-03-19
Illustrator繪制扁平化風格的室內效果圖
相關文章15042020-03-19
-
 Illustrator繪制扁平化風格的建筑圖
相關文章7132020-03-19
Illustrator繪制扁平化風格的建筑圖
相關文章7132020-03-19
-
 Illustrator制作卡通風格的法國建筑圖
相關文章6122020-03-18
Illustrator制作卡通風格的法國建筑圖
相關文章6122020-03-18
-
 Illustrator繪制扁平化風格的辦公室插畫
相關文章9502020-03-12
Illustrator繪制扁平化風格的辦公室插畫
相關文章9502020-03-12
-
 Illustrator繪制漸變風格的建筑場景插畫
相關文章2072020-03-12
Illustrator繪制漸變風格的建筑場景插畫
相關文章2072020-03-12
-
 文字設計:用AI制作趣味剪影文字效果
相關文章12412019-08-15
文字設計:用AI制作趣味剪影文字效果
相關文章12412019-08-15
-
 霓虹文字:用AI制作立體燈管藝術字
相關文章17302019-08-15
霓虹文字:用AI制作立體燈管藝術字
相關文章17302019-08-15
