扁平化海報:用AI制作線性風格的插畫海報(3)
文章來源于 Ifeiwu.com,感謝作者 飛屋睿 給我們帶來經精彩的文章!STEP 15
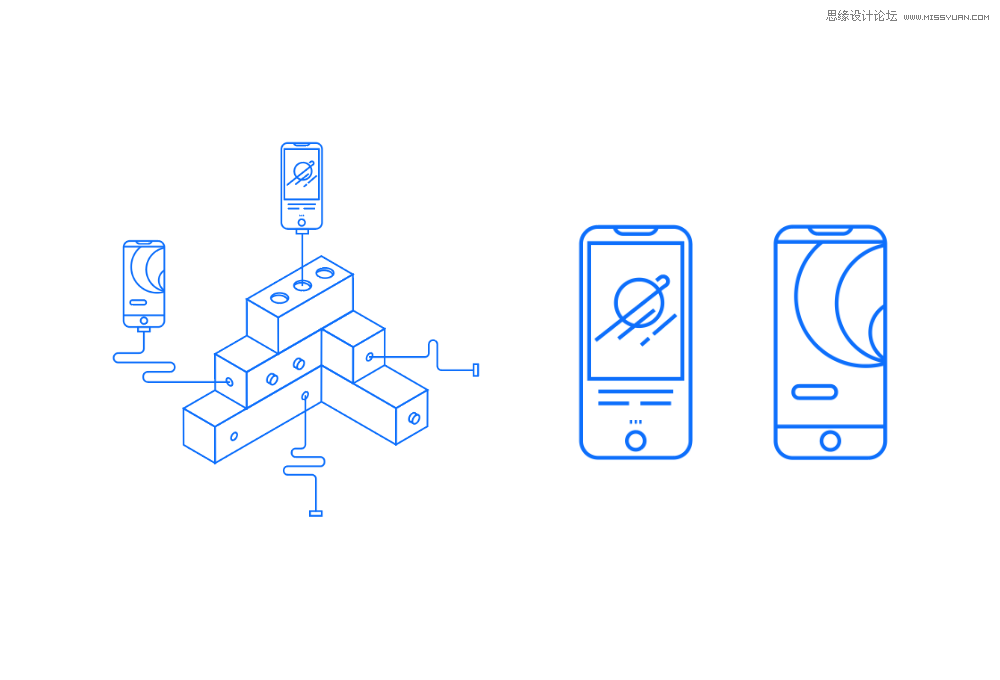
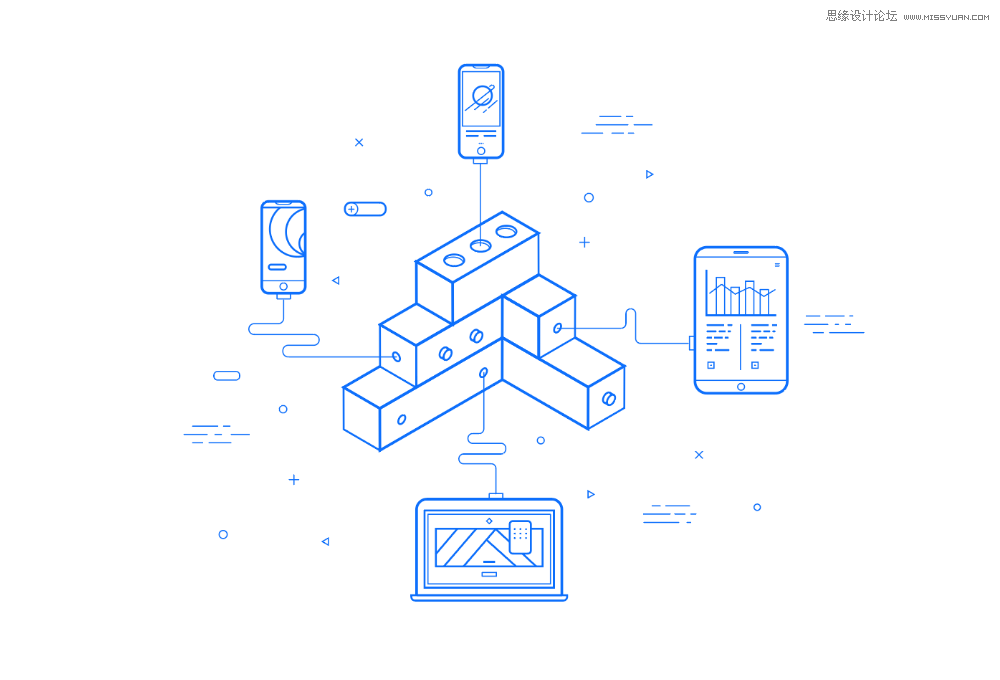
繼續繪制左上的兩部手機的造型。記得這時利用圓角矩形工具和線條工具進行繪制。其實這個過程創作非常自由,你也可以安排其他的圖案,只要兼顧到整體的協調性即可,這是很多UI設計師常常畫的線稿圖,由于操作簡單,我們這里就不一一講解。

STEP 16
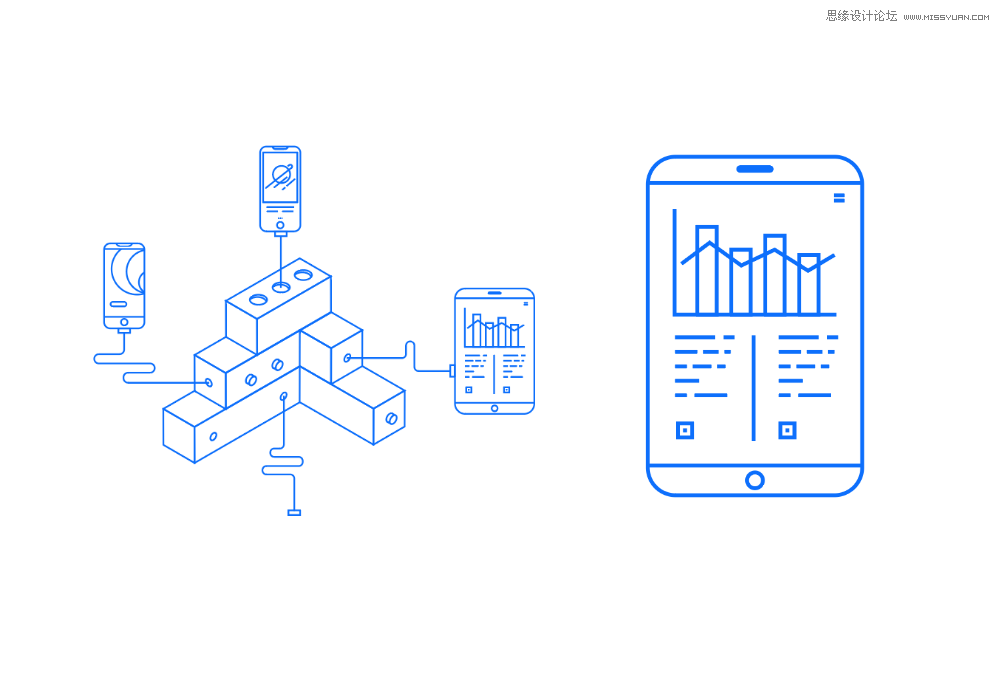
接下繪制右邊的平板的樣式,其中我用了一個統計圖表來作為圖案,文字采用了斷線的方式展示。

STEP 17
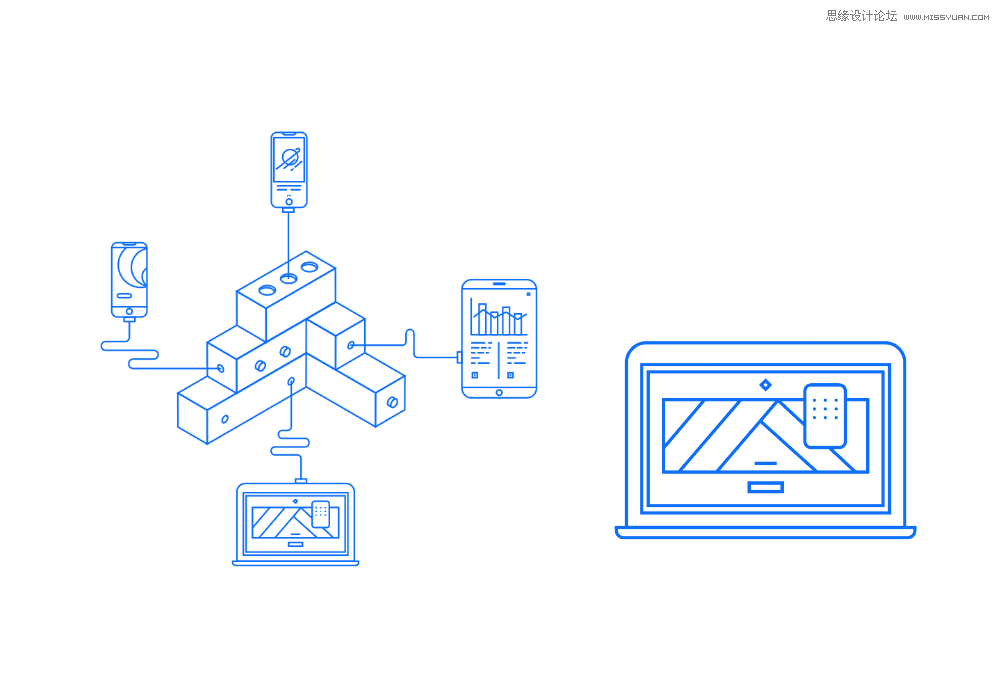
最后下方的筆記本電腦樣式,這里用了我們Pbuilder的界面。如果你是做其他的虛擬產品,這里就可以繪制這個產品的界面。

STEP 18
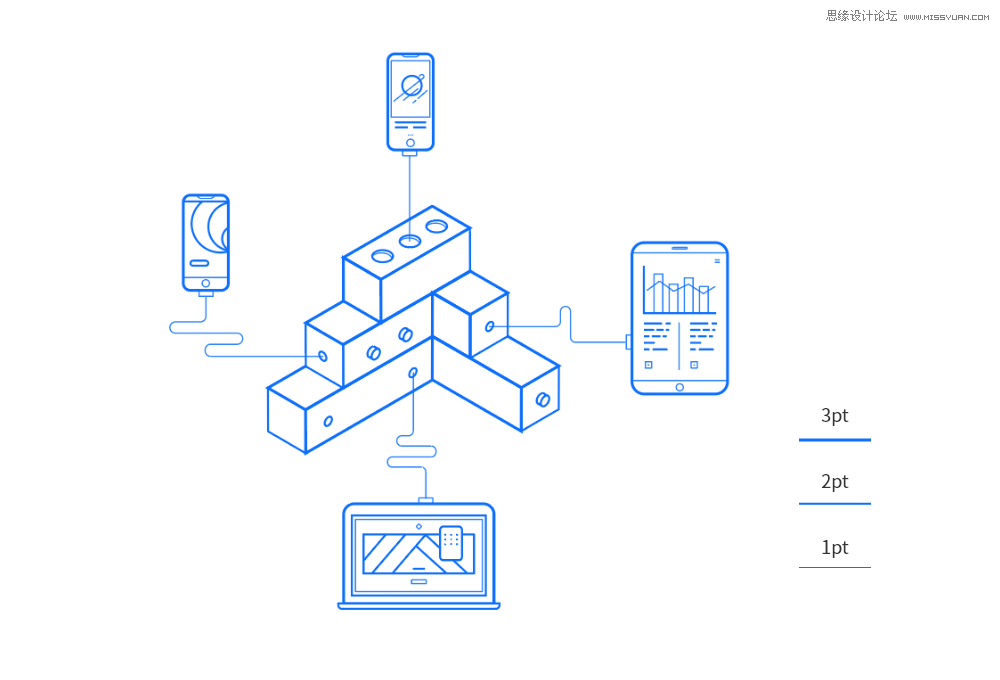
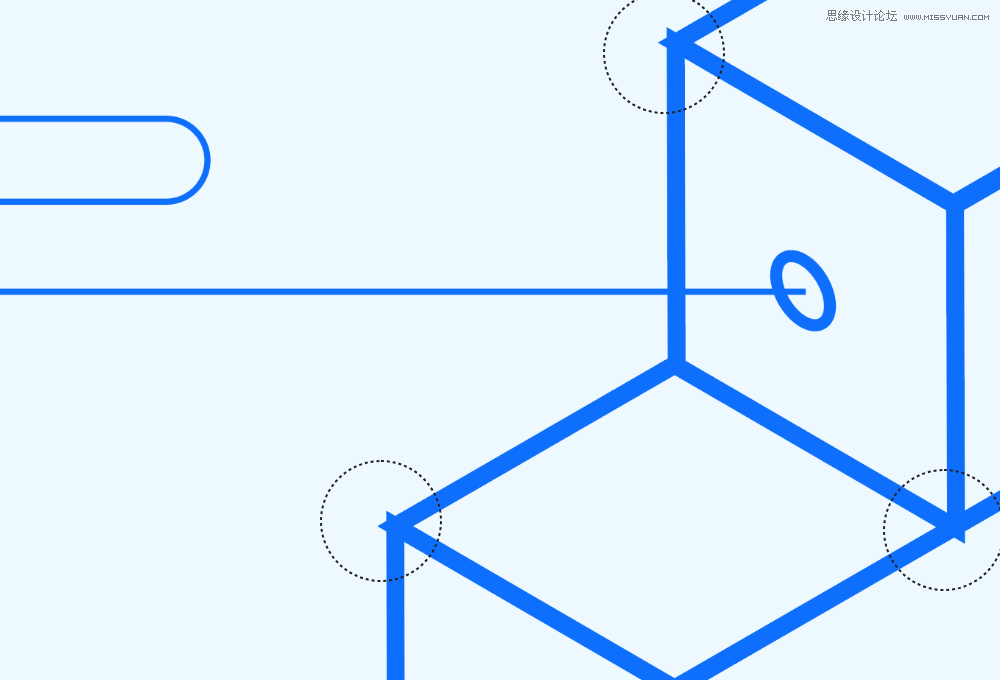
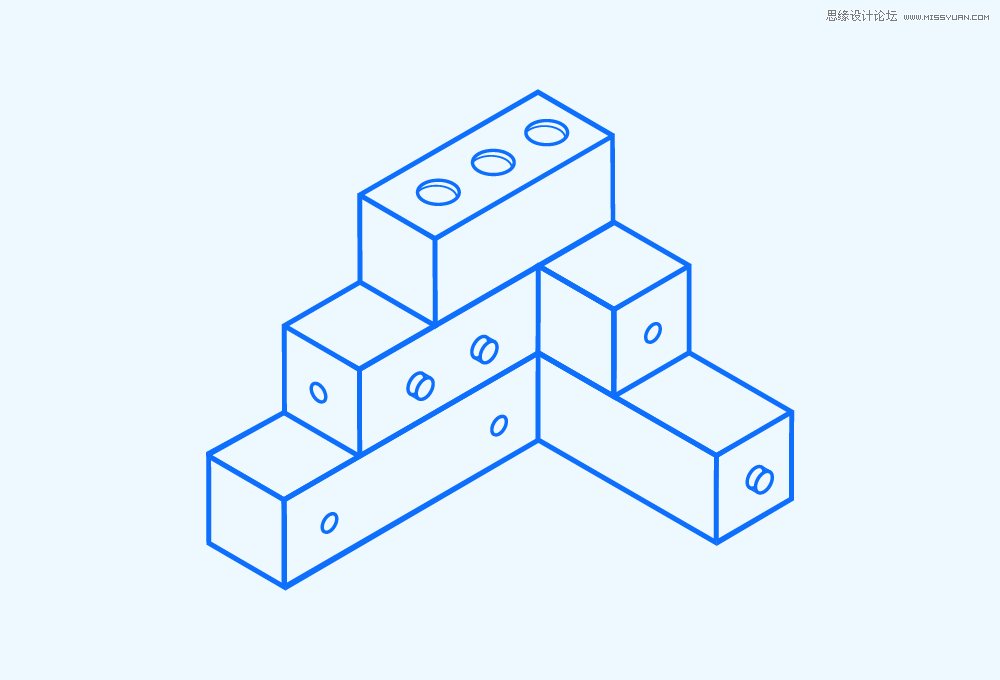
到這一步大家會發現我們用的是等線,所謂等線就是相同大小的線條,但是實際上在比較復雜、對象比較多的情況下需要將線條分出層次才能讓造型看起來更立體。所以,這里我們可以改變線條的大小,在物體的外邊框加粗,然后把一些更細節的線條調細。
于是,我們從之前只用2pt的線,變為三種線條:1pt、2pt、3pt
3pt的線用來加粗對象的邊框輪廓,增加體積感。或者是焦點區域。
2pt的線用來做普通的描繪。
1pt的線用在比較細節的小的部分。

完善背景細節
STEP 19
背景的細節是一些零散的圖案,大部分是圓形、三角等幾何形,相比而言,它們的繪制是最簡單的,因此我們也直接就給它安排好位置。

STEP 20
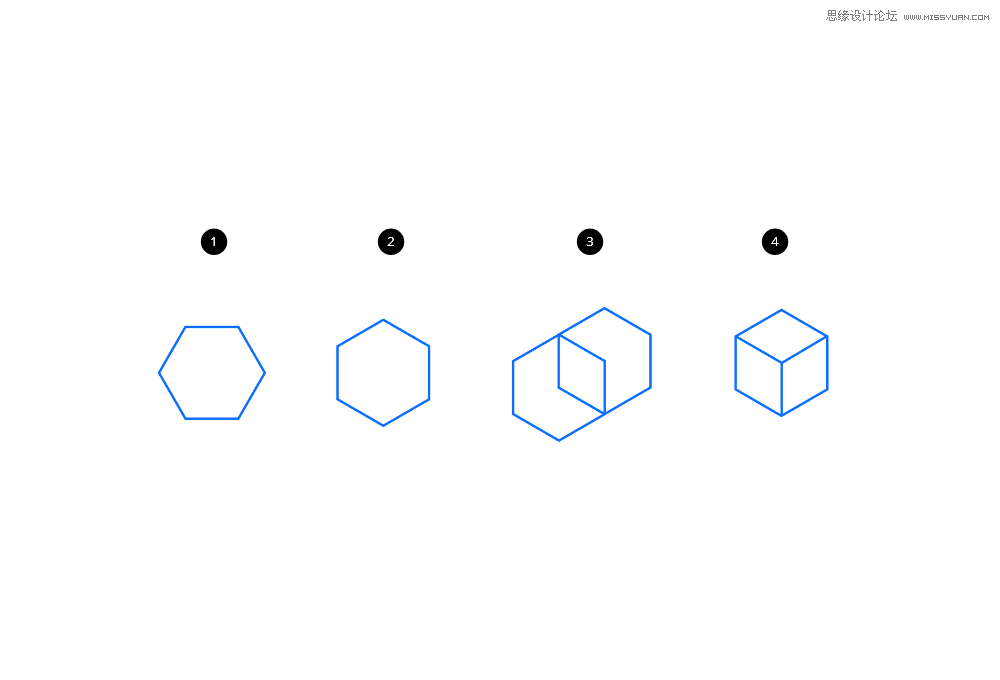
在草圖的部分,我們還準備了三個正立方體,但在這里,我們不準備采用3D工具來繪制。而是采用的是六邊形+線條的方式。
所以我們可以選擇繪制一個等邊的六邊形,然后旋轉30度,讓它的底部為其中一個角。然后按照下圖所示,制作一個立方體。這里我們用這個方式的原因,下一步我們會講到。

STEP 21
將上面繪制好的三個立方體,放置在相應的位置。然后給整個圖形增加一個淺藍色的背景。在這里我們用到的配色是同色系的配色。

優化細節
到這一步其實就完成了繪制,但是細節的部分還需要我們進一步優化。主要體現是在細節的位置,比如中間積木的線條交接的位置就不夠干凈,有很多不需要的小邊角,這在線條的狀態是沒辦法完善的,需要進一步擴展外觀之后才能修飾。
STEP 22
我們首先將整個線條圖案都進行擴展外觀,進入【對象>擴展外觀】,其他的部分基本都沒什么問題,就是用3D工具繪制的立體形狀細節需要優化,這也是為什么我們最后增加三個小的立方體的時候用平面線條來解決。
當然,中間的積木其實也可以用平面線條繪制,但是因為它的造型相對復雜,所以很難把握它的比例,我們才借助3D工具的這個能力。
大家可以看到這里有很多的不完美的接角:

STEP 23
經過擴展后,我們就可以利用直接選擇工具來調整這些邊角,這時大家要兼顧到整個線條的粗細,因為我們已經不是按照線條的對象來編輯圖形了。
處理后的圖形已臻完美:

STEP 24
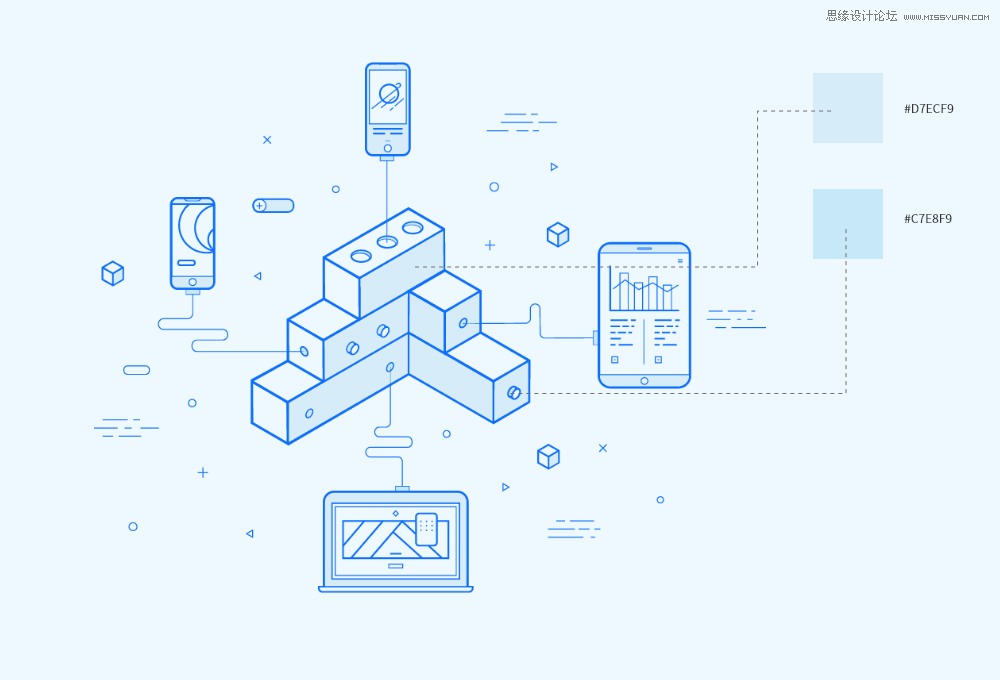
最后利用生成器工具將部分的塊面填充藍色調(#D7ECF9、#C7E8F9),增加的這兩個顏色略比主色深一點,以表現陰影的部分,或增加視覺重量的作用。更深的那個色調用在比較小的區域。

添加文字
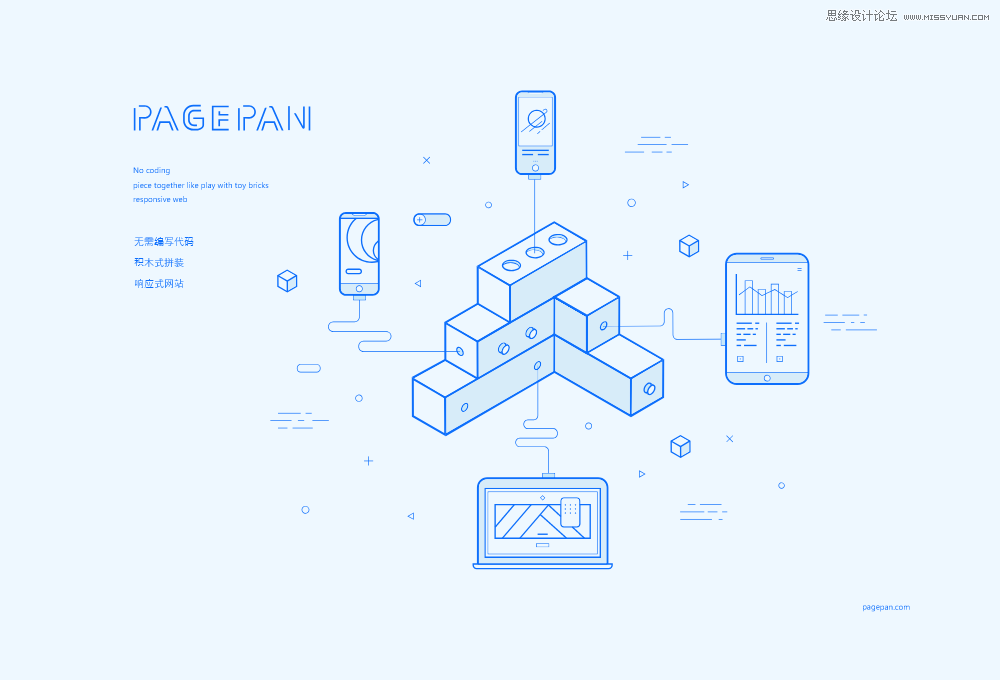
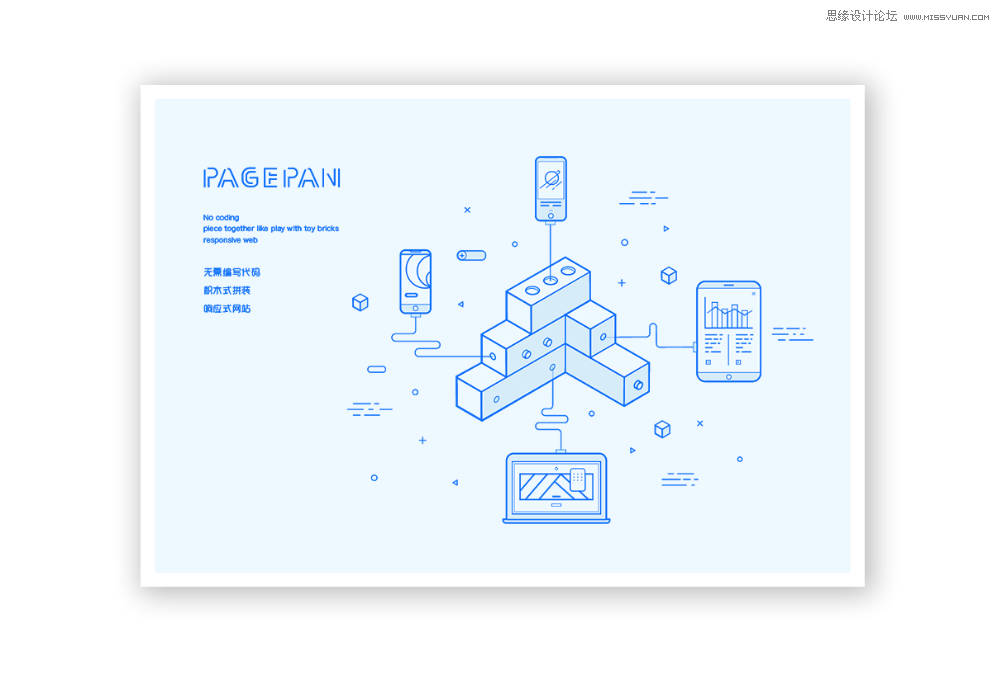
文字的部分,我們采用了相同的線條描繪的方式來設計,然后增加文案。最后的效果如下:


最后:動手的力量
線條是扁平化風格的一種,如果大家平時練習了圖標的畫法(不是在需要用圖標的時候拿現成的網上的資源),那么你對線條的掌控能力就能日益增進。最好的學習就是自己動手做,因為有太多不可說的技巧,是必須自己體會過才理解的。
如果覺得這個教程比較復雜,那么你可以從一些基礎的幾何圖形、小物件開始練習,所以這是非常適合初學者夯實基礎的。如果覺得這個教程過于簡單,我也建議大家多嘗試一些新的畫法,比如可以把對象改為別的物體,自己創作不一樣的場景。也可以換成別的色彩,還可以增加紋理。把木紋、水紋等等增加到平面中,會出現非常特別的效果。
 情非得已
情非得已
-
 Illustrator繪制扁平化風格的建筑圖2020-03-19
Illustrator繪制扁平化風格的建筑圖2020-03-19
-
 Illustrator制作扁平化風格的電視機2020-03-18
Illustrator制作扁平化風格的電視機2020-03-18
-
 Illustrator繪制漸變風格的建筑場景插畫2020-03-12
Illustrator繪制漸變風格的建筑場景插畫2020-03-12
-
 佩奇插畫:用AI繪制卡通風格的小豬佩奇2019-02-26
佩奇插畫:用AI繪制卡通風格的小豬佩奇2019-02-26
-
 插畫設計:AI繪制復古風格的宇航員海報2019-01-24
插畫設計:AI繪制復古風格的宇航員海報2019-01-24
-
 房屋插畫:AI繪制圣誕節主題的房屋插畫2019-01-21
房屋插畫:AI繪制圣誕節主題的房屋插畫2019-01-21
-
 圣誕插畫:AI繪制簡約風格圣誕節插畫2019-01-21
圣誕插畫:AI繪制簡約風格圣誕節插畫2019-01-21
-
 燈塔繪制:AI繪制的燈塔插畫2019-01-21
燈塔繪制:AI繪制的燈塔插畫2019-01-21
-
 時尚船錨:AI繪制鮮花裝飾的船錨圖標2019-01-18
時尚船錨:AI繪制鮮花裝飾的船錨圖標2019-01-18
-
 扁平寶箱圖形:AI繪制游戲中常見的寶箱2019-01-18
扁平寶箱圖形:AI繪制游戲中常見的寶箱2019-01-18
-
 Illustrator制作復古風格的郵票效果2021-03-10
Illustrator制作復古風格的郵票效果2021-03-10
-
 Illustrator制作復古風格的郵票效果
相關文章2112021-03-10
Illustrator制作復古風格的郵票效果
相關文章2112021-03-10
-
 Illustrator繪制扁平化風格的室內效果圖
相關文章15042020-03-19
Illustrator繪制扁平化風格的室內效果圖
相關文章15042020-03-19
-
 Illustrator繪制扁平化風格的建筑圖
相關文章7132020-03-19
Illustrator繪制扁平化風格的建筑圖
相關文章7132020-03-19
-
 Illustrator制作扁平化風格的電視機
相關文章5132020-03-18
Illustrator制作扁平化風格的電視機
相關文章5132020-03-18
-
 Illustrator制作卡通風格的法國建筑圖
相關文章6122020-03-18
Illustrator制作卡通風格的法國建筑圖
相關文章6122020-03-18
-
 Illustrator繪制以手為裝飾的字體海報
相關文章2722020-03-18
Illustrator繪制以手為裝飾的字體海報
相關文章2722020-03-18
-
 Illustrator繪制扁平化風格的辦公室插畫
相關文章9502020-03-12
Illustrator繪制扁平化風格的辦公室插畫
相關文章9502020-03-12
-
 Illustrator繪制漸變風格的建筑場景插畫
相關文章2072020-03-12
Illustrator繪制漸變風格的建筑場景插畫
相關文章2072020-03-12
