��ƽ������(b��o)����AI���������L(f��ng)��IJ宋����(b��o)(2)
����(l��i)Դ�� Ifeiwu.com�����x���� �w��� �o�҂�����(l��i)��(j��ng)���ʵ����£�STEP 05
��STEP 02-04 �ķ�����(l��i)��������һ߅�������w������ͬ������һ߅�ăɂ�(g��)�����w�������ijߴ�քe�ǣ�68*68 160*68
������?c��)��D(zhu��n)׃?y��u)������w�r(sh��)���M(j��n)��3D�����У�λ��һ���O(sh��)�Þ顾�Ƚ�>�Ϸ�������(d��ng)���L�ƺÃɂ�(g��)�����w���Ϳ��Ԍ�����ƴ��������Π��(d��ng)��߅�ăɂ�(g��)�����w��?y��n)��סҕ�����y��(du��)�R߅���r(sh��)�����Խ������������ȁ�(l��i)�鿴�Ƿ�(du��)�R��

�@�r(sh��)�����w�Ĵ����w������ɣ��҂��D(zhu��n)��(zh��n)������(x��)����
��(x��)�������o�͈A��
���^�ļ�(x��)���䌍(sh��)Ҳ���Ǽ�(x��)��(ji��)�IJ��֣��@�������@����F(xi��n)����һЩ�T�簴�o���A���@�ӵIJ��֡�
STEP 06
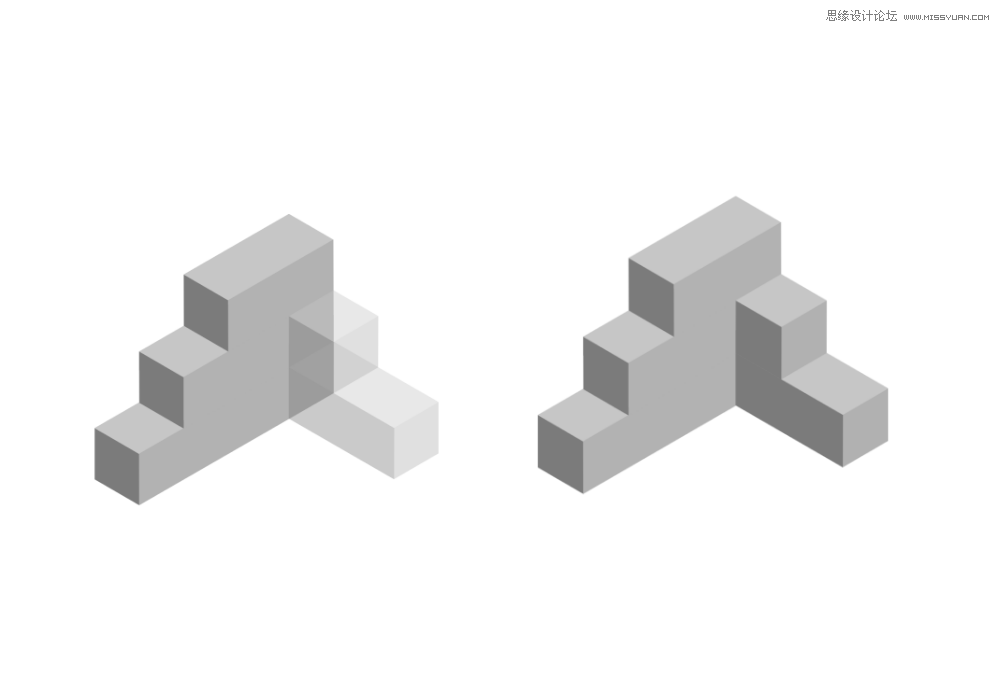
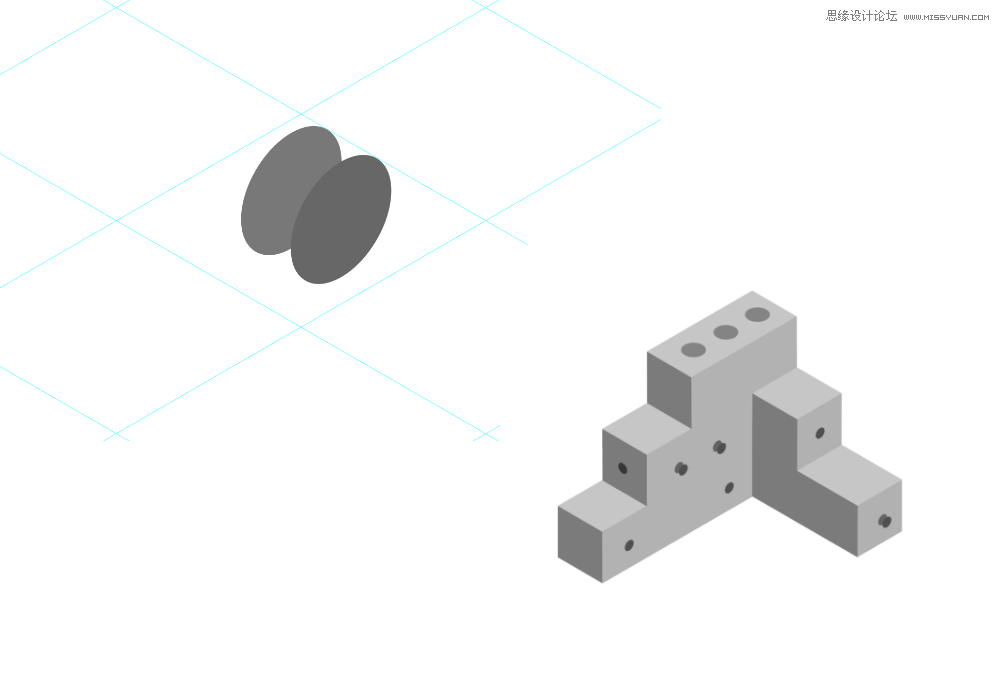
�҂����ȁ�(l��i)�����A�ף��䌍(sh��)��ҿ��l(f��)�F(xi��n)�A����һ��(g��)�A��ֻ���@��(g��)�A����ȥ��ҕ֮��(����������һ��(g��)���A)�������������]��������ô��ҿ����������?
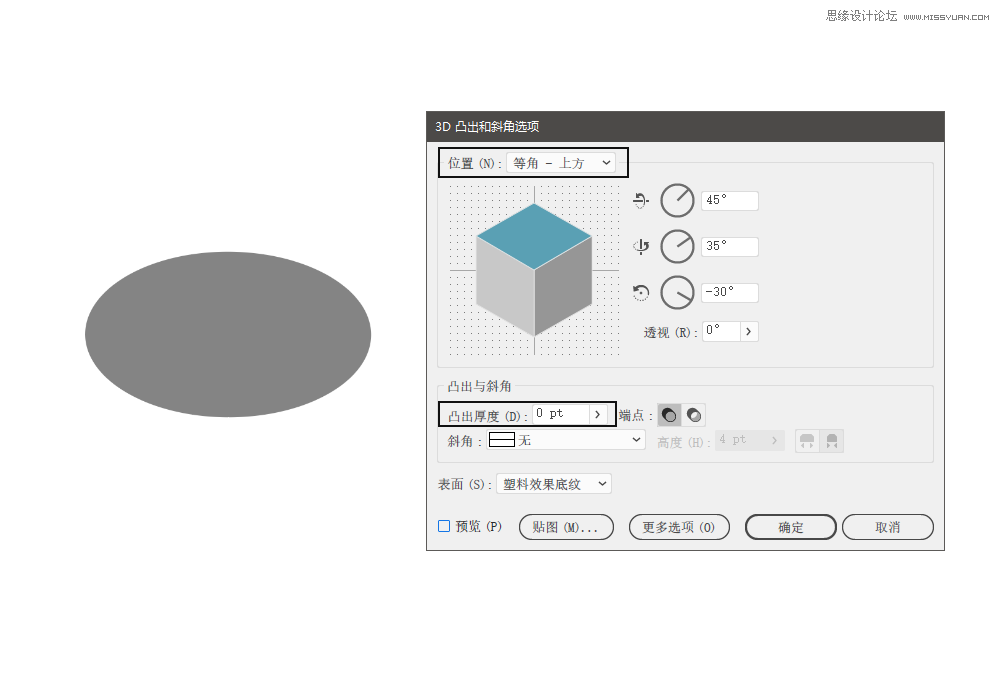
��Ҳ�����õ�3D���ߣ������L��һ��(g��)��ɫ�ğo(w��)��߅�����A��Ȼ���M(j��n)�롾3D>���cб�ǡ����O(sh��)�ÿ���������ʾ��
λ�ã��Ƚ�-�Ϸ� ��ȣ�0

STEP 07
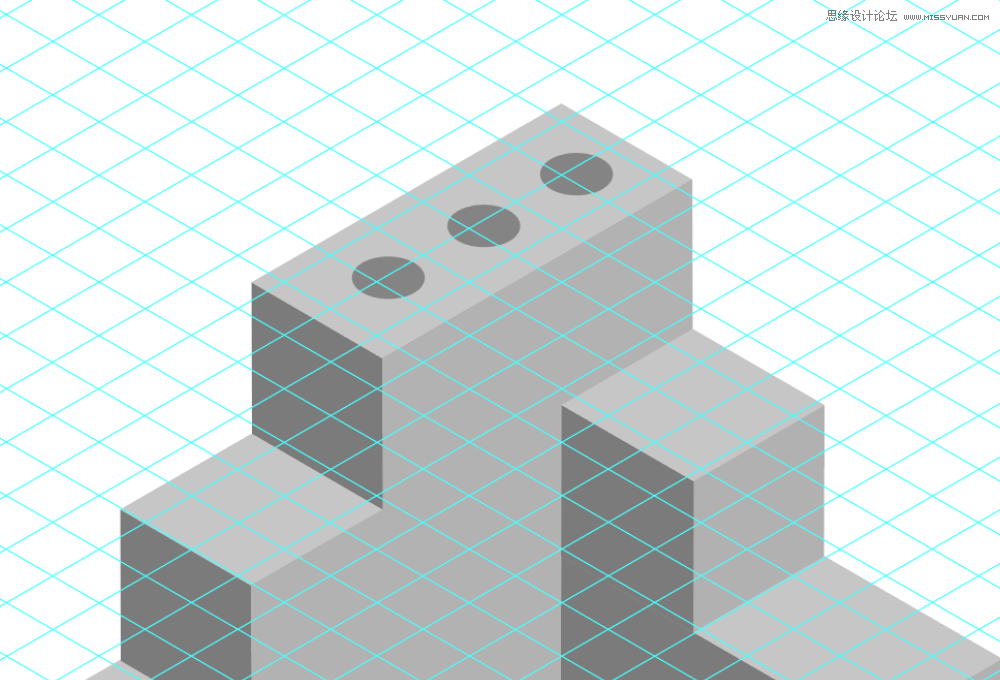
��(f��)���@��(g��)����A�ĈD����Ȼ����������Ϸ��ľ����ϣ��@����Ҫ��������(l��i)�o�����䌦(du��)�R��

STEP 08
��ͬ�ӵķ�ʽ���������ط����F(xi��n)�ĈA�ף�����ע���@�ﲻͬ��λ�á�

STEP 09
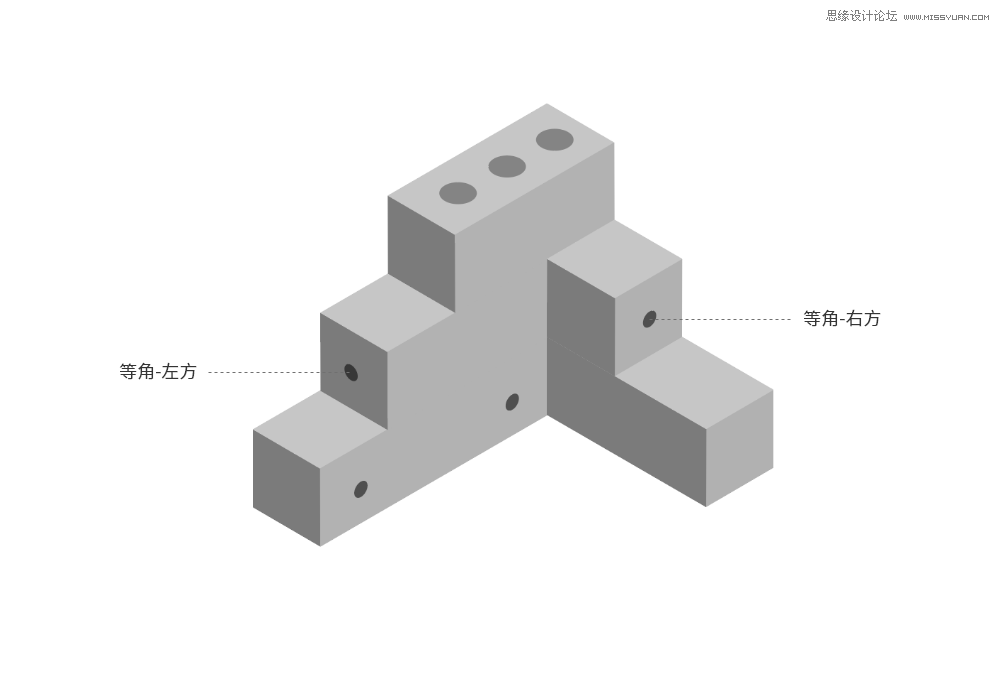
�����L�����ĈA�ΰ��o���@�r(sh��)�Ҳ����h�@����ʹ��3D���߁�(l��i)��(sh��)�F(xi��n)�������䌍(sh��)���İ��o���Ãɂ�(g��)�E�A���܌�(sh��)�F(xi��n)���������3D�����L�ƣ�����D(zhu��n)ƽ��r(sh��)��(hu��)�����韩(��(hu��)�зdz����Π��(hu��)���F(xi��n)��������y����)�����Ǟ��˱�������(g��)�D�η��ϵȾ����w�������@�����Å�������(l��i)��һ��(g��)���o����ҿ��ԅ����ҵ�������
�͏�(f��)���҂���һ���������ĈA�ף��ҵ�ͬ�ӷ���ĈA�ף�Ȼ�����Å�������(du��)�R��?g��u)?f��)��һ��(g��)��������ɫ�����c(di��n)���

�����ˆ�?�mȻĿǰ�ɂ�(g��)�E�A֮�g���g϶�����ǵȵ�����D(zhu��n)�龀�w�r(sh��)���˴�ֻ��Ҫ�ɂ�(g��)С���l�����B��һ��(g��)���w���İ��o��
�D(zhu��n)�龀�w
һ�����c(di��n)�eľ�IJ�����ɣ��҂��Ϳ���ֱ���D(zhu��n)�龀�w��ʣ�µĈD�ζ��þ��l��(l��i)��(sh��)�F(xi��n)����Ҋ�����á�
STEP 10
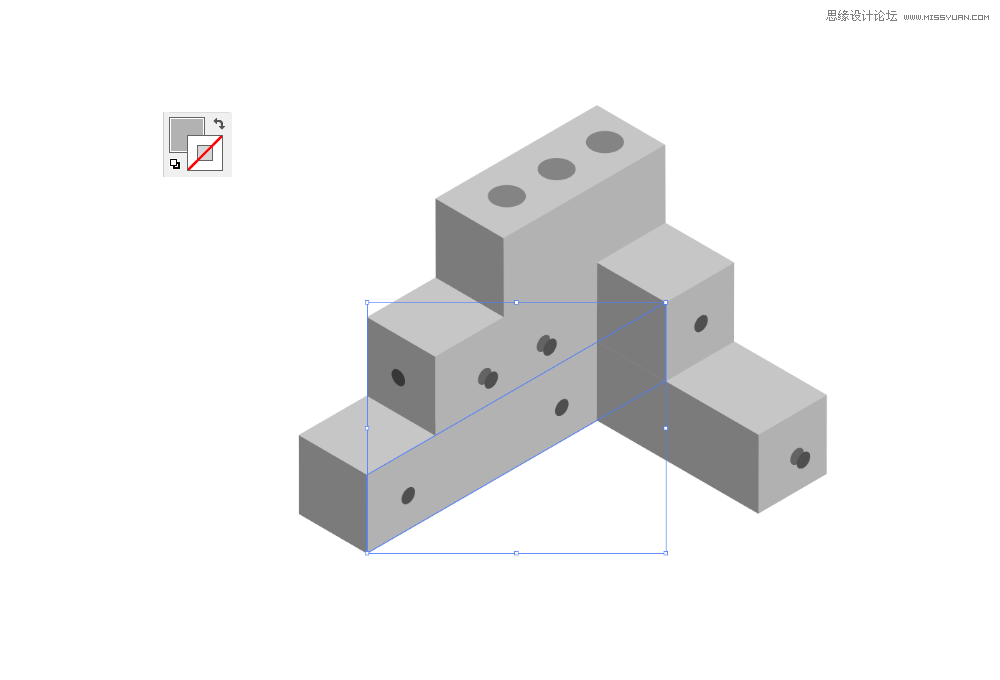
���Ȍ����е����w�Π�D(zhu��n)��ƽ�棬�@��(g��)�f��������ָ�����ֻص�֮ǰ��ƽ���Π���nj����w�ԔU(ku��)չ�ķ�ʽ�D(zhu��n)���ɿɾ��Č�(du��)��
�x��ÿ��(g��)��(du��)��Ȼ���M(j��n)�롾��(du��)��>�U(ku��)չ���^����Ȼ���@Щ��(du��)��һһ�M(j��n)��ȡ�����M�IJ�������Щ�Π���Ҫȡ���ɴΣ���֮Ҫ�_(d��)���������c(di��n)��ij��(g��)�Π�r(sh��)���������̿���������ɫ���@��AI��һ��(g��)�Π��Ƿ�������ָ��(bi��o)��

STEP 11
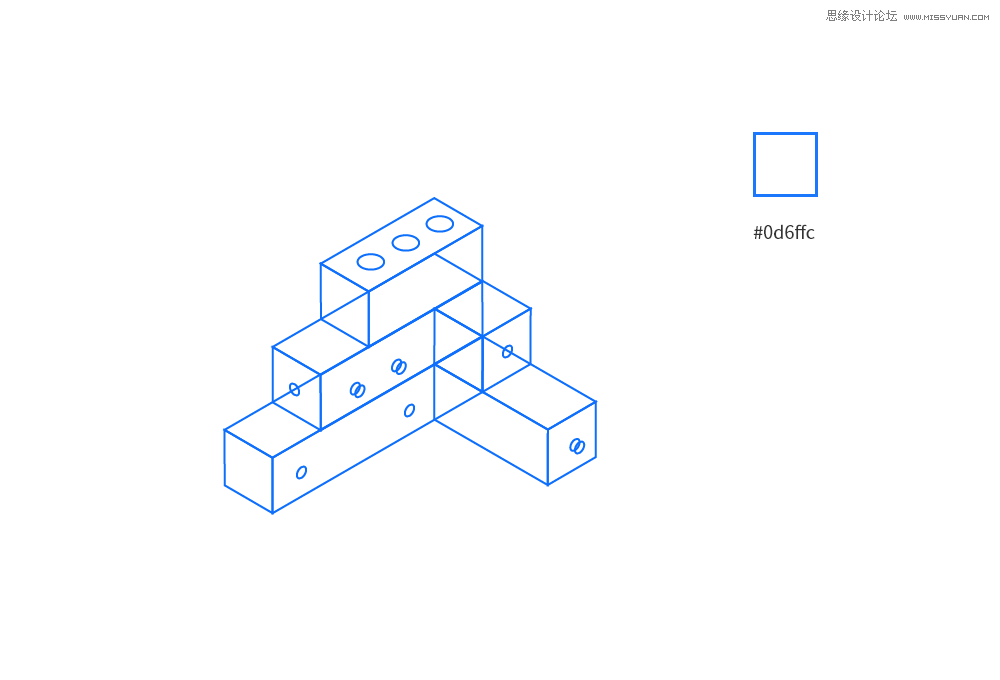
Ȼ���ÿһ��(g��)�Π�����P(gu��n)�]���_����߅����߅�Ĵ�С���ԕ��r(sh��)�O(sh��)�Þ�2����?y��n)�֮���҂�߀��(hu��)��׃������߅ɫ�ʞ� #0d6ffc

STEP 12
�\(y��n)�á��Π������������ߣ���ס�I�P�ϵ�ALT�I�������D���б˴��ړ��IJ��־��l���@��(g��)���ԅ����҂��IJ݈D��
Ȼ����҂�?c��)�STEP 09���ᵽ�Ľo���o���Ӿ��l�ķ�ʽ��(l��i)������w�ΑB(t��i)�������D�α��F(xi��n)���ã����o���Π�������{(di��o)��

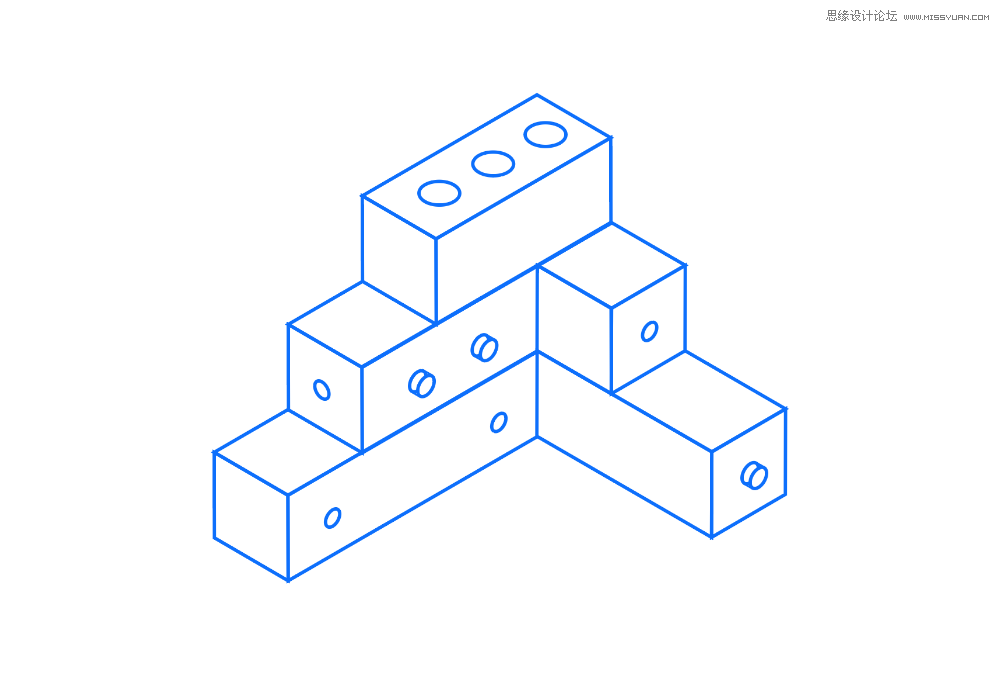
�L��ƽ���O(sh��)��
�@���ҕ�(hu��)�l(f��)�F(xi��n)��߅���O(sh��)����ƽ��ģ����L���ϲ���֮ǰ�����w�D�����������(du��)�y�Ƚ����˺ܶࡣ���Ի����@����ǰ��ղ݈D�ֲ��E��(l��i)������
STEP 13
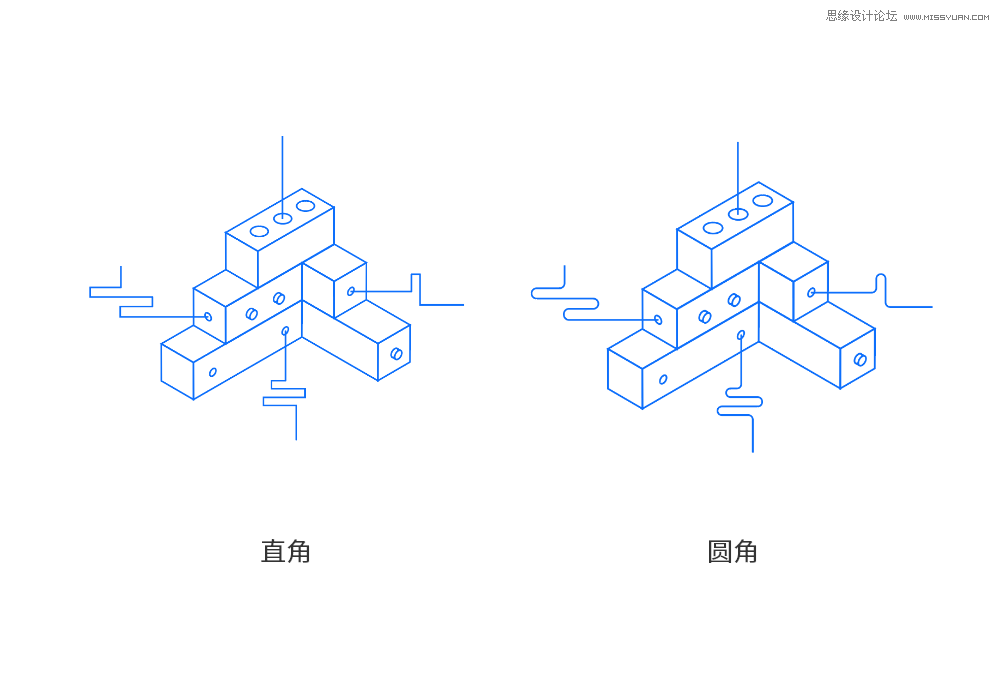
�@��ĈA��̎�о��l���죬�@Щ���l�����b����ã�����朽��O(sh��)������á��@����������ľ��w�宋��Idea���@��һ��(g��)���e(cu��)�ļ���ҕ����������
�҂����ȁ�(l��i)����@���ֵľ��l����䓹P���߁�(l��i)�L�ƣ�䓹P�������L��ֱ�ǵ�߅���r(sh��)���Ѓ�(y��u)��(sh��)�������D��߅�Ę�ʽ���x��ֱ�ǵIJ��֣������τ�(d��ng)�ķ�ʽ���܌�ֱ��׃?y��u)�A�ǡ�

STEP 14
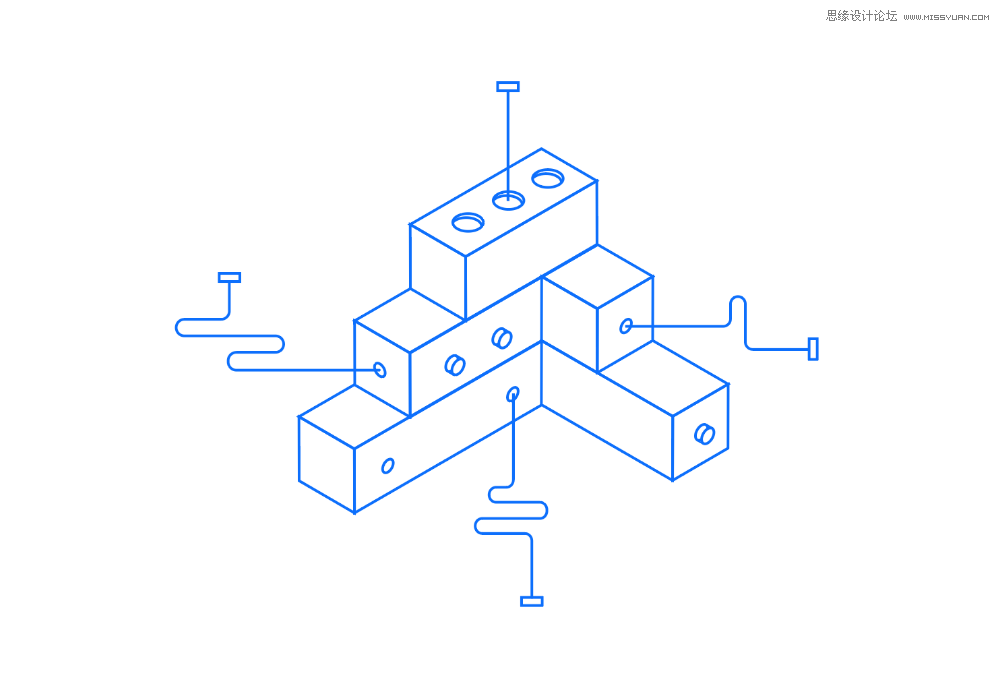
�a(b��)�RһЩ��(x��)��(ji��)�������B���O(sh��)��ľ��ν��^�������eľ픲��ĈA���Ӱ���L���l��

 ��ǵ���
��ǵ���
-
 Illustrator�L�Ʊ�ƽ���L(f��ng)��Ľ����D2020-03-19
Illustrator�L�Ʊ�ƽ���L(f��ng)��Ľ����D2020-03-19
-
 Illustrator������ƽ���L(f��ng)����ҕ�C(j��)2020-03-18
Illustrator������ƽ���L(f��ng)����ҕ�C(j��)2020-03-18
-
 Illustrator�L�Ɲu׃�L(f��ng)��Ľ�����(ch��ng)���宋2020-03-12
Illustrator�L�Ɲu׃�L(f��ng)��Ľ�����(ch��ng)���宋2020-03-12
-
 ����宋����AI�L�ƿ�ͨ�L(f��ng)���С�i����2019-02-26
����宋����AI�L�ƿ�ͨ�L(f��ng)���С�i����2019-02-26
-
 �宋�O(sh��)Ӌ(j��)��AI�L�Ə�(f��)���L(f��ng)�����T����(b��o)2019-01-24
�宋�O(sh��)Ӌ(j��)��AI�L�Ə�(f��)���L(f��ng)�����T����(b��o)2019-01-24
-
 ���ݲ宋��AI�L��ʥ�Q��(ji��)���}�ķ��ݲ宋2019-01-21
���ݲ宋��AI�L��ʥ�Q��(ji��)���}�ķ��ݲ宋2019-01-21
-
 ʥ�Q�宋��AI�L�ƺ�(ji��n)�s�L(f��ng)��ʥ�Q��(ji��)�宋2019-01-21
ʥ�Q�宋��AI�L�ƺ�(ji��n)�s�L(f��ng)��ʥ�Q��(ji��)�宋2019-01-21
-
 �����L�ƣ�AI�L�Ƶğ����宋2019-01-21
�����L�ƣ�AI�L�Ƶğ����宋2019-01-21
-
 �r(sh��)�д��^��AI�L���r���bĴ��^�D��(bi��o)2019-01-18
�r(sh��)�д��^��AI�L���r���bĴ��^�D��(bi��o)2019-01-18
-
 ��ƽ����D�Σ�AI�L���Α��г�Ҋ�Č���2019-01-18
��ƽ����D�Σ�AI�L���Α��г�Ҋ�Č���2019-01-18
-
![Illustrator������(f��)���L(f��ng)����]ƱЧ��](/uploads/allimg/210310/1-210310105A00-L.jpg) Illustrator������(f��)���L(f��ng)����]ƱЧ��
���P(gu��n)����2112021-03-10
Illustrator������(f��)���L(f��ng)����]ƱЧ��
���P(gu��n)����2112021-03-10
-
 Illustrator�L�Ʊ�ƽ���L(f��ng)����҃�(n��i)Ч���D
���P(gu��n)����15042020-03-19
Illustrator�L�Ʊ�ƽ���L(f��ng)����҃�(n��i)Ч���D
���P(gu��n)����15042020-03-19
-
 Illustrator�L�Ʊ�ƽ���L(f��ng)��Ľ����D
���P(gu��n)����7132020-03-19
Illustrator�L�Ʊ�ƽ���L(f��ng)��Ľ����D
���P(gu��n)����7132020-03-19
-
 Illustrator������ƽ���L(f��ng)����ҕ�C(j��)
���P(gu��n)����5132020-03-18
Illustrator������ƽ���L(f��ng)����ҕ�C(j��)
���P(gu��n)����5132020-03-18
-
 Illustrator������ͨ�L(f��ng)��ķ���(gu��)�����D
���P(gu��n)����6122020-03-18
Illustrator������ͨ�L(f��ng)��ķ���(gu��)�����D
���P(gu��n)����6122020-03-18
-
 Illustrator�L�����֞��b����w����(b��o)
���P(gu��n)����2722020-03-18
Illustrator�L�����֞��b����w����(b��o)
���P(gu��n)����2722020-03-18
-
 Illustrator�L�Ʊ�ƽ���L(f��ng)����k���Ҳ宋
���P(gu��n)����9502020-03-12
Illustrator�L�Ʊ�ƽ���L(f��ng)����k���Ҳ宋
���P(gu��n)����9502020-03-12
-
 Illustrator�L�Ɲu׃�L(f��ng)��Ľ�����(ch��ng)���宋
���P(gu��n)����2072020-03-12
Illustrator�L�Ɲu׃�L(f��ng)��Ľ�����(ch��ng)���宋
���P(gu��n)����2072020-03-12
