設計師如何讓自己的設計作品富有科技感(3)
文章來源于 優設,感謝作者 Fly Lab 給我們帶來經精彩的文章!設計教程/設計理論/設計理論2020-03-14
為了達到簡潔、有品質感、內容突出這三點要求,我們可以接上文從配色、布局、圖標、文字和動效等方面進行設計。 1. 配色 配色上還是多數以藍色系或深色系為主,這應該已經是人們的一種固有印象了。當然暖色系也是有
為了達到簡潔、有品質感、內容突出這三點要求,我們可以接上文從配色、布局、圖標、文字和動效等方面進行設計。
1. 配色
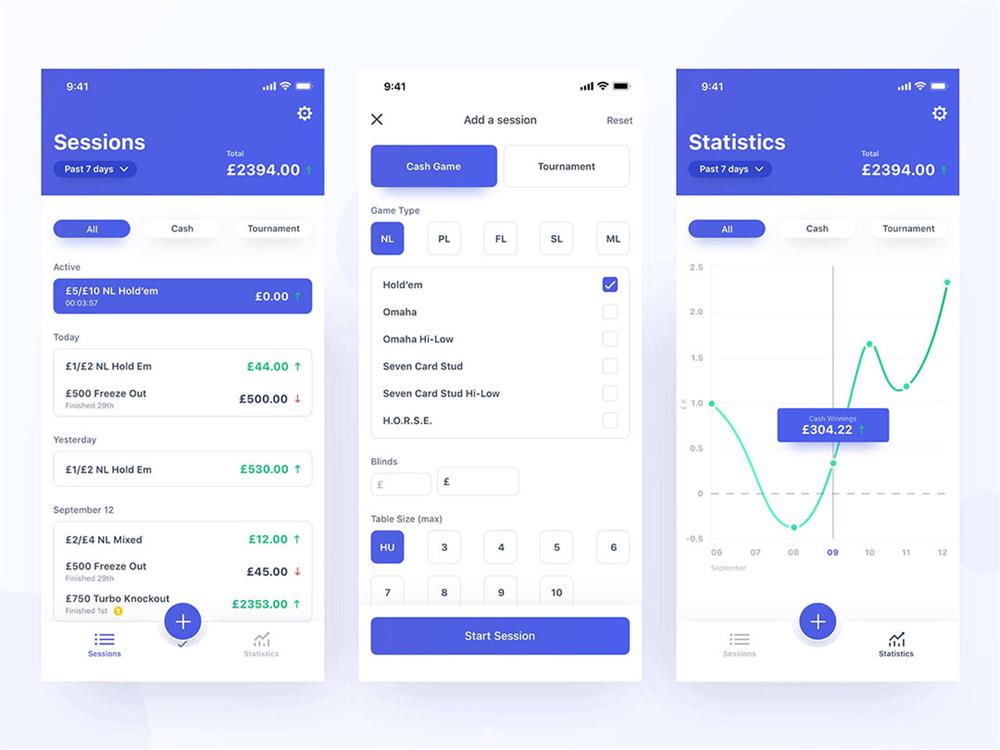
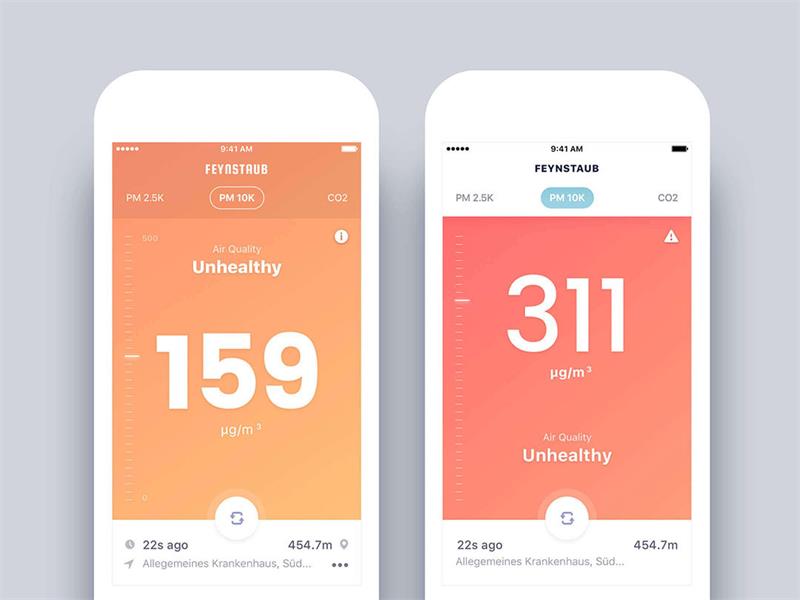
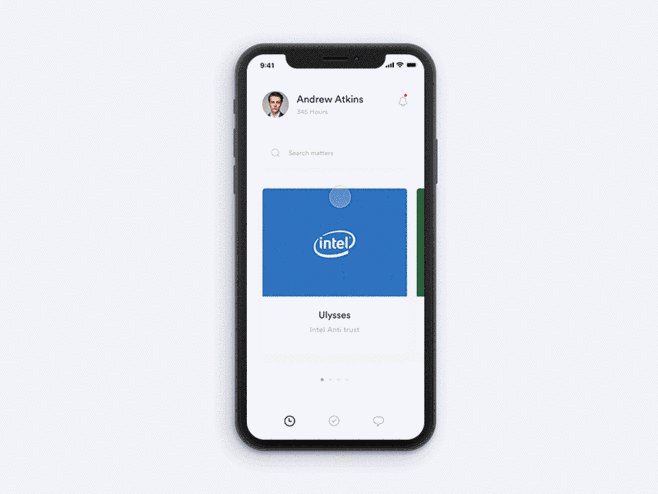
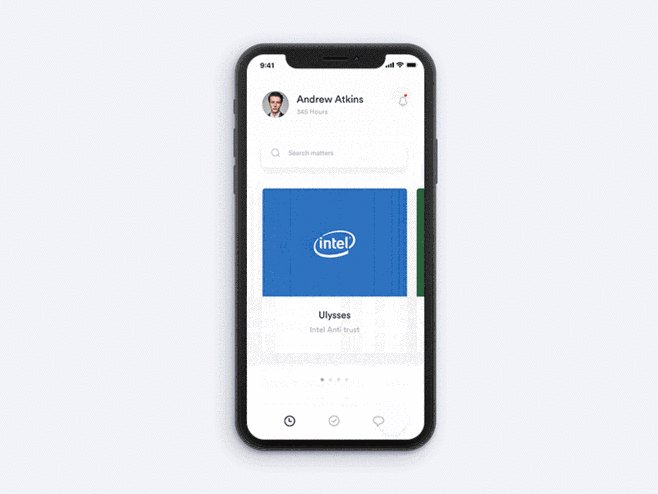
配色上還是多數以藍色系或深色系為主,這應該已經是人們的一種固有印象了。當然暖色系也是有一些的,但數量占比相對較少,這一點需要結合自身產品的品牌色來決定。同時,運營方面的設計需要與之相匹配,方便日后的延展設計。


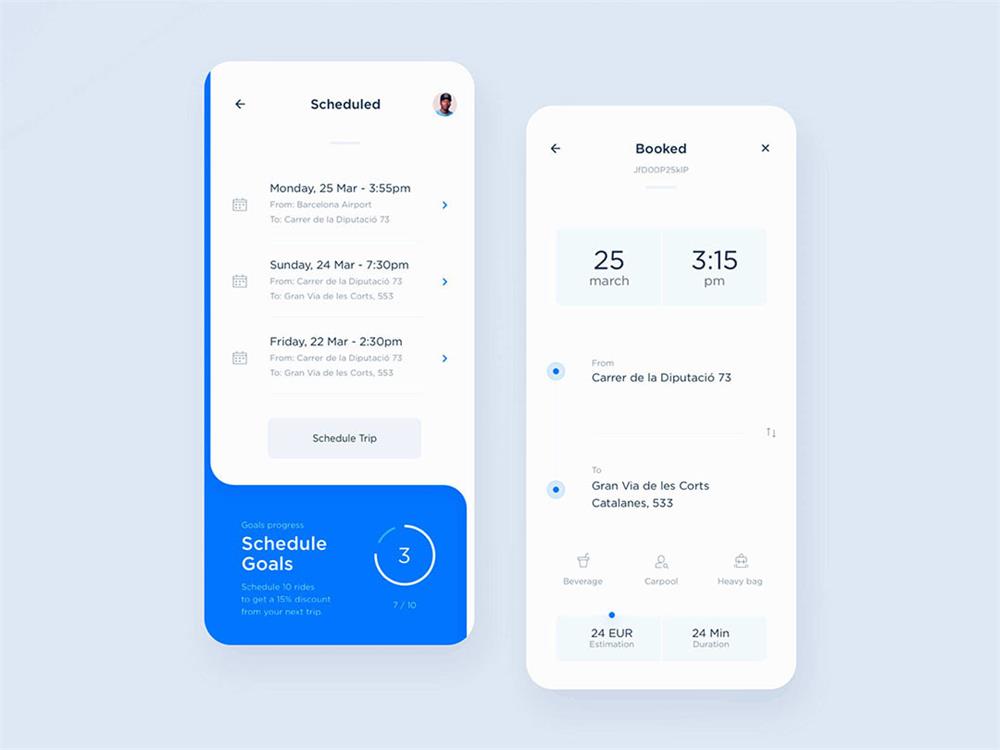
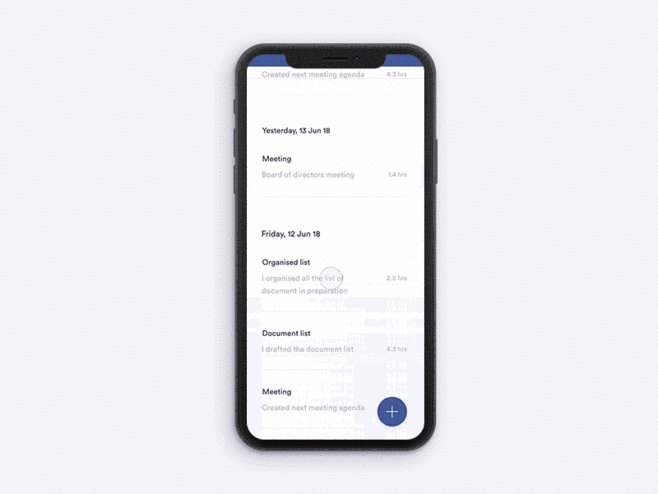
2. 布局
在界面設計趨于同質化的現在,落地的布局設計與「科技感」這個詞關聯性有限。需要注意的點應該就是元素之間的間距與整體的留白。內容排布過滿會顯得臃腫,且不易突出重點信息。to B 端的產品需要根據需求進行特殊優化。
(后臺相關產品容易產生「科技感」的原因是自帶的深色背景和數據可視化等因素影響。)

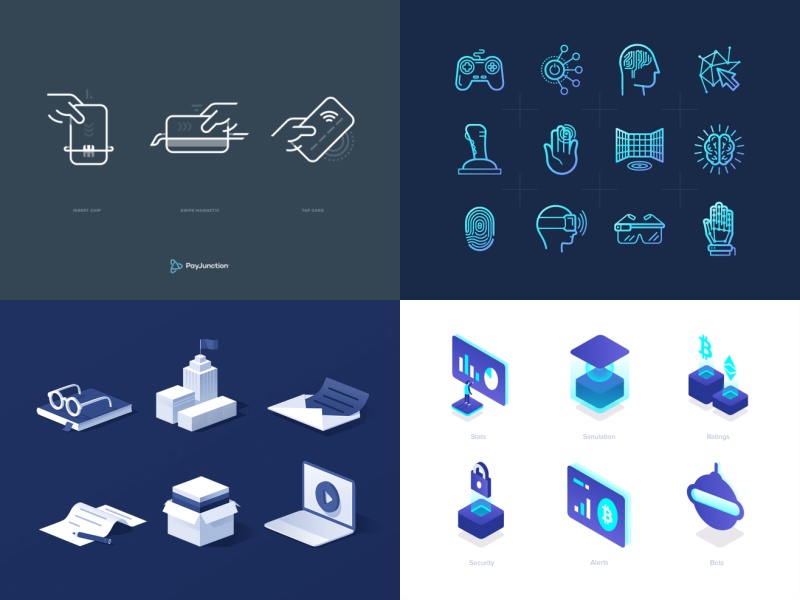
3. 圖標
圖標應該是除了 banner 外最能在頁面設計當中凸顯「科技感」的要素了。查看了一些相關的設計,發現此類圖標有幾個共同的特點:
用色肯定
簡潔留白
樣式豐富

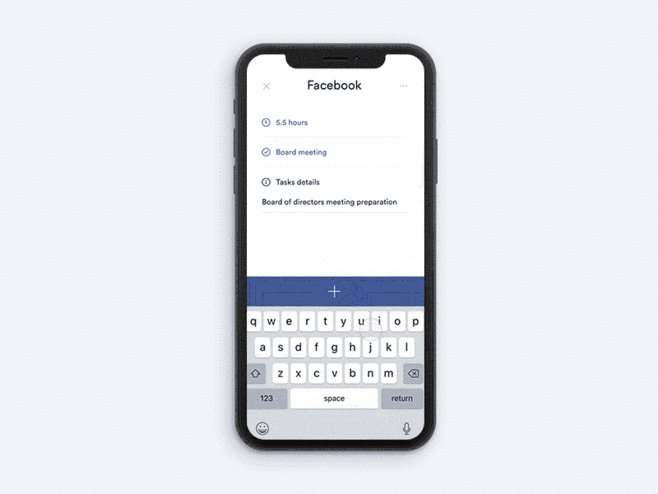
4. 文字
接上文,受移動設備尺寸的限制,更加需要精煉文字。理想情況是用最簡短的話術突出核心賣點。切不可使用過多的文字,會使界面變得雜亂。

5. 動效
我們之前提到的有「科技感」的設計應當是簡潔、有品質感的,而好的動效可以增加這些特性。所以,個人認為優秀的動效應當是干脆、流暢、克制的。
干脆,可以給用戶及時的反饋;流暢,增強使用的體驗;克制,避免過度的炫技,造成用戶的審美疲勞。UI 動效不是影視特效,好的體驗應當是自然流暢的。

總結
以上,是我個人對「科技感」這個詞的相關設計如何落地的一些想法。整理下來,其中的關鍵點是:提取分析關鍵詞、搜索相關競品參考、挖掘其共性、構思差異化。
日常工作當中,我們也可以針對具體需求,按照此流程進行梳理,并制定成自己的方法進行延展。
歡迎關注作者的微信公眾號:「Fly Lab」

 情非得已
情非得已
推薦文章
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
熱門文章
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
-
 詳解如何把產品和背景融合到一起
相關文章1072021-03-11
詳解如何把產品和背景融合到一起
相關文章1072021-03-11
-
 設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
-
 設計師需要掌握的平面設計技巧
相關文章1882021-03-10
設計師需要掌握的平面設計技巧
相關文章1882021-03-10
-
 詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
-
 3個平面設計技巧學會動態字體海報
相關文章12342020-07-09
3個平面設計技巧學會動態字體海報
相關文章12342020-07-09
-
 設計師如何用好設計中的線條元素
相關文章14102020-04-02
設計師如何用好設計中的線條元素
相關文章14102020-04-02
-
 7個有效提升傳達率折頁設計技巧
相關文章5902020-03-19
7個有效提升傳達率折頁設計技巧
相關文章5902020-03-19
