設計師如何讓自己的設計作品富有科技感(2)
文章來源于 優設,感謝作者 Fly Lab 給我們帶來經精彩的文章!6. 字體
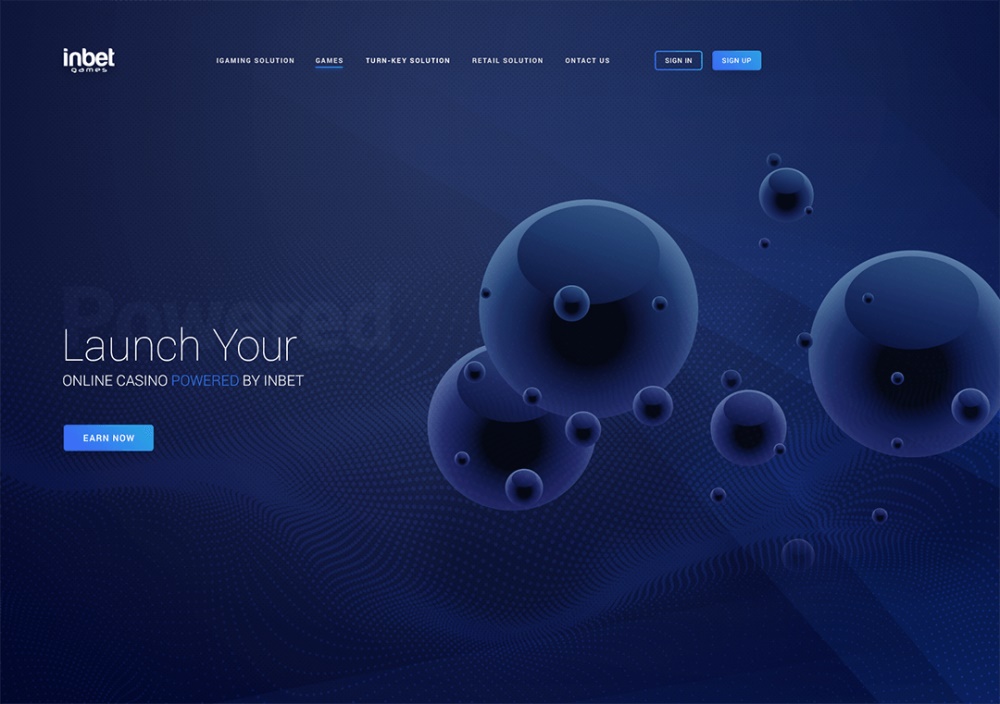
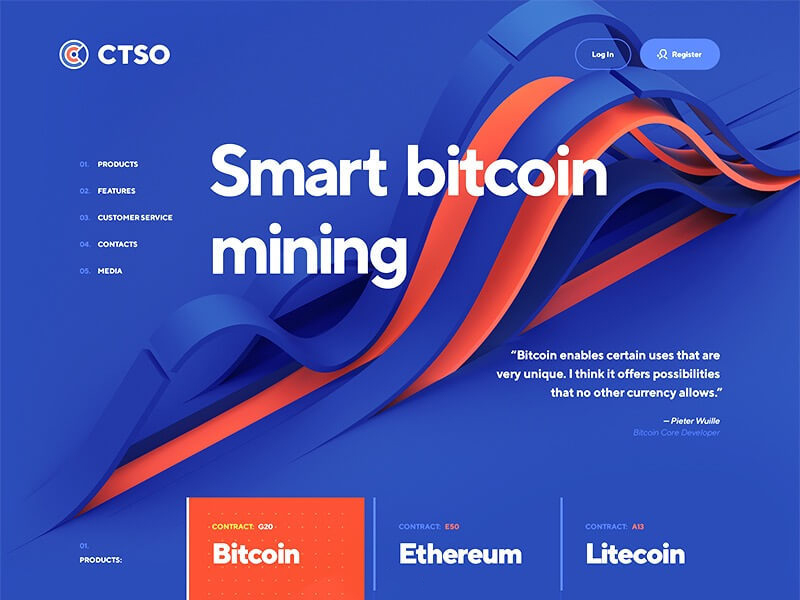
從眾多參考當中,我們能發現和「科技」相關的設計很多都是使用正常或者偏細的字體來進行設計的。
原因:
可以和圖形當中的線條完美搭配。
占據少量的空間,有更多的留白。
纖細字體自帶的精致屬性。
匹配產品自身的屬性。
……
標題的使用應該簡短干練,突出重點即可。更多的文字可以放到副標題當中去,盡可能壓縮文字個數。過多的文字會讓用戶產生迷茫和不耐煩等負面情緒,畢竟我們的設計風格是以簡潔為主。

用文字當作字符來進行裝飾,也是科技感設計當中的加分點之一。細小的文字點綴其中,會使頁面整體更飽滿更有立體感。

△ 電影:機械姬
7. 延展
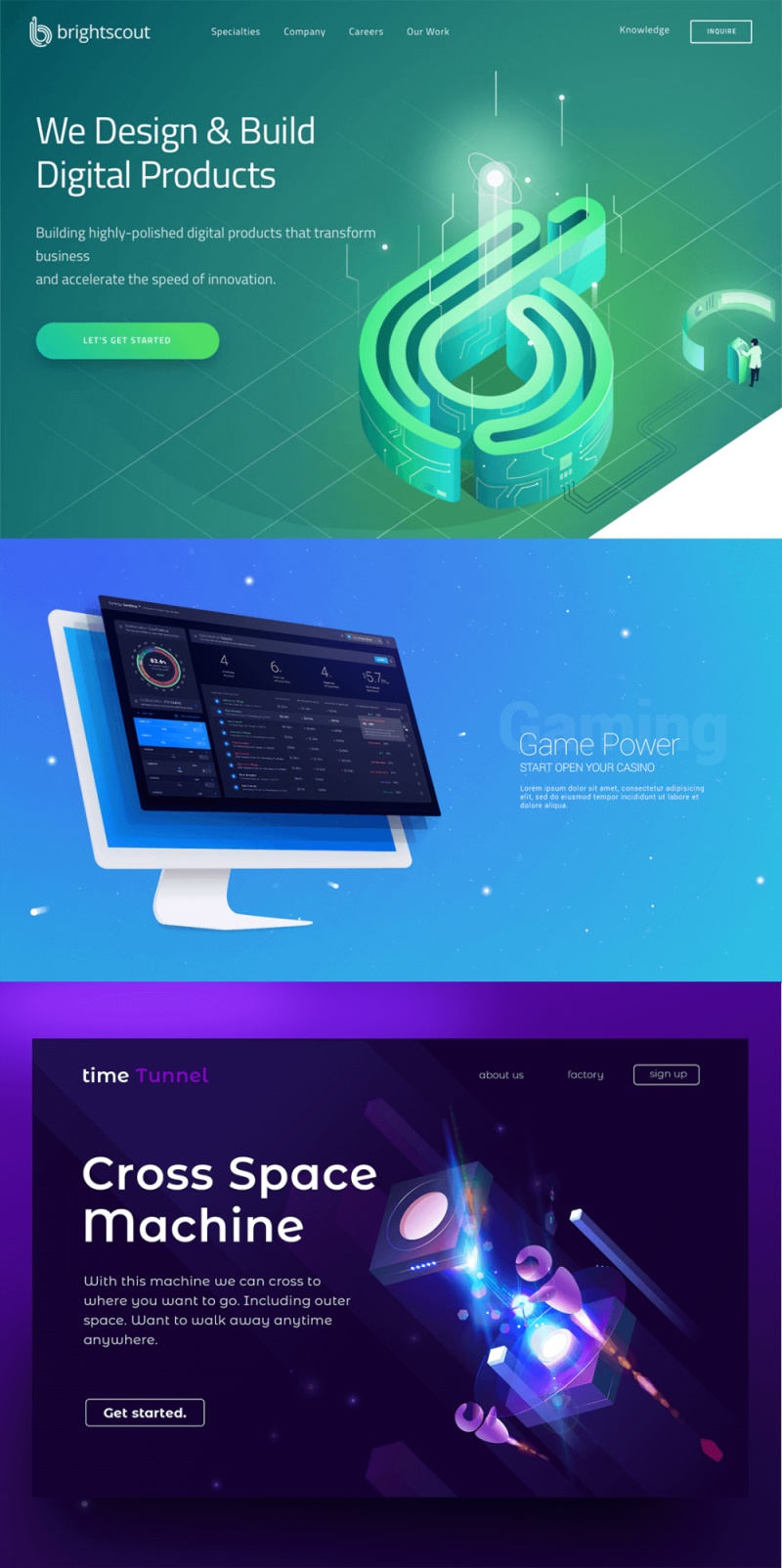
其他可以增加「科技感」的設計形式:空間感、卡通元素、運用三維、光效加持。
空間感:通過視角的轉換、模擬鏡頭光圈虛化等處理,可以讓我們的設計圖更立體,更有深度。

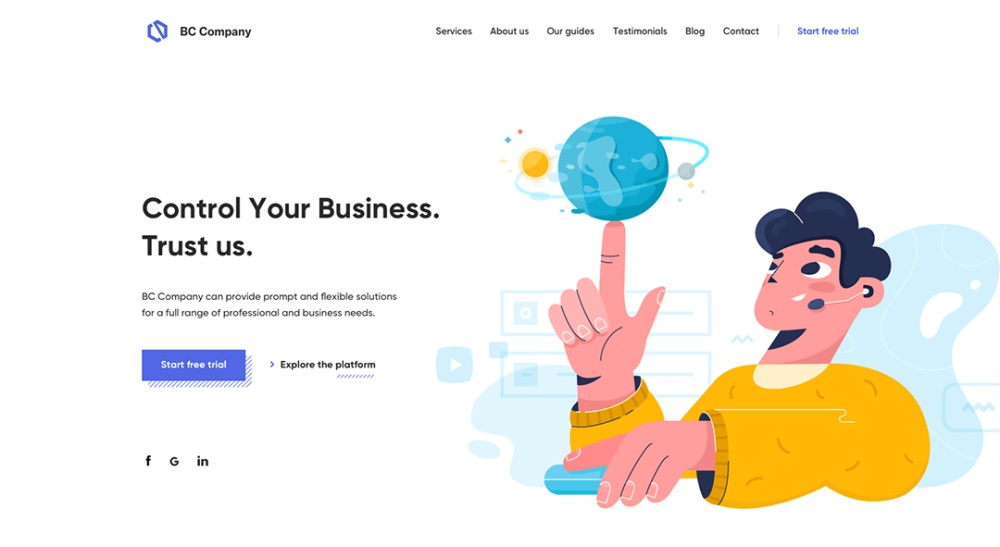
卡通元素:添加插畫、卡通風格元素,表面上與偏寫實的科技風格不相干,不過,通過視覺元素和色彩的合理搭配,以及動效的融入,可以達到出乎意料的效果。

運用三維:使用三維元素,如三維的地球、城市等。與科技寫實風格相匹配,并讓界面充滿立體感,形成差異性,有很好的視覺沖擊力。

光效加持:全局光、點光、線性光。不同的光效必然會產生不同的效果。在「科技」類的視覺風格當中,光的使用也非常頻繁。背景光烘托前景物體;點光、線性光可以加強局部,同時可以作為很好的點綴。具體如何使用,需要根據我們設計的具體元素來制定。

界面設計中如何凸顯「科技感」?
上述提到的方法更多的是對運營設計或是平面設計等視覺方面的思考。
在 UI 設計當中,個人認為依舊可以遵從簡潔、品質感這兩點原則進行嘗試。

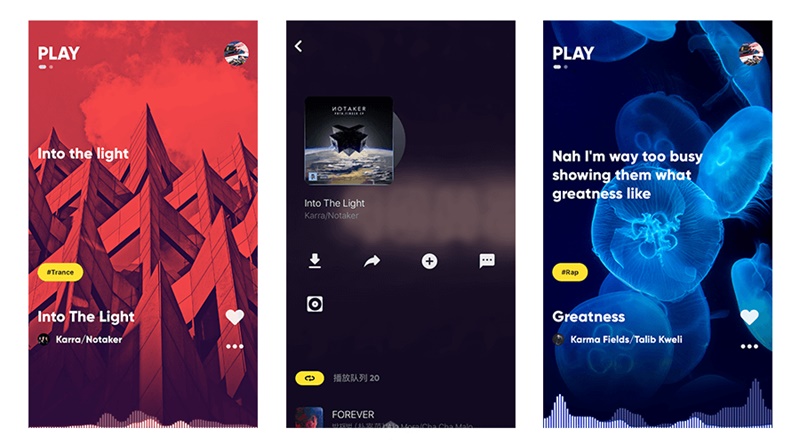
△ MOO音樂

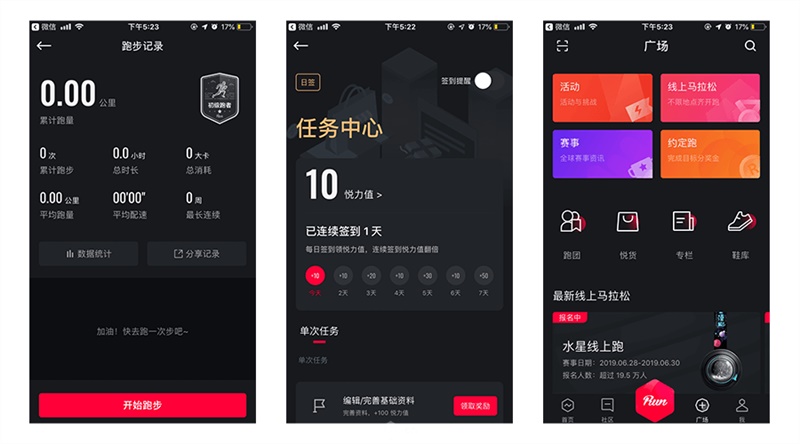
△ 悅跑圈

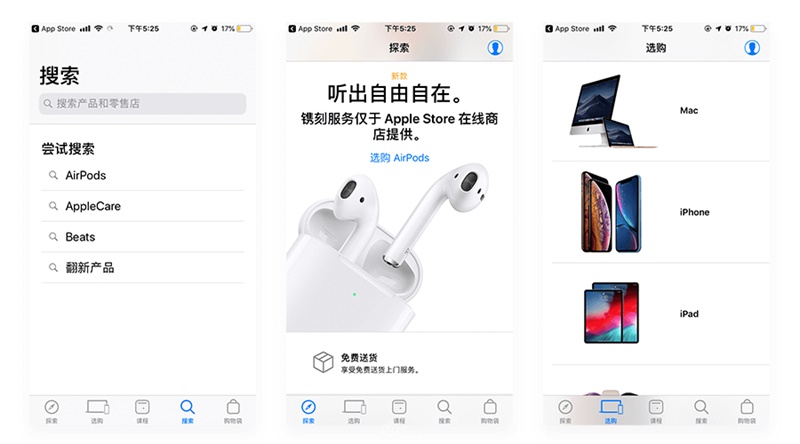
△ Apple Store
通過對某些產品界面的分析,我發現一些科技公司旗下的產品,或是一些極具科技感的產品界面都非常簡潔,且信息十分突出。
 情非得已
情非得已
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
-
 詳解如何把產品和背景融合到一起
相關文章1072021-03-11
詳解如何把產品和背景融合到一起
相關文章1072021-03-11
-
 設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
-
 設計師需要掌握的平面設計技巧
相關文章1882021-03-10
設計師需要掌握的平面設計技巧
相關文章1882021-03-10
-
 詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
-
 3個平面設計技巧學會動態字體海報
相關文章12342020-07-09
3個平面設計技巧學會動態字體海報
相關文章12342020-07-09
-
 設計師如何用好設計中的線條元素
相關文章14102020-04-02
設計師如何用好設計中的線條元素
相關文章14102020-04-02
-
 7個有效提升傳達率折頁設計技巧
相關文章5902020-03-19
7個有效提升傳達率折頁設計技巧
相關文章5902020-03-19
