詳細解析板式設計中的對比原則(3)
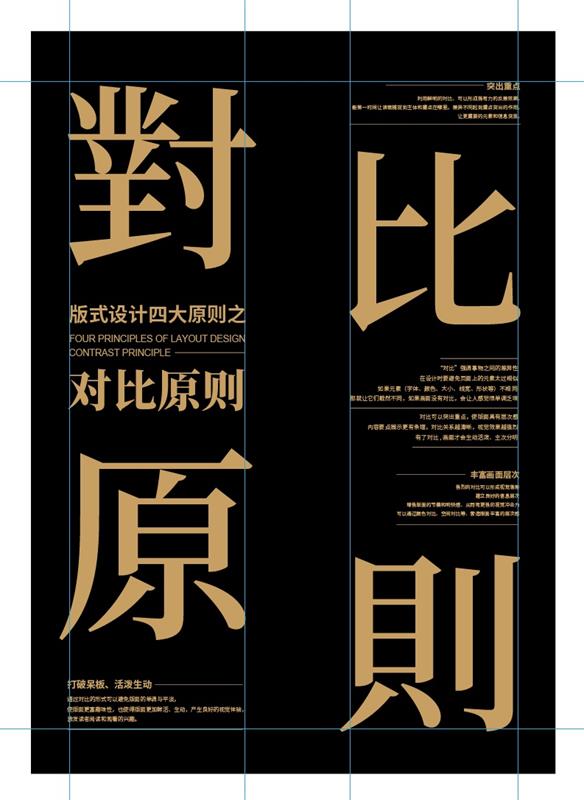
文章來源于 優設,感謝作者 藝海拾貝Design 給我們帶來經精彩的文章!現在畫面文字信息已經清晰而有序地排列好,但是缺少主體。把標題內容「對比原則」作為主體元素的進行設計。
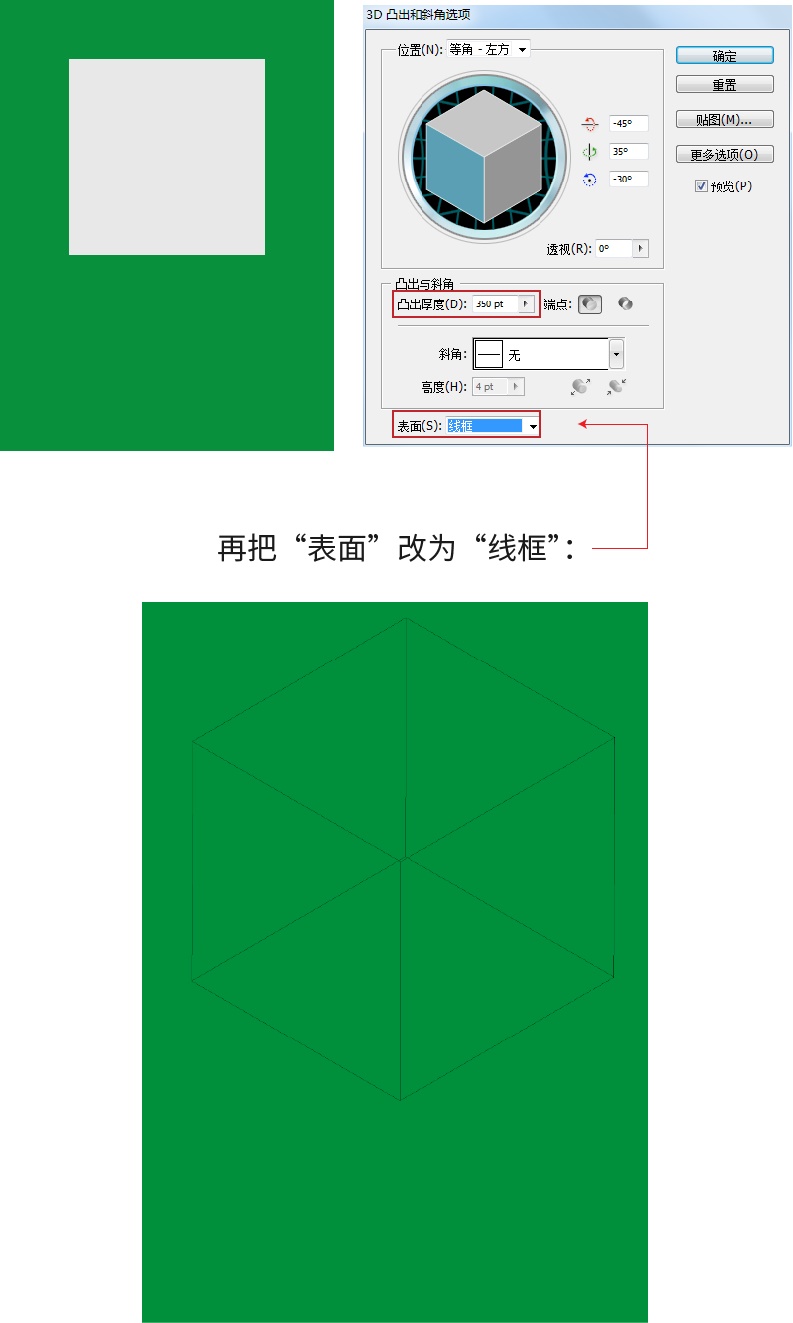
1. 打開AI軟件,畫出一個正方形;
2. 執行「效果-3D-凸出和斜角」。勾選「預覽」,「位置」使用「等角-左方」,「凸出厚度」可以自己調整使正方形變為正方體。


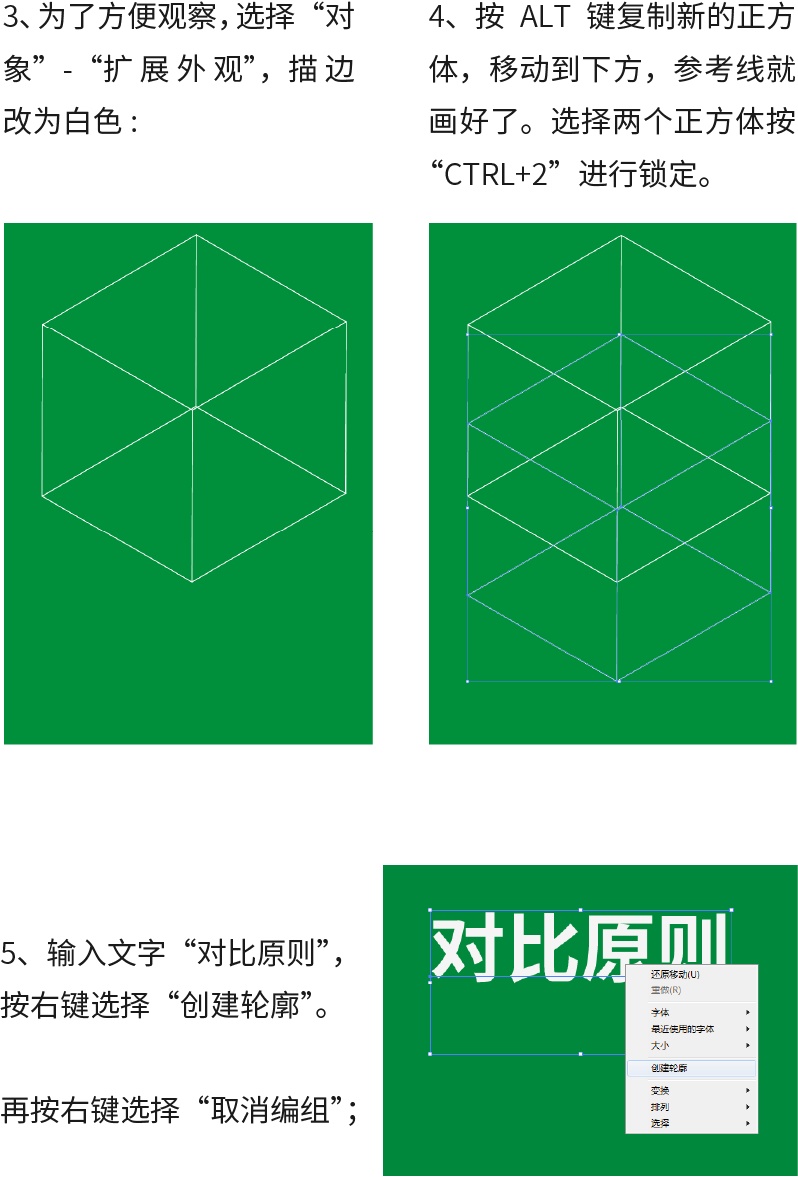
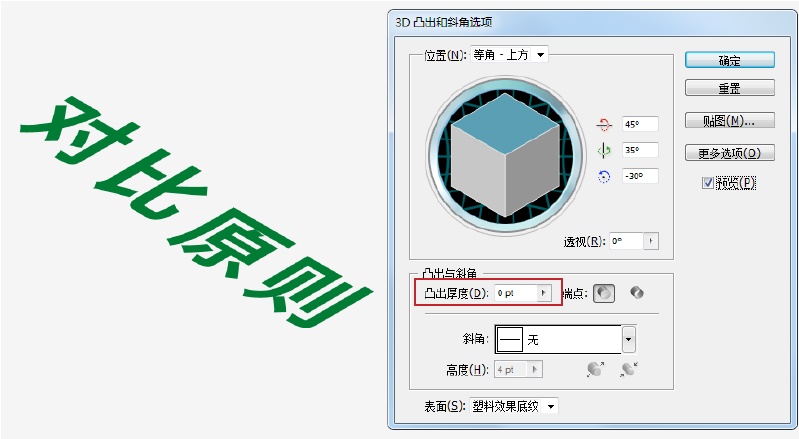
6. 分別給四個字執行「效果-3D-凸出和斜角」,把「位置」改為「等角-上方」,厚度改為 0:

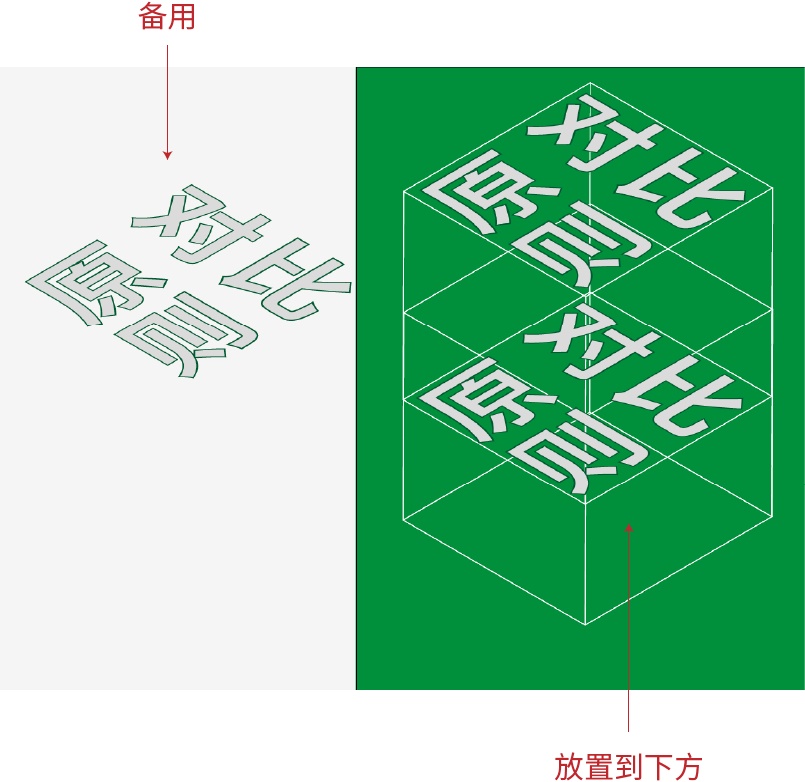
7. 把文字填充色改為白色,描邊改為背景色綠色,按照參考線去擺放文字的位置,把「原則」兩字逆時針旋轉 90 度放置;

8. 選擇四個字,右鍵選擇「編組」,復制兩組新的文字,一組備用,一組放置到下方。

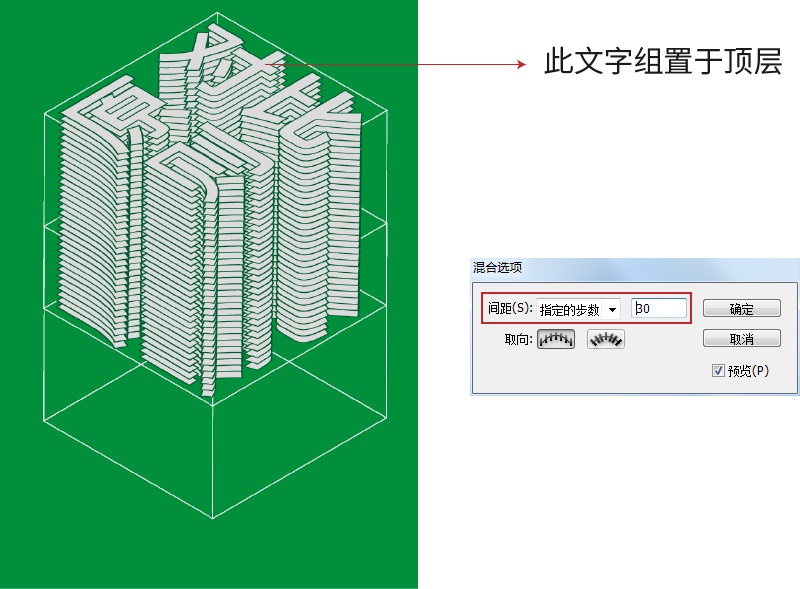
9. 選擇上方的文字組,右鍵「排列-置于頂層」;
在工具欄選擇「混合工具」,分別點擊兩個文字組,再雙擊「混合工具」調出「混合選項」,間距選擇「指定的步數」、「30」;

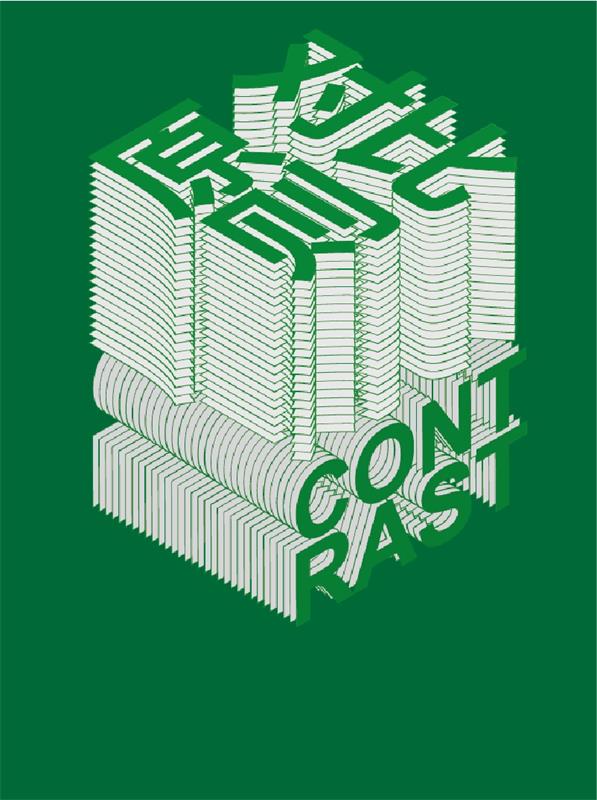
10. 把之前復制出來備用的文字組填充綠色,右鍵選擇「排列-置于頂層」,再移動到原文字組位置;

11. 英文按照同樣的方法設計好放在下方,主體就刻畫好了;
12. 按「Ctrl+Alt+2」鍵解鎖全部對象,刪除參考線。

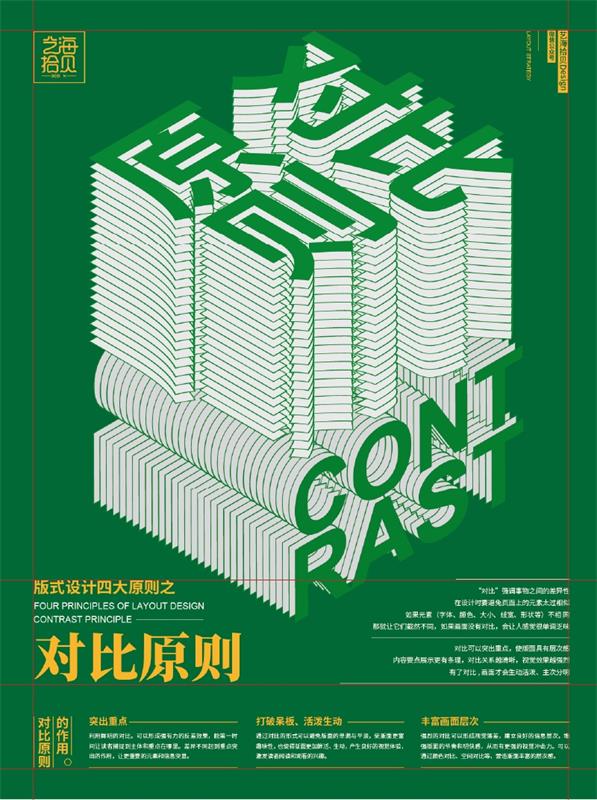
把之前刻畫好的文字信息排列在畫面下方,嚴格按照對齊原則進行排列,主體圖形與文字信息形成了方向對比和肌理對比,視覺效果也更豐富。

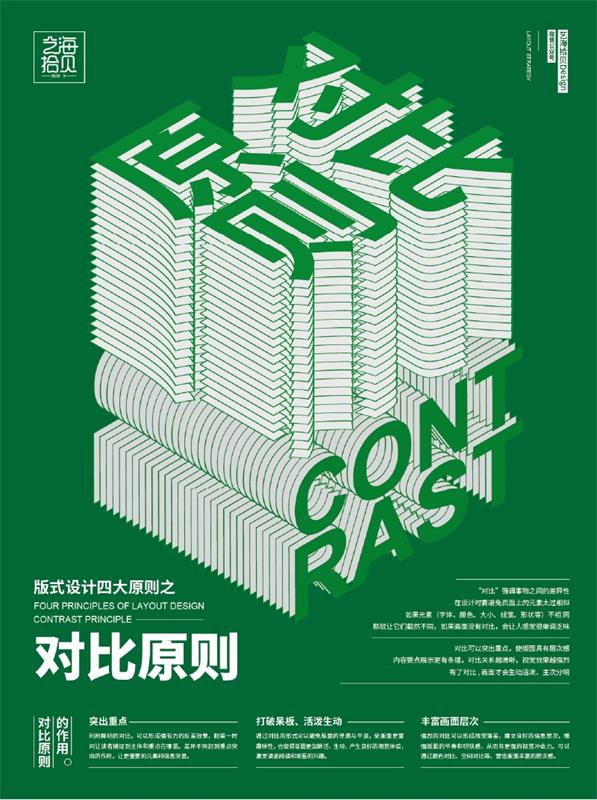
觀察畫面整體效果,發現宋體字與版面中的風格不統一,所以去掉字型對比,把所有文字統一修改為思源黑體;嘗試把色彩對比也取消,版面視覺效果更簡潔純粹。設計完成:

案例演示二
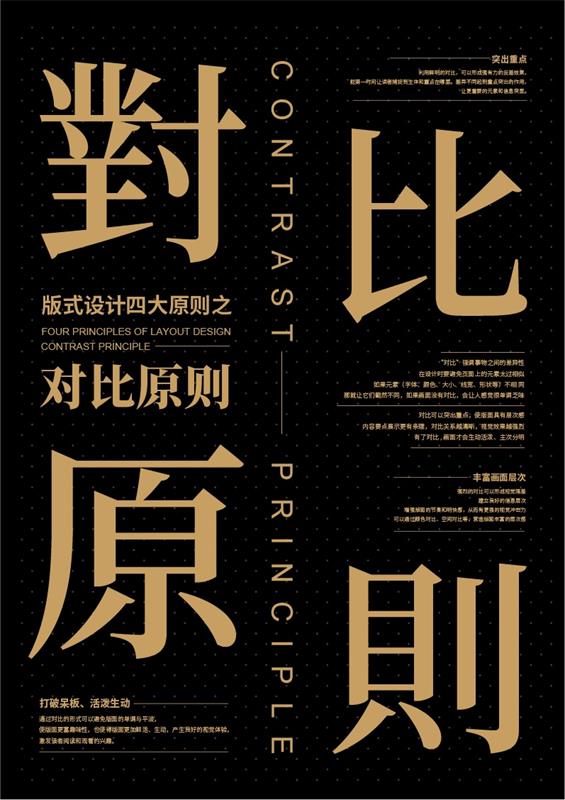
重新嘗試使用其它對比手法設計新方案。把「對比原則」四字放大并錯落地放置在版面中,形成位置上的對比。

把之前刻畫好的文字信息放置在畫面中,整體文字排版采取兩端對齊的形式,但在局部采用左對齊和右對齊形式,形成排版方向上的對比。

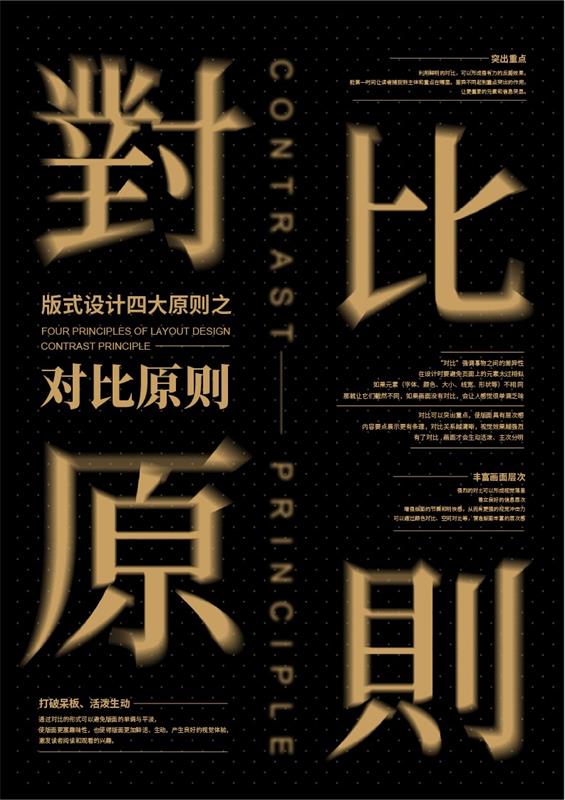
加入英文豐富畫面,排版方向改為縱向排列,這樣增加了方向對比;給背景加入點狀肌理,形成肌理對比。

為使對比效果更豐富,把「對比原則」四字執行「效果-模糊-徑向模糊」,形成動靜對比和空間對比,設計完成:

總結
對比可以突出重點,使版面具有層次感,內容要點展示更有條理,有了對比,畫面才會生動活潑、主次分明;
理論上元素的一切可改變特征都是可以形成對比,本期只舉例了部分常用的文字編排對比形式;
通常一個作品中不會只使用一種對比,而是多種對比方式組合使用。對比關系越清晰,視覺效果越強烈。但要根據版面內容選擇合適的對比手法,強調對比時,要注意畫面的和諧統一。
練習素材與源文件和PDF課件下載鏈接:https://pan.baidu.com/s/1g2fiPL3TWATxCasW6G28eQ提取碼:5f7t
備用下載鏈接:https://share.weiyun.com/5997MyR
歡迎關注作者微信公眾號:「藝海拾貝Design」

 情非得已
情非得已
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
-
 詳解如何把產品和背景融合到一起
相關文章1072021-03-11
詳解如何把產品和背景融合到一起
相關文章1072021-03-11
-
 設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
-
 設計師需要掌握的平面設計技巧
相關文章1882021-03-10
設計師需要掌握的平面設計技巧
相關文章1882021-03-10
-
 詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
-
 3個平面設計技巧學會動態字體海報
相關文章12342020-07-09
3個平面設計技巧學會動態字體海報
相關文章12342020-07-09
-
 設計師如何用好設計中的線條元素
相關文章14102020-04-02
設計師如何用好設計中的線條元素
相關文章14102020-04-02
-
 如何設計出優秀的文字類海報排版
相關文章13252020-04-02
如何設計出優秀的文字類海報排版
相關文章13252020-04-02
