如何從時尚雜志中學會圖片修飾方法(3)
文章來源于 優設,感謝作者 研習設 給我們帶來經精彩的文章!我們同樣將這兩個摳好的模特放進版面里,比起最初的版本,這兩稿的形式感會更強一些。

這個雜志作品就用到了我剛剛介紹的小技巧。這樣的去底方式能讓版面更加活潑有趣。

另外將去底圖和矩形圖片放在一起,能夠產生強烈對比,表現力也會很強。

例如這些雜志頁面都存在著矩形圖片和去底圖片的對比。
我們很多時候都會自嘲自己只是摳圖的,可是聽了這些之后,有沒有發現自己連摳圖都不配,摳圖遠遠沒有你想得這么簡單,去底的圖片比矩形圖片靈活得多,也更具有活潑熱鬧的屬性,將去底圖處理得好,可以給版面帶來非常大的氣質上的提升。那么我們接著來看,除了去底之外,還有什么別的處理圖片的技巧吧!
2. 疊加色塊
接下來給大家講解一下第二種比較常見的圖片處理方式——疊加色塊。

疊加色塊的方式有兩種,分別為半疊色塊和全疊色塊。我們先來講講半疊的。

好吧,又是這個模特。我們在他的背后疊加一個色塊,一方面可以一定程度上填補留白,另一方面也能讓圖片更具有形式感。

除了疊加這種矩形色塊,還可以嘗試疊加不規則的色塊,不規則的色塊相比矩形色塊能更靈活的處理負空間,也可以根據主體的輪廓進行靈活調整。

看看這些案例,通過加入了色塊是不是讓畫面更飽滿和有張力了呢?

接下來來講講全疊色塊,全疊色塊的處理手法一般是用在這種多圖片并列排列的版面中,因為如果是一張大圖片使用全疊的手法就會顯得有些呆板了。

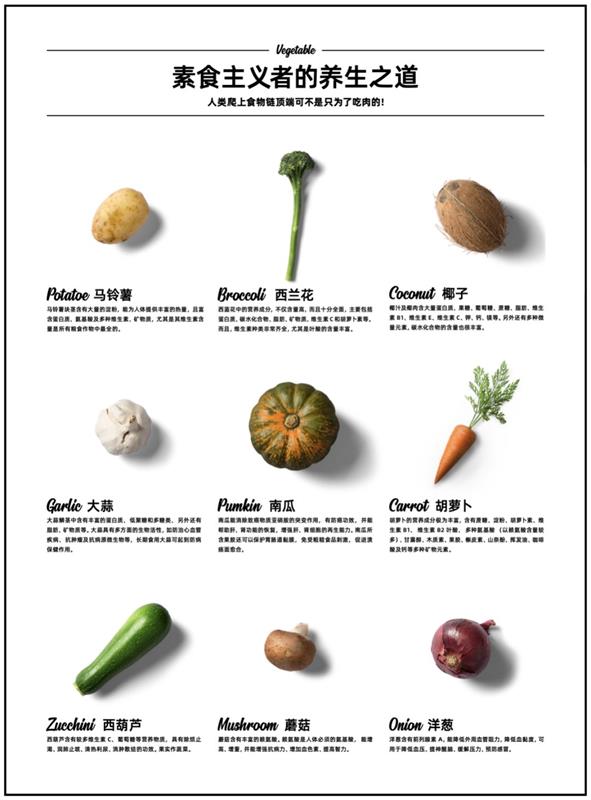
我們用個案例來展示一下吧,例如這樣一個版面,整齊地排列著九種不同的蔬菜,可是由于這些蔬菜的形狀各異,導致了負空間特別的零碎,畫面顯得有些散。

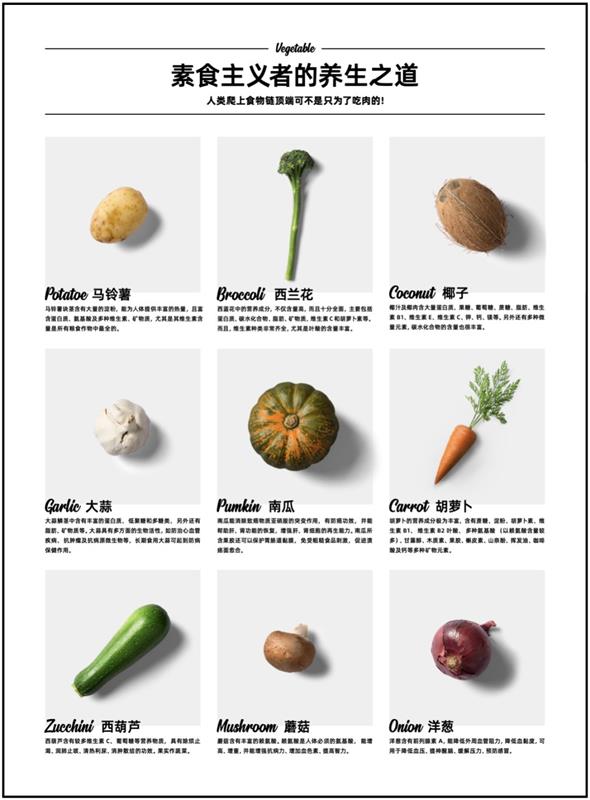
最快的解決方式就是給他們疊加一些色塊,那么版面就變得規整許多了。

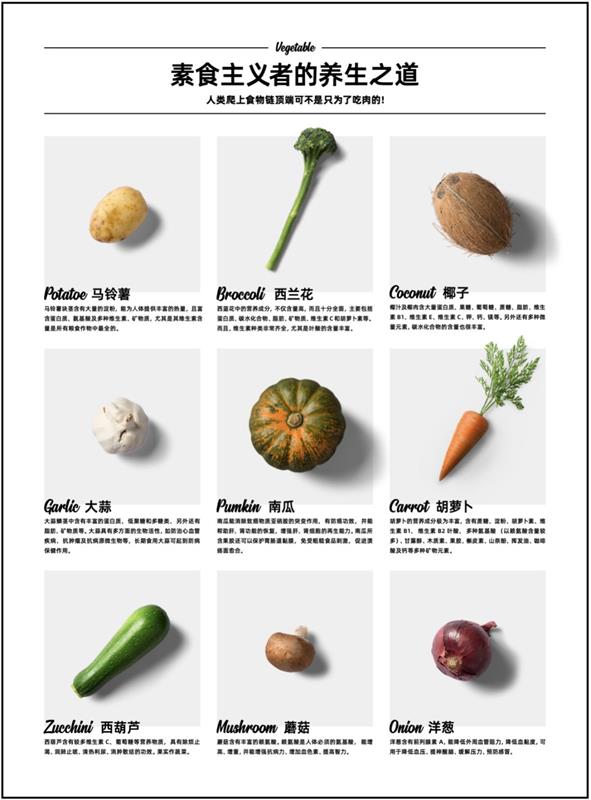
如果我們覺得這樣有些不夠靈活的話,我們可以將個別的蔬菜放大,讓蔬菜的局部或者是投影超出色塊,這樣的版面就會顯得靈活而不零碎了。
3. 描邊/邊框
第三個手法是使用描邊或者邊框。

 情非得已
情非得已
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 詳細解析插畫類海報的繪制思路和方法
相關文章1842021-03-09
詳細解析插畫類海報的繪制思路和方法
相關文章1842021-03-09
-
 3個平面設計技巧學會動態字體海報
相關文章12342020-07-09
3個平面設計技巧學會動態字體海報
相關文章12342020-07-09
-
 解析設計師常用的6大構圖方法
相關文章6402020-03-11
解析設計師常用的6大構圖方法
相關文章6402020-03-11
-
 3個設計方法快速提高版面的活躍度
相關文章2222020-03-11
3個設計方法快速提高版面的活躍度
相關文章2222020-03-11
-
 3個簡單方法快速掌握字體搭配思路
相關文章5122020-03-02
3個簡單方法快速掌握字體搭配思路
相關文章5122020-03-02
-
 如何使用圖片色彩做出好的設計畫面
相關文章8872019-10-21
如何使用圖片色彩做出好的設計畫面
相關文章8872019-10-21
-
 6個絕大多數可用性測試遵循的步驟
相關文章2342019-03-31
6個絕大多數可用性測試遵循的步驟
相關文章2342019-03-31
-
 詳細解析9個超級實用的圖片使用技巧
相關文章7262019-02-24
詳細解析9個超級實用的圖片使用技巧
相關文章7262019-02-24
