詳細解析UI動效基本規則全面總結
文章來源于 攝影社區,感謝作者 Taras Skytskyi 給我們帶來經精彩的文章!有了這篇文章,你就不用在其他地方學習基本的動效設計規則了。
動效的持續時長和速度
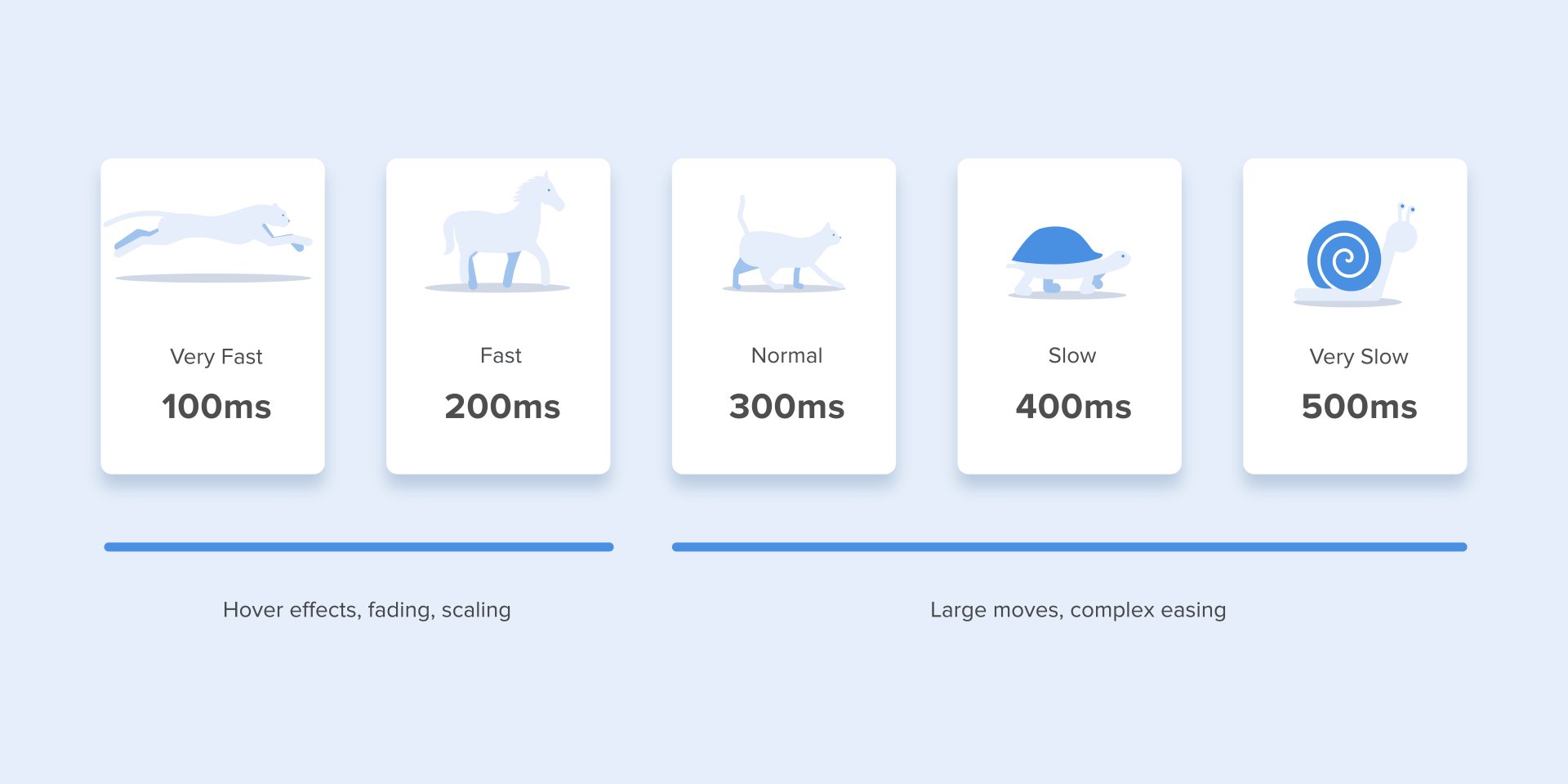
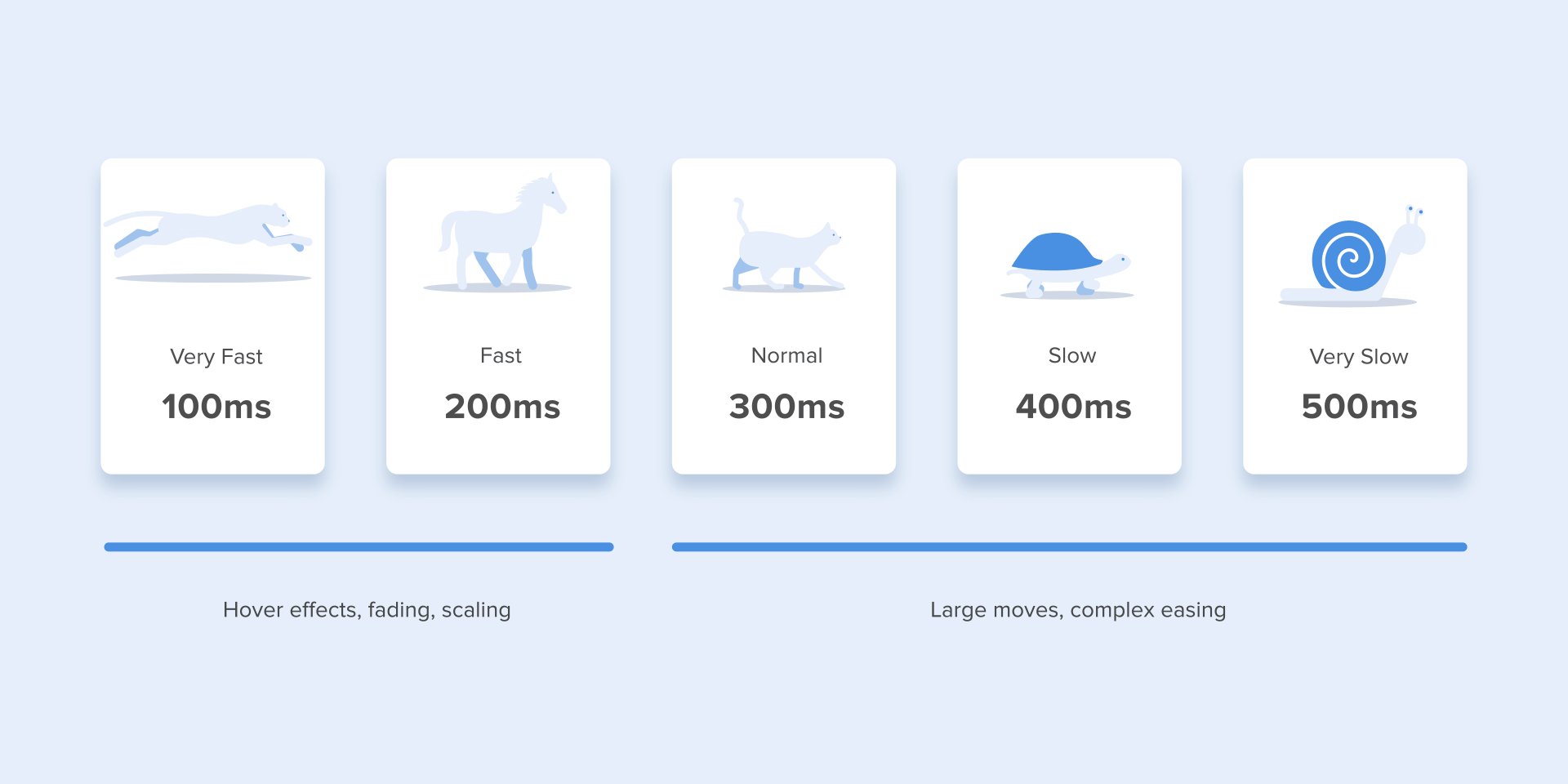
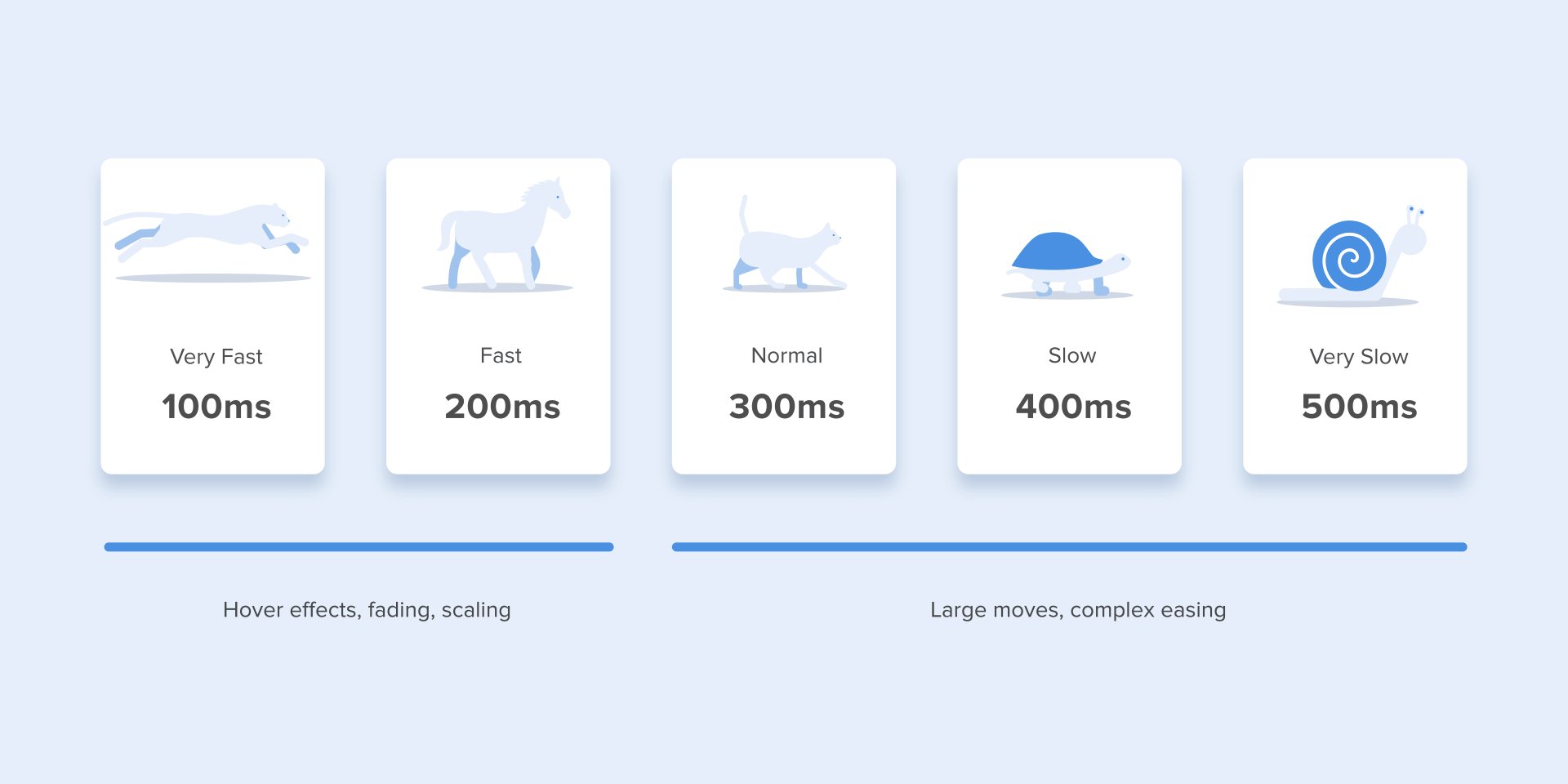
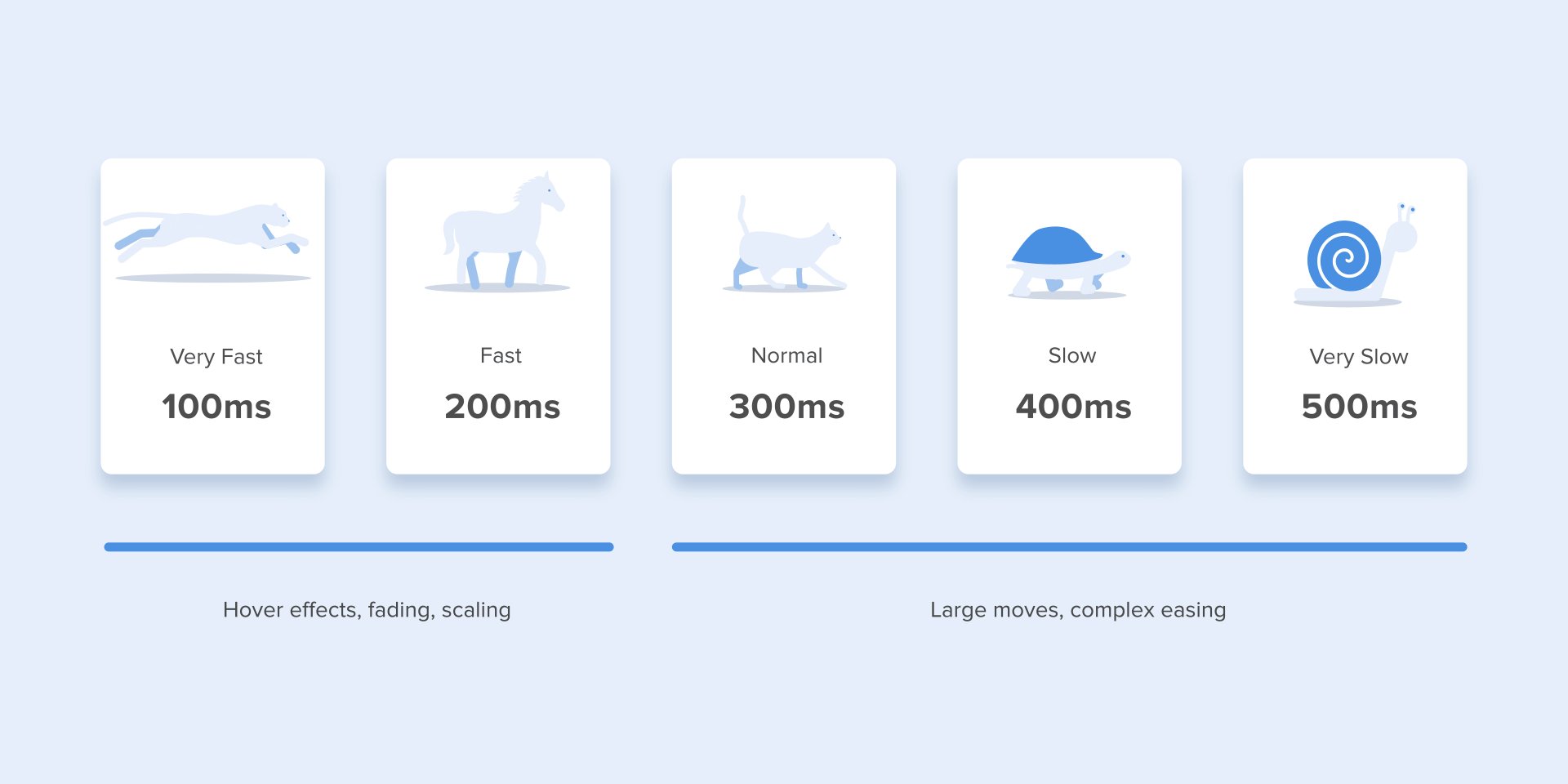
當元素的位置和狀態發生改變的時候,動效的速度應該足夠慢,維持足夠長的時間,讓用戶能夠注意到變化,但是同時,又不能慢到需要用戶去等待。

大量的研究表明,動效的最佳持續時長是200毫秒到500毫秒之間,這個研究數字是基于人腦的認知方式和信息消化速度得出來的。任何低于100毫秒的動效對于人的眼睛而言,幾乎都是瞬間,很難被識別出來,而超過1秒的動效會讓人有遲滯感。

在手機這樣的移動端設備上,按照 Material Design 的建議,動效時長應該控制在200~300毫秒之間。在平板電腦上,這個時長應該延長大概30%,也就是說,時長應該在400~450毫秒之間。
原因很簡單,屏幕尺寸越大,元素在發生位移的時候,跨越的距離越長,速度一定的情況下,時長自然越長。相應的,在可穿戴設備的小屏幕上,這個時長應該縮短30%,在150~200毫秒之間。

網頁動效的處理方式也不一樣,由于我們習慣在瀏覽器中直接打開網頁,考慮到瀏覽器性能和大家的使用習慣,用戶對于瀏覽器中動效變化速率的預期還是比較快的。相比于移動端中的動效速度,網頁中的速度會快上一倍,換句話說,就是動效的持續時長應該在150~200毫秒之間。如果持續時間太長,用戶會忍不住覺得網頁卡住了。
不過,如果你的網頁中所用的動效并非功能性的,而是裝飾用的,或者用來吸引用戶的注意力,那么請忘記這個規則,在這種情況下,動效可以更長。

更大的屏幕=更慢的動效?絕不是如此!
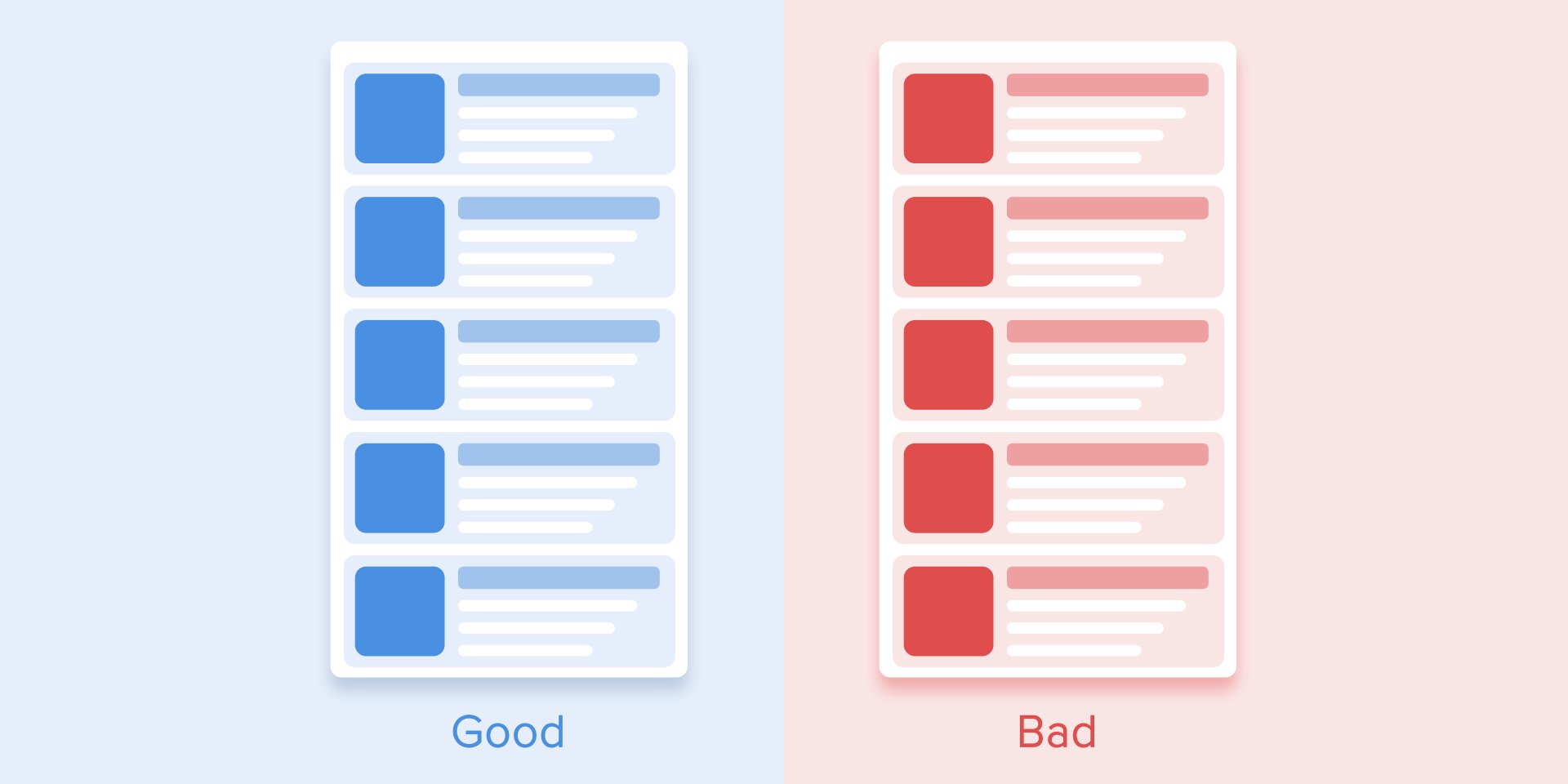
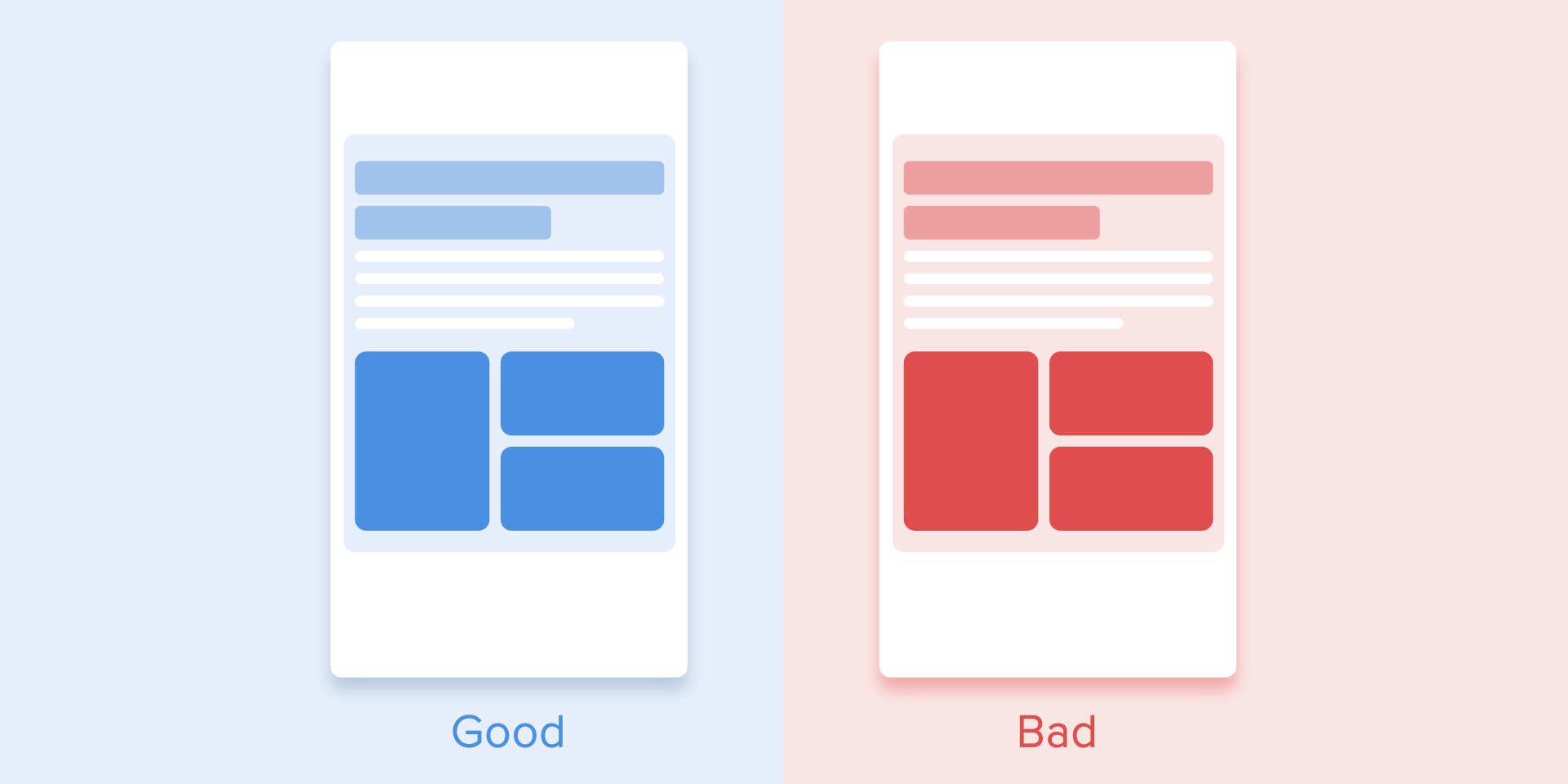
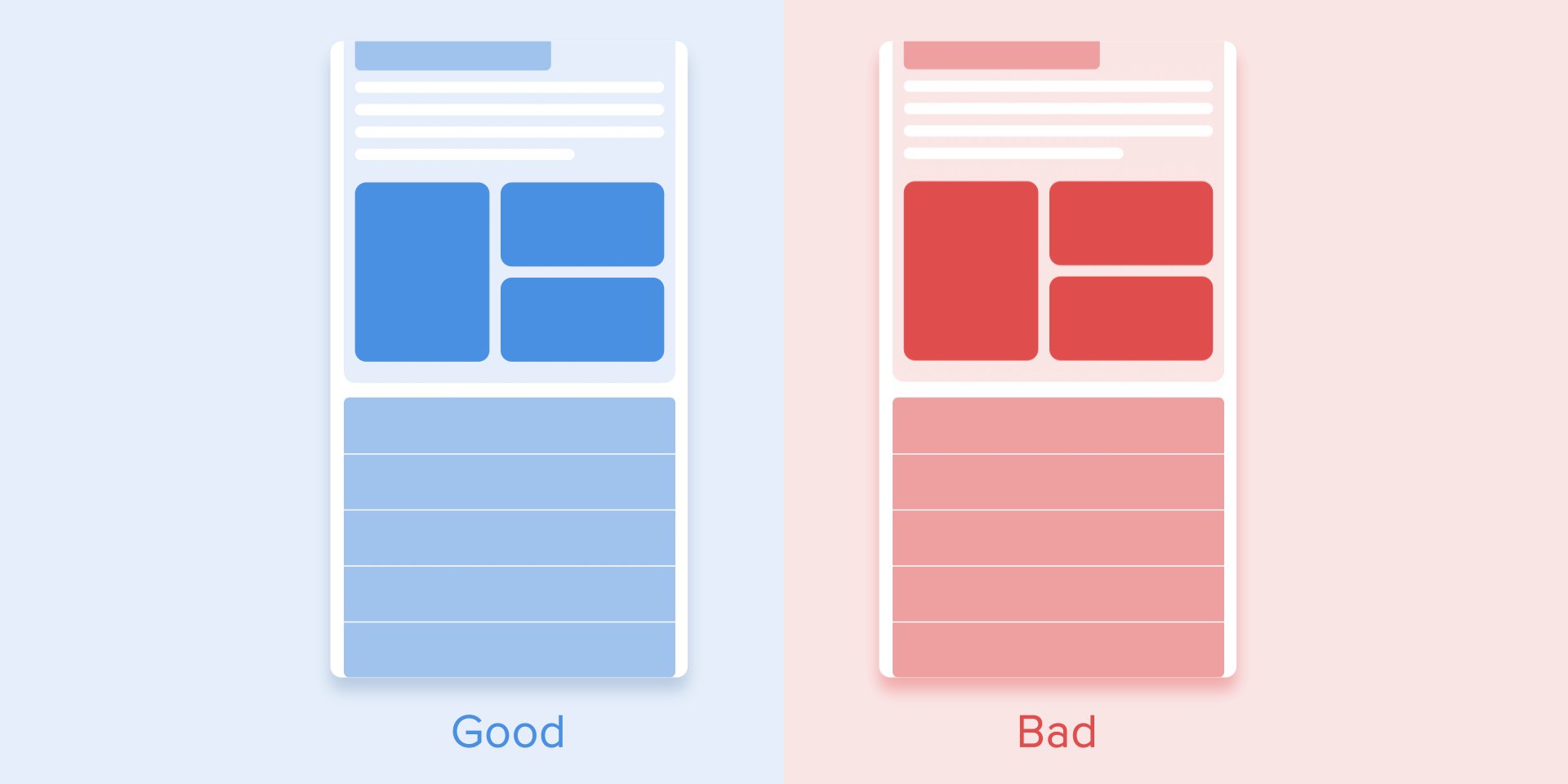
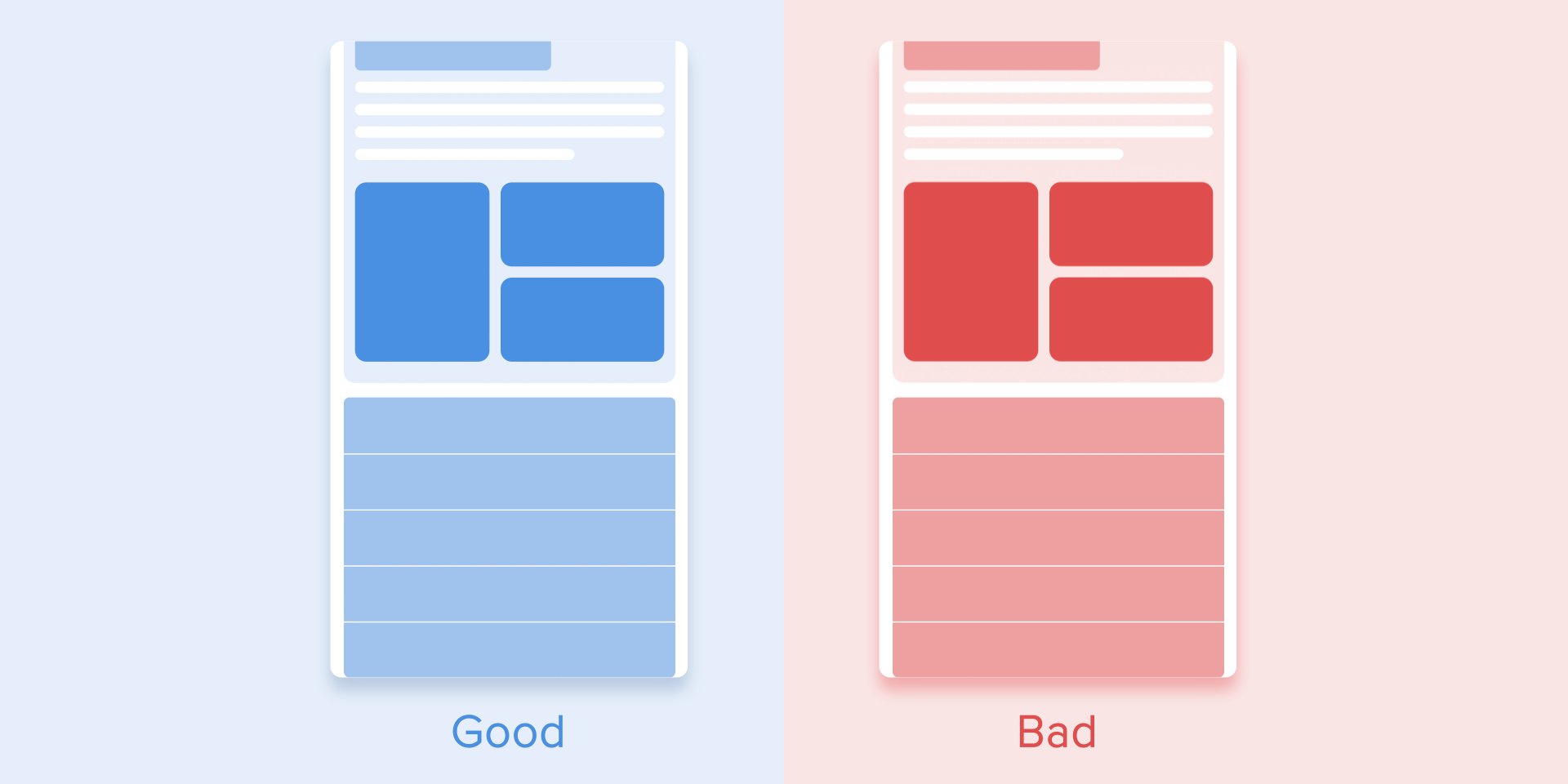
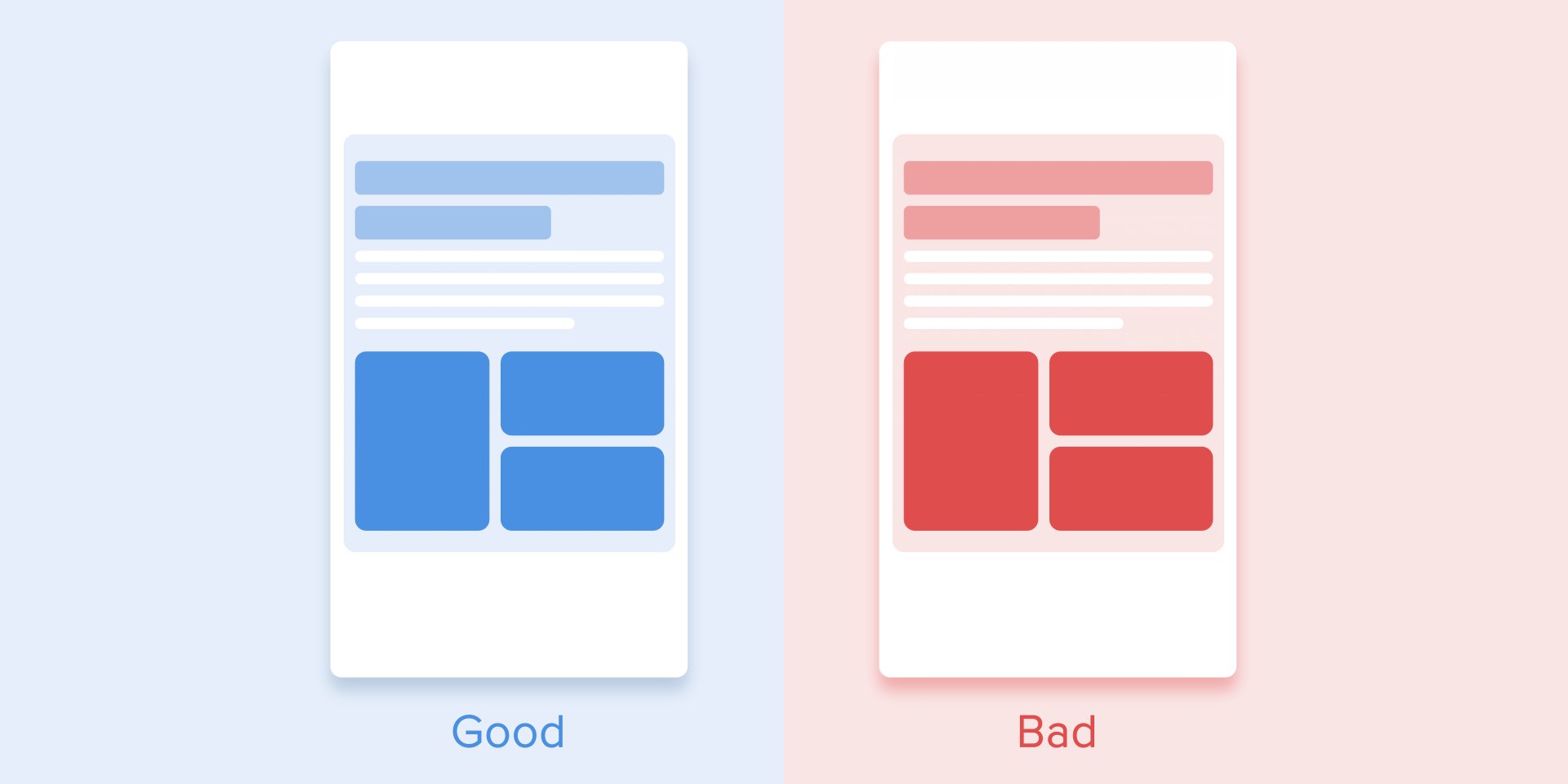
請務必記住,無論是在什么平臺上,動效的持續時長絕不是單純取決于屏幕尺寸和運動距離,還取決于平臺特征、元素大小、功能設定等等。較小的元素或者較小的變化,相應的動效應該更快一點。因此,大而復雜的元素動效持續時間更長,看起來也更舒服一點。
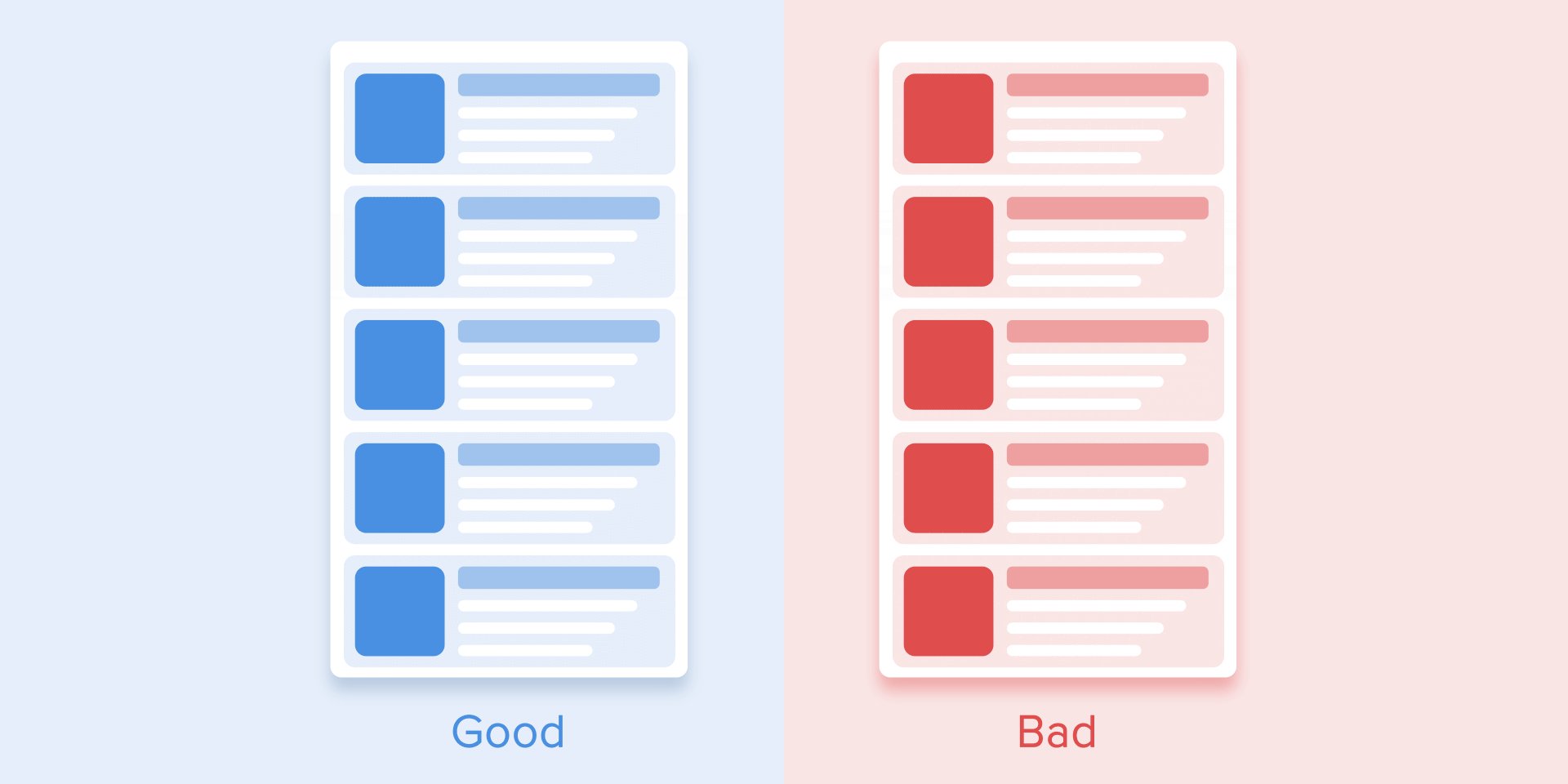
大小相同的元素,在移動的時候,移動距離最短的元素,是最先停止下來的。
與較大的元素相比,較小的元素運動速度應該更慢,因為相同的移動距離,對于小元素而言,位移距離和自身大小比例倍數更大,相對偏移更遠。

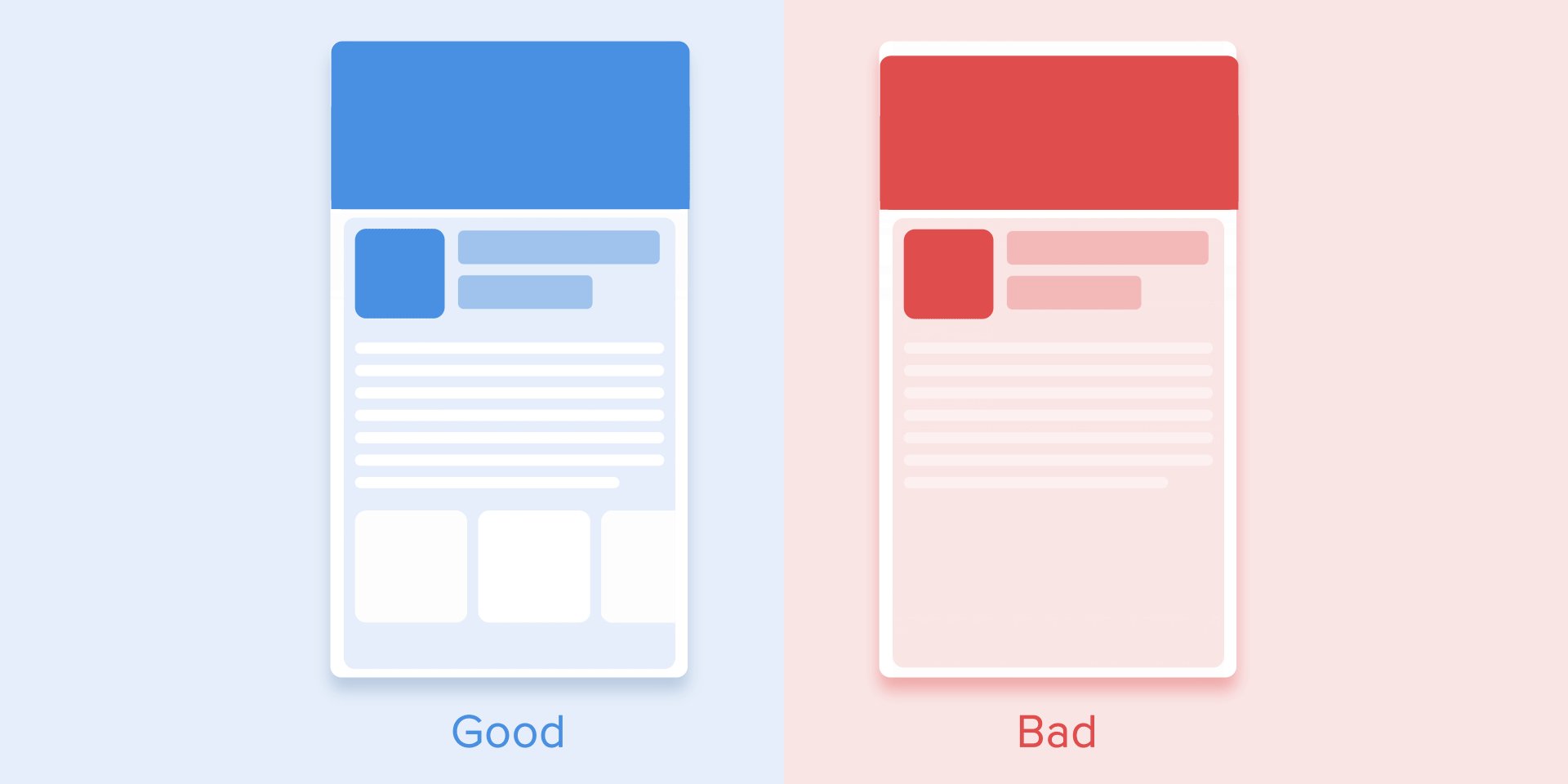
動效的運動規律要符合物理規律,當元素運動到邊界,發生碰撞的時候,碰撞的「能量」最終是要均勻分攤下來的,而彈跳的特效在多數情況下是不適合的,僅在特殊情況下適合使用。

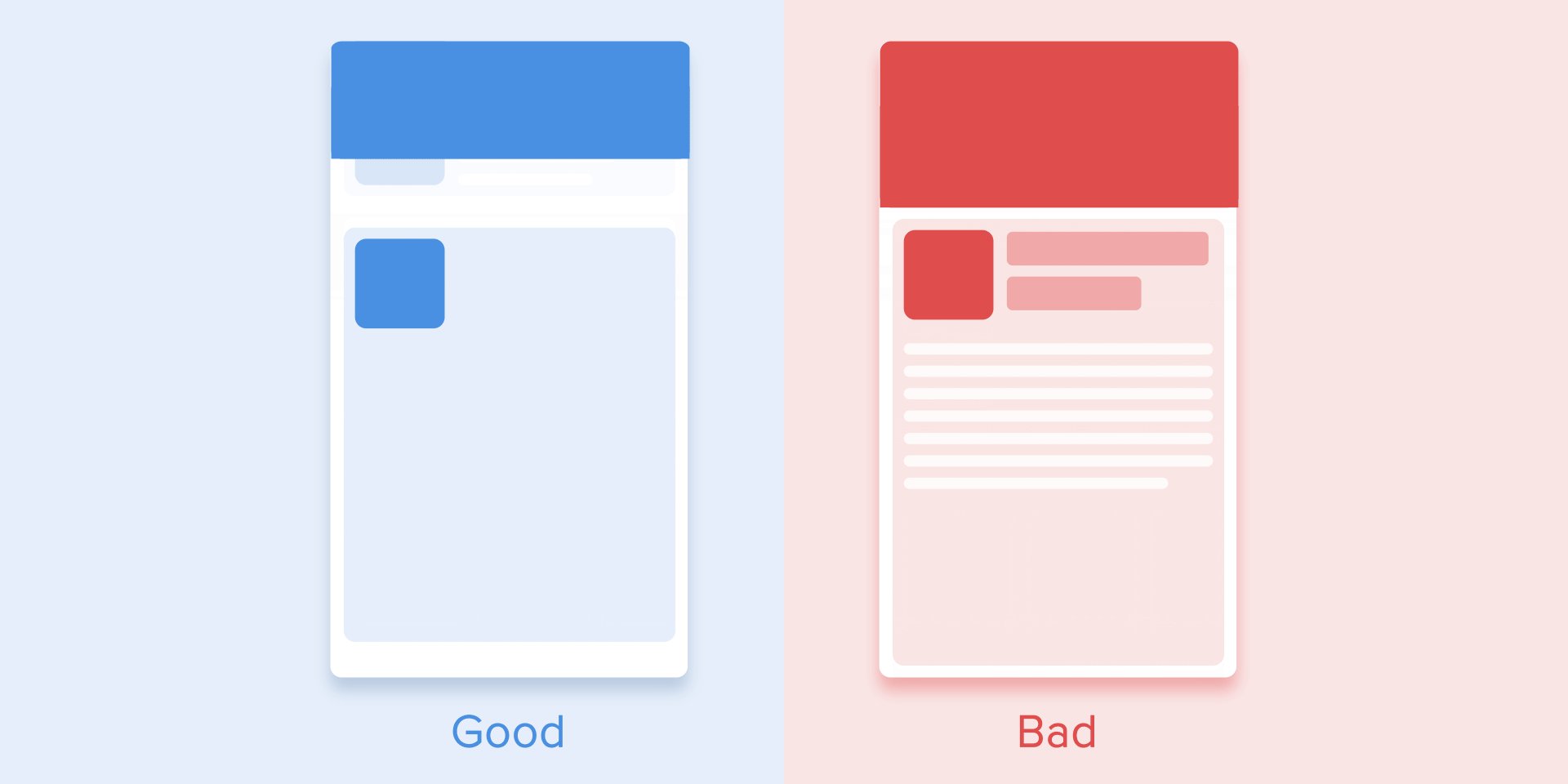
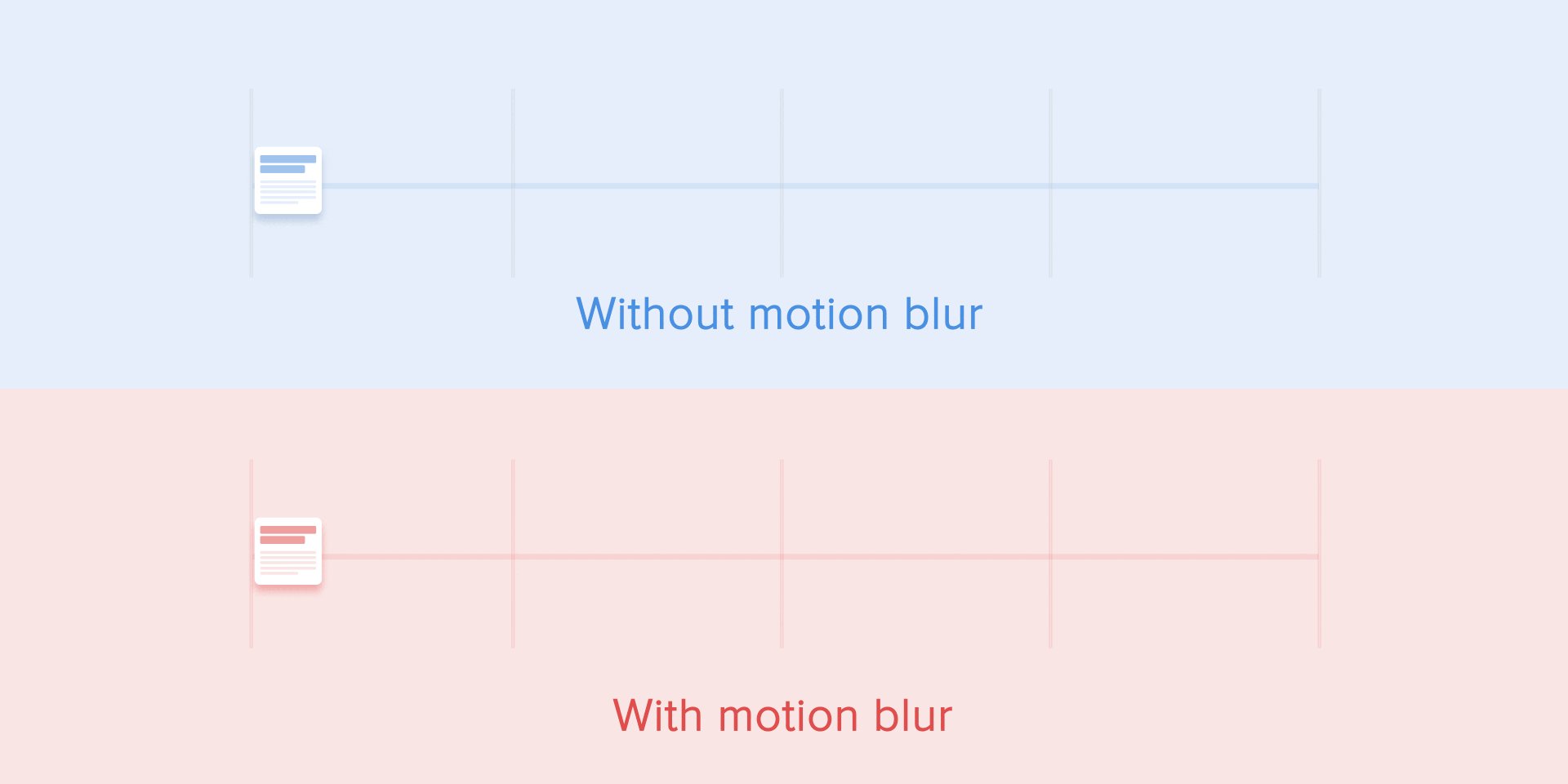
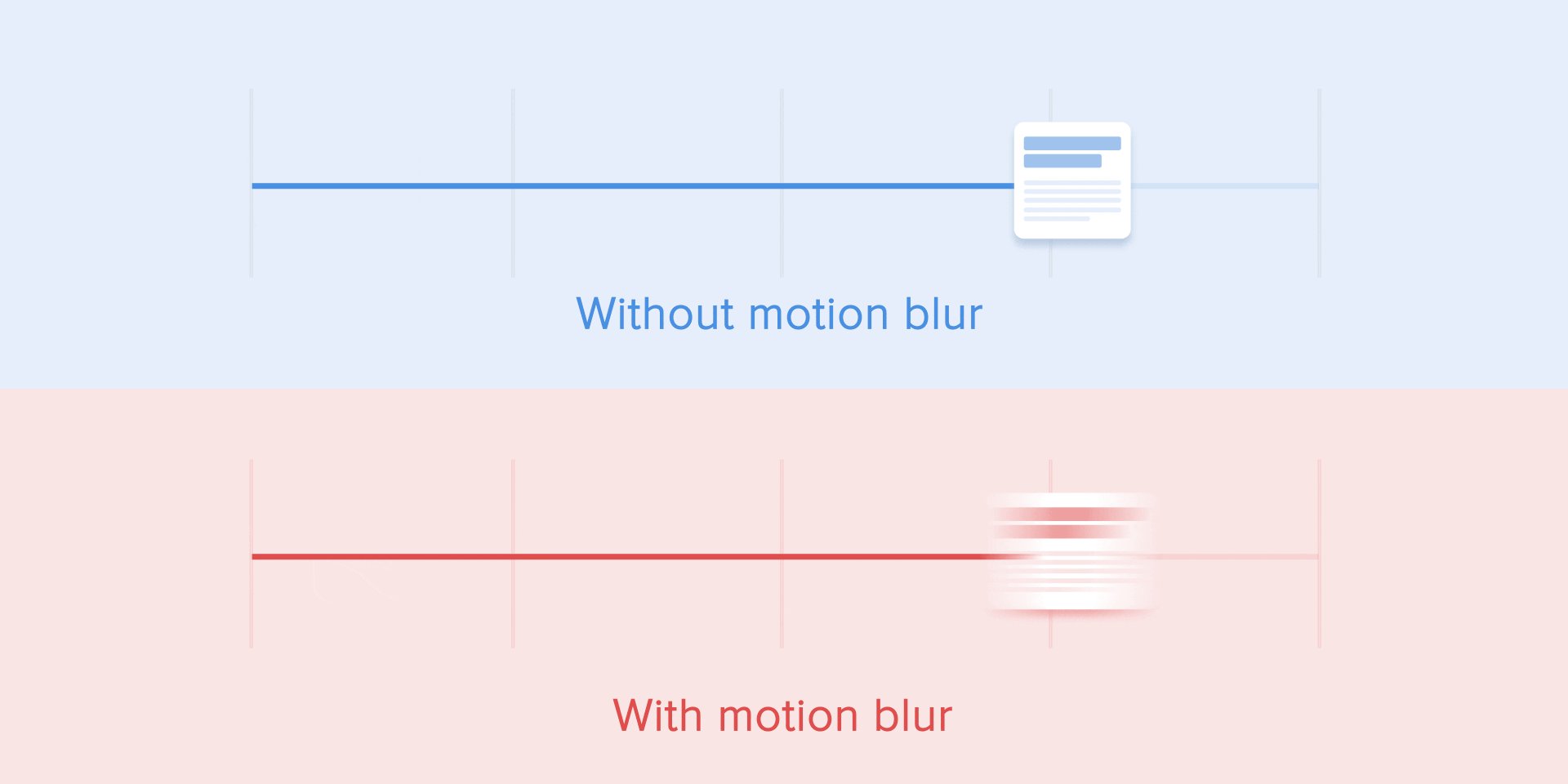
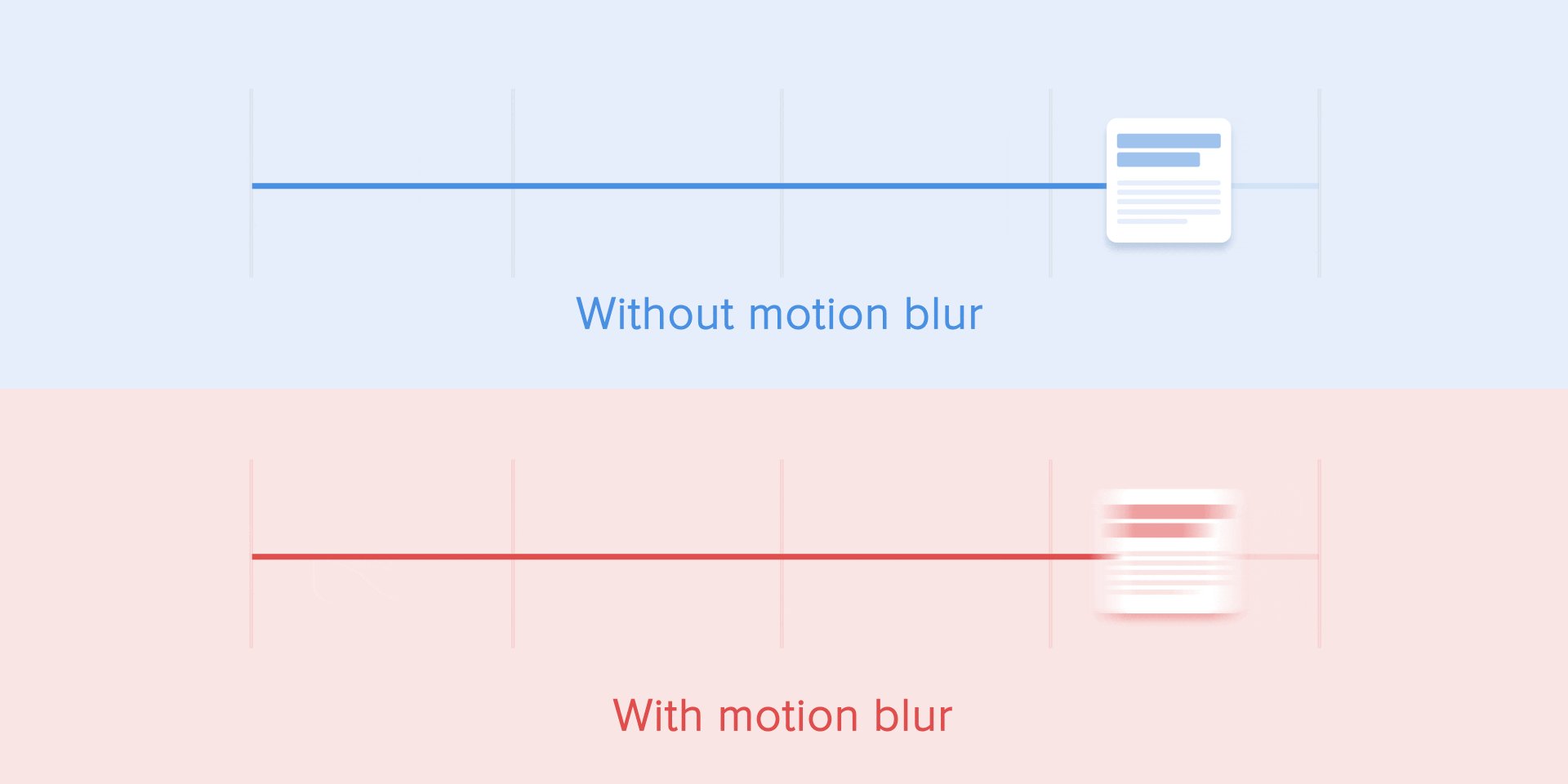
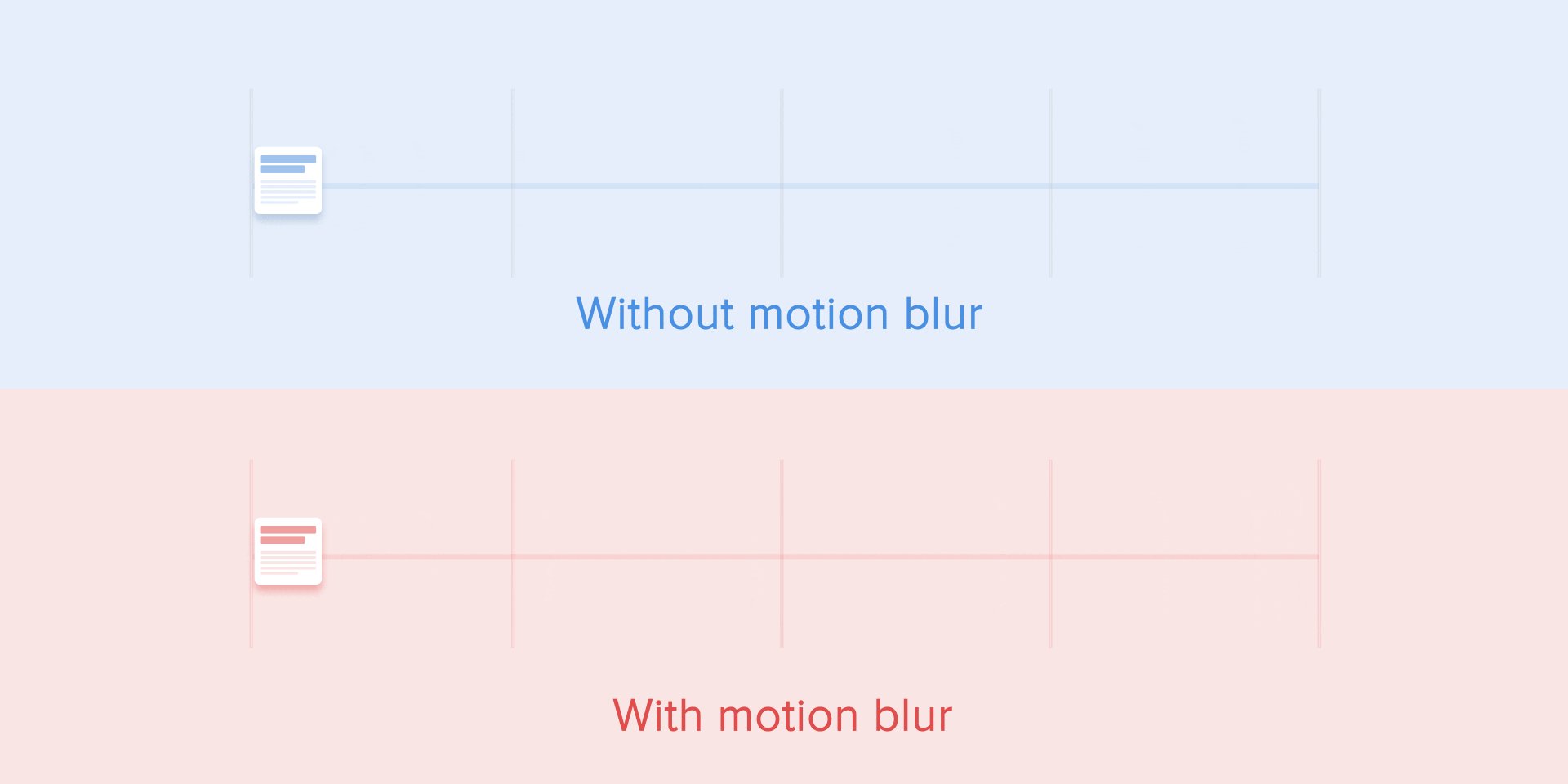
元素的運動過程應該是清晰的,盡量不要在運動中使用模糊的效果(是的,說的就是 AE 的模糊動效愛好者們),模糊的動效不適合在 UI界面中使用。

 情非得已
情非得已
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 新手必學超全面的用戶訪談學習指南
相關文章2612019-03-05
新手必學超全面的用戶訪談學習指南
相關文章2612019-03-05
-
 7個用戶行為規則讓你的設計更有效
相關文章3372018-12-06
7個用戶行為規則讓你的設計更有效
相關文章3372018-12-06
-
 詳細解析Banner的設計手法總結分享
相關文章7552018-10-07
詳細解析Banner的設計手法總結分享
相關文章7552018-10-07
-
 2018全面的蘋果最新規范及適配整理
相關文章1722018-09-17
2018全面的蘋果最新規范及適配整理
相關文章1722018-09-17
-
 資深設計師解讀Banner制作思路總結
相關文章4042018-08-14
資深設計師解讀Banner制作思路總結
相關文章4042018-08-14
-
 詳解超全面的圖標基礎知識總結
相關文章3262018-04-09
詳解超全面的圖標基礎知識總結
相關文章3262018-04-09
-
 詳細解析視覺設計的歸納總結技巧
相關文章4372018-03-26
詳細解析視覺設計的歸納總結技巧
相關文章4372018-03-26
-
 資深設計師解讀2017設計總結思路
相關文章2452017-12-24
資深設計師解讀2017設計總結思路
相關文章2452017-12-24
