詳解重復與突變在產品設計中的應用(2)
文章來源于 站酷,感謝作者 水手哥 給我們帶來經精彩的文章!Airbnb界面中的間距非常規范,首頁大體采用了谷歌里面的8px原則,每個間距之間的規范很多1:2的比例關系。好的比例規范會給界面帶來簡潔大氣的感覺。
重復組件

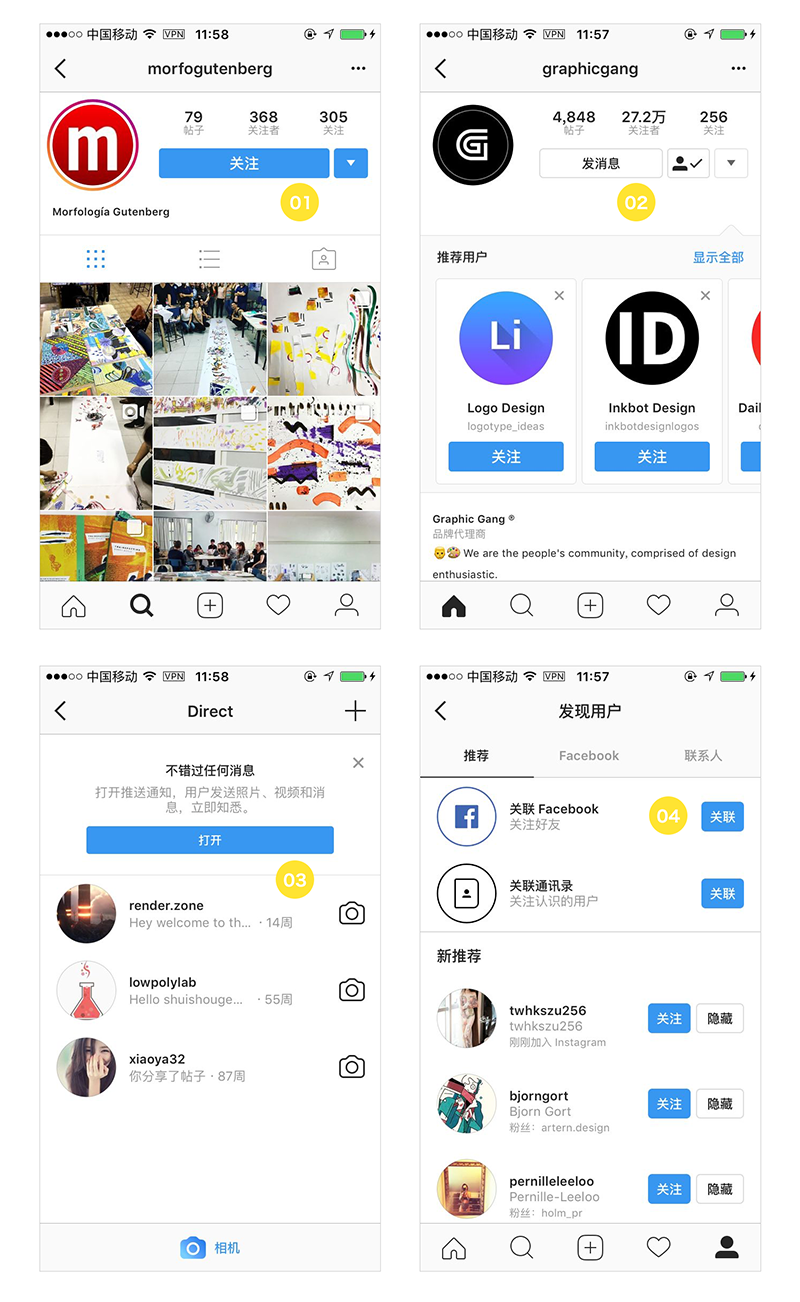
(如圖標注)INS界面中用了統一組件,相同的圓角和高度規范又給畫面增加了統一性和連貫性。
02、突變
在相同的形象重復出現時,嘗試去改變某一形象的形狀、顏色、大小、不透明度等來豐富畫面時我們稱之為突變。
格式塔原理中的相似性也是重復中突變的一種形式。
在產品設計中我們運用的突變的目的很簡單就是為了讓其更加突出,多用于區分當前狀態、選中狀態和默認狀態。
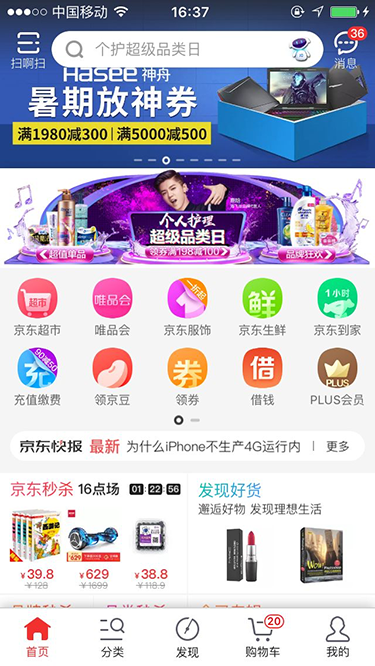
banner輪播

banner輪播圖上面的提示狀態會根據當前狀態和默認狀態進行區分,把當前狀態進行變化從而進行凸顯出來。
導航欄分類

導航欄分類上面的提示狀態也是根據當前狀態和默認狀態進行區分,把當前狀態進行變化從而進行凸顯出來。
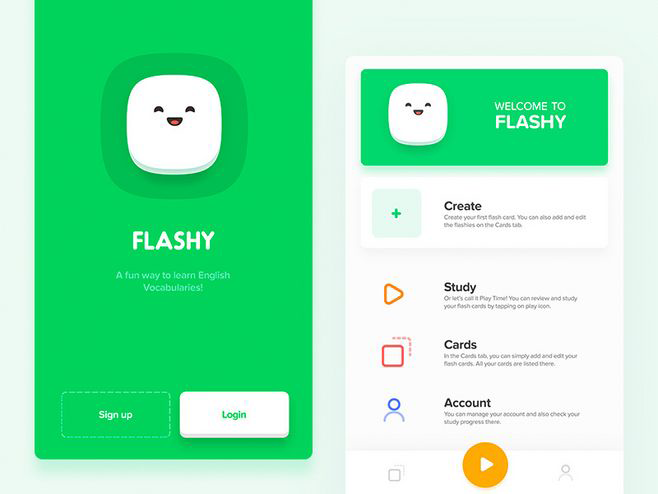
按鈕

在登錄注冊頁面中,我們會通過大的色塊凸顯登錄按鈕,引導用戶快速登錄進入到app里面。也減少了用戶的思考過程,符合大腦的惰性。
但是在很多windows系統中,卸載軟件時會跟你玩文字游戲,會用非、否、不是等誘導你作出錯誤的判斷。
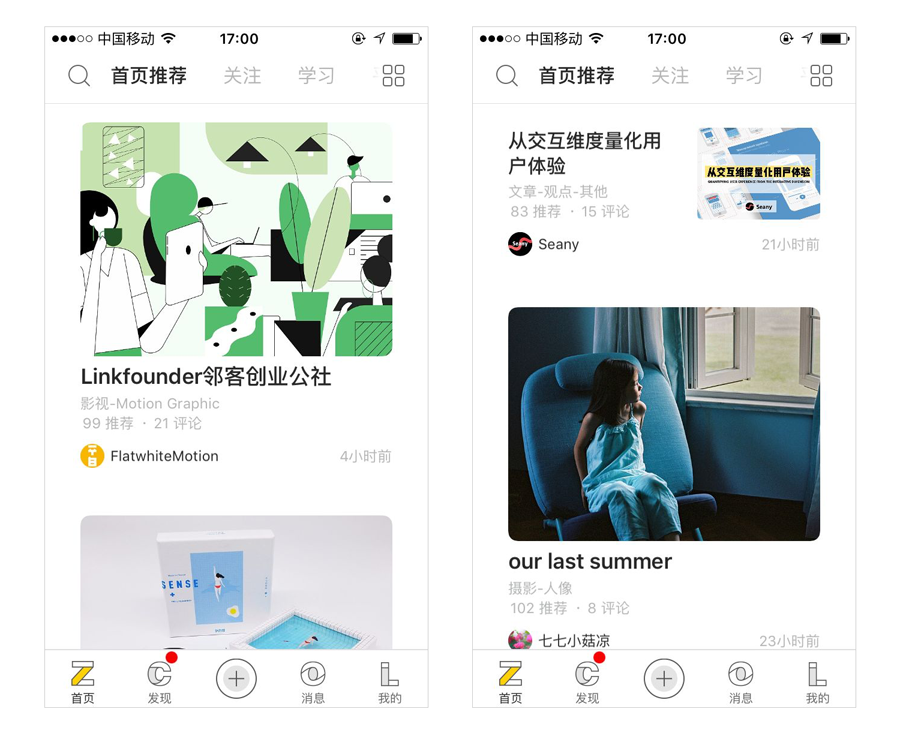
feed流
feed流是產品中持續更新并呈現給用戶內容的信息流。feed流在產品展現形式有列表、瀑布流、卡片形式。

站酷首頁feed流里面會把內容分為作品和文章,之前版本中的作品和文章的樣式是一樣的,新版本中重點是推作品,當文章出現時通過改變文章的排版進行區分,重復里面又帶有變化。
03、節奏感
多少元素排列可以形成節奏感,一般來說是3個或3個以上,兩個你不能說是節奏感只能說它是重復。當3個或3個以上整齊的排列就會形成一種節奏感。
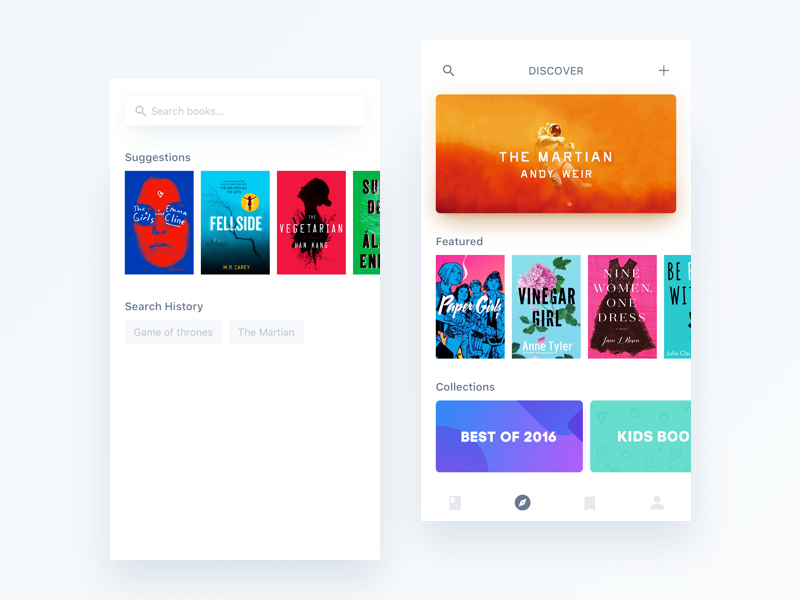
左右滑動

(如圖來自uistar)界面中三個書籍整齊的排列在一起,可以通過左右滑動來獲取更多的書籍。在使用左右滑動效果時,應考慮元素的數量,盡量不要超過10個以上。
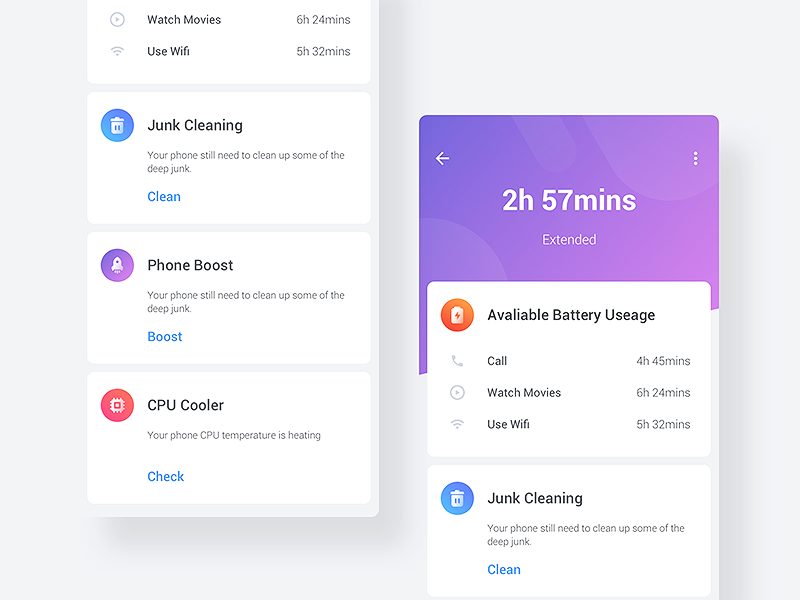
列表頁

(如圖來自uistar)列表頁面整齊的排列在一起有一定的節奏感,通過改變icon的配色來豐富畫面。
 情非得已
情非得已
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 詳細解析版式設計中的重復原則
相關文章3622020-03-14
詳細解析版式設計中的重復原則
相關文章3622020-03-14
-
 燈管霓虹效果的字體在PPT中的應用
相關文章6602019-10-21
燈管霓虹效果的字體在PPT中的應用
相關文章6602019-10-21
-
 設計師如何在品牌中運用色彩的力量
相關文章3452019-08-27
設計師如何在品牌中運用色彩的力量
相關文章3452019-08-27
-
 詳細解析名片設計中的五行風水學
相關文章5492019-07-22
詳細解析名片設計中的五行風水學
相關文章5492019-07-22
-
 設計師如何把場景化融入到產品設計中
相關文章3942018-11-29
設計師如何把場景化融入到產品設計中
相關文章3942018-11-29
-
 詳細解析UI設計中最重要的顏色分析
相關文章2142018-08-20
詳細解析UI設計中最重要的顏色分析
相關文章2142018-08-20
-
 詳解點彩風格在平面海報中的應用
相關文章3792018-07-09
詳解點彩風格在平面海報中的應用
相關文章3792018-07-09
-
 詳解黃金分割在界面設計中的應用
相關文章6022018-06-28
詳解黃金分割在界面設計中的應用
相關文章6022018-06-28
