詳解黃金分割在界面設計中的應用
文章來源于 站酷,感謝作者 水手哥 給我們帶來經精彩的文章!
黃金分割在界面設計中的應用
黃金分割大家應該早有耳聞,作為一名設計師,怎么來利用黃金分割線使其構圖更加完美呢?
說實話,構圖時是否使用黃金分割線構圖并不是絕對的,它只是方法之一。但是黃金分割比例在全世界乃至全宇宙確實都是至高無上的。
01
至高無上的黃金分割比例
這種東西是很神奇的事情,你了解的越多越會覺的這是一個不可思議的事情。甚至有人稱之為上帝的密碼。
那黃金分割線到底是個什么東西呢。它在什么位置?它在畫面中的哪個地方呢?
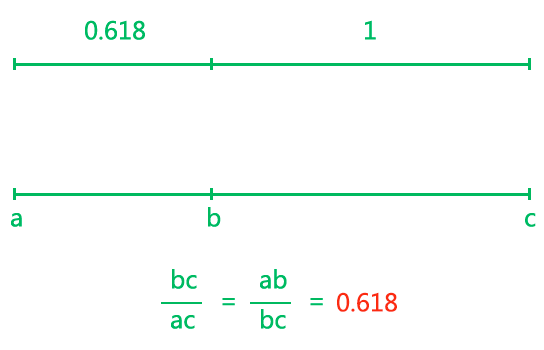
“有一條線條,如果我們從中切一段,如果左邊是0.618這么一個比列,右邊則是1這么一個比例。”如果符合這樣的左右比例我們稱之為黃金分割比。那么中間切割的位置就是我們黃金分割線的位置。

我們大體概括一下:
黃金分割線是指將整體一分為二
較大部分與整體部分的比值
等于較小部分與較大部分的比值
其比值約為0.618
這個比例被公認為是最能引起美感的比例
總結一句話就是
0.618的比值最美
0.618的比例怎么來的?
有人做了一個實驗,他們拿著一些長方形去問全世界的人,說哪個長方形最好看?結果所以的人都不約而同的選擇了這種長方形。西方的,東方的,土著的都選擇了如下圖的這種長方形。

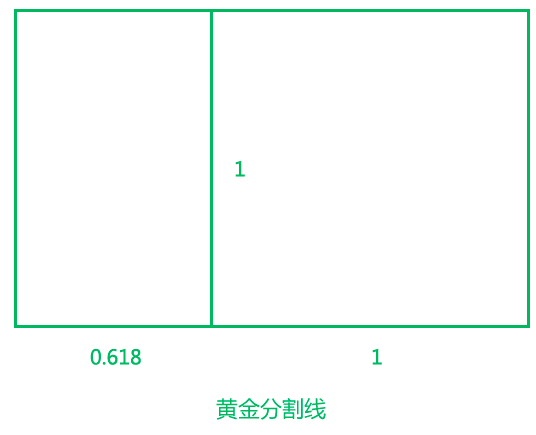
科學家們就很奇怪它到底奧秘在哪?要分析分析它。這個長方形如果從中間畫一條線,把它分割成倆個形狀的話,右邊可以是一個正方形,左邊小的長方形的比例和原來的長方形的比例是一摸一樣的。
小的長方形也可以切割出一個正方形和一個等比例的更小的長方形。這種長方形只有黃金風格的長方形才能做到。

02
運用黃金分割線構圖
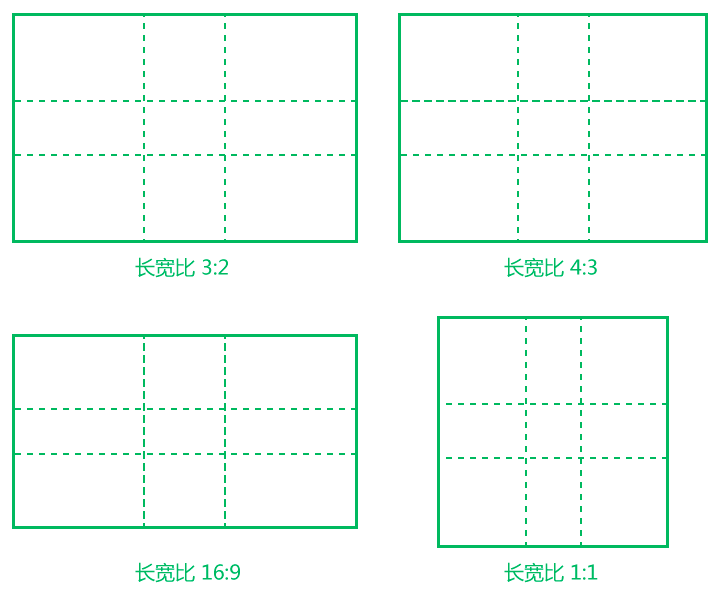
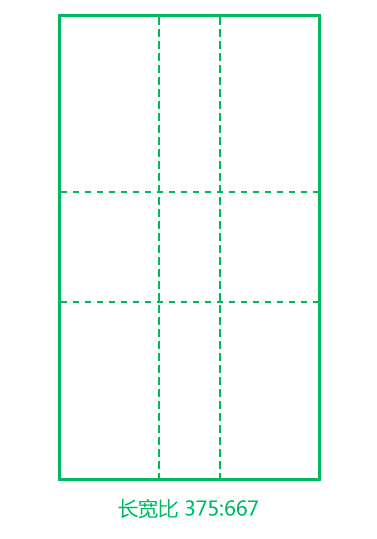
畫面長寬比不同,黃金分割線位置也不同。這里我們列舉常用的長寬比尺寸4:3/3:2/16:9/1:1。

在移動端主流尺寸中,iOS尺寸使用750*1334,安卓尺寸使用1080*1920。這倆個尺寸正好等同于一倍圖375*667的比例。

不同長寬比的畫面我們按照0.618:1的比例,一個畫面可以切割出4條黃金分割線,上分割線/下分割線/左分割線/右分割線。我們在實際構圖怎么利用黃金分割線快速排版?
2.1、基本的運用方法
2.1.1、把主體放線上,當然線狀的主體才能放線上。
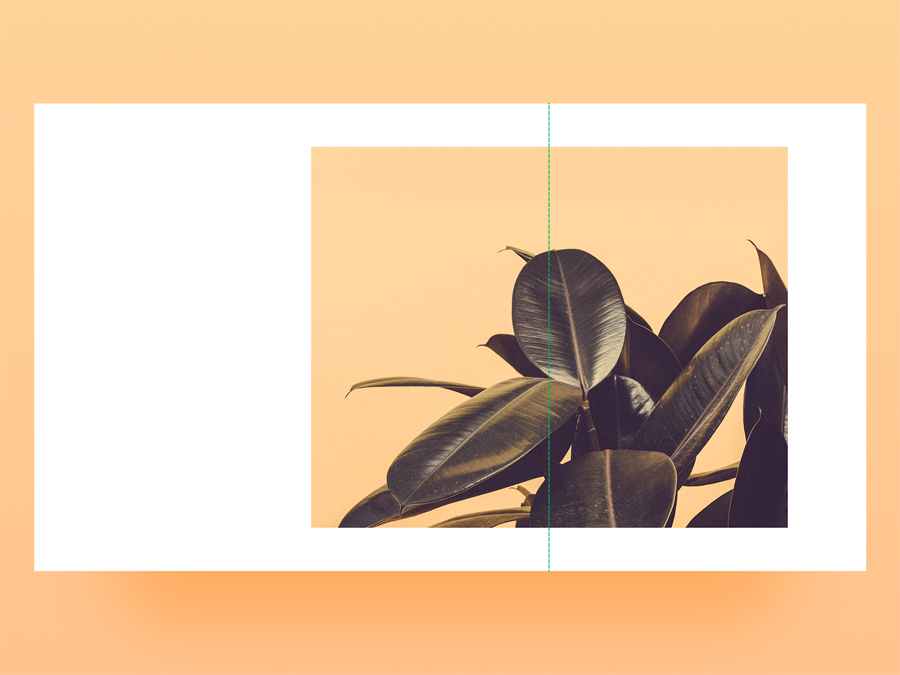
在構圖中我們經常遇到正方形/長方形等規則的形狀,前期我們把規則的形狀中心放在黃金分割線上,等所有內容添加完成后再分析畫面的重量,微調來平衡畫面。
不是所有的物體都是剛剛好放在黃金分割線上。輪廓化的形狀應該根據什么來跟黃金分割線重合呢?應該是形狀的重心,而不是中心。

(如上圖)長方形的圖片是有規律的形狀,我們把它的中心暫時先放在右黃金分割線上,從平衡角度來看還是右邊重,因為我們還沒有把頁面所以元素放進去,到時候可以根據畫面的平衡感來微調。
2.1.2、多條黃金風格線構圖
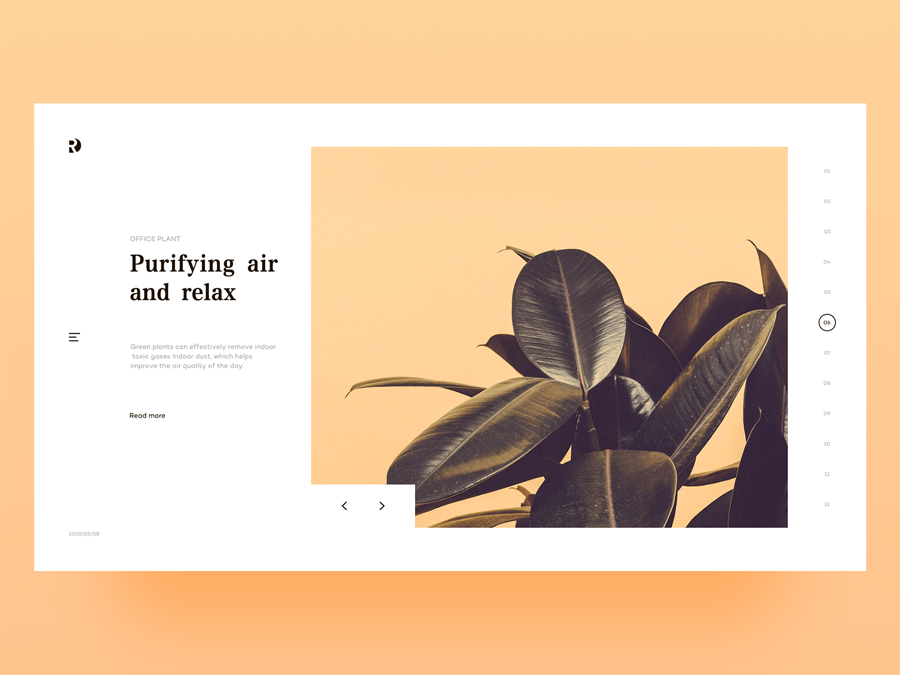
一個畫面中,可以切割成上下左右四個黃金分割線,前期練習時可以盡可能把黃金分割線利用好。

(如上圖)我們把圖片放在右黃金分割線上,正文大標題放在上黃金分割線上。這樣就搭上倆條黃金分割線了,再加上logo/分類/導航等信息整個界面就更完整了。(如下圖)

2.2、具體選擇哪一條?
初期進行練習的時候,黃金分割線能搭上幾條就搭上幾條。這么多黃金分割線,如果我用1條到2條,到底選擇哪一條?
2.2.1、根據元素選擇
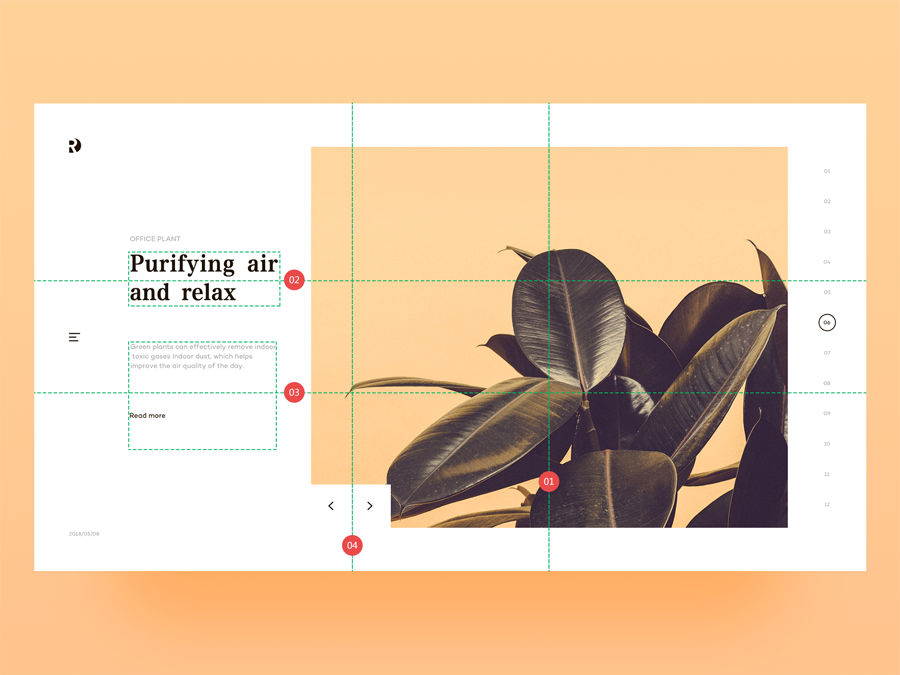
界面設計時要根據元素多少進行選取更合適的黃金分割線。

(如上圖)最終所有元素都確定后,我們把圖片放右黃金分割線上,正文大標題放在上黃金分割線上,正文跟按鈕的中心放在下黃金分割線上,圖片輪播按鈕的中心放在左黃金分割線上。這樣四條黃金分割線搭上都利用起來。在這基礎之上再去微調相信畫面會更出彩的。
 情非得已
情非得已
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 燈管霓虹效果的字體在PPT中的應用
相關文章6602019-10-21
燈管霓虹效果的字體在PPT中的應用
相關文章6602019-10-21
-
 設計師如何在品牌中運用色彩的力量
相關文章3452019-08-27
設計師如何在品牌中運用色彩的力量
相關文章3452019-08-27
-
 詳細解析名片設計中的五行風水學
相關文章5492019-07-22
詳細解析名片設計中的五行風水學
相關文章5492019-07-22
-
 平面中最常見的排版布局分割技巧
相關文章8432018-10-10
平面中最常見的排版布局分割技巧
相關文章8432018-10-10
-
 詳細解析UI設計中最重要的顏色分析
相關文章2142018-08-20
詳細解析UI設計中最重要的顏色分析
相關文章2142018-08-20
-
 詳解重復與突變在產品設計中的應用
相關文章4332018-07-11
詳解重復與突變在產品設計中的應用
相關文章4332018-07-11
-
 詳解點彩風格在平面海報中的應用
相關文章3792018-07-09
詳解點彩風格在平面海報中的應用
相關文章3792018-07-09
-
 如何成為有交互和視覺思維的設計師
相關文章2642018-06-19
如何成為有交互和視覺思維的設計師
相關文章2642018-06-19
