如何成為有交互和視覺思維的設計師(2)
文章來源于 優設,感謝作者 k_001ayy 給我們帶來經精彩的文章!問題7:圖標風格
問題所在:
圖標風格不一致,圖形反白風格,立體風格,線性風格。
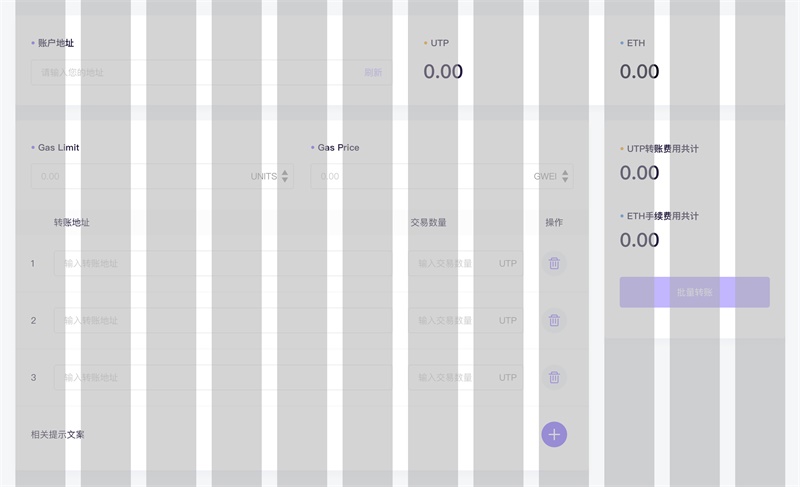
問題截圖:

問題解決:
根據產品的特性,建議統一的圖標風格,選擇線性、面性、漸變、立體等風格。
問題八:對齊間隔
問題所在:
頁面元素的對齊、間隔沒有規律,整體視覺顯得松散,不嚴謹。
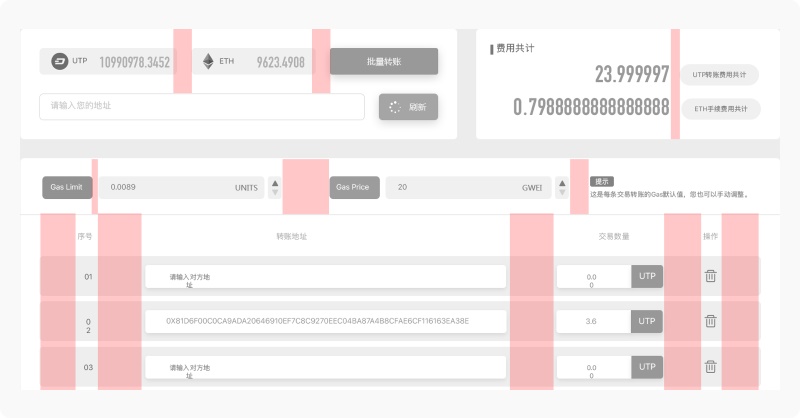
問題截圖:

問題解決:
可以利用柵格系統,把頁面信息內容規整起來。
四、優化方案
根據發現的問題,我們來看一下優化后的設計方案:

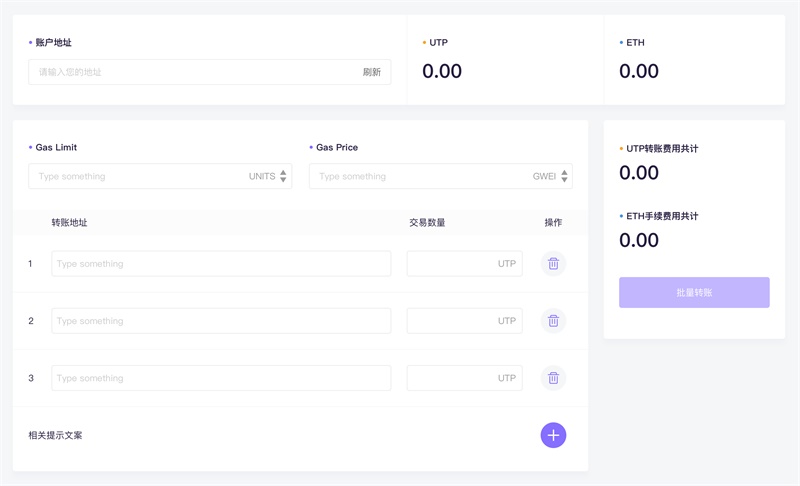
優化1:交互路徑
根據用戶行為路徑,將相關聯的信息歸類到一個模塊,每個步驟劃分到一個模塊,相關聯的步驟合并到一個模塊,模塊內完成各自的操作展示任務,模塊之間信息內容互不干擾,但從結構布局又能夠形成符合交互操作邏輯。


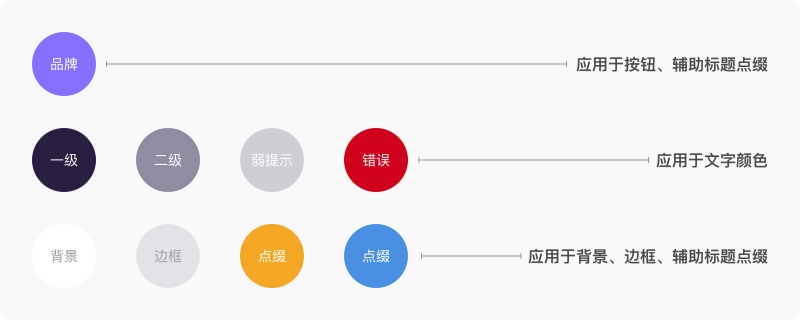
優化2:顏色規范
規范顏色,配色的方法在這里不做深入討論,這里方法的是基于品牌色通過飽和度、亮度、透明度的變化來得出文字各層級的顏色、邊框的顏色。

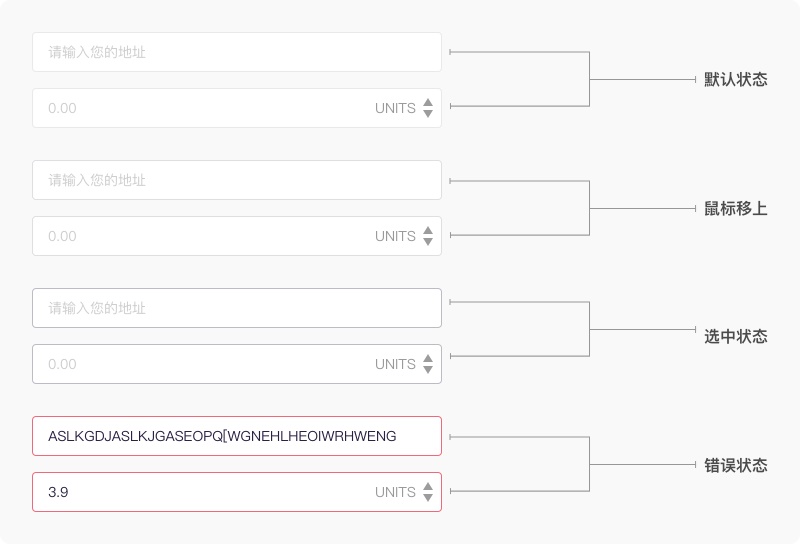
優化3:輸入控件
對輸入類控件的樣式進行了統一,讓用戶從視覺上就能夠清楚地分辨出哪些是可以進行輸入操作的,從而減少用戶對交互操作上的認知成本,提高信息輸入效率。
輸入控件進行交互時,要有交互狀態反饋,默認狀態、選中狀態、錯誤狀態。視情況而定,可以增加鼠標移上狀態和不可輸入狀態。
狀態變化時的顏色應用,可以通過變換色相的透明度來保持色彩的一致性。

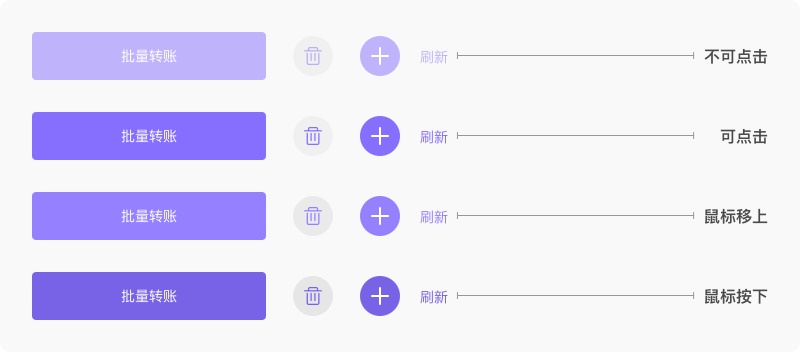
優化4:按鈕規范
對按鈕進行了分類,分為常規按鈕、圖標按鈕、文字按鈕;對按鈕樣式用顏色進行了統一;按鈕要有交互狀態反饋,不可點擊狀態、可點擊狀態、鼠標移上狀態、鼠標按下。
狀態變化時的顏色應用,可以通過變換色相的飽和度、亮度、透明度來保持色彩的一致性。

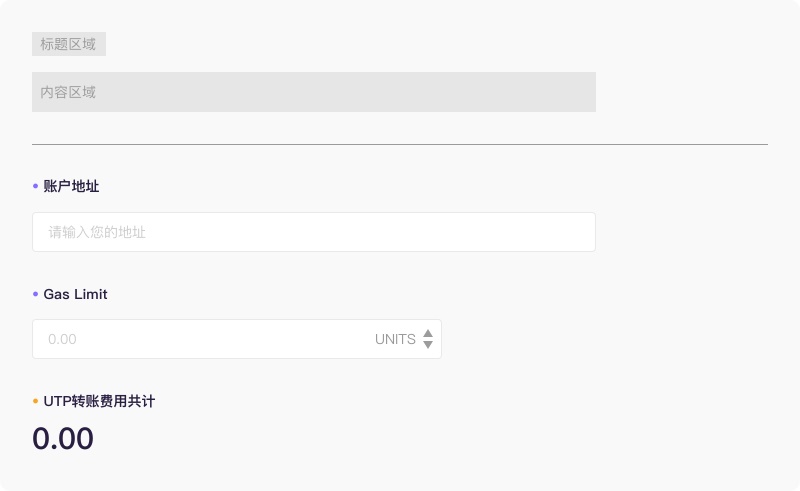
優化5:信息展示
對信息內容應用相似性原則進行了排版的統一處理,每個小類信息的標題與內容采用統一排版格式,然后重復應用,有助于提高信息獲取效率。

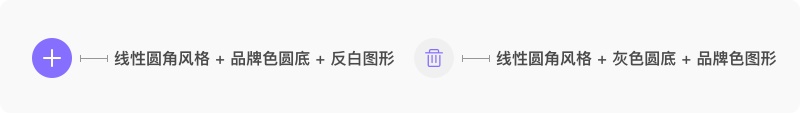
優化6:圖標風格
這里的圖標應用于功能性圖標,統一采用線性圓角風格。功能性圖標需要注意圖標的形狀要能夠正確有效地傳達出功能的含義。

優化7:對齊間隔
應用柵格系統對視覺元素之間的對齊、間隔進行調整,使頁面視覺更加嚴謹,頁面信息更容易閱讀。

五、總結
交互思維
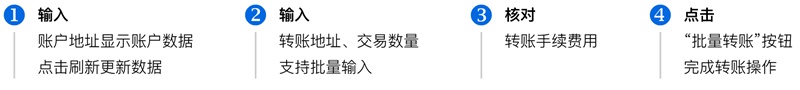
了解頁面中的功能交互流程,梳理用戶操作行為路徑,可以對行為步驟中的信息內容進行歸類分組提供依據,最終有助于頁面信息內容的排版布局。
視覺思維
提取視覺組成元素,對顏色、文字、控件、圖標等每一類應用統一性原則進行規范設計,再通過視覺元素本身相互組合,最終應用回信息內容上,建立規范的視覺感。
設計一個頁面,交互思維和視覺思維是互相配合的,缺一不可,最終都是為了共同去構造符合交互操作邏輯、滿足視覺美感的界面。
作者:k_001ayy 不斷奔跑中的設計師

圖片素材作者:JONES & CO
 情非得已
情非得已
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
-
 設計師需要掌握的平面設計技巧
相關文章1882021-03-10
設計師需要掌握的平面設計技巧
相關文章1882021-03-10
-
 設計師必須要學習的高級配色技法
相關文章1762021-03-10
設計師必須要學習的高級配色技法
相關文章1762021-03-10
-
 詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
-
 設計師如何快速提升LOGO設計的創意
相關文章5602020-09-28
設計師如何快速提升LOGO設計的創意
相關文章5602020-09-28
-
 淺談設計師必看的圖標和ICON設計指南
相關文章3642020-09-26
淺談設計師必看的圖標和ICON設計指南
相關文章3642020-09-26
-
 設計師如何用好設計中的線條元素
相關文章14102020-04-02
設計師如何用好設計中的線條元素
相關文章14102020-04-02
-
 8個高手設計師常用的排版方式
相關文章10632020-03-19
8個高手設計師常用的排版方式
相關文章10632020-03-19
