如何成為有交互和視覺思維的設計師
文章來源于 優設,感謝作者 k_001ayy 給我們帶來經精彩的文章!UI 在拿到產品原型時該如何思考?如何著手設計界面?最近跟一些設計師朋友交流 UI 設計方案,總結了一下在方案優化的思考過程,在這里分享給大家。
一、兩道思維
很多 UI 拿到一個頁面原型的時候,就立馬打開各大設計網站找參考,然后照著參考頁面上的效果,生搬硬套到原型上,這只是達到了單純美化頁面的效果。
那么拿到原型后應該帶著怎樣的思維來進行思考呢?
第一道思維:交互思維
先了解頁面實現什么功能,功能的交互操作流程是怎樣的,也就是說用戶操作這個頁面上的功能時,用戶的行為路徑是怎樣的。
第二道思維:視覺思維
了解完功能、交互后,提取原型中視覺組成元素,細分歸類,每一類應用統一性原則進行設計。
然后交互與視覺一同結合來設計界面。
二、思維應用
結合案例我們來看下兩道思維是如何進行的。
第一道思維:交互思維
了解功能交互流程。
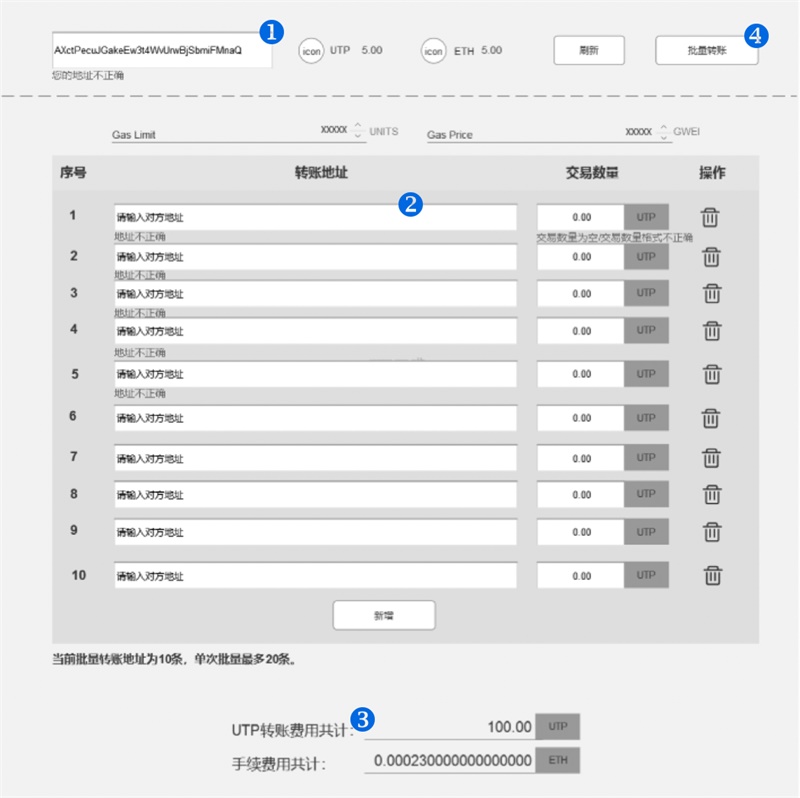
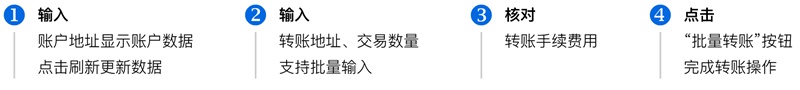
根據實例原型分析出用戶行為路徑:

用戶行為路徑:

注意點:
用戶行為路徑的獲取,一定要跟產品經理、交互設計師進行溝通確認清楚。
用戶行為路徑某些步驟中,也有先后之分,比如第1步中,用戶輸入了賬戶地址后,才會有賬戶的相關數據顯示。
用戶行為路徑可以支撐信息內容進行歸類分組。
第二道思維:視覺思維
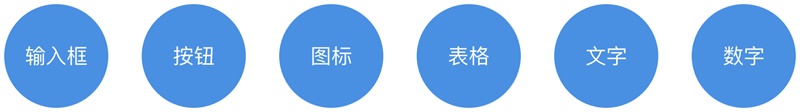
提取視覺組成元素。
視覺元素:

注意點:
提取視覺組件元素盡量詳細歸類。
如有視覺規范,視覺組件元素風格應用請遵循視覺規范。
如無視覺規范,同類視覺組件元素應用統一性原則進行設計。
三、檢驗方案
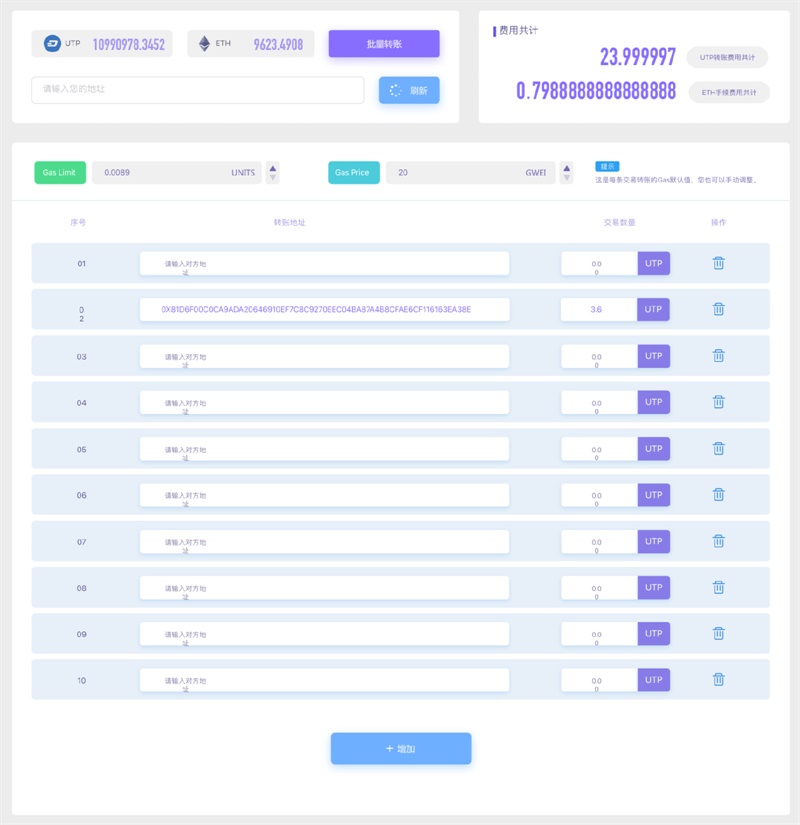
我們帶著兩道思維來檢驗一下這位設計師輸出的方案:

問題1:交互層級
問題所在:
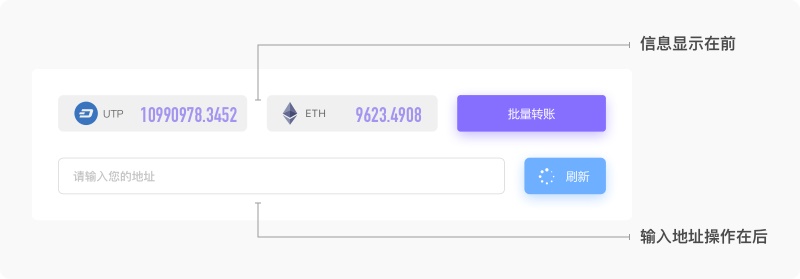
數據顯示在前,輸入在后,交互操作層級有點混亂。
問題截圖:

問題解決:
用戶行為路徑中,第1步有個先后順序,先輸入地址,后顯示數據,在進行信息內容布局設計的時候同樣需要有先后順序,所以交互操作層級一定程度上影響著布局排版。
問題2:步驟關聯
問題所在:
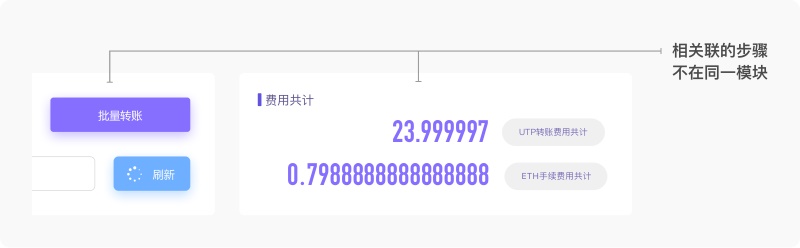
「批量轉賬」按鈕歸類到了第1步的信息模塊中,交互操作邏輯有點不通暢。
問題截圖:

解決方案:
用戶行為路徑中,用戶核心費用信息后,最有可能的行為就是點擊「批量轉賬」按鈕,所以「批量轉賬」按鈕與轉賬費用信息的操作關聯性比較大,應該在同一模塊里會更符合交互操作邏輯。
問題3:顏色應用
問題所在:
主色、點綴色、輔助色各自的應用范圍沒有規則,顏色應用混亂。
問題截圖:

問題解決:
一個頁面或者項目中,各種顏色的應用范圍需要有一定規范,文字使用什么顏色、按鈕使用什么顏色、輸入組件使用什么顏色、背景使用什么顏色都需要有對應的使用規則。
問題4:輸入控件
問題所在:
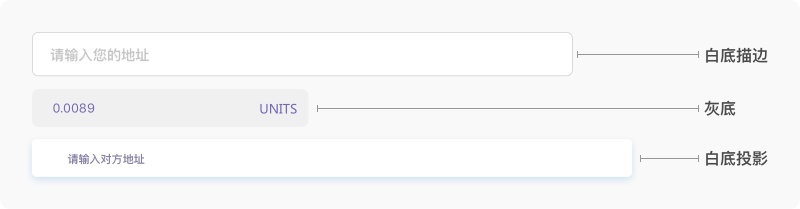
輸入類組件樣式存在多樣性,同樣是輸入框,有多種樣式,會造成用戶交互操作上的認知有誤。
問題截圖:

問題解決:
一個頁面或者項目中,輸入類組件樣式應用統一性原則,保持視覺風格一致,從而減少用戶操作認知偏差。
問題5:按鈕樣式
問題所在:
按鈕樣式應用到不具備按鈕點擊屬性的對象上,用戶會認為也是可點擊,會造成用戶交互操作上的認知有誤。
問題截圖:

問題解決:
一個頁面或者項目中,不具備按鈕點擊屬性的元素盡量不要套用按鈕樣式,減少用戶操作認知偏差。
舉個例子:人形的稻草套上人的衣服,成功了欺騙了人們,造成了認知偏差。
問題6:信息展示
問題所在:
同類信息內容的展示存在多樣式,傳達過程中加重了用戶的認知負擔。
問題截圖:

問題解決:
一個頁面或者項目中,同類信息內容的展示應用相似性原則保持視覺風格一致,因為相似性的布局可以更加高效地傳達信息。
舉個例子:電商頁面,金額信息展示;理財頁面,收益信息的展示;都是應用相似性的布局,即統一又高效地傳達信息。
 情非得已
情非得已
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
-
 設計師需要掌握的平面設計技巧
相關文章1882021-03-10
設計師需要掌握的平面設計技巧
相關文章1882021-03-10
-
 設計師必須要學習的高級配色技法
相關文章1762021-03-10
設計師必須要學習的高級配色技法
相關文章1762021-03-10
-
 詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
-
 設計師如何快速提升LOGO設計的創意
相關文章5602020-09-28
設計師如何快速提升LOGO設計的創意
相關文章5602020-09-28
-
 淺談設計師必看的圖標和ICON設計指南
相關文章3642020-09-26
淺談設計師必看的圖標和ICON設計指南
相關文章3642020-09-26
-
 設計師如何用好設計中的線條元素
相關文章14102020-04-02
設計師如何用好設計中的線條元素
相關文章14102020-04-02
-
 8個高手設計師常用的排版方式
相關文章10632020-03-19
8個高手設計師常用的排版方式
相關文章10632020-03-19
