詳解設計師必須要掌握的版式基礎(3)
文章來源于 站酷,感謝作者 郗鑒 給我們帶來經精彩的文章!骨骼
設計某個元素或者幾個元素組成的單元也要注重骨骼,骨骼有外延骨骼和內在骨骼兩種。在做完設計以后可以將作品元素的外圍連個線,看看是什么形狀。有時我們會發現一些骨骼不好的設計確實會給人不舒服的感受。
柵格系統
1692年法國國王路易十四命令成立管理印刷的皇家特別委員會。委員會由數學家尼古拉斯加宗(Nicolas Jaugeon)擔任領導,他們采用方格為設計依據,每個字體方格分為64個基本方格單位,每個方格單位再分成36個小格,這樣印刷版面就有 2304個小格組成,在嚴謹的幾何網格中設計字體和版面來試驗視覺傳達的功能。柵格系統英文是“grid systems”,是一種平面設計的方法。柵格系統運用固定的格子設計版面布局,其風格工整簡潔,這種方法現在也被應用在移動設備和網站設計等領域里。科學的柵格會給人一種秩序的美感和現代感。

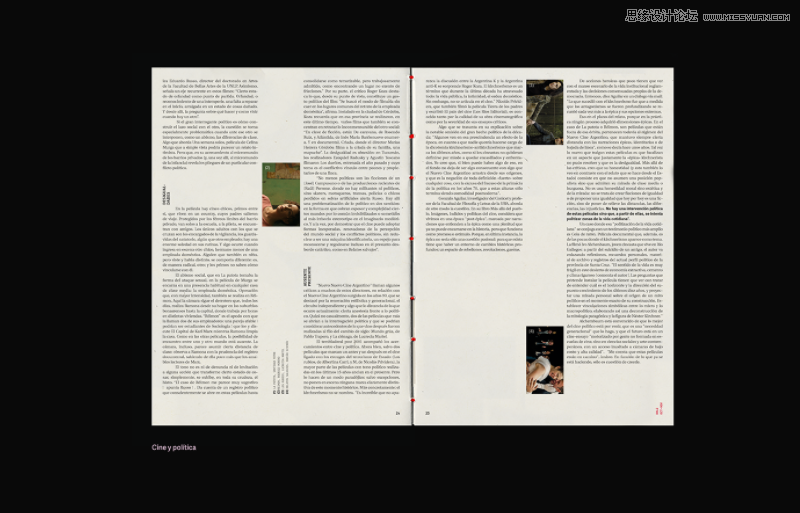
網格系統在書籍排版的應用 作品:Dale magazine by Rocio Gomez

網格系統在圖形中的應用 作品:Pixty App Branding by Ramotion
為你的設計建立柵格
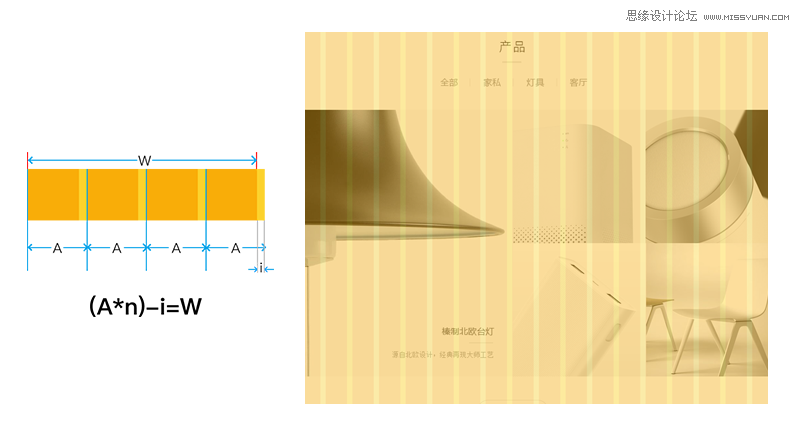
我們在設計任何作品時,首先考慮的是應用的尺寸。如iPhone8的分辨率為750x1334px、安卓1080P分辨率為1080x1920px等。在我們確立了我們排版的尺寸后,我們就可以根據這個寬度設計可以被整除的柵格了。我們把整體寬度定義為W。然后整個寬度分成多個等分單元A。每個單元A中有元素a和間距i。所以他們之間的關系就是 W =(a×n)+(n-1)i 。當然每個應用的尺寸不止可以整除成一種柵格,這就要看我們內容排版的疏密程度了。之后,我們將過多內容的柵格和另一個柵格相加得到更大的排版空間;其他元素都須老老實實呆在自己的柵格內,這樣就完成了一個布局非常科學的設計了。

比如一個網頁寬度是1000px的情況中我們可以使用:20列每列40px和10像素間隔、20列每列30px和20像素間隔、25列每列30px和10像素間隔、25列每列20px和20像素間隔。如果網頁寬度是990px我們可以使用:11列每列80px和10像素間隔、18列每列35px和20像素間隔、25列每列45px和10像素間隔、33列每列20px和10像素間隔。如果網頁寬度是頁寬980px我們可以使用:14列每列60px和10像素間隔、14列每列50px和20像素間隔、28列每列25px和10像素間隔。
8像素柵格
用8當然不是因為數字吉利,而是因為 8 是偶數,并且8可以被成倍縮小三次!(就是8可以縮小一倍到4,4可以縮小一倍到2,這對于移動端適配來說太有優勢了)考慮到移動設計中的適配特殊性,縮小到其它尺寸可能會出現虛邊和半像素,用偶數可以避免這種情況。 為什么是8?因為比如1920x1080、1280x1024、1280x800、1024x768都是8的倍數(盡管部分尺寸不是8的倍數,但也不會顯得奇怪)。除此之外,我們在做其它設計時也可以將不同的留白設計成有倍數關系的數字,比如10px、20px、30px等,讓設計內部更有邏輯性。

黃金比例

黃金比例是一個定義為 (√5-1)/2的無理數。 運用到的層面相當的廣闊,例如:數學、物理、建筑、美術甚至是音樂。 黃金比例的獨特性質首先被應用在分割一條線段上。如果有一條線段的總長度為黃金比例的 分母加分子的單位長,若我們把他分割為兩半,長的為分母單位長度,短的為分子單位長度,則短線長度與長線長度的比值即為黃金比例。
黃金比例(以下簡稱“黃金比”)約為: 0.618:1。

使用黃金比例設計出來的蘋果logo
斐波那契螺旋線
斐波那契螺旋線也被叫做“黃金螺旋”,是根據斐波那契數列畫出來的螺旋曲線,自然界中存在許多斐波那契螺旋線的圖案,是自然界最完美的經典黃金比例。斐波那契螺旋線,以斐波那契數為邊的正方形拼成的長方形,然后在正方形里面畫一個90度的扇形,連起來的弧線就是斐波那契螺旋線。
斐波那契數列(FibonacciSequence),又稱為黃金分割數列。在數學上,斐波那契數列是以遞歸的方法來定義:
F0=1
F1=1
Fn=Fn-1+Fn-2

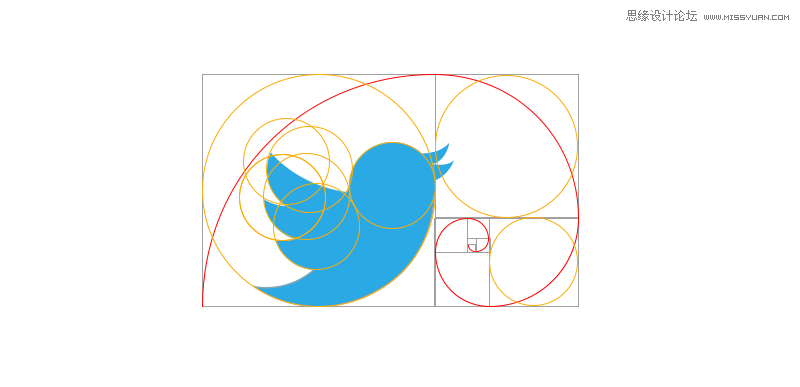
符合斐波那契螺旋線設計的Twitter logo
APP圖標中的柵格
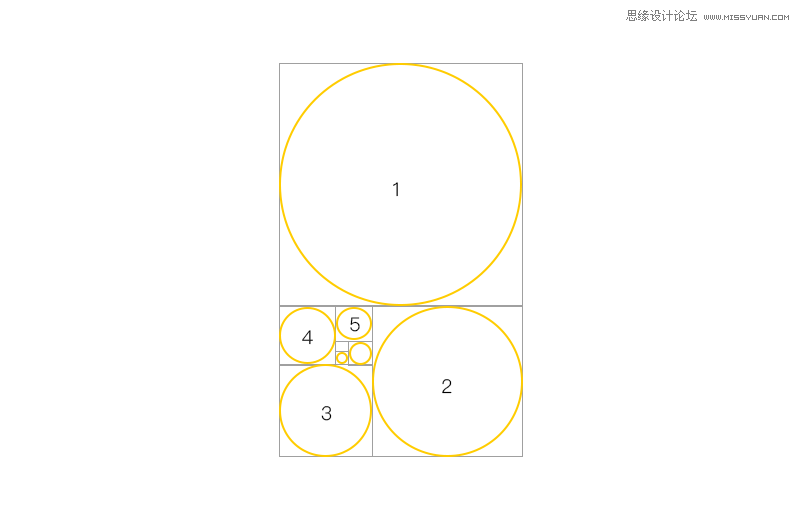
以64px為一個單位,即a=64px。那么大正方形的邊長的一半=8a,大圓半徑=7a,中圓半徑=4.25a,小圓半徑=3a。 8a/(8a-3a)=1.6 小圓與大正方形接近黃金比 7a/4.25a≈1.647 中圓與大圓接近黃金比 4.25a/3a≈1.417 中圓與小圓比例接近√2 整個柵格系統中的尺寸都是通過黃金比例互相聯系的。

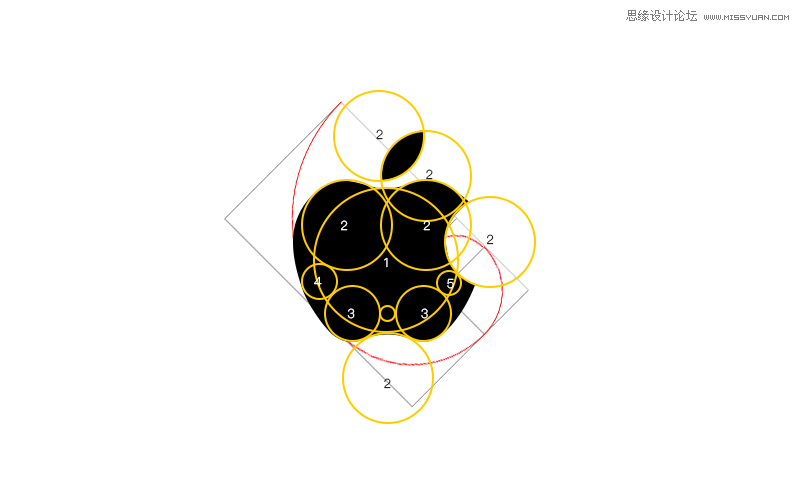
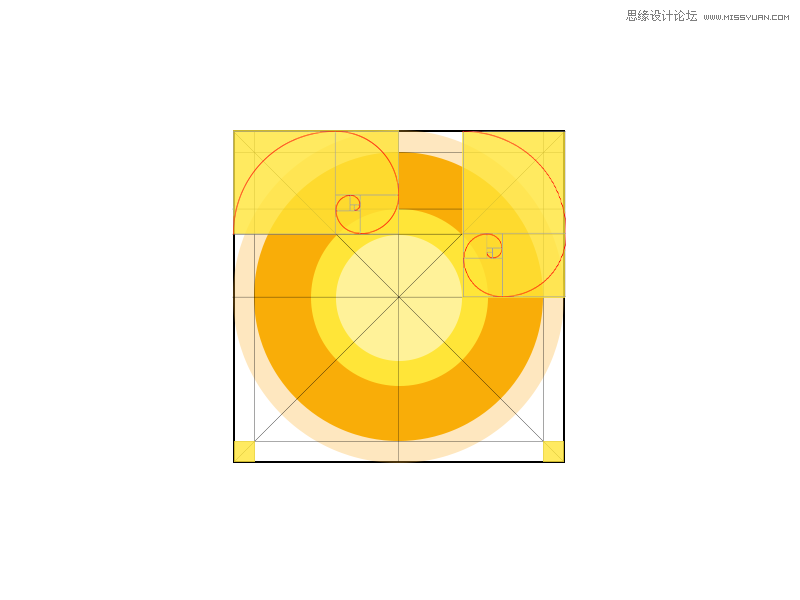
內部符合斐波那契螺旋線和黃金分割的IOS啟動圖標骨骼
iOS的啟動圖標非常重要。并且蘋果規定所有應用程序的啟動圖標都必須是圓角正方形作為圖標背板。這個背板也給我們了一些參考線,蘋果使用黃金分割和斐波那契螺旋線將畫面分割為若干部分。如果我們繪制啟動圖標時可以貼合這些參考線。8a/(8a-3a)=1.6 小圓與大正方形接近黃金比7a/4.25a≈1.647 ,中圓與大圓接近黃金比,4.25a/3a≈1.417 中圓與小圓比例接近√2。
總結
平面與版式的設計知識涵蓋了字體的選擇、圖片的選擇、平面構成基礎、排版的CRAP原則、柵格化設計、黃金比例等多個知識點。如果我們現在接到一個需求,可以首先將內容放進畫面并排列好重要性、然后選擇合適氣質的字體和圖片、使用CRAP的排版原則將信息排成合理的順序、利用柵格化和黃金比例讓畫面更加科學、最后如果發現畫面比較空可以加入幾何形裝飾。怎么樣,思路清晰了嗎?平面與版式知識背后是人類讀取信息幾千年來形成的習慣以及現代社會約定俗成的閱讀方式和心理學等,要想成為一個優秀的設計師,我們還需要進一步地了解設計背后的原理以及表達信息的多種方法。希望本篇文章能夠對您的平面與版式設計有所啟迪。
 情非得已
情非得已
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
-
 設計師需要掌握的平面設計技巧
相關文章1882021-03-10
設計師需要掌握的平面設計技巧
相關文章1882021-03-10
-
 設計師必須要學習的高級配色技法
相關文章1762021-03-10
設計師必須要學習的高級配色技法
相關文章1762021-03-10
-
 詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
-
 設計師必須知道的兩條創作思路
相關文章4802020-03-12
設計師必須知道的兩條創作思路
相關文章4802020-03-12
-
 設計師必須要學習的平面設計配色技巧
相關文章6252020-03-11
設計師必須要學習的平面設計配色技巧
相關文章6252020-03-11
-
 3個幫你快速掌握字體搭配思路
相關文章3212020-03-10
3個幫你快速掌握字體搭配思路
相關文章3212020-03-10
-
 3個簡單方法快速掌握字體搭配思路
相關文章5122020-03-02
3個簡單方法快速掌握字體搭配思路
相關文章5122020-03-02
