詳解設計師必須要掌握的版式基礎(2)
文章來源于 站酷,感謝作者 郗鑒 給我們帶來經精彩的文章!字體的氣質
任何字體都具有自身的氣質。比如一款圓角萌萌的字體會給人溫柔調皮的感覺;而邊角鋒利的字體會給人一種強硬的感覺;書法字體會讓用戶覺得充滿中國風和個性;瘦長纖細的字體會給人一種未來感等等。每個字體都具有一定的感受,這與色彩心理學中每種顏色帶給人不同的感覺一樣,字體的外形和筆畫也會給人一些心理暗示。

全角與半角
全角指一個字符占用兩個標準字符位置。中文字符、全角的英文字符、國標GB2312-80中的圖形符號、特殊字符都是全角字符。半角指字符占用一個標準的字符位置。
通常的英文字母、數字鍵、符號鍵都是半角字符。半角全角主要是針對標點符號來說的,因為正常情況我們沒有打全角英文的需求。
半角英文 english
全角英文 english
半角符號 ,.’”;:{}_+!@#$%^&*()
全角符號,'";:{}_+!@#$%^&*()
計算機編程基于英文,也就是半角字符。所以在編程中符號一定都是半角的,如:
name="郗鑒"
全角符號編程就會無效,如:
name=“郗鑒”
在我們設計作品時也一定要記得中文搭配全角符號,英文搭配半角符號。不要出現如“好的.”或者“thanks。”這樣的錯誤。全角半角的切換在中文輸入法下按SHIFT+空格可相互轉換,這個知識點雖然非常基礎,但是無疑我們經常看到用錯的設計。
文字排版八條定律
第一,保證文字是可讀的。
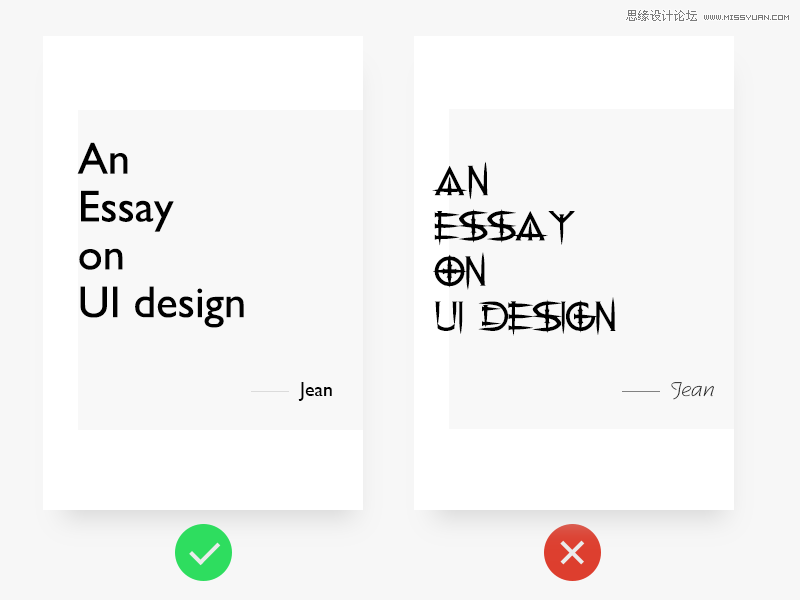
第二,不要在一個版面中使用三種以上的字體。
第三,如果英文標題或單獨進行排版時,盡量全部使用大寫而非首字母大寫。中文標題或單獨進行排版時結尾不需要句號。
第四,文字之間的間距在UI設計中一般設置為0,行距一般為字號本身的1.5倍到2倍。但是考慮到用戶使用場景,比如用戶在地鐵內閱讀新聞時可能地鐵會出現晃的情況而導致串行,就需要我們考慮增加行距。總之字間距和行距以及文字大小都要依據實際場景來決定。
在UI設計中文字大小單位須設置成PX(像素),大小必須是偶數。如:24px、26px、28px等。
第五,文字閱讀需要清晰地背景區分,比如黑紙白字和白紙黑字原則。
第六,中英文混排已經過時,盡量避免在一個版式中使用中英文混排。
第七,文本左邊對齊同時右邊也需要對齊。可以通過PS中的段落面板設置間距組合和避頭尾法則,但是有時半角符號可能會讓我們很棘手,那就要通過調整間距和空格等方式讓文本盡量對齊。
第八,中文前面需要空兩個全角字符空格,英文前面無需空格,但需要大寫。
圖片
我們在一個設計中一定會依靠一些配圖或者照片素材來進行排版。有時我們會選擇尋找素材或者是自己去拍,無論如何,作品中使用的圖片一定要與整體設計色調相符,冷色暖色中性色都要符合整體的色調,一定是鄰近色或對比色等色彩關系,不要因為自己的主觀放置沒有色彩關系的配圖或者會抵消畫面色彩傾向的配圖。另外注意色彩會產生“水彩效果”,即兩種顏色放在一起,如果其中一種是灰色或者比較臟的顏色,那么另一個顏色在我們大腦中也會感覺變臟了。類似于這種效果可以在作圖中慢慢體會。

圖文比例
在一個設計中,圖片與文字的量應該有一定的對比。人天生喜歡看圖片而不是閱讀,實際上人類有閱讀能力的歷史只有幾千年,而欣賞圖片的能力是天然的。如果你的需求上文字需求非常多,嘗試與需求方商討減少文字量。文字量越少,圖形化設計越多,那么視覺上這個作品看起來就更輕松。
圖片比例
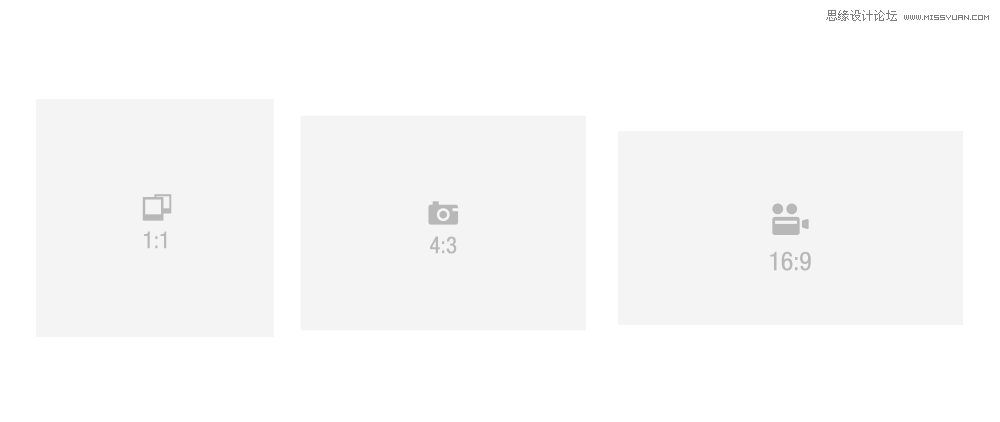
在平面設計中,因為最終目的是印刷,對我們的圖片尺寸沒有非常嚴格的要求。但是如果我們是為了互聯網產品的設計的話,可能會涉及一些需要網站編輯直接上傳的圖片,如果你的尺寸不是一個固定尺寸,那么可能原本網站編輯不需要裁剪圖片而可以直接上傳的工序,要因為我們的一個尺寸變得很復雜。所以請牢記以下三個尺寸:4:3,16:9,1:1。4:3的原因是相機的畫幅一般是4比3,所以我們看到的新聞客戶端的圖片大多是4:3。16:9的原因是視頻寬熒幕畫幅就是16:9,所以我們看到視頻網站的截圖一般都是直接由機器抓取的圖片。1:1一般用于封面等圖片素材的尺寸是正方形的。

排版的CRAP原則
排版中的邏輯關系
任何一個設計中都需要把各個元素分級分清主次,這樣才能更好的抓住重點。你可以想象自己在管理著一部瑪麗蘇電視劇,這部劇中誰是主角?誰是女二號?誰是群演?主角需要獨立的化妝間和助理;女二號可能只有一個助理;群演可能就是整個劇里的一個過客。我們的設計也是如此,哪個信息是主角?哪個信息是女二號?哪些元素又僅僅是群演呢?女主元素首先要站C位(網絡流行詞,來源center)霸占畫面的中心,然后這個元素要盡量突出,可以使用更鮮艷的顏色、更夸張的字重、加邊框等方式突出;女二號信息一定不要搶了女主信息的風頭,所以要和女主元素有一定的對比,字號上也要小很多,盡量讓用戶第一眼看到主要元素。而群演的元素一定要淡化,僅僅讓人感知有這些元素就可以了,比如文字可以縮小到剛剛能注意到,顏色可以是接近背景色等。那么如何讓這些信息按照他們的身份來排版呢?我們就要用到CRAP原則了,CRAP是這四個原則的首字母縮寫,分別是對比、重復、對其、親密性四個原則。
對比 CONTRAST
在同一個視覺區域內的邏輯不同的元素應該有所區別,避免視覺上相似。這樣就可以有效地區分誰是主角誰是配角了。為了讓主要元素更突出,讓次要元素更后退,我們可以盡量使它們的顏色、字體、大小、留白不同。如果兩個元素不盡相同,請讓它們截然不同。比如如果你想使用12px的正文與14px的標題區分明顯,不如用12px與40px進行區分反差更大,更容易區分哪個內容是需要優先瀏覽的、哪個內容是次要的。對比的方式有以下幾種:
色彩對比
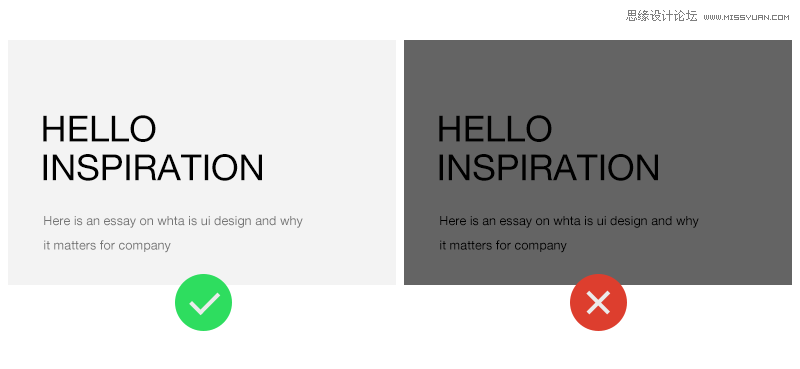
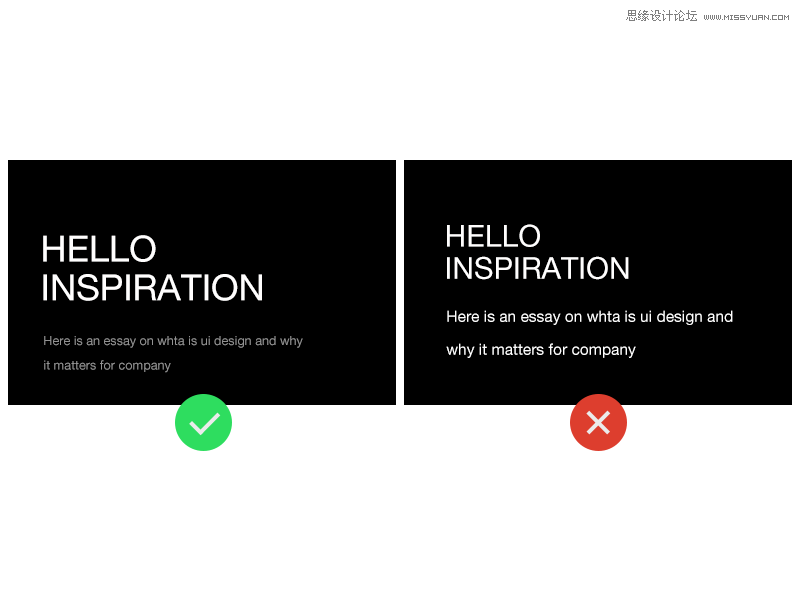
在我們排版時首先要產生對比效果的就是背景和文字了。文字是第一閱讀元素,背景和文字如果顏色很接近,那么就不容易區分出來引發注意了。一般來說在很多媒介的設計中我們習慣了白紙黑字,即白色背景和黑色文字。我指的不僅是純黑和純白,也包括其他類似明度顏色的對比。黑紙白字是另一個選擇,深色背景和淺色文字的搭配其實不適合大量閱讀,如果你的作品信息不多是沒有問題的,但是如果用戶閱讀很久黑紙白字的界面,就會產生視疲勞(比如再次盯著白色的墻的時候文字還會出現等)不舒服的感受。當然一切取決于用戶使用場景,如果我們的設計被應用在夜晚等較暗的環境,黑紙白字更利于閱讀。總之,不管你的設計采用橙藍、黑白、藍紫配色,一定要記住文字和背景的對比關系。
除了文字之外,圖標和其他裝飾信息的色彩對比也是非常重要的。輔助信息或者輔助功能的圖標盡量淡化以突出主要功能和圖標;重要功能如訂單等按鈕則需要突出和醒目。色彩對比是設計中一個非常常見的手法。

大小對比
大小對比是指文字、圖片、圖標等元素為了區分重要性采用的區分方法。比如兩行文字:郗鑒和相聲演員,同屬文字但權重不同:第二行的文字用于解釋第一行的內容,所以第二行內容應該通過大小和顏色變成次級,讓用戶閱讀時分清主次。與此類似,比如音樂播放界面中的三個按鈕一般并排放在一起:上一首歌、播放、下一首歌,哪個應該更大呢?當然是常用的、重要的功能-播放按鈕。當然如果圖標同屬一個級別也應該放在一個尺寸的級別上。

重復 REPETITION
如果相同的內容(如標題等)屬于同一個邏輯,可使它們的顏色、字體、大小、留白保持相同。這樣可以增加條理性和加強設計的統一性。這個原則看似簡單,但是新手很容易犯這個問題,所以再次提醒,一個級別的信息盡量使用一種設計來保持用戶的認知,避免用戶認為是另一種信息分類。這就是重復原則。在一個屬性或邏輯單元里的內容應該盡可能地使用重復的顏色、大小、間距。我們來看,一個注冊頁面可含有:注冊、登錄、忘記密碼、跳過等內容。如果我們把登錄頁面分為四個屬性,那么可能我們需要四種字體或四個不同的區域。但如果我們把它們分為兩類呢?注冊和其他。那么同一個分類就可以重復使用一種字體了。看上去就不會很亂了。在重復原則下,用戶會因為視覺慣性變成尋找線索的“僵尸”,會根據線索而順暢地瀏覽下去。

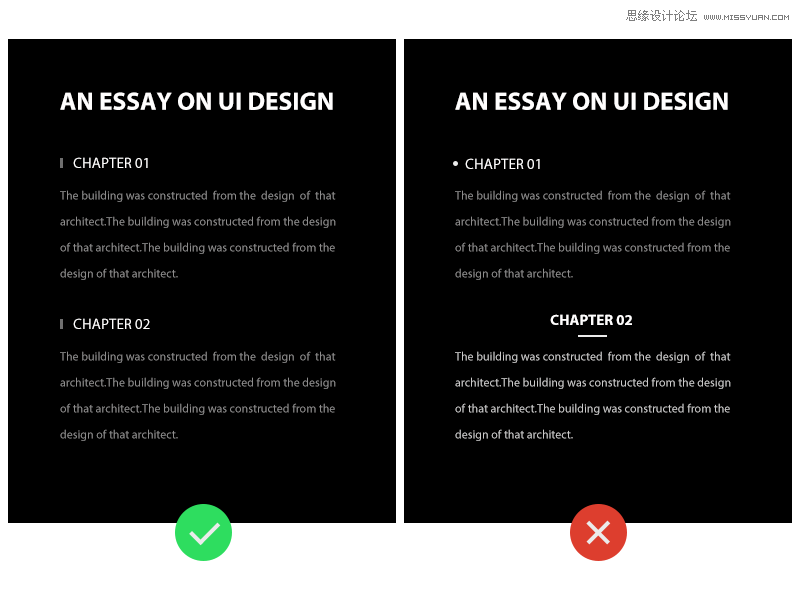
對齊 ALIGNMENT
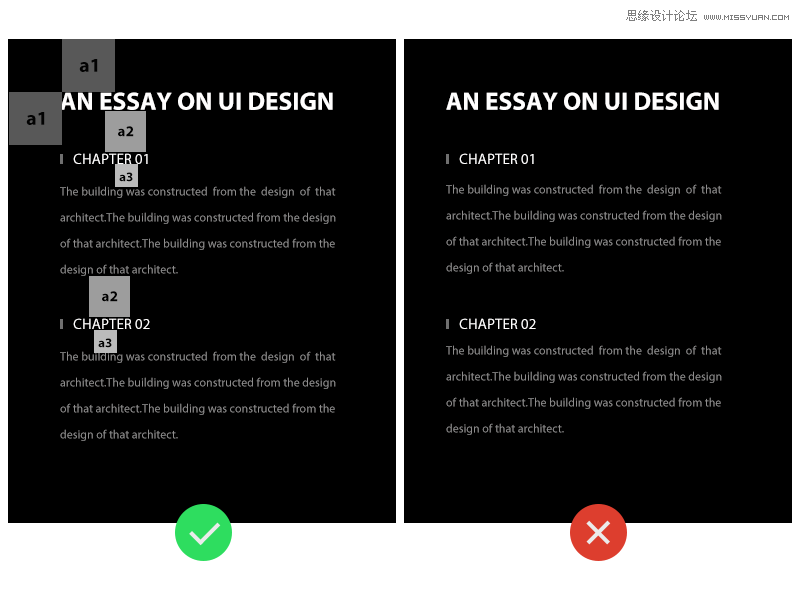
任何內容在版面上都盡量應該上下左右對齊。隨意擺放絕對是錯誤的。這一點一定要和大家多次強調,比如一個元素上下左右的間距都要是一樣的。大家看到網頁和app設計之中經常會有間距和留白,留白和對齊都是我們在設計時需要考量的,留白不是隨意的。

親密性 PROXIMITY
在邏輯上有關系的兩個元素應該盡量放在一起。兩個視覺元素在一起就會變成一個視覺單元。比如注冊頁面中的登錄視覺單元是由輸入表單和登錄按鈕組成的。相同的內容,如小標題等,屬于同一個邏輯。可使它們的顏色、字體、大小、留白保持相同,這樣可以增加條理性和加強設計的統一性。
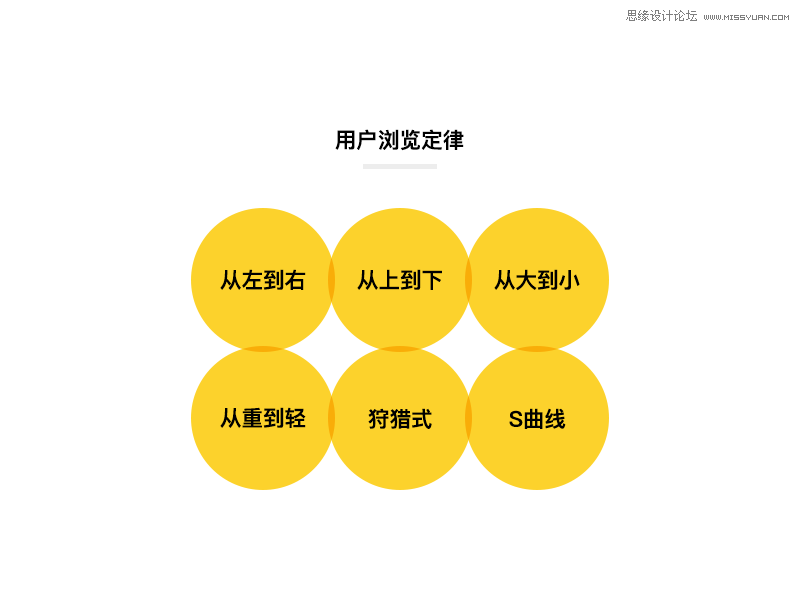
用戶瀏覽定律

左到右閱讀:從左到右是受現代社會影響后天影響我們的一種習慣。我們看一個比較大面積的設計時也會從左到右依次閱讀,這也就是為什么網站的logo都在右上角。從上到下閱讀:我們閱讀作品時也是從上到下依次閱讀,所以重要的內容一定在上面,按優先級來排列。從大到小閱讀:我們的視覺也是比較調皮的,如果一個元素很大,我們也會首先去注意大的元素再依次看中等和小的元素。從重到輕:元素的顏色也會影響我們閱讀的順序,從重到輕依次瀏覽。狩獵式閱讀:狩獵式閱讀用戶在尋找可以完成當前界面或設計中的任務線索,比如在購買頁面中會尋找支付按鈕等。S曲線閱讀:S型曲線閱讀比較適合比較大的設計,眼球需要左顧右盼從上到下來瀏覽信息,在S型的瀏覽方式下比較能夠全面地觀察每個頁面元素,S型成了目前主流的視覺導向模式。那么在S型曲線中,我們的對其方式有三種:左對齊、右對齊、居中對齊。重點元素可以依次左右擺放,讓用戶有一個視覺瀏覽的慣性,左-右-左-右-左-右。
構圖
上面我們介紹了一些排版和平面的基本原理。那么實際上我們在應用中要做的就是將這些知識運用在具體的需求里。讓多個元素能夠完美地展現在一個畫面里也是一種能力,我們管這種能力叫做構圖能力。那么下面我來簡單講一下構圖能力有哪些要點。
重心
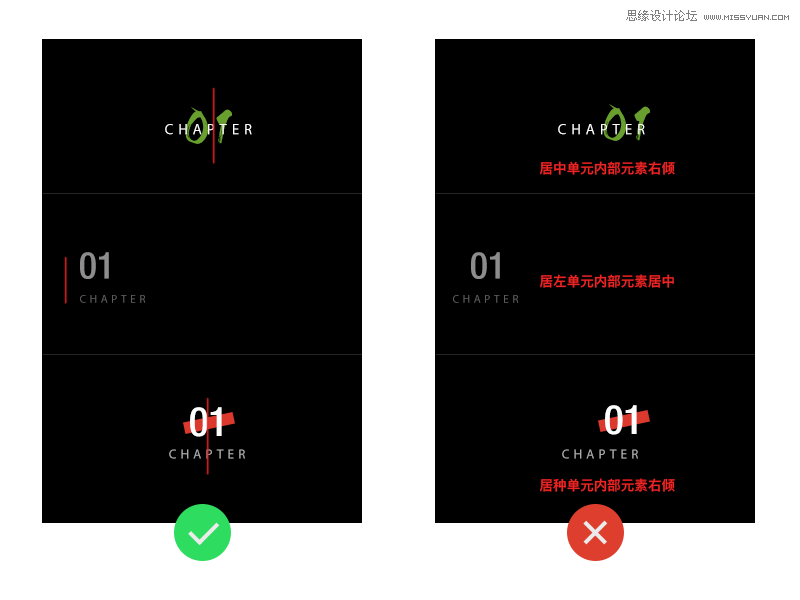
我們的任何一個排版里都會出現重心。重心是我們人類的一個心智模型,我們從物理世界里學習了重心的規律,在看平面作品的時候也會莫名地關注重心問題。在設計中我們可以利用這一點創作出傾斜的重心、居中的重心、左對齊的重心等。但是請大家注意,如果我們的排版里一個單元是居中的,那么這個單元內的元素也應該重心居中而不應該重心不穩,否則會感覺大廈即將傾倒。

 情非得已
情非得已
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
-
 設計師需要掌握的平面設計技巧
相關文章1882021-03-10
設計師需要掌握的平面設計技巧
相關文章1882021-03-10
-
 設計師必須要學習的高級配色技法
相關文章1762021-03-10
設計師必須要學習的高級配色技法
相關文章1762021-03-10
-
 詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
-
 設計師必須知道的兩條創作思路
相關文章4802020-03-12
設計師必須知道的兩條創作思路
相關文章4802020-03-12
-
 設計師必須要學習的平面設計配色技巧
相關文章6252020-03-11
設計師必須要學習的平面設計配色技巧
相關文章6252020-03-11
-
 3個幫你快速掌握字體搭配思路
相關文章3212020-03-10
3個幫你快速掌握字體搭配思路
相關文章3212020-03-10
-
 3個簡單方法快速掌握字體搭配思路
相關文章5122020-03-02
3個簡單方法快速掌握字體搭配思路
相關文章5122020-03-02
