詳解品牌設(shè)計在圖標設(shè)計中的運用(4)
文章來源于 站酷,感謝作者 風尾竹 給我們帶來經(jīng)精彩的文章!設(shè)計教程/設(shè)計理論/設(shè)計理論2017-12-22
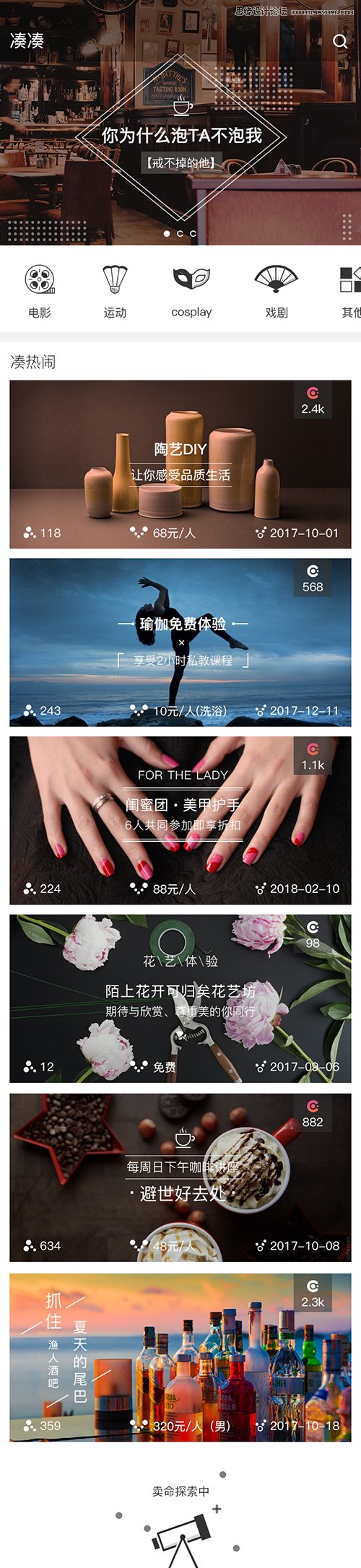
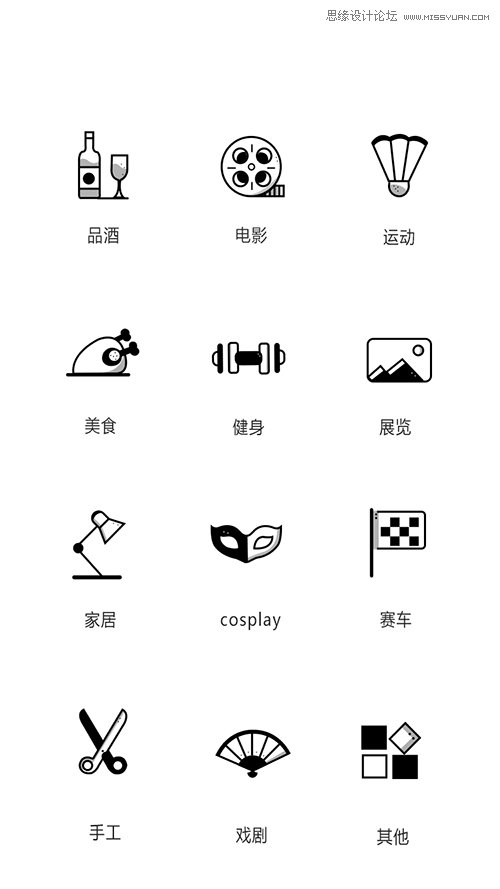
案例3湊湊 湊湊將現(xiàn)下人類生活習慣與商家促銷活動相結(jié)合,充分利用了用戶的獵奇心理,吸引他們組團共享折扣,在參與的過程中自然的達到聚會目的。首頁采用了無底部標簽欄設(shè)計(圖1-49)。界面上的模塊分類圖標(圖1-50
案例3湊湊
湊湊將現(xiàn)下人類生活習慣與商家促銷活動相結(jié)合,充分利用了用戶的獵奇心理,吸引他們組團共享折扣,在參與的過程中自然的達到聚會目的。首頁采用了無底部標簽欄設(shè)計(圖1-49)。界面上的模塊分類圖標(圖1-50)采用了線色混合的手法。

(圖1-49)湊湊首頁

(圖1-50)湊湊模塊分類頁
案例4 六十六號公路
公路66號是一款關(guān)于公路旅行的APP,為所有熱愛公路旅行的人們提供一個交流的圈子。同時向人們宣揚Road trip文化。所以logo采用了非常粗獷的 線條(圖1-51)。界面設(shè)計需要符合產(chǎn)品的氣質(zhì),所以整個界面的圖標和圖形元素(圖1-52)都才用了全直角設(shè)計。

(圖1-51)66號公路logo

(圖1-56)66號公路logo個人中心頁
設(shè)計結(jié)語
圖標設(shè)計是一個非常基礎(chǔ)的技能,很多UI設(shè)計師都是從圖標設(shè)計開始學習,但我們不需要盲目的臨摹或者學習各種復雜的技法。而是嘗試著學以致用。界面設(shè)計中用到各種圖標,拒絕使用乏味而沒有特色的圖標庫素材。我們要試著從品牌設(shè)計的角度去理解,尋找自己產(chǎn)品獨特的品牌氣質(zhì),挑選合適的技法。然后把這些元素具象化,融入在界面設(shè)計中。
 愛你不要你
愛你不要你
推薦文章
-
 3個平面設(shè)計技巧學會動態(tài)字體海報2020-07-09
3個平面設(shè)計技巧學會動態(tài)字體海報2020-07-09
-
 如何設(shè)計出優(yōu)秀的文字類海報排版2020-04-02
如何設(shè)計出優(yōu)秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設(shè)計技巧2020-03-19
7個有效提升傳達率折頁設(shè)計技巧2020-03-19
-
 設(shè)計師如何解決作品視覺缺少層次感2020-03-14
設(shè)計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設(shè)計中元素的使用技巧2020-03-13
詳細解析平面設(shè)計中元素的使用技巧2020-03-13
-
 設(shè)計師必須要學習的平面設(shè)計配色技巧2020-03-11
設(shè)計師必須要學習的平面設(shè)計配色技巧2020-03-11
-
 解析設(shè)計師常用的6大構(gòu)圖方法2020-03-11
解析設(shè)計師常用的6大構(gòu)圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設(shè)計師如何設(shè)計出中國風主題LOGO2019-10-21
設(shè)計師如何設(shè)計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設(shè)計變得簡單2019-10-21
詳解如何讓板式海報設(shè)計變得簡單2019-10-21
熱門文章
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設(shè)計師需要掌握的平面設(shè)計技巧2021-03-10
設(shè)計師需要掌握的平面設(shè)計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設(shè)計師必須掌握的色彩知識2021-03-09
詳細解析設(shè)計師必須掌握的色彩知識2021-03-09
-
 設(shè)計師必須要學習的高級配色技法2021-03-10
設(shè)計師必須要學習的高級配色技法2021-03-10
-
 設(shè)計師必須要學習的幾個排版小技巧2021-03-10
設(shè)計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設(shè)計中終極配色寶典2021-03-11
詳細解析UI設(shè)計中終極配色寶典2021-03-11
-
 詳解如何把產(chǎn)品和背景融合到一起2021-03-11
詳解如何把產(chǎn)品和背景融合到一起2021-03-11
-
 詳細解析UI設(shè)計中終極配色寶典
相關(guān)文章1162021-03-11
詳細解析UI設(shè)計中終極配色寶典
相關(guān)文章1162021-03-11
-
 詳解如何把產(chǎn)品和背景融合到一起
相關(guān)文章1072021-03-11
詳解如何把產(chǎn)品和背景融合到一起
相關(guān)文章1072021-03-11
-
 設(shè)計師必須要學習的幾個排版小技巧
相關(guān)文章1682021-03-10
設(shè)計師必須要學習的幾個排版小技巧
相關(guān)文章1682021-03-10
-
 4個配色技巧幫助您解決色彩問題
相關(guān)文章2022021-03-10
4個配色技巧幫助您解決色彩問題
相關(guān)文章2022021-03-10
-
 設(shè)計師需要掌握的平面設(shè)計技巧
相關(guān)文章1882021-03-10
設(shè)計師需要掌握的平面設(shè)計技巧
相關(guān)文章1882021-03-10
-
 設(shè)計師必須要學習的高級配色技法
相關(guān)文章1762021-03-10
設(shè)計師必須要學習的高級配色技法
相關(guān)文章1762021-03-10
-
 詳細解析設(shè)計師必須掌握的色彩知識
相關(guān)文章1792021-03-09
詳細解析設(shè)計師必須掌握的色彩知識
相關(guān)文章1792021-03-09
-
 詳細解析插畫類海報的繪制思路和方法
相關(guān)文章1842021-03-09
詳細解析插畫類海報的繪制思路和方法
相關(guān)文章1842021-03-09
