詳解品牌設計在圖標設計中的運用(3)
文章來源于 站酷,感謝作者 風尾竹 給我們帶來經精彩的文章!APP底部標簽欄圖標設計
App底部標簽欄起到一個全局導航的作用,用一個圖標代表當前模塊。圖標一般會設計兩種狀態。點擊激活當前模塊的狀態圖標,未點擊激活狀態的圖標。
方法一、 顏色的變換
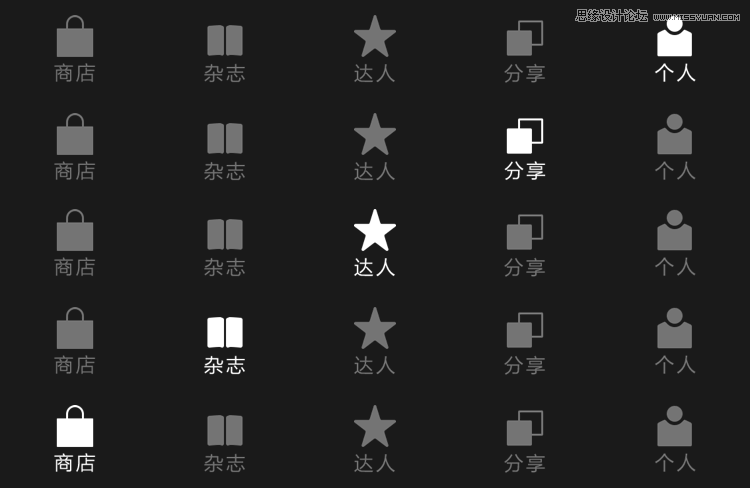
圖標選擇剪影或者線性的設計形式,圖標激活狀態為一種顏色,這個顏色一般選擇使用這個App的品牌色,其它的圖標為灰色。圖標的設計形式不做任何變化,例如網易嚴選(圖1-36)的激活和非激活都是線性圖標,只有顏色的變化。設計的形式沒有任何變化。有一些格調App喜歡使用黑白色做為激活色。例如良倉App(圖1-37),使用了白色為激活色。

(圖1-37)良倉底部標簽欄
方法二、設計形式+顏色的變換
激活的圖標設計為剪影的形式,未激活的圖標設計為線性的形式。這樣點擊和未點擊的圖標除了有顏色的變化,還有設計形式的變化。例如京東(圖1-38)使用了紅色剪影圖標為激活狀態。未激活的圖標是線性灰色設計形式。

(圖1-38)京東底部標簽欄
常見的線性變換為剪影的方法是,例如京東的APP底部標簽欄,線性圖形外輪廓填充為面,在面中運用正負形的設計手法,構成細節豐富的面。
有一些應用的線性圖形本身比較簡單,所以這種方法不適用。而是在線的基礎上,填充面構成細節豐富的剪影圖標。例如每日開眼App的標簽欄圖標(圖1-39),線性圖標是極簡的幾何圖形設計。在基本的三角、圓形、方塊添加了更多的小的塊面構成剪影圖標。

(圖1-39)每日開眼底部標簽欄
方法三、剪影圖標顏色的變換
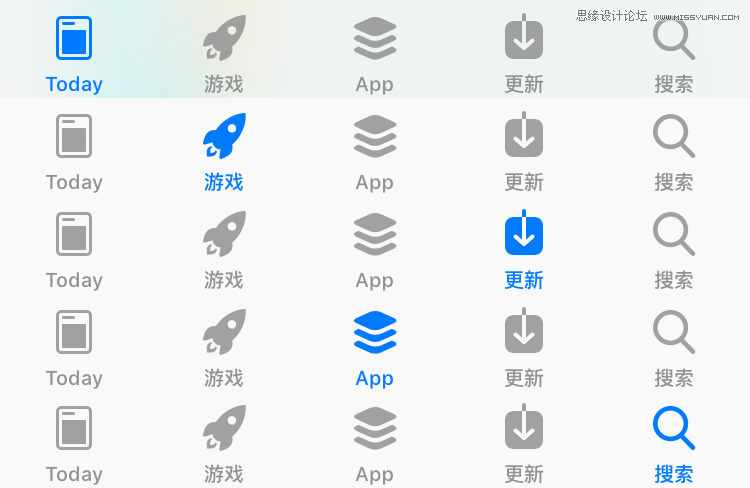
第三種做法,從iOS11開始,蘋果系統的內置App的底部標簽欄圖標,開始傾向于全部設計為剪影圖標,激活與未激活的圖標只有顏色的變化。例如iOS11的AppStore(圖1-40)使用了藍色剪影圖標代表激活狀態,灰色剪影圖標代表未激活狀態。

(圖1-40)iOS11的AppStore底部標簽欄
方法四、動畫切換
一些應用的標簽欄圖標會帶上一些動效,使設計更加具有趣味性。例如飛豬App(圖1-41)采用的就是最常見的動效,點擊圖標,圖標會有一個小放大的抖動效果。

(圖1-41)飛豬底部標簽欄
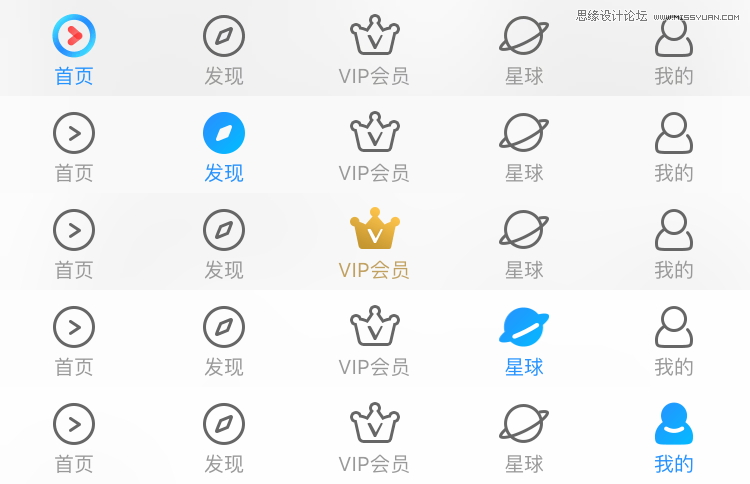
另外一些App采用更加復雜的設計效果,例如優酷的App(圖1-42)底部標簽欄的圖標,除了基本的大小抖動之外,每個圖標的內部填充元素會有一個動效。例如發現圖標除了填充外,會有一個旋轉效果。而星球圖標,內部的填充線會有一個由左到右填充效果。

(圖1-42)優酷底部標簽欄
方法五、超出標簽欄
App的圖標的變化范圍不只在標簽欄區域,也可以延伸出標簽欄的背景外。例如毒蛇電影App(圖1-43)的底部標簽欄圖標的點擊激活效果是一個圓形背景圖,這個背景圖超出了底部標簽欄的高度。
(圖1-43)毒蛇電影底部標簽欄
方法六、 節日圖標
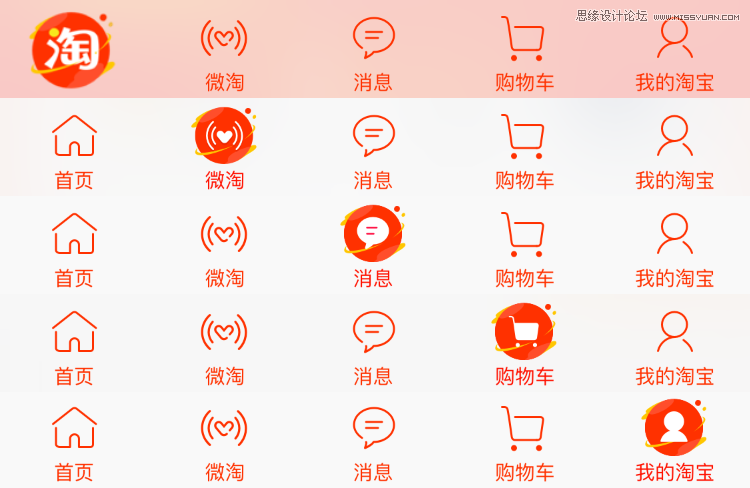
在一些節日的時候,圖標會做一些特別的設計,這時候的激活形式可能運用獨特的品牌設計圖形。例如淘寶的雙12界面(圖1-44)

(圖1-44)雙12淘寶底部標簽欄
學生作業
這是我指導的近期竹筍班的一些學生作業,希望通過學生作業中實際的界面設計案例,給大家一些啟發。
案例1流螢淺宿
難忘的旅程從流螢淺宿開始(圖1-45)。不論出門在外或在家附近都能找到探險之旅。獲取世界各地獨特的房源、體驗及好去處的信息,預訂旅程所需的一切,或者開始當房東賺錢。

(圖1-45)流螢淺宿logo
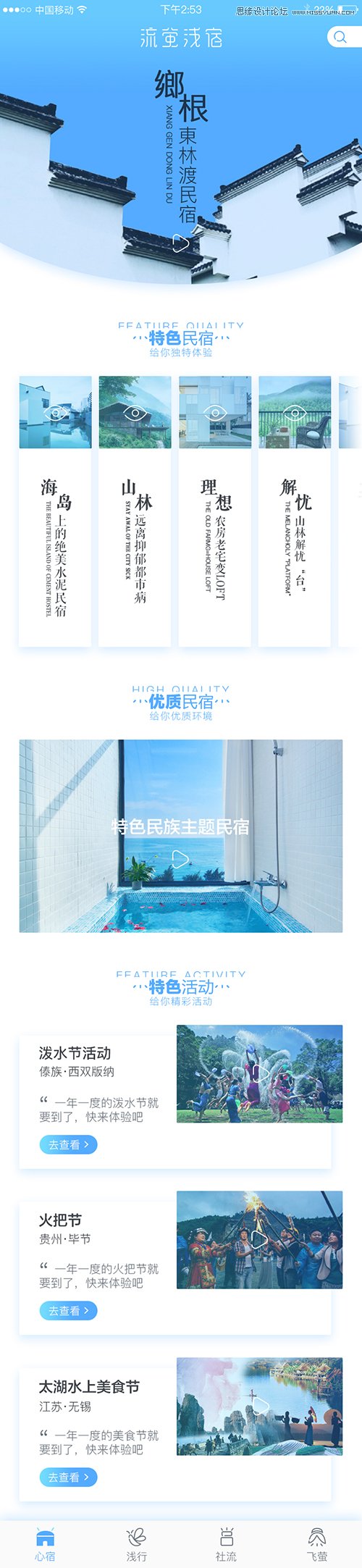
首頁的底部標簽欄圖標(圖1-46)選擇了logo圖形進行了2次設計。整個界面與品牌個輕飄格調個取得了一致。

(圖1-46)流螢淺宿首頁
案例2螞蟻家
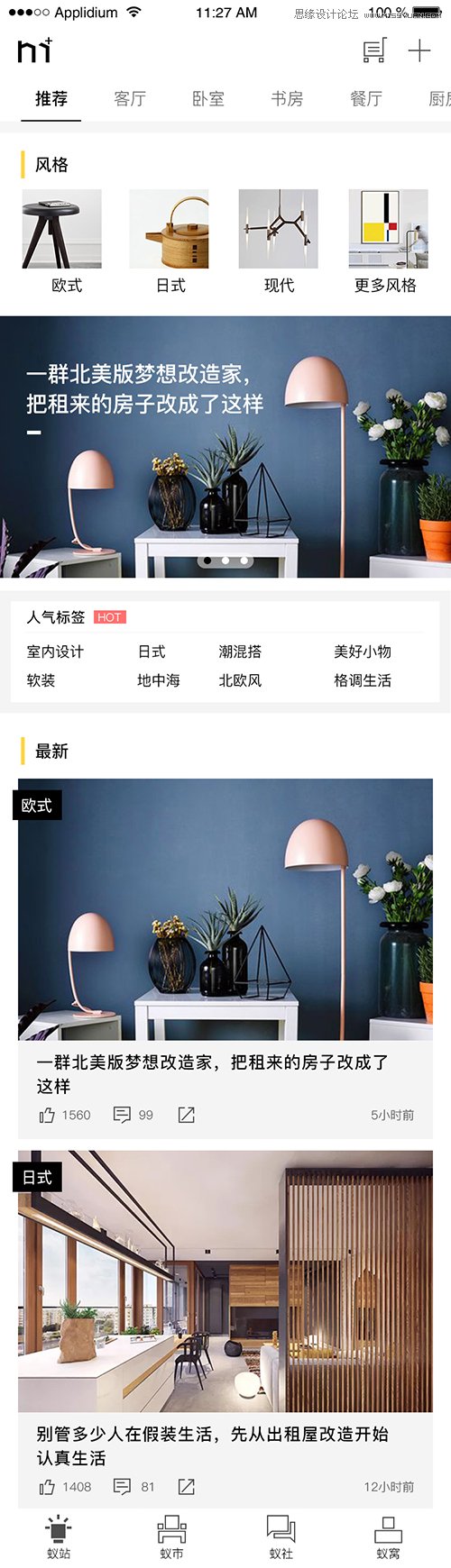
螞蟻是一個愛捯飭家的群體動物,用“螞蟻”旨在象征APP所針對的使用人群。螞蟻的家即蟻巢,因為蟻巢分木棲巢、地下巢、地上巢等多種類型,所以“螞蟻家” APP(圖1-47)也寓意創造一個豐富多彩、形式多樣的家居生活。首頁的標簽欄圖標根據logo圖形體現的棱角感,設計了全直角風格的圖標(圖1-48)。

(圖1-47)螞蟻家logo

(圖1-48)螞蟻家首頁
 愛你不要你
愛你不要你
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
-
 詳解如何把產品和背景融合到一起
相關文章1072021-03-11
詳解如何把產品和背景融合到一起
相關文章1072021-03-11
-
 設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
-
 4個配色技巧幫助您解決色彩問題
相關文章2022021-03-10
4個配色技巧幫助您解決色彩問題
相關文章2022021-03-10
-
 設計師需要掌握的平面設計技巧
相關文章1882021-03-10
設計師需要掌握的平面設計技巧
相關文章1882021-03-10
-
 設計師必須要學習的高級配色技法
相關文章1762021-03-10
設計師必須要學習的高級配色技法
相關文章1762021-03-10
-
 詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
-
 詳細解析插畫類海報的繪制思路和方法
相關文章1842021-03-09
詳細解析插畫類海報的繪制思路和方法
相關文章1842021-03-09
