詳解品牌設計在圖標設計中的運用(2)
文章來源于 站酷,感謝作者 風尾竹 給我們帶來經精彩的文章!漸變設計
漸變(線性漸變、角度漸變)
圖標面的填充方式如果選擇漸變,可以有線性漸變和角度漸變兩種方式。線性的漸變使用的比較多。例如優酷(圖1-18)的個人中心頁的功能圖標,采用了線性漸變填充的方式。在使用線性漸變,我比較推崇微漸變方式,這樣的設計風格柔和,也是當前非常流行的設計風格。

(圖1-18)線性漸變圖標
角度漸變填充,有一種強烈的棱角感,強調的是一種力量的感覺。適合游戲類類應用(圖1-19),或者戶外運用之類的應用。
圖標的氣質
每個App應該有自己獨特的產品氣質,比如金融商務工具類的應用肯定是應該嚴謹的,讓人覺得這是一個值得信賴的工具。而社交類、圖形類的應用應該給人輕松愉悅的感覺。而不是一個刻板保守的形象。這種氣質是產品與身俱來的。這種氣質應該融入界面和圖標設計中。
氣質1:活潑的氣質
大多數應用都屬于這個類型,比如常見的社交、娛樂、直播、美食,塑造都是積極向上的活潑感覺,所以圖標都會采用圓角設計。
Same應用的品牌圖形中的文字,是非常圓潤的小寫西文字母設計。字母的圓角非常大(圖1-20),給人一種活潑動感的感覺。所以Same內的圖標,也應該是符合這個品牌的氣質的。那么應用的圖標設計一定會選擇圓角設計(圖1-21)。

(圖1-20)Same應用品牌的西文字母

(圖1-21)Same應用的底部標題欄圖標
氣質2硬朗氣質
一些格調應用或者偏男性的應用會刻意塑造一種不一樣的棱角感。所以會采用直角設計。另外一些偏B類的商務工具應用也會采用直角設計,塑造一種嚴謹安全的感覺。
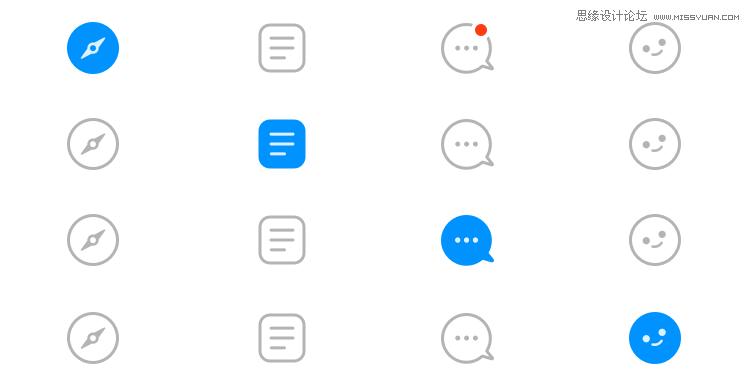
ENJOY的品牌圖形使用了大寫的西文字母設計(圖1-22),從“E”和“N”這兩個字母。我們可以看到字母折角處沒有額外的圓角過渡,非常直接的轉折過渡。所以這從品牌圖形來看是非常硬朗的設計。那么在他的圖標設計也應該延續這個硬朗的風格。所以ENJOY的底部標簽欄圖標(圖1-23)采用了全直角設計,線與線的轉折用了90度直角。

(圖1-22)ENJOY應用品牌的西文字母

(圖1-23)ENJOY底部標簽欄圖標
氣質3:復古文藝氣質
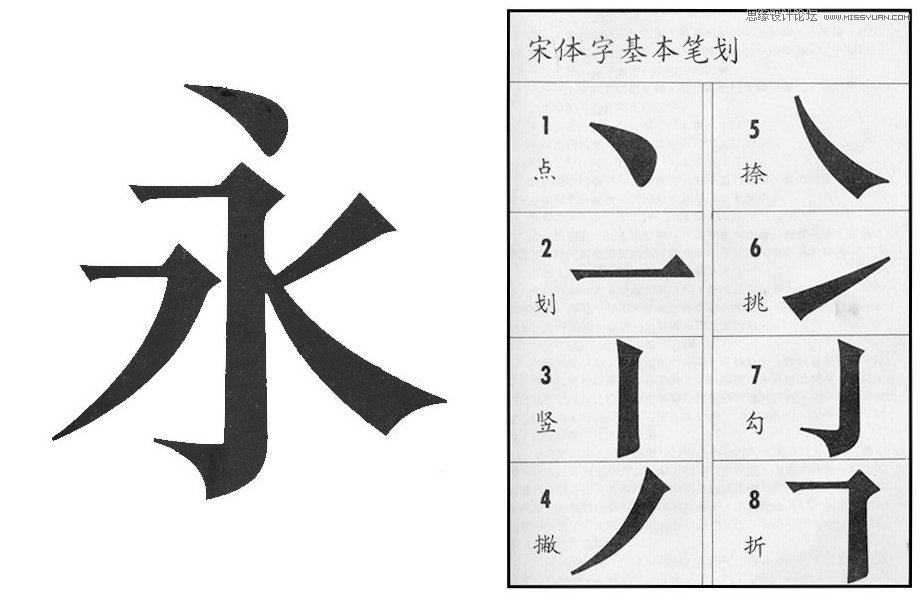
東家App作為匠人聚集的地方,專門售賣各種手藝人的親手制作的各種藝術品,面向的對象是喜歡傳統文化的人群。所以圖標設計的要有傳統韻味才行。宋體是為適應印刷術而出現的一種漢字字體(圖1-24),。筆畫有粗細變化,而且一般是橫細豎粗,末端有裝飾部分(即「字腳」或「襯線」),點、撇、捺、鉤等筆畫有尖端,屬于襯線字體(serif),常用于書籍、雜志、報紙印刷的正文排版。宋體是生而具來的印刷體,產生于雕版,成型于明朝。

(圖1-24)宋體字的基本筆畫
宋體是中國非常代表性的傳統襯線體。所以東家的App圖標吸收了宋體的特點(圖1-25),圖標的橫線細,豎線粗,線的邊角都有相應的尖端裝飾。

(圖1-25)東家App標簽欄圖標
借用宋體筆畫運用在西文設計也是一個非常有意思的做法,傳統的宋體筆畫和西文羅馬字母結合,有一種獨特的中西結合設計韻味。這里我推薦“張曉明纖體宋”和“左佐之宋體西文”這兩款西文字體(圖1-26)。

(圖1-26)張曉明纖體宋與左佐之宋體西文預覽效果
品牌基因在圖標設計中的運用
方法一、品牌圖形整體應用
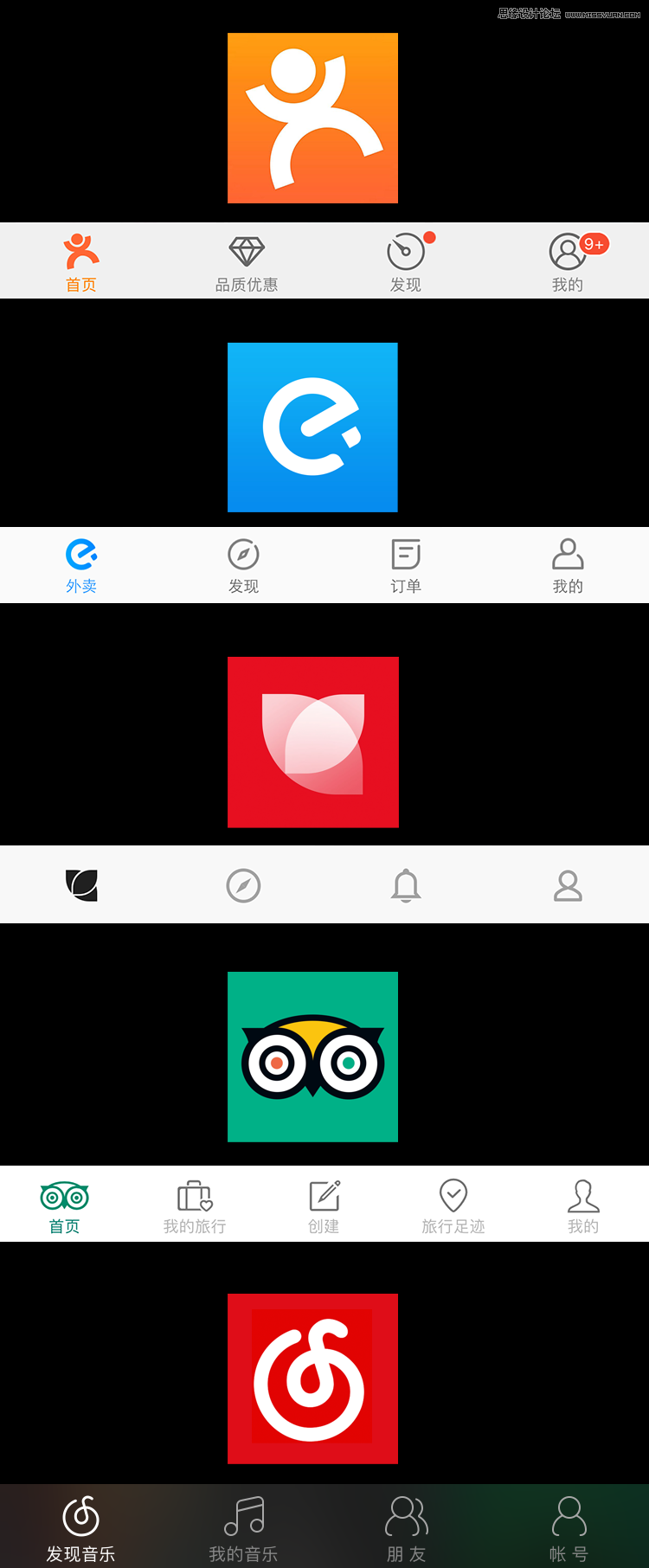
首頁最常見使用的圖標是一個房子的圖形,這個圖形來源于PC時代的面包屑結構,Home的圖形代表家,代表不管你在網站哪個層級,點擊Home圖標像回家一樣可以回到起始的位置。很多應用的圖標上的logo,都是一個讓人印象深刻的主圖形,那么我們可以直接把這個logo圖形做為應用的首頁模塊圖標使用。這樣的好處很明顯,每次用戶打開應用后,都會看到這個圖形,反復加強了用戶對App的logo的印象。例如大眾點評、餓了么、花瓣、貓途鷹、網易云音樂提取各自品牌圖形(圖1-27),應用在了App底部導航欄首頁模塊上

(圖1-27)品牌圖形
方法二、提取品牌圖形的局部元素
毒物App的logo是一個經過設計的文字+三角形組成(圖1-28),這個三角形做為logo典型元素抽象出來,在毒物的界面中使用貫穿。App底部標簽欄(圖1-29)的首頁模塊圖標用了這個三角圖形來表達。當用戶向上滑動頁面,這個三角形的圖形會有一個翻轉動畫,點擊可以快速回頂部。因為第一個圖標采用了這樣的極簡風格的圖標,后面3個也采用了極簡風格的幾何線條圖標

(圖1-28)毒物App圖標

(圖1-29)毒物App標簽欄圖標
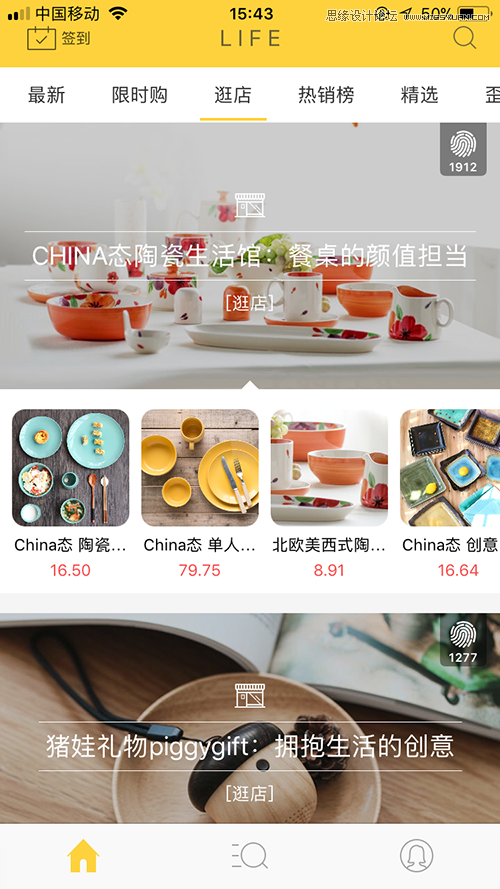
Logo局部的圖形不僅可以運用在底部標簽欄,也可以運用在界面設計中,做為界面獨特的設計語言。例如LIFE的logo由西文字母和指紋圖形構成(圖1-30)。

(圖1-30)LIFE App圖標
在列表頁的BANNER右上角抽象使用了這個指紋的元素(圖1-31),代表閱讀量。而不是經常看到的眼睛圖形。這個獨特的品牌圖形融入到界面設計中,使界面有了自己獨特的設計語言。

(圖1-31)LIFE列表頁
方法三、品牌名稱的使用
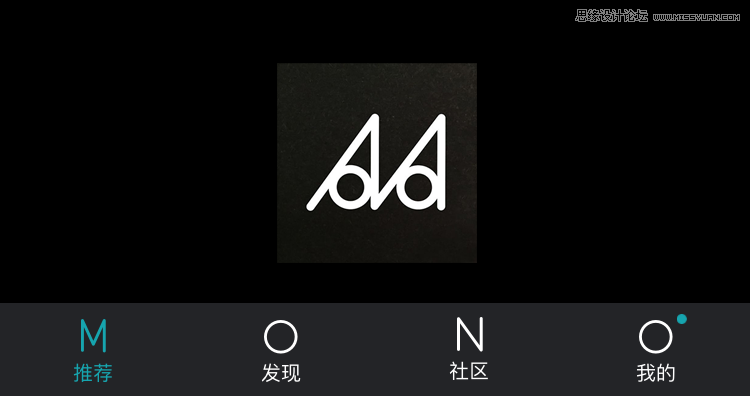
一些應用的名稱是字母構成,為了強化用戶對于應用名稱的認知,直接把名稱做為標簽欄的圖標。例如MONO(圖1-32)應用的標簽欄圖標,設計的非常大膽,提取logo上面的4個字母M、O、N、O后,直接將其作為圖標。但是這種設計策略的缺陷也很大,每個字母和功能模塊本身的含義并沒有直接聯系,對用戶幫助理解模塊有一定的困難。

(圖1-32)MONO的品牌圖標和底部標簽欄
站酷也采用了提取字母的手法(圖1-33),ZCOL四個字母做為子模塊的圖標設計。中間的發布與圓形的字母O正好吻合,設計的非常巧妙。

(圖1-33)站酷的底部標簽欄
方法四、品牌顏色的使用
每個應用都應該有自己獨特的品牌色,直接提取品牌色作為圖標設計視覺元素,閑魚圖標圖的品牌色是黃色(圖1-34),個人中心的圖標提取了品牌的黃色,進行了圖標設計(圖1-35)。

(圖1-34)閑魚 App圖標

(圖1-35)閑魚的個人中心圖標設計
 愛你不要你
愛你不要你
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
-
 詳解如何把產品和背景融合到一起
相關文章1072021-03-11
詳解如何把產品和背景融合到一起
相關文章1072021-03-11
-
 設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
-
 4個配色技巧幫助您解決色彩問題
相關文章2022021-03-10
4個配色技巧幫助您解決色彩問題
相關文章2022021-03-10
-
 設計師需要掌握的平面設計技巧
相關文章1882021-03-10
設計師需要掌握的平面設計技巧
相關文章1882021-03-10
-
 設計師必須要學習的高級配色技法
相關文章1762021-03-10
設計師必須要學習的高級配色技法
相關文章1762021-03-10
-
 詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
-
 詳細解析插畫類海報的繪制思路和方法
相關文章1842021-03-09
詳細解析插畫類海報的繪制思路和方法
相關文章1842021-03-09
