詳細解析最全面細致的設計文件命名規范
文章來源于 優設,感謝作者 Sophia的玲瓏閣 給我們帶來經精彩的文章!經過一期帶團隊的體驗,我發現文件命名有點讓人抓狂,實在忍不住更新一篇文章去說說這其中大家約定俗成的規則,不僅包括切圖命名規則,還包括文件整理規范。
文件整理的好處
我在說一件事的時候,喜歡將原因或者自己的經歷先交代出來,那樣大伙也看得更明白,知道為什么要這樣做。
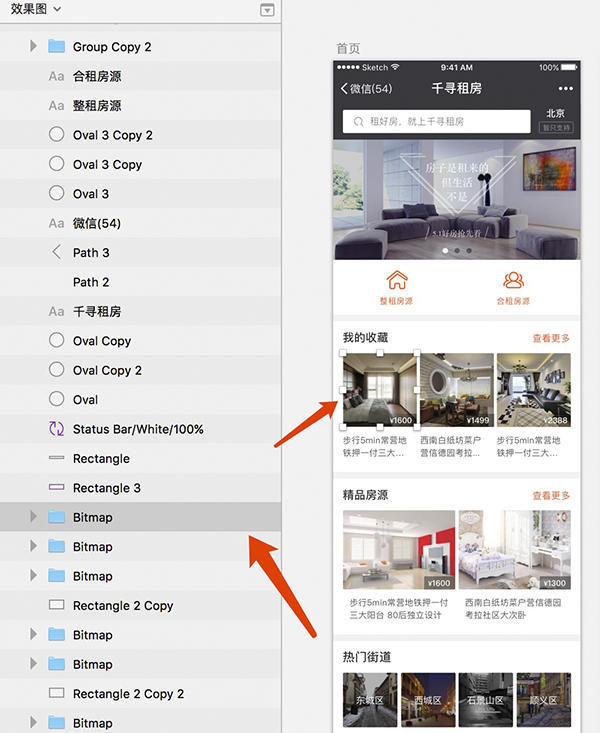
剛工作的時候,為了省事,于是將所有的圖層都隨意擺放(針對的是sketch軟件進行講解的,Photoshop的應用同理),有時候實在是太多了就進行群組,英文叫group,有點像昨天發的開源項目源文件的樣子。如下圖:

可后來,漸漸發現,這樣隨意的做法在做方案的過程中看似節約了時間,實際上是浪費了時間。
為什么這么說呢?因為作為設計師,基本上沒有一稿過的情況出現,方案都是同PM、同部門其他設計師、開發商量后一步步定下來的,所以反復更改的情況肯定存在,并且可能拿出以前版本的文件進行參考。那么對于文件來說,總是需要尋找、選定、更改各個版本號以及各個圖層,如果時間一直浪費在尋找上面,真心劃不來,無意義。
于是針對個人來說,整理好單個文件以及項目組的文件,是一件非常重要的事情,它提高了你的時間利用率。
后來,進了更大更規范的公司,所接觸的項目就更多了。于是文件的管理,從個人查找自己的,變成了自己去查找團隊的,以及團隊查找團隊公共的文件,有時候還要跨項目進行公用功能塊,那就意味著有的文件是公用的。這樣看來,文件管理也更加規范也更加重要,你能想象所有人像無頭蒼蠅一樣到處亂撞去找文件,并且從各個雜亂的圖層中找出某個圖層進行修改的情況嗎?
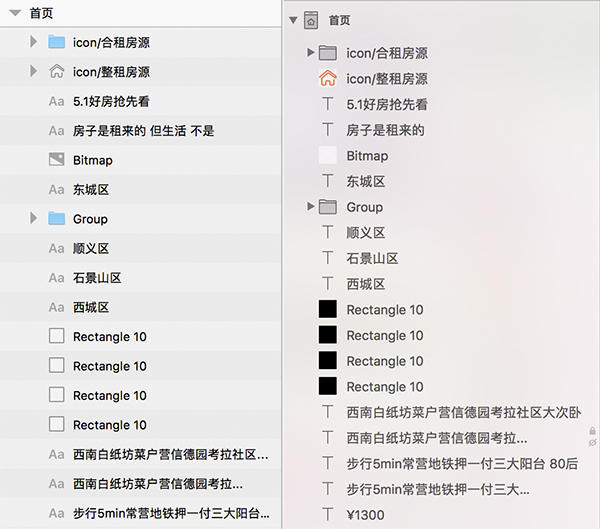
再者,有的軟件非常依賴于sketch文件的整理,比方說動效原型的軟件Flinto,sketch里面的圖層按照什么規則進行陳列,利用sketch的插件導入到Flinto的時候,它就會長成什么樣。如下圖,左邊是sketch的圖層順序,右邊為Flinto的圖層順序。

軟件這樣設計的好處就是,很方便在sketch修改好文件之后進行導出。如果你的同事做的sketch雜亂無章,那么這項工作就必須由你自己來進行承擔,那感覺真的是很想罵人。但反過來也是一樣,你自己的sketch文件不整理好,也會給別人帶來困擾,久而久之,別人也不太喜歡跟你合作。
當咱們將工作的場景放出來進行回顧的時候,就知道自己應該怎么做了。
文件夾的整理方法
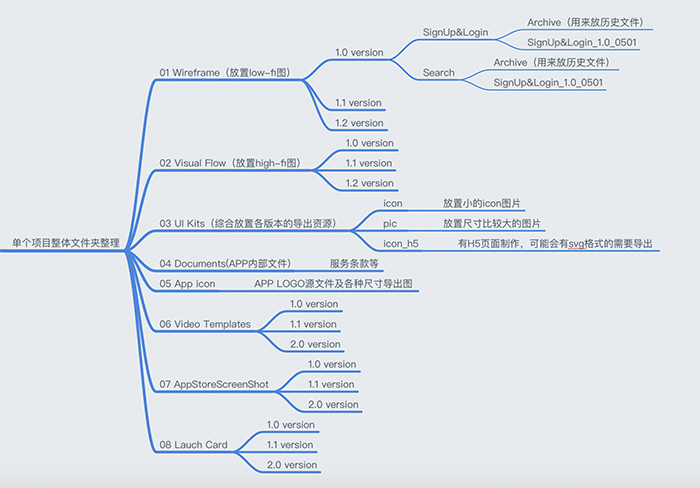
一般用一個大的文件夾作為一個項目最原始的管理,還是拿千尋租房的項目來打比方。首先大的文件夾取名為該項目的名字“千尋租房”。首先我先針對有多個版本需要管理,并且UI和UX都需要進行接觸的工作內容進行說明。文件整理方式如下圖。

一般一個項目會涉及到以下幾個內容的整理:
01 Wireframe :low-fi(低保真效果圖)文件的地址;
02 Visual Flow :Hi-fi(高保真效果圖)地址;
03 UI Kits:圖片資源輸出的地址(比如說icon);
04 Documents :不是產品文檔,而是APP里面需要的一些文檔,比方說《服務條款》等;
05 App icon:APP的icon在各個平臺上需要的尺寸圖和它的源文件,尺寸常備1024x1024px,512x512px,167x167px,152x152px,120x120px,80x80px,58x58px(可以參考相關iOS規范);
06 Video Templates:是有視頻文件的情況下放置視頻;
07 AppStoreScreenShot:專門為screenshot(即用來簡介APP功能的頁面,需要上傳到各個APP的發布平臺)進行準備的,因為安卓平臺實在太多了,有時候每個平臺規定的尺寸還不太一樣,所以專門為它準備一個文件夾;
08 Lauch Card:因為在UI層面上需要耗費的時間比較多,一般在改版的時候放在比較靠后的需求,所以也可以單列出來。
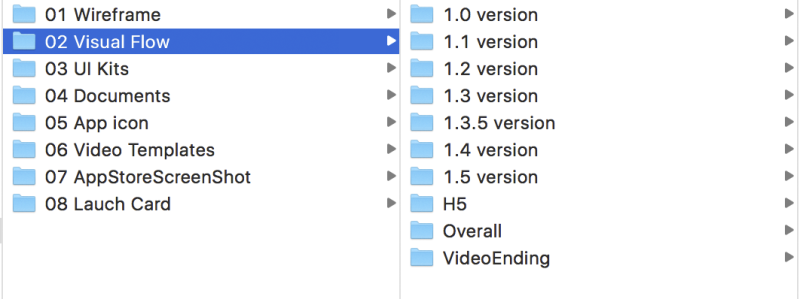
而作為設計師,接觸最多的就是01、02、03,所以將他們三個放在最前面,這也是給文件夾進行編序的原因,所以看到從01到08,序列號是按照它們使用的頻率和重要程度來進行排序的。

為什么不將03進行版本的區分?因為同一個APP,從1.0改版的2.0的時候,icon可能延續了部分1.0版本的內容,所以部分是公用的,如果再在上面進行分類,反而程序員進行查找的時候要去翻多個子文件夾,反而不太方便。設計師只要告訴程序員所用圖片的名字,程序員可以直接根據單個的icon路徑,直接在里面進行提取。當然這也只是其中的一種解決方案。
每個版本又可以進行功能塊子文件夾的分類,比方說上圖中的這一部分。

Archive是用來放歷史文件的,對于設計師來說歷史文件是不能丟的,說不準哪一天老板就說“還是改回第一版吧。”你懂得~
以上是針對工作內容綜合性比較強的同學進行設計的文件整理方式。倘若有的同學工作內容比較集中,比方做單做UI或者單做UX的,那么文件的整理方式也可以進行如下進行整理。因為內容比較單一,所以只需要進行版本號進行區分也行。

文件夾的命名方式是“項目名+版本號”。比方說1.0版本的千尋租房項目,那么命名就是“千尋租房1.0”,如果有平級的2.0版本,就在它平行的下面再建一個文件夾叫“千尋租房2.0”。那么無論找什么版本的文件都一目了然。
Sketch文件的命名以及它的圖層的整理
1. Sketch的命名規則
Sketch的命名如上圖可以看出,“項目名字功能塊版本號_修改日期”,比方說在5月5日做的千尋租房1.0版本的首頁,那么它的命名就是“千尋租房_index_1.0_0505”。加上日期是為了方便別人和自己查看哪個是最新的版本,有時候在查找歷史文件時也能起到幫忙回憶的作用。
還有一點就是一般做項目的時候會給項目取一個英文的代號(特別是在跨國項目中,方便不同文化的人進行溝通),所以,在sketch命名中也多用英文進行命名。(英文不好的,用Google翻譯或者有道翻譯都是不錯的選擇,據我經驗,三個月之后自己就習慣了)
2. Sketch的Artboard(畫板)命名
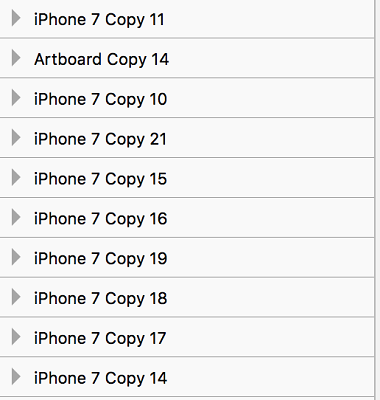
作為新手我們很容易出現這樣的Artboard的排布,如下圖。

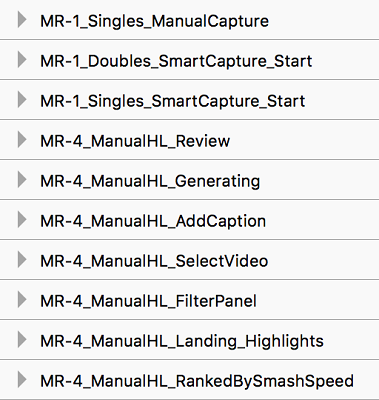
然后我們再來看看一個成熟的設計師它的Artboard的排布與命名,如下圖。

我們可以發現,它的命名是由“代號-模塊-功能”這樣的結構而組成。先來解釋一下,為什么會有代號這個存在,比如圖中的“MR-1”與“MR-4”。
因為真正定稿后的sketch是需要與開發工程師進行開會商討過稿的,一般這樣的會議,會將sketch文件投影到一個屏幕上。而開發童鞋們,有什么問題需要指出的就直接說,“MR-1-1與MR-1-2有疑問”,而不用費力去說,“某某模塊從左數第一頁和第二頁有疑問”。如果是遠程會議,這樣的代號更方便團隊之間進行交流。所以一般都會為每個Artboard編一個碼,并且一個代號表達一個模塊,比方說上圖中“MR-2”表達的就是“ManualHL”的模塊。
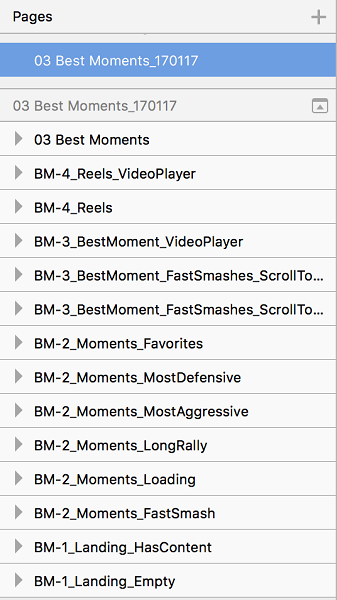
另外Artboard命名完成之后,需要將所有的Artboard按照序列號排好,相同模塊內容的需要放在一起。如下圖:

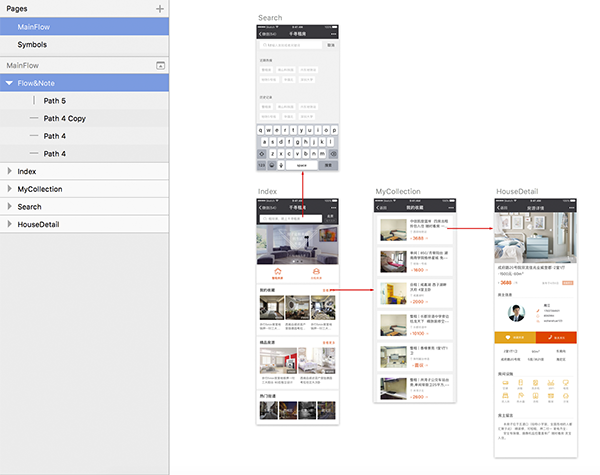
還有一點需要注意的是,在sketch文件里面,為了將頁面跳轉流程表示得更加清晰,設計師會在最頂層加一個額外的Artboard,主要用來畫流程線,和一些信息備注。如下圖Flow&Note的Artboard。

3. Layer(圖層)命名
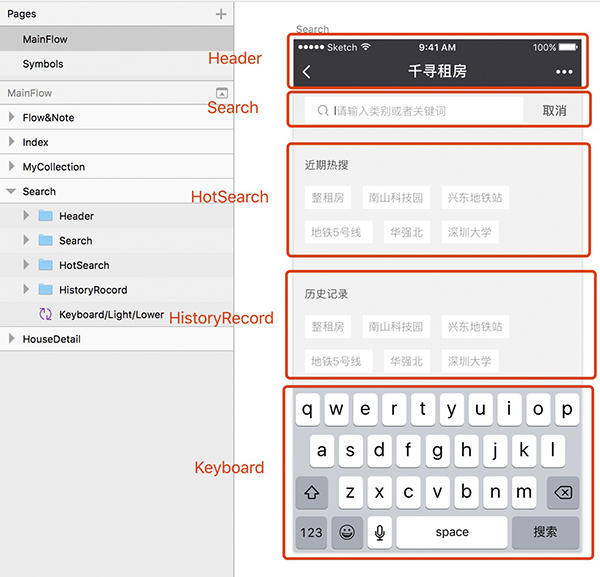
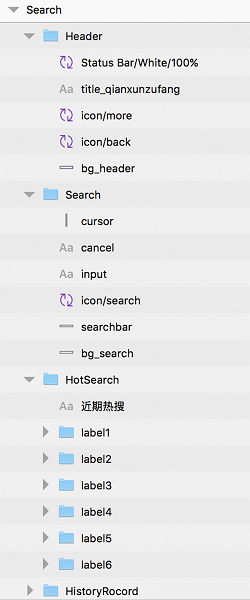
Layer的命名,其實是涉及到單個Artboard的圖層的整理方式。整理思路是,按照頁面的內容先分幾個大塊,組成大的文件夾,然后再在每個文件夾下面將圖層順序排列好,按照圖層內容進行命名。大文件夾和layer的命名盡量以文件夾內容和layer內容為依據,如下圖Search的整理方式。


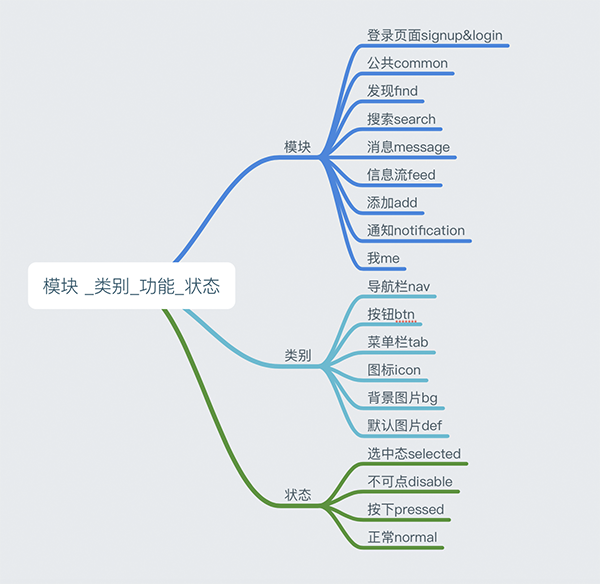
其中還涉及到icon的命名方式,icon最完整的命名方式為“模-類別-功能-狀態”,比方說上圖中的放大鏡一樣的search icon,它就可以用search_icon_input_gray,來表述,當然如果整個方案中只有一個這樣的icon的話,覺得累贅也可以直接命名為icon_search。依情況而定,可以靈活變通。常用的模塊、類別、狀態如下圖。

4. Symbol組件的命名方式
symbol(組件)的出現大大提高了設計師使用sketch的效率,以前改一個顏色需要全局修改的任務現在一鍵全部搞定。沒有使用過sketch的童鞋可以先去嘗試一下。
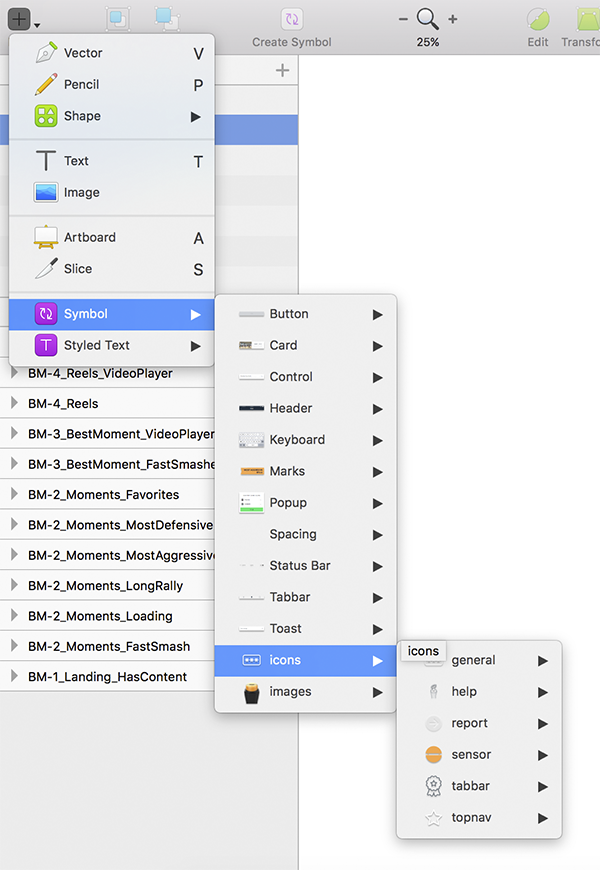
而symbol的命名如果規范好了,也會給自己帶來很大的便利。一是在插入symbol的時候找起來特別方便,二是在導出圖片的時候會自動分類成文件夾歸納好。如下圖。

symbol在命名的時候會用“/”隔開去進行分類,比方說“icons/general/bringsensorclose”,意思就是在“icon”文件夾下建了一個子文件夾“general”,在“general”下有個icon名字叫bringsensorclose。導出后圖片會按照這樣的規則進行排列。并且在整理symbol的頁面時,也需要遵循Artboard的文件的整理方式,即將同一個類別的symbol放在一起。
5. 導出圖片的處理
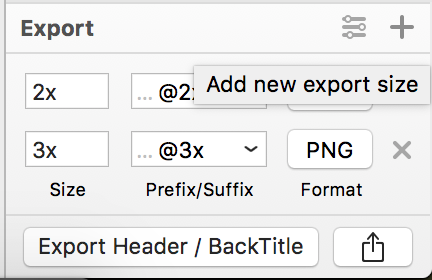
一般咱們在做圖的時候采用2倍的屏幕,多用750x1334px尺寸去進行方案的繪制,因為這個屏幕在市場上的占有率是相對來說比較大的。而在導出icon圖片資源的時候呢,習慣上需要將@2x、@3x的圖片都導出,在sketch的右下角會有這樣的圖片導出設置,如下圖。

當然有的開發只要一倍的圖,所以需要提前跟開發商量后再進行導圖。當然如果圖片過多,可能占用內存比較大,可以下載ImageOptim進行壓縮。
到這里,文件命名的規范終于整理詳細了。大到版本號文件夾的整理,小到icon命名的規范。總結一下規律,原則就是以內容為出發點,在腦海中劃出層級關系,進行歸納分類,方便自己也方便團隊其他人能順利找到自己的資源,讓合作效率更高。
作者簡介:Sophia的玲瓏閣,一枚愛健身的交互設計師。
歡迎關注作者的微信公眾號:「Sophia的玲瓏閣」

 情非得已
情非得已
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 設計師手把手教你制作設計規范
相關文章2612018-11-05
設計師手把手教你制作設計規范
相關文章2612018-11-05
-
 2018全面的蘋果最新規范及適配整理
相關文章1722018-09-17
2018全面的蘋果最新規范及適配整理
相關文章1722018-09-17
-
 如何巧用8點網格規范你的設計作品
相關文章3392017-12-11
如何巧用8點網格規范你的設計作品
相關文章3392017-12-11
-
 淺談組件化設計從規范到工具的構建與探索
相關文章2672017-09-04
淺談組件化設計從規范到工具的構建與探索
相關文章2672017-09-04
-
 詳細解析iOS和Android規范解析之按鈕
相關文章1322017-06-08
詳細解析iOS和Android規范解析之按鈕
相關文章1322017-06-08
-
 4個挑字體的方法讓你的PPT更有設計感
相關文章4092017-02-23
4個挑字體的方法讓你的PPT更有設計感
相關文章4092017-02-23
-
 寫給UI設計新手的切圖命名規則手冊
相關文章1752017-02-05
寫給UI設計新手的切圖命名規則手冊
相關文章1752017-02-05
-
 設計師解析四個界面設計規范的經驗
相關文章1692016-12-21
設計師解析四個界面設計規范的經驗
相關文章1692016-12-21
