詳細解析iOS和Android規范解析之按鈕
文章來源于 優設,感謝作者 新設計青年 給我們帶來經精彩的文章!今天介紹的是按鈕。按鈕是設計過程中經常使用的一種控件。我們來看看Google的Material Design和蘋果的設計規范都是怎么說的。
Material Design Guidelines
按鈕告知用戶按下按鈕后將進行的操作,我們可以把按鈕理解為一個操作的觸發器。按鈕主要有以下五種:扁平按鈕、凸起按鈕、懸浮按鈕、底部常駐按鈕、下拉菜單按鈕、開關按鈕。下面我們來一一介紹。
扁平按鈕
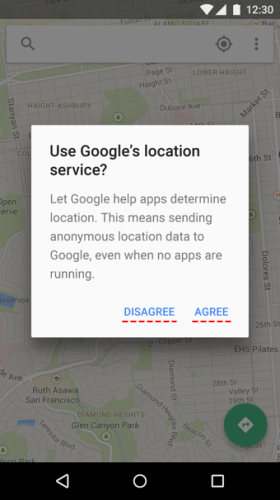
扁平按鈕就是把文字用作按鈕,如下圖

△ 文字按鈕示例(圖中紅色虛線即為文字按鈕)
行為:在點擊扁平按鈕的時候,按鈕不會有升起的動作,但是它的背景會有一個從中間向四周擴展顏色的動效,如下圖的第三個動畫所示:

△ 扁平按鈕的各種狀態(動畫)

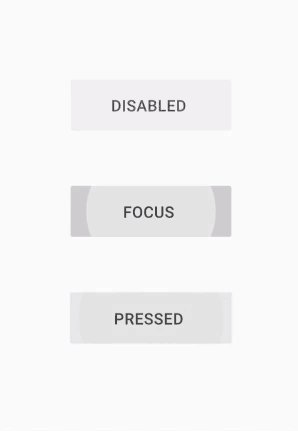
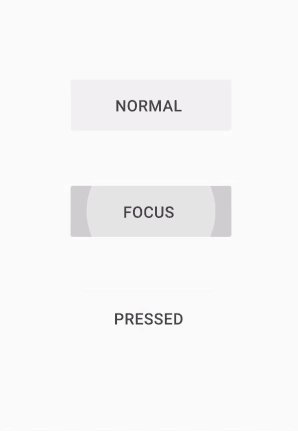
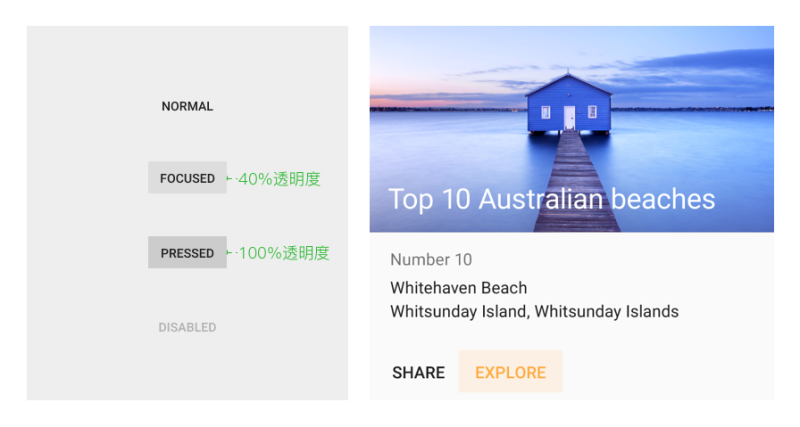
△ 左:扁平按鈕的各種狀態(靜態);右:按下扁平按鈕時的狀態示例
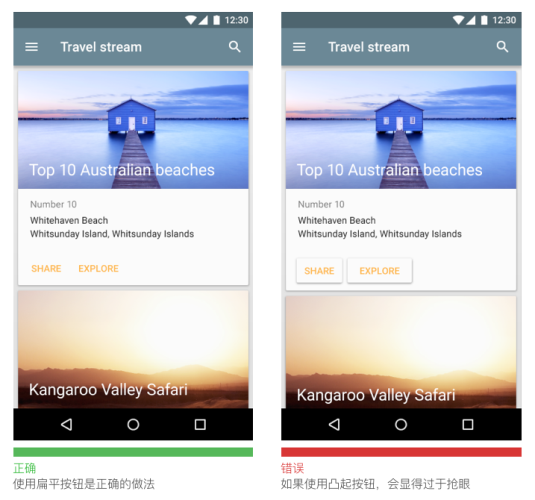
用法:扁平按鈕一般用在警告框中,推薦居右對齊。一般右邊放操作性的按鈕,左邊放取消按鈕。如果用在卡片中,扁平按鈕一般居左對齊,以增加按鈕的曝光。不過,卡片有很多種不同的樣式,設計師可以根據內容和上下文來安排扁平按鈕的位置。只要保證在同一個產品中,卡片內的扁平按鈕的位置統一就可以了。

凸起按鈕
凸起按鈕由于具有一定的高度,視覺上相對搶眼,所以可以起到強調按鈕本身的作用。

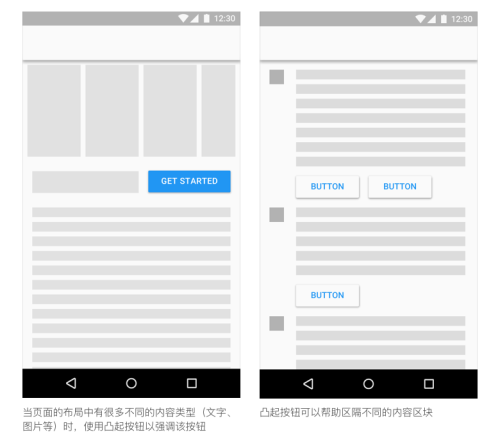
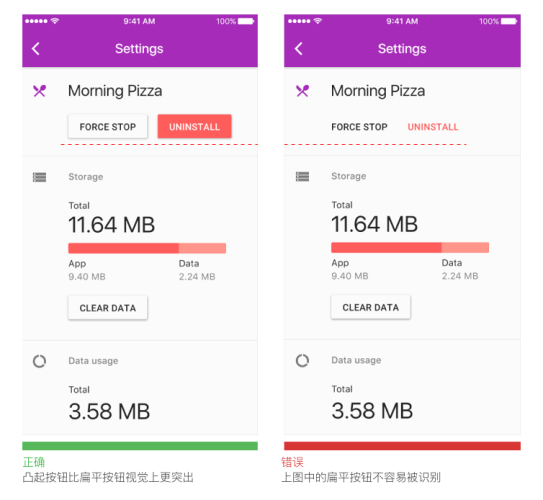
當頁面中的按鈕需要強調的時候,建議使用凸起按鈕,如下圖:

行為:當點擊凸起按鈕時,按鈕的背景會從中間向四周填充上顏色,同時按鈕本身會升起一段距離作為反饋:

△ 凸起按鈕的各種狀態(動畫)

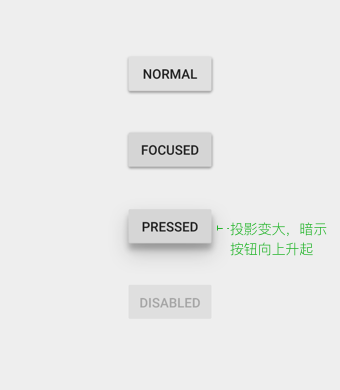
△ 凸起按鈕的各種狀態(靜態)
懸浮按鈕
關于懸浮按鈕,MD用了單獨一節專門講這個按鈕,由于內容較多,我會在下篇文章詳細介紹。
底部常駐按鈕
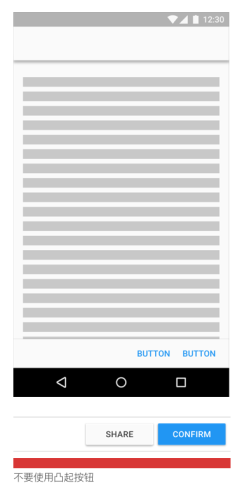
如果你的應用需要用戶隨時可以進行某個操作,那么請考慮使用懸浮按鈕或者底部常駐按鈕。

△ 底部常駐按鈕示例
下拉菜單按鈕
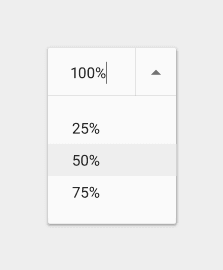
下拉菜單按鈕允許用戶從一系列選項中選擇一個選項。按鈕默認會展示當前選中的選項以及一個下拉箭頭。

△ 下拉菜單按鈕示例
當用戶點擊下拉菜單按鈕,選項會在按鈕的正上方彈出,擋住下拉菜單按鈕,如下圖所示:

△ 使用下拉菜單選擇選項的動畫示意
需要注意的是,下拉菜單的選項是可以設計成允許修改的,設計師可以根據需要決定是否需要可修改的屬性。具體如下圖所示:

△ 選項值可修改的下拉菜單按鈕
開關按鈕
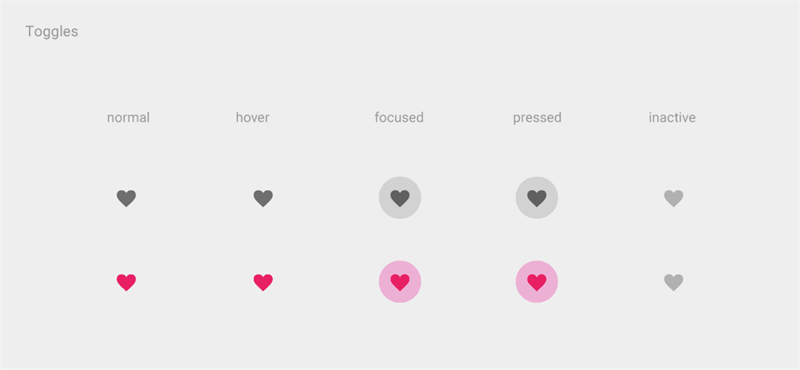
開關按鈕,就像開關一樣有兩種狀態:點擊一下,它就會從狀態A切換成狀態B;再次點擊,又從B切換成A。最常見的比如喜歡、收藏按鈕:

△ 開關按鈕示例
iOS Human Interface Guidelines
蘋果的規范對于按鈕的介紹要簡略的多,主要介紹了蘋果系統提供的三種按鈕:系統按鈕、信息按鈕和添加聯系人按鈕。
系統按鈕
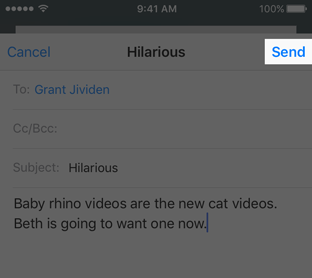
所謂的系統按鈕,其實就跟MD中的扁平按鈕一樣:使用一個詞做為一個按鈕。

△ 系統按鈕示例
關于系統按鈕,蘋果給出了以下三個注意的要點:
1. 使用動詞。表明了操作的動詞,可以表明這個詞是可操作的,并且說明了點擊之后會有什么效果。
2. 盡量使動詞簡短。
3. 只在必要的情況下,增加邊框或者背景色。默認情況下,系統按鈕是沒有邊框和背景色的。但在某些情況下,如果需要強調該按鈕,則可以增加邊框和背景色。
信息按鈕
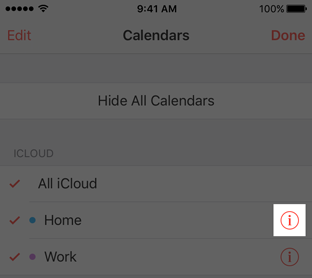
信息按鈕很好理解,就是點擊之后會出現相關的詳細信息,一般以模態的形式出現。

△ 信息按鈕示例
有一點需要特別注意:如果是通過點擊整行來出現詳細信息,那么請不要同時使用信息按鈕,否則容易引起誤解。
添加聯系人按鈕
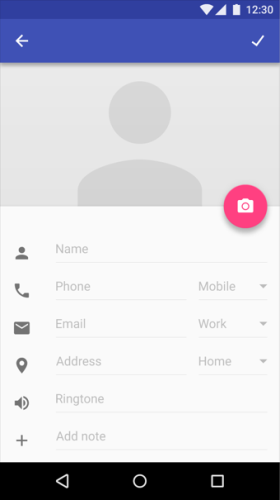
添加聯系人實在沒什么好說的,就是點擊按鈕之后會出現聯系人的頁面,一般也是以模態視圖的形態出現。(蘋果關于按鈕的說明也是很沒有誠意呢,攤手。)

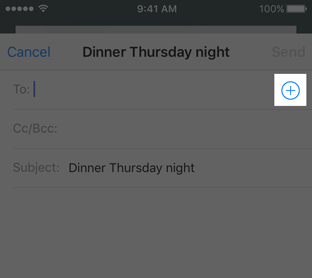
△ 添加聯系人按鈕
以上介紹了MD和iOS設計規范中按鈕這個高頻使用的控件。值得一提的是,MD的按鈕動效還是很有自家特色的,在應用中稍微一使用,就會有明顯的MD風格。大家在做設計時,有機會可以嘗試一下。
歡迎關注作者微信公眾號:新設計青年

 情非得已
情非得已
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
-
 詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
-
 詳細解析插畫類海報的繪制思路和方法
相關文章1842021-03-09
詳細解析插畫類海報的繪制思路和方法
相關文章1842021-03-09
-
 詳解商業海報從構思到成品的全流程解析
相關文章5782020-09-28
詳解商業海報從構思到成品的全流程解析
相關文章5782020-09-28
-
 實例解析如何設計點擊量高的Banner
相關文章3142020-03-18
實例解析如何設計點擊量高的Banner
相關文章3142020-03-18
-
 詳細解析板式設計中的對比原則
相關文章4352020-03-14
詳細解析板式設計中的對比原則
相關文章4352020-03-14
-
 詳細解析版式設計中的重復原則
相關文章3622020-03-14
詳細解析版式設計中的重復原則
相關文章3622020-03-14
-
 解析快速提升界面視覺功底的設計技巧
相關文章2402020-03-13
解析快速提升界面視覺功底的設計技巧
相關文章2402020-03-13
