如何巧用8點網格規范你的設計作品
文章來源于 優設,感謝作者 王青年 給我們帶來經精彩的文章!看完本文你會學到:
1. 8點網格系統的意義
2. 為什么使用8點網格系統
3. 8點網格系統的技巧有哪些
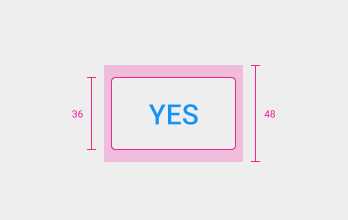
什么是8點網格
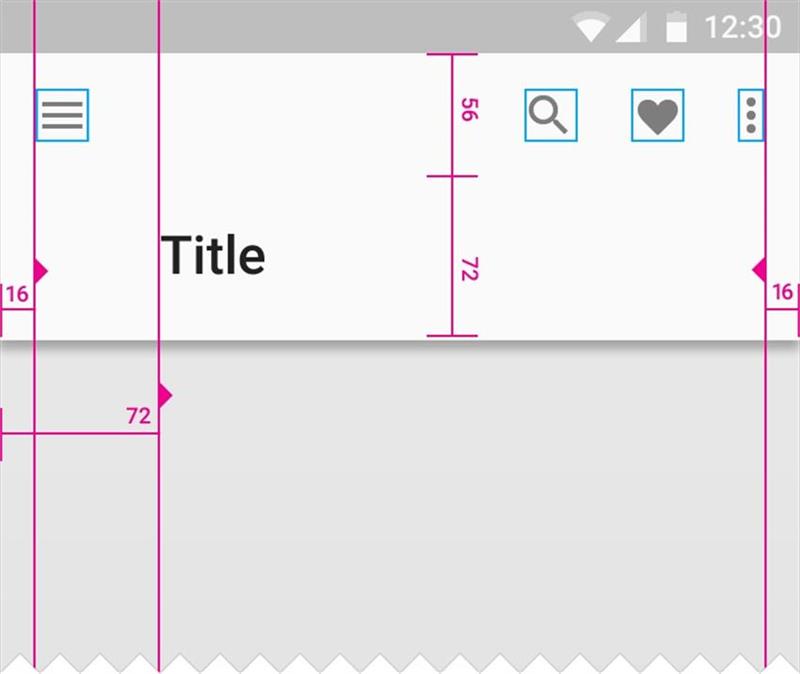
就是建立8點為一個單位的網格,所有的元素尺寸都是8的倍數。

△ 圖片來自Material Deisgn設計規范
為什么是 8點?
為什么是基于8點去定義網格,而不是6點或者10點?引用下Quora上一個提問的回答:
If you use 8, you can easily resize without ending up with half or quarter pixels. 8/2=4, 4/2=2 and 2/2=1. If you start with 10 you’ll end up with 2.5 pixels, and then 1.25 (10, 5, 2.5, 1.25 …) you get the idea. 8 gives you more flexibility than 10. /Sjur O. Sundin, Senior UX Architect / Design Manager – San Diego, CA/
意思是:如果你用8作為設計的最小單位,你可以很方便的縮小的你的設計尺寸,8/2=4,4/2=2,2/2=1。如果你從10開始,你縮小到的網格單位可能是2.5像素,在往下是1.25像素。

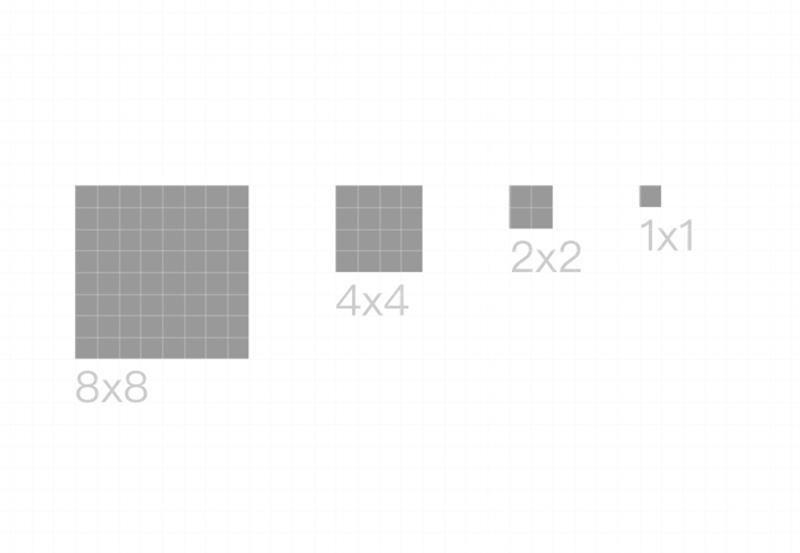
△ 8×8的元素被一直縮小50%的情況
如果你是2倍屏設計,1倍下就是奇數的尺寸,如果是要在偶數尺寸的屏幕中(基本上的屏幕尺寸都是偶數的)劇中對齊位置上就會產生小數點了,如果是再縮放一倍,這時候元素尺寸又產生了小數點了,相信各位的潔癖肯定是不能忍的。
為什么要使用這套系統?
這里引用一些Material Design中的設計指導和Spec的一篇文章中的信息,結合自己的經驗來說明下:
1. 更統一的UI
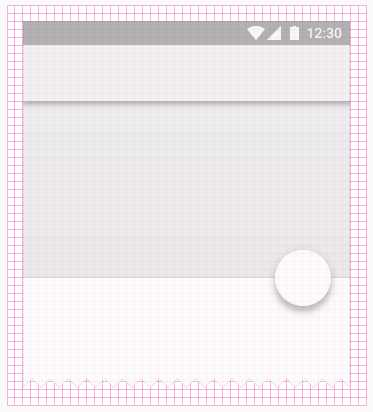
當所有的元素尺寸都符合同樣的規則時,你自然就獲得了一套更加統一的UI。

△ 圖片來自Material Deisgn設計規范
2. 更少的選擇=節約更多的時間
也許在設計某個元素的時候,或者定義某個空隙的時候,你用8好像稍微寬了點,于是你一點一點地調整。但你在選擇空隙是7還是8的時間時,你做其他事情的時間也就被浪費了,最后效果的差異其實并沒有那么大。
更可怕的是最后你的設計稿里這里是6,那里是8,沒有一套清楚的規則的時候,會影響到開發對你設計稿元素間尺寸的認知,于是你精心調好的細節也會沒有那么好的被還原。
試想你跟開發達成一種默契:如果我這里的標注小于8,那你看成8就好。其他的,一定是8的倍數。
3. 多平臺的響應式設計
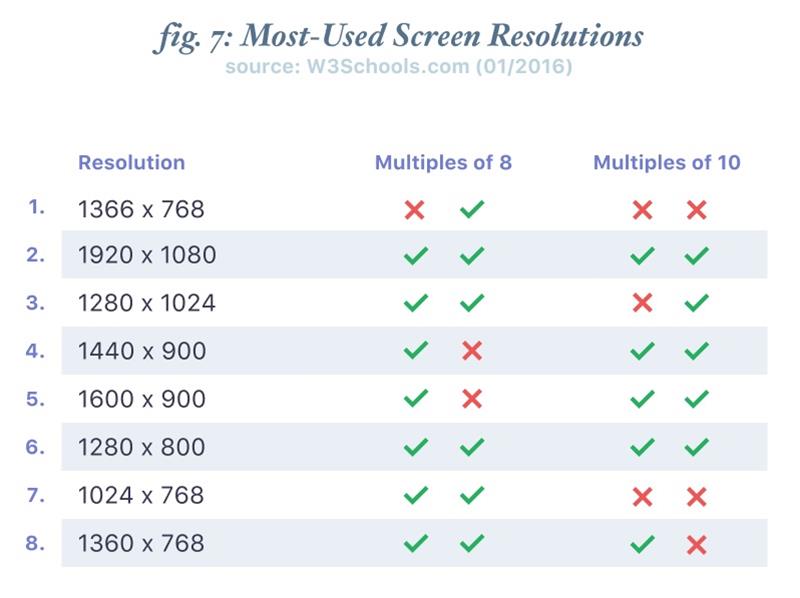
基本的主流屏幕尺寸都至少在橫豎一個軸的維度上能被8整除,很多時候兩個軸的未讀都可以。甚至,有些平臺的設計規范(比如Material Deisgn)會特別要求建立4pt或8pt為基準的網格,這樣整套系統就能自然的符合這一規則。

△ 當前主流屏幕的解決方案,可以看到基本上都能被8整除
有些屏幕會很難調整適應這個系統,比如iPhone6開始的375×667的尺寸,但是解決方法也很簡單。保持填充和空隙(padding & margin)的尺寸統一遵循規則,剩余的空間可以用塊狀的元素來填充。有一些元素的尺寸是奇數的也沒關系,只要他們能讓整體遵守這套規則就好。
記住你的用戶永遠不會看到你實際使用的尺寸。

比如Material Design沒有限制元素的高度一定符合8的倍數,但是讓元素的點擊范圍遵守8點網格的規則。
所以說,這套系統更多的是用來規范自己的設計和開發,節省開發和設計溝通的時間,提高設計統一性,對用戶來說可能感知不大。
執行這套方案的技巧
1. 建立網格并對齊網格
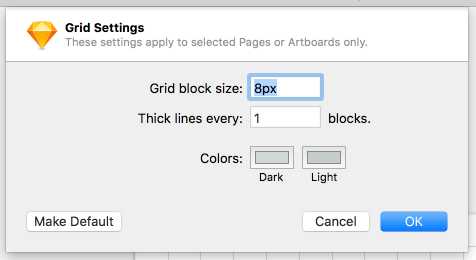
幾乎所有設計軟件都有「對齊到網格」的選項。如果你的設計絕對符合這套系統的話,設置好相應的網格選項并對齊絕對會給你很大的幫助。所以,你要先確保你打開了「對齊到網格」選項。

△ Sketch中設置8px為基準的網格
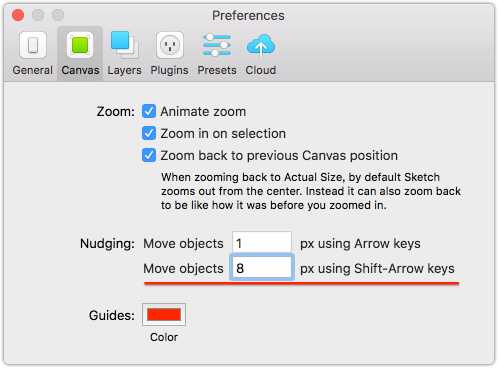
2. 確定你自己的增量習慣
大多數設計軟件都可以調整移動增量值,我喜歡把我的大增加值(按住command移動的增量)從默認的10調整到8,這會方便很多。

△ 在sketch中調整鍵盤增量
3. 快捷鍵
很多應用程序都有快捷鍵,可以讓你在設計時快速移動元素、調整大小。記住這些快捷鍵,配合網格使用可以大大提高你的效率。
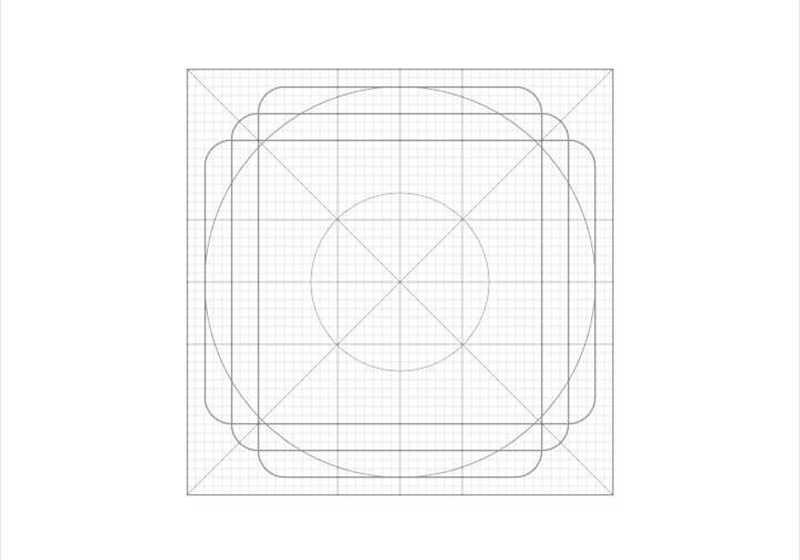
4. 建立icon的框架

△ Material Design icon的框架
圖標通常需要不同的大小以保持相同的視覺重量。用框架來設計圖標,這是保持尺寸一致性的簡單方法。同時,框架能有效保證圖標的大小符合網格的規范。同樣記得把圖標的框架大小設置成8的倍數,并從大的圖標開始設計,縮放后記得對細節做調整。
5. 放大、縮小
如果你一直放大到1600%來設計,你可能會丟失垂直方向上的布局感受。相反,如果你一直在50%的縮放比例下查看你的UI稿,你可能會丟失一些重要的細節,比如完美像素。所以記住要經常放大縮小界面,在各種比例下查看你的設計。
Material Design設計規范:https://material.io/guidelines
Spec文章鏈接:https://spec.fm/specifics/8-pt-grid
歡迎關注作者公眾號:「LookApp」

 情非得已
情非得已
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 詳解如何把產品和背景融合到一起
相關文章1072021-03-11
詳解如何把產品和背景融合到一起
相關文章1072021-03-11
-
 設計師如何快速提升LOGO設計的創意
相關文章5602020-09-28
設計師如何快速提升LOGO設計的創意
相關文章5602020-09-28
-
 設計師如何用好設計中的線條元素
相關文章14102020-04-02
設計師如何用好設計中的線條元素
相關文章14102020-04-02
-
 如何設計出優秀的文字類海報排版
相關文章13252020-04-02
如何設計出優秀的文字類海報排版
相關文章13252020-04-02
-
 設計師如何通過腦洞訓練解決創意問題
相關文章6622020-03-18
設計師如何通過腦洞訓練解決創意問題
相關文章6622020-03-18
-
 實例解析如何設計點擊量高的Banner
相關文章3142020-03-18
實例解析如何設計點擊量高的Banner
相關文章3142020-03-18
-
 設計師如何讓自己的設計作品富有科技感
相關文章7522020-03-14
設計師如何讓自己的設計作品富有科技感
相關文章7522020-03-14
-
 設計師如何解決作品視覺缺少層次感
相關文章6752020-03-14
設計師如何解決作品視覺缺少層次感
相關文章6752020-03-14
