淺談理解色彩心理學對網頁設計的影響
文章來源于 站酷,感謝作者 傾塵星語 給我們帶來經精彩的文章!這并不是一個秘密,即色彩心理學已經被廣泛應用于設計領域。從日常的食品雜貨店到大的品牌設計以及我們的網頁設計都有色彩充斥其中,色彩已經是成為能夠傳遞一種特殊的信息給用戶的重要元素。

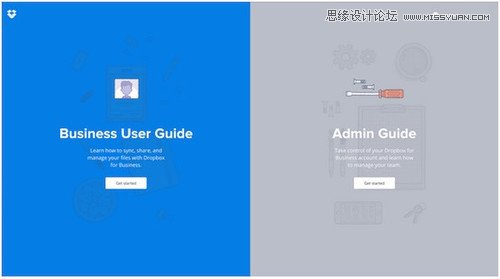
【照片來源:Dropbox】
根據 Kissmetrcs(一種網站檢測工具),當我們看到一個顏色的時候,我們的眼睛就會發送一種信號到我們大腦的一個被稱之為下丘腦的區域。作為反饋,這種信號將會被傳遞更遠,到大腦下垂體然后到達甲狀腺群。隨之發生的是,這種信號就會引起甲狀腺釋放能夠引起我們的思想和情緒發生波動等變化的激素,這樣的結果就是,我們“動”了!
科學也告訴我們色彩能夠引起消極、積極或者不和諧等情感上的情緒變化。Kissmetrics進一步提到:對于一個網頁瀏覽這樣來說,他(她)對該網頁做出判斷或者產生自己的觀點的時間僅僅只有90秒。其中62%-90%的互動是受一款產品的顏色單獨決定的。
根據《Web Design for the Human Eye》(我翻譯為:人眼中的網頁設計)這本免費電子書的描述,色彩在對用戶制造強烈的第一感覺上扮演著無可爭議的重要角色。
什么是色彩?
對于每個人來說,每一種顏色都有這某種含義,盡管這當中的含義會根據我們個人的喜好和文化背景而大有不同。
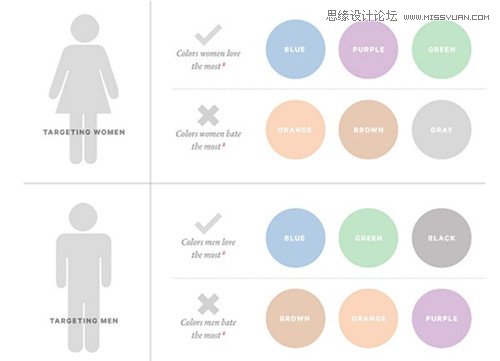
作為一個快速參考,看一看下面的色彩表。


色彩心理學在設計領域并不是一門嚴密的學科,而且有研究表明:對這門學科的理解受個人認知的影響。社會因素諸如性別也會對怎樣去理解色彩產生影響。更深層次的研究已經發現,并不總是色彩本身產生影響,這也關系到用戶怎樣確切的去感受正在應用中的商標的色彩的運用。

(圖片來源:Kissmetrics)
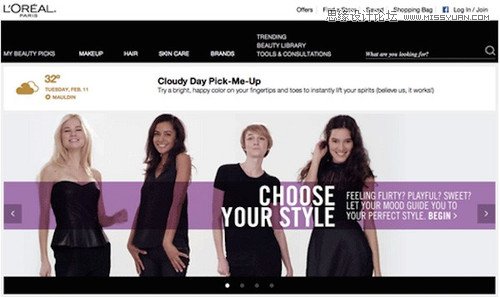
因此,如果你是正在為女性群體做設計,那么紫色將是你最好的選擇,因為它幾乎受所有的女性的喜愛但是男性除外(確切的講,男性絕對不可以用紫色)。在這幅圖片的圖底部分,這樣的使用方式對L’Oreal Paris 影響甚好!正如你所看見的那樣,圖片的抬頭和底欄都是使用黑色去顯示類型和顯得簡潔。以至于給你的整個感受就是這都不是便宜貨全都是高檔貨色啊!

(圖片來源:Kissmetrics)
除此以外,白色被用作文本顏色,顯得標準且給人冷靜的感覺。而紫色卻被選擇出來顯示奢侈,高雅和女性的氣質。對于諸如這樣的網頁,這些類型的色彩的運用都是恰如其分的!
(需要了解更多關于極簡主義設計和使用留白作為一種設計技巧的朋友,請點擊這本免費的電子書籍《The Elegance of Minimalism 》and 《The Zen of White Space in Web Design 》。
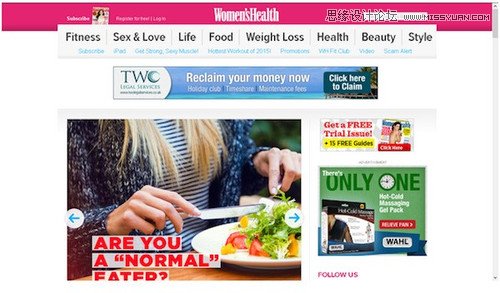
在下面這張圖片里面,作為女性健康類雜志,頂部的banner 區域是用的粉紅色,但是除此之外整個網頁都缺乏與之相近的色彩而是依賴于圖片和巨大的導航欄。這是一個能夠與網頁產生矛盾的有趣的選擇。
最初的時候,粉紅色是一種非常典型的顏色用于目標群體是女性的網頁,而且它與甜食相呼應。因此這個網頁的信息,在核心內容是關注女性健康這一點上,已經是徹徹底底的失敗的設計!

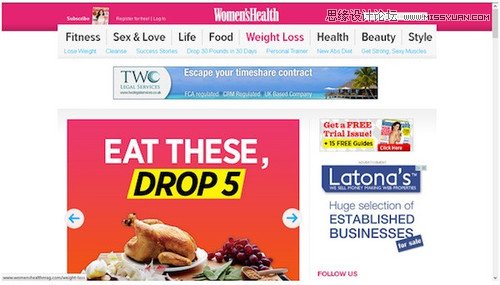
一旦我們繼續深入挖掘這個網頁,你就會發現網頁頭部的色彩是大行其道的被使用在每一個頁面里面,除了快速的訪問瘦身區域返回到底欄。

正如你所看見的那樣,這個頁面是有更多的粉紅色色彩,這些能夠證明會是瀏覽者反感,適得其反。然而,我們碰巧看到的第一幅圖片是在一個滑動框上,而且當你停留在同一頁面時,這個滑動框確實在變化。
確立一個色彩體系
那是不可能的,你僅僅使用一種顏色去創建設計一個網頁(除非你計劃的事純粹的單色系)。因此你應該思考整個的色彩體系和每一種單獨的色彩,同時也思考怎樣將他們搭配在一起。還要思考你所使用的顏色對用戶的影響以及思考怎樣將你的第二種色彩和你正在使用的第一種色彩進行搭配。
將這些思考在腦海里過一遍,你會使用這些去幫助你什么時候將顏色均和在一起,你能夠靠這三種基本的色彩混合方式來引導你操作!
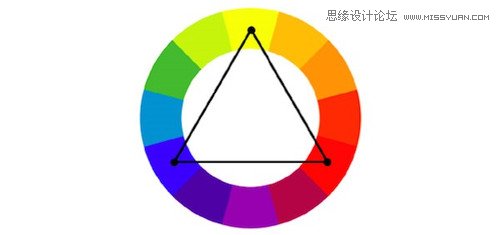
#1:三色法
這是最基本的也是最平衡的方式,通過運用色彩的明度和互補色原理。使用這個12色-色環,你能夠選擇任意距離120度的三種顏色(即我們所說的互補色)作為背景、內容和導航。

(圖片來源:Ray Trygstad.Wikimedia Commons.CreativeCommons.Edited from original .)
#2 :復合色(交叉互補色)
這第二種方式有一點難度,而且你還不得不為了得到理想的配色做測試,但是一旦搭配對了效果將非常好。這種想法得使用四種色彩——兩組對立組(在色相環上是鄰近色)和兩組互補色組(在色相環上是對立的)。

圖片來源 ;Ray Trygstad.Wikimedia CreativeCommons.Edited from original.
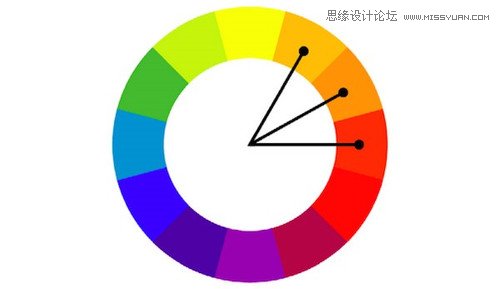
#3 :相似色
這種方式僅僅關注互補色,而且你應該關注的是當你決定你的色系的時候你得考慮到你想要你的這個色系對用戶表達什么。因為這種方式強調所選顏色的情緒化,所以這種方式下的組合色會從本質上將色彩的情緒放大。

圖片來源:Ray Trygstad. Wikimedia Commons. Creative Commons. Editedfrom original.
因此當思考色彩的心理特點的時候,你將所有的顏色作為一個整體來思考,他們怎樣搭
配在一起都是很重要的。而不是僅僅挑選一種去期望就能夠依靠它去配合其它的顏色諸如背
景、文本和按鈕。
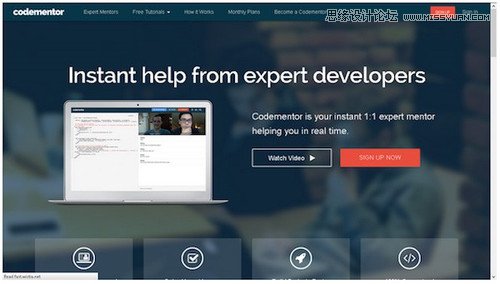
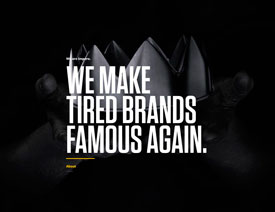
看看下面這一頁并且想想這個頁面向用戶表達了什么。

圖片來源: Codementor
背景顏色——黑色的背景表明類型、卓越、正式和“團體”。很清楚的是,當思考一個
網頁的時候,這能提供指導,卓越是一些你想要去傳達出來的東西。正式提示是鏈接到學習然而“團體”提示用戶不能夠將學習編碼作為一種愛好,而是當做一些他們在事業上進步的東西。
按鈕顏色:這個網頁使用紅色按鈕作為CTA 按鈕與黑色背景視覺沖突明顯,為的就是激勵點擊。黑色被使 用以一種白色的主體框作為次重要的按鈕,為的就是保持整體的色彩體系。
文本顏色:對于文本,白色支持所有重要的對比效果,同時仍然匹配整個色彩體系。圖標外框使用白色 (和白色 ghost 按鈕)在折疊欄的右邊有一定的空隙,為的是去激勵用戶在必要的時候使用滾動欄獲取更多的信息。
整體來看,這個網頁的設計效果還是不錯的——我們都知道的黑色和白色搭配在一起效果喝好,而且同時,這個網頁給人的感覺很有品味和很規范。說到紅色,如果過度使用,則表達的含義與網頁整體傳達的信息相去甚遠!因此,相反的是,整個網頁紅色被用的很少為的就是為了起個代表作用和讓畫面更清晰,使得我們所希望的按鈕作為服務被點擊動作更有效。
需要避免的顏色
棕色在設計中一般引起一種自然的感覺并且這個顏色大多數男性都不喜歡,但是這個顏色在某些情景下使用的時候,它代表的“靠得住”。

Imagesource: Color Matters
因此這個棕色成為了UPS 的主色,因為它是一個想要去傳達值得依靠這種清冽信息的團隊。
然而,作為一個運動標志,曾經在大學足球賽期間它被說是最差的,都歸功于圖片中展示的運動服,屬于Wyoming Collegeteam。然而有趣的地方是棕色同樣是被人問是提升耐久力的,因此你就會想得到的是棕色能夠使用在這樣一種好斗性的運動中的原因就是這個吧,但是并不是在這種場合下,或許是因為男人普遍不喜歡棕色吧。
對于女性而言,橘黃色似乎是她們最不喜歡的顏色。因此,如果你正在設計的主要是以女性作為基礎的話,將這一點記在心里面!
當然了,記住以上這些僅僅達標(它們所有的都得看實際情況),而且更加重要的多的是你所有運用的色彩彼此互補和營造協調的氛圍!
幫助你選擇正確顏色的工具
你當然能使用現成的調色板來幫助你自己運用于你的選擇。當涉及到網頁視覺設計時,你不需要去反復使用這個顏色環。
Adobe Color CC—對所有Adobe用戶的可信提供者。
Paletton—為初學者使用的簡單拾色工具。
Flat UI Color Sphere—為了創建色彩紛繁的設計。
Mudcube Color Sphere—提供一種主題的選擇和十六進制數位。
Check My Colours—為了使前景色和背景色匹配,和它有著正確供色盲人士使用的色彩對比。
Color—允許你通過移動你的鼠標在顯示屏上去選取一種顏色,設置飽和度然后得到該顏色的十六進制色碼。
通過例子學習
在這兒有多達數千種的網頁,都是通過運用色彩制作的,有的產生了好的效果,而大多數并沒有。下面的這張圖片,因為色彩,贏得了 awwwwards Siteof the Day 的榮譽,而這是顯而易見的。

圖片來源:AWWWWards
背景是統一的亮灰色,完美的匹配上了這輛自行車所用的灰色。這個簡單的設計,使用巨大的字母產生了明顯的效果而且馬上傳達出的感覺是:這是一輛你能夠享受騎行的快速,小巧的自行車。這種灰色的使用也允許其它的顏色能夠凸顯出來,因為它是一種中性色,當它變得更明亮的時候,會凸顯整個頁面并且使得整個頁面活躍起來。灰色也帶給我們穩定的感覺(對于一自行車廣告來說,很棒)當營造一種冷靜、鎮靜的感覺的時候。
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
-
 實例分析9款驚艷的網頁設計作品
相關文章5142018-10-10
實例分析9款驚艷的網頁設計作品
相關文章5142018-10-10
-
 10種網頁設計中字體的運用方式
相關文章3472018-05-10
10種網頁設計中字體的運用方式
相關文章3472018-05-10
-
 優秀的網頁設計和開發資源干貨集合
相關文章5102018-05-10
優秀的網頁設計和開發資源干貨集合
相關文章5102018-05-10
-
 精選5月最流行的網頁設計趨勢
相關文章4832018-05-10
精選5月最流行的網頁設計趨勢
相關文章4832018-05-10
-
 詳細解析10個2018年網頁設計趨勢
相關文章5182017-12-17
詳細解析10個2018年網頁設計趨勢
相關文章5182017-12-17
-
 設計師須知的已過時的網頁設計趨勢
相關文章3012017-12-11
設計師須知的已過時的網頁設計趨勢
相關文章3012017-12-11
-
 神秘的黑色主題網頁設計配色技巧
相關文章4112017-11-17
神秘的黑色主題網頁設計配色技巧
相關文章4112017-11-17
