網站內容布局的基本視覺表現方式
文章來源于 elya.cc,感謝作者 佚名 給我們帶來經精彩的文章!一、線框圖的好處:
讓項目組成員在初期就可以對網站有個清晰明了的認知
能激發設計師想象力,使其在創作過程中有更多發揮空間
給開發者提供一個清晰的架構,讓他們知道他們需要編寫的功能模塊
讓每個頁面的跳轉關系都變得清晰明了
很容易的改變頁面布局
二、繪制線框圖的工具:
手繪:紙、筆
流程圖或思維導圖工具:Visio、Mindmap、MindManager
原型繪制軟件:Balsamiq、Axure
圖形軟件:Photoshop、Illustrator
HTML工具:Dreamweaver
三、線框圖實例:
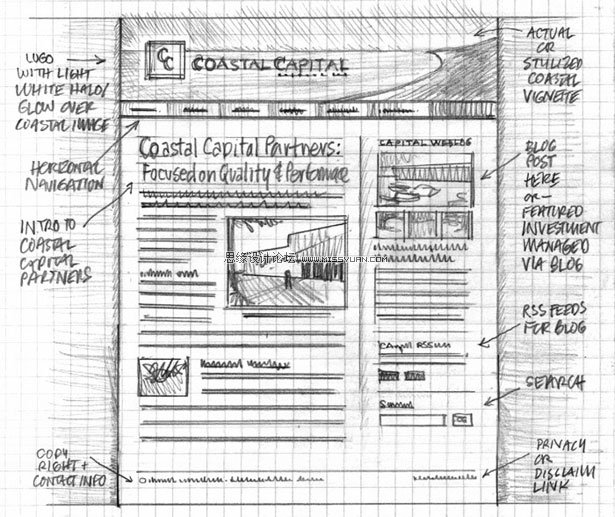
1、簡單紙面原型:這是Broad Reach Retail Partners網站的簡單紙面原型

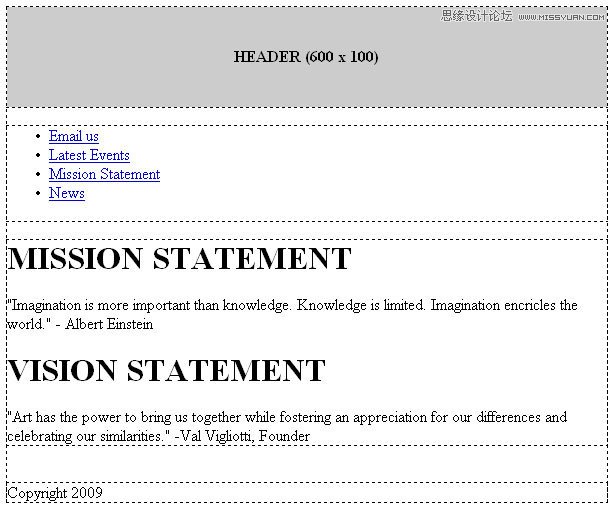
2、低保真的HTML原型:沒加任何風格的網站內容陳列

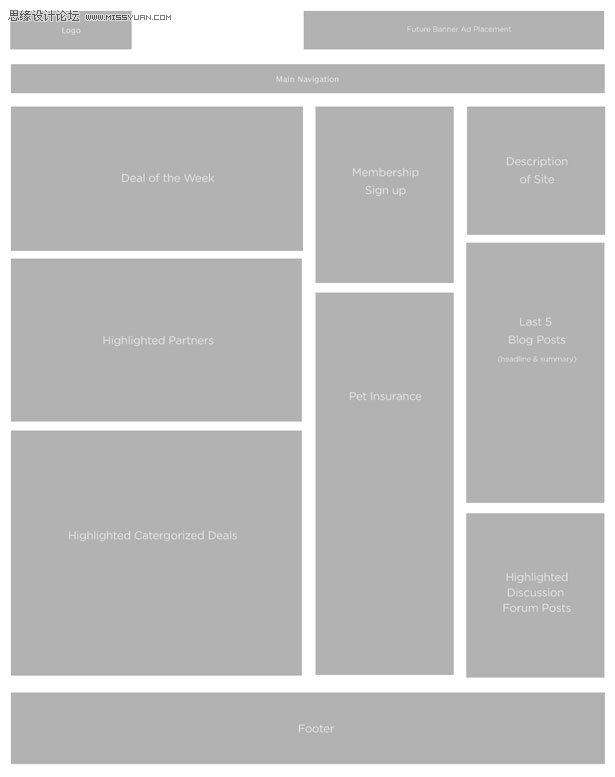
3、低保真的布局原型:界面布局線框圖,由Jesse Bennett-Chamberlain設計

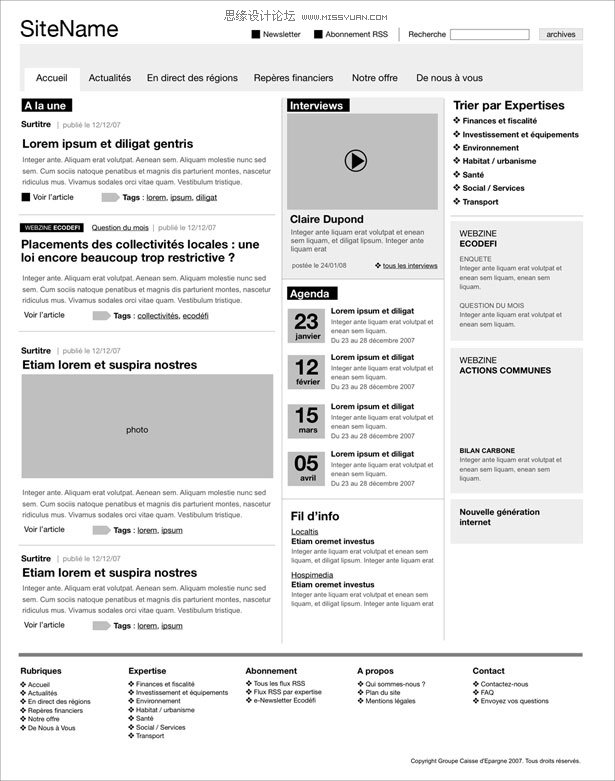
4、線框圖原型:A preliminary mockup of a social conferencing tool built on Tiddlywiki for use at Le Web 3. The notes to accompany it are at tiddleleweb.tiddlyspot.com. Wireframe byPhil Hawksworth.

5、線框圖原型:This one is based on advanced use of a blog publishing system (WordPress). ByMattheiu Mingassson or Activeside Internet Strategies and Consulting.

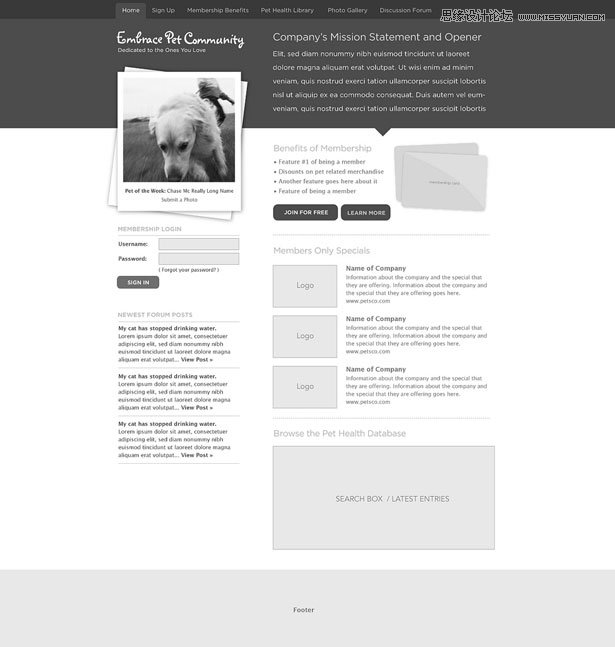
6、線框圖:A wireframe for the Embrace Pet Community, by Jesse Bennett-Chamberlain of31Three.

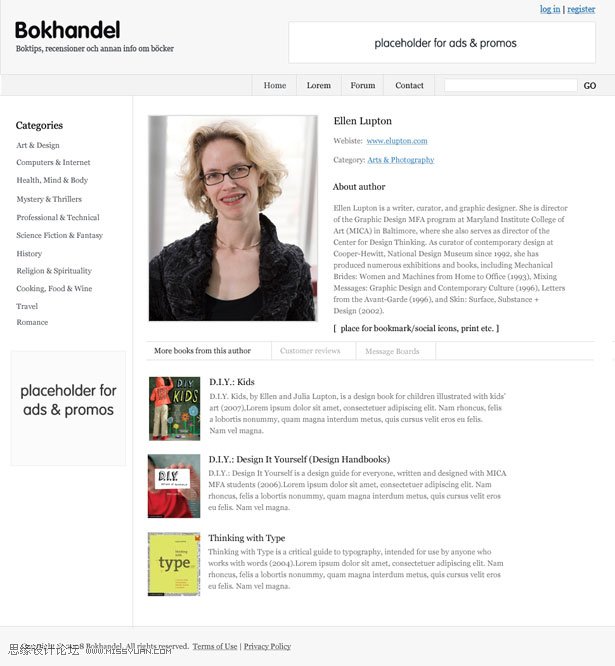
7、線框圖: A wireframe with color and images. Author page wireframe by Bokhandel.

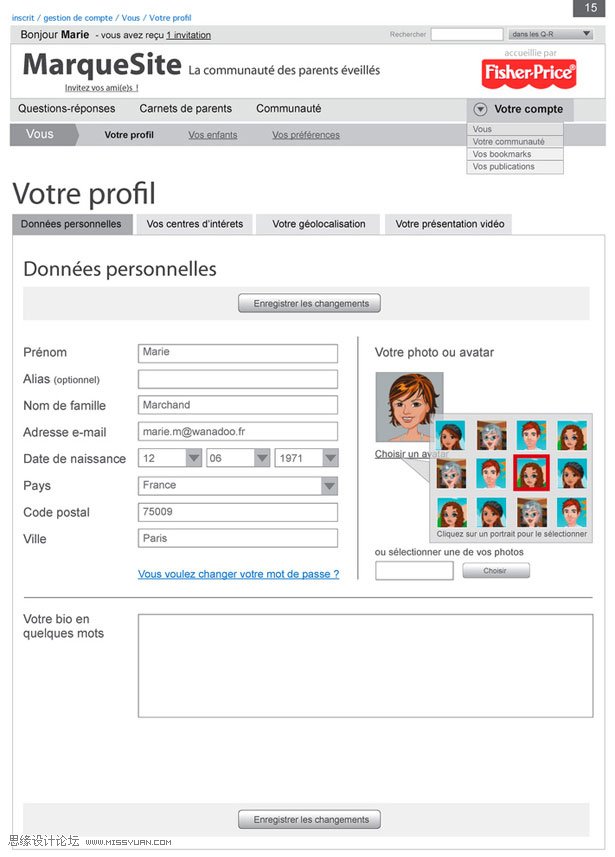
8、線框圖: 另一個帶色彩的線框圖. By Mattheiu Mingassson of Activeside Internet Strategies and Consulting.

四、最佳范例要點:
簡單設計
灰度模式展現:灰度有助于把注意力集中在產品功能層面和布局層面,如果直接加圖片和顏色,容易讓人陷入對色彩細節的判斷中忽略掉功能層面更本質的東西。
線框圖用網站地圖串聯起來
專注于理想結果
等同于真實分辨率尺寸
一開始就計劃好內容和元素
五、要避免的問題:
內容太多,重點不突出
強調顏色和設計
過多的設計細節
另外,介紹一個專門講線框圖的網站:Wireframe Magazine
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 詳解網頁圖文組合的三種布局方式
相關文章3752018-11-13
詳解網頁圖文組合的三種布局方式
相關文章3752018-11-13
-
 實例分析9款驚艷的網頁設計作品
相關文章5142018-10-10
實例分析9款驚艷的網頁設計作品
相關文章5142018-10-10
-
 10種網頁設計中字體的運用方式
相關文章3472018-05-10
10種網頁設計中字體的運用方式
相關文章3472018-05-10
-
 淺談WEB端布局框架的思考與設計
相關文章4912018-01-10
淺談WEB端布局框架的思考與設計
相關文章4912018-01-10
-
 5種方式提高網頁設計中的對比度
相關文章3182017-03-09
5種方式提高網頁設計中的對比度
相關文章3182017-03-09
-
 5招技巧幫助您設計出優秀的網頁設計
相關文章2542017-02-15
5招技巧幫助您設計出優秀的網頁設計
相關文章2542017-02-15
-
 詳細解析交互設計三要素之細節設計
相關文章2282016-09-09
詳細解析交互設計三要素之細節設計
相關文章2282016-09-09
-
 詳細解析網頁設計中的視覺解剖分享
相關文章2602016-09-09
詳細解析網頁設計中的視覺解剖分享
相關文章2602016-09-09
