詳細解析網頁設計中的視覺解剖分享
文章來源于 ifeiwu,感謝作者 飛屋睿UIdesign 給我們帶來經精彩的文章!不想讓你的設計看上去軟塌塌的無骨感?重要的是摸清它的骨骼,網頁設計也有所謂的支撐其視覺效果的骨架,這個骨架在早期的網頁設計的視覺上是非常明顯的。盡管隨著網頁設計的發展,其骨架慢慢漸隱,但行家自有解剖眼光,看出內在的門道,一起來學習。
設計的骨架:視覺解剖
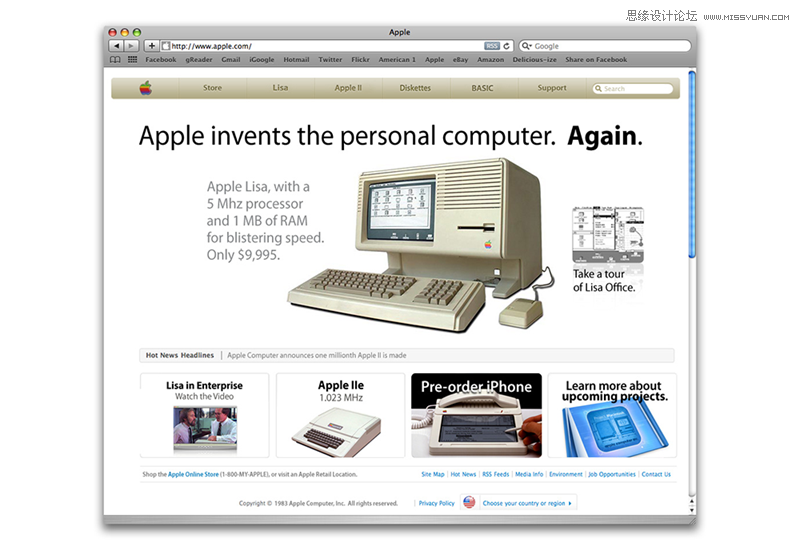
1983年蘋果官網的首頁設計,可以清晰的看到這種矩形塊狀的整形切割。

隨著網頁設計的發展,其骨架也慢慢漸隱,但它依然發揮著支撐起整個視線框架。這里,有人會與柵格系統聯系起來。網頁的柵格系統更多發揮的是對齊元素的作用,而骨架的功能會更加籠統。
頁面設計的骨架,針對的是每一頁面的骨架。每一個網站都會有不同的頁面,我們會把頁面分級為首頁——二級頁面——三級頁面。通常來說,首頁運用一個骨架,二級頁面、三級頁面也分別有一個骨架。首頁的骨架有時還會根據分屏展示的不同展示不同的骨架樣式。但無論有多少變化,一個網站的諸多頁面的骨架之間,都會存在一種內在的視覺統一。
首頁的視覺骨架尤其重要,因為首頁承擔著網頁的第一印象,還主導著整個網站的風格方向,因此確定好首頁的視覺骨架,是設計最初最難明確的問題。很多設計師在設計最初所耗費最多時間,用于實驗各種頁面版式的類型以期最完美的效果展現,而事實上,最完美其實是個偽命題,在有限的時間內,你需要做得就是找好自己的表達目標,每個頁面設置好一個視覺焦點,根據焦點來表達你的重點內容。換句話說,你最希望用戶了解什么?這個問題的答案應該是要無比清晰的在大腦中伴隨設計全過程。
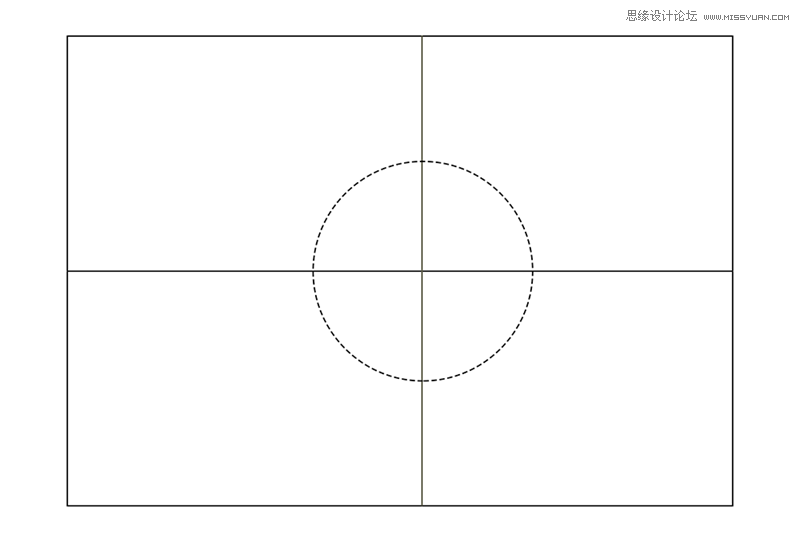
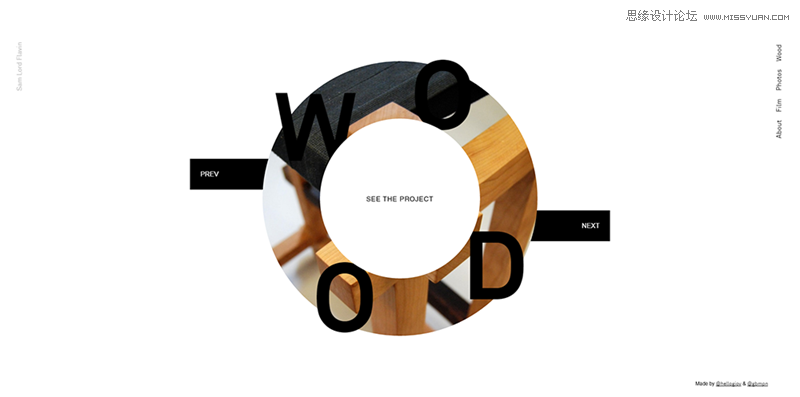
十字準星式:瞄準期待
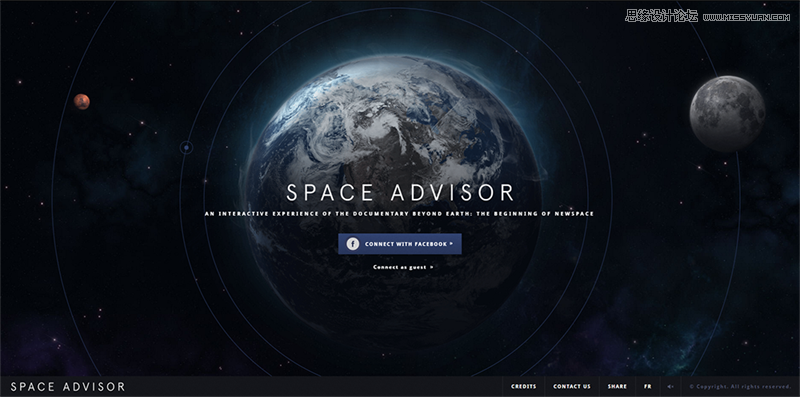
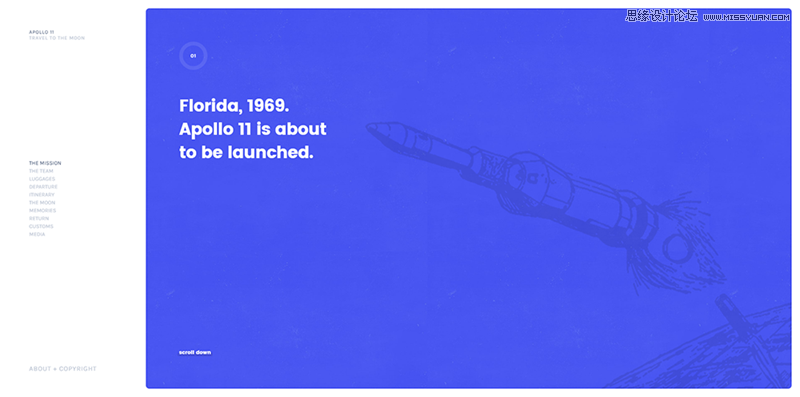
人的視線總是集中在頁面中心,因此將焦點設置在中心位置最迎合視線的做法。例如將網站的簡介放置于頁面中心,為了讓頁面更豐富,可以增加大圖的背景加強表達的維度。十字線條經過的地方即是視線引導的路徑,因此需要在線條的位置放上重要的元素。中心的位置其實也是一個期待點,瞄準視覺期待點,對設計師來說最大的便利就是省力。

無論網頁的導航等其他元素放置于頁面的哪個位置(盡量圍繞線條經過的方向),這兩個頁面都是屬于十字準星型的骨架結構,焦點始終位于正中,導航無論居于哪里,都屬于次要的視覺地位。


正中的地位帶來絕對的穩定感,它也是設計師最容易做到的表達。這種骨架結構,相對比較穩定,因此在需要在細節上營造一些驚喜,來打破這種相對靜止的版式。


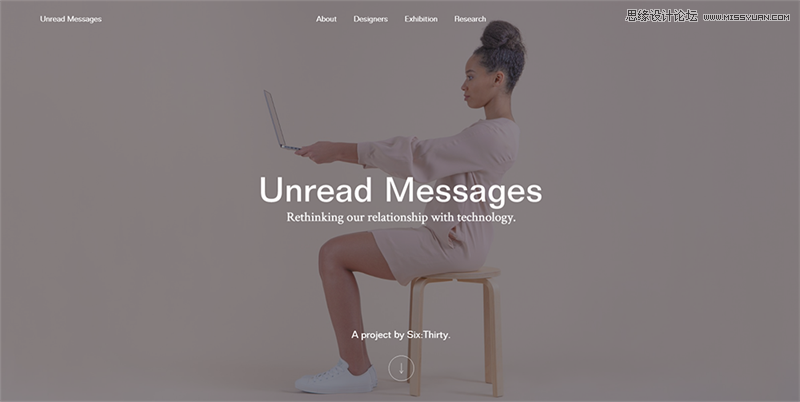
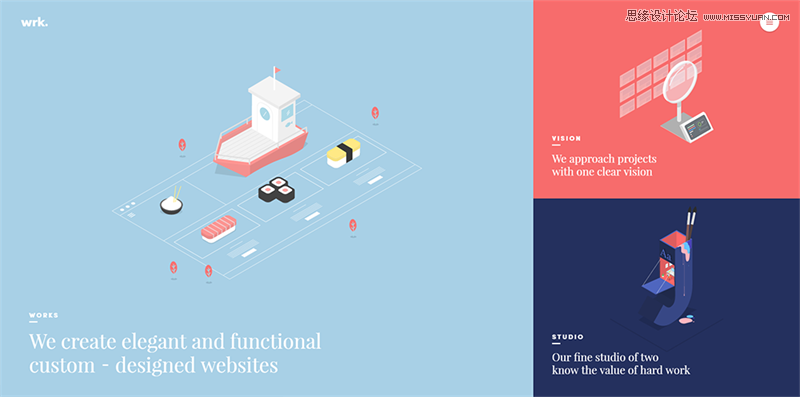
垂直雙欄式:雙面一體
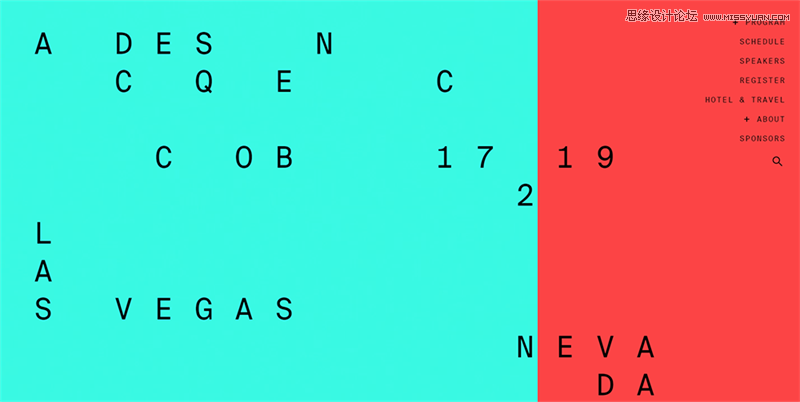
將一個網頁分成兩欄并不意味著均分,它們是按照垂直方向形成了兩列的不同布局。常見的的確是平均分配的表現情況,網頁的焦點內容可以選擇任一側,另一側作為補充。簡稱雙面一體是因為,你不能制造兩個焦點,分兩個部分,它們也應該共同營造一個焦點。



雙欄式的頁面設計表現比較靈活,通常會有一偏倚輕重這,樣就能確立好視覺焦點,形成對比,制造情景沖突。視覺重點在某一側,利用背景色的不同加強視覺重量的對比。


兩列縮略圖垂直排列,讓版式活躍起來的方法就是增加某一處高度的不同,強調一點細微的變化。

網格式:有序與無序
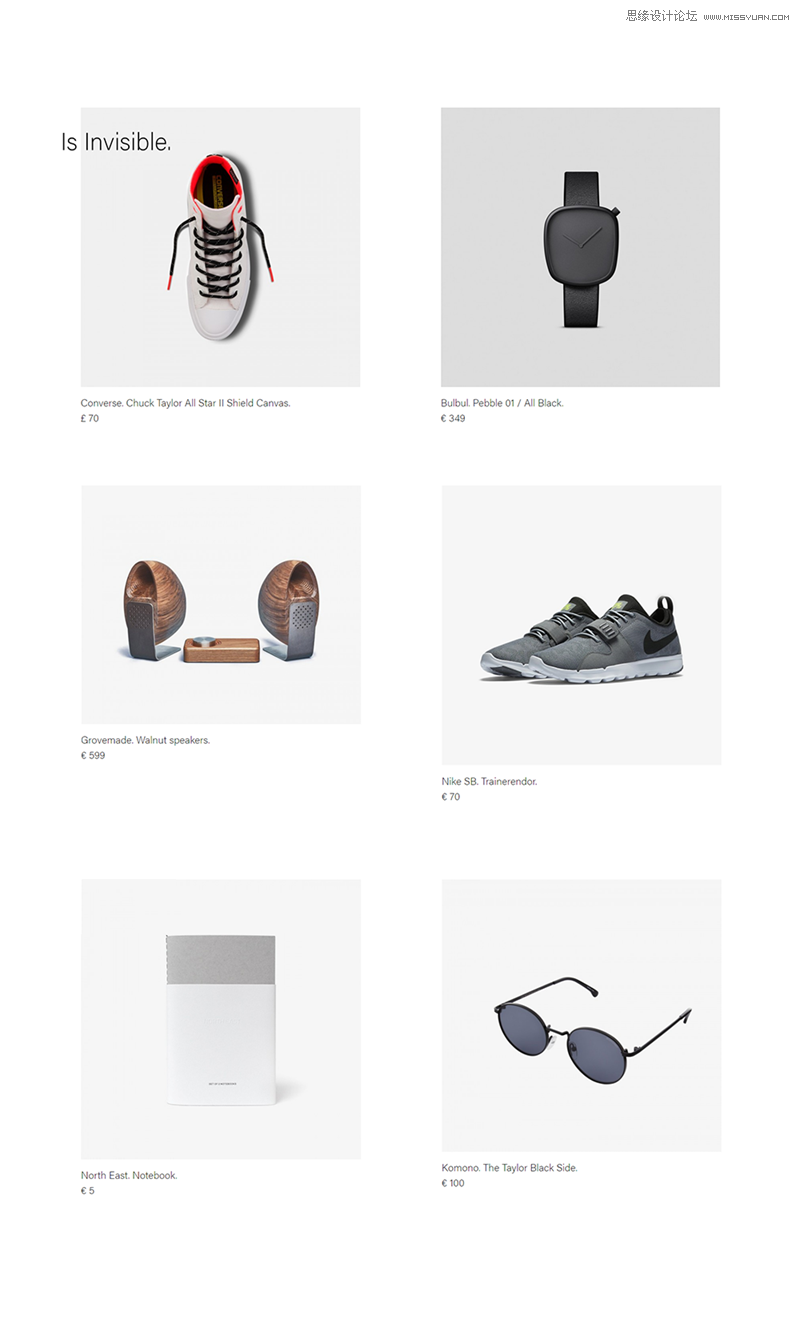
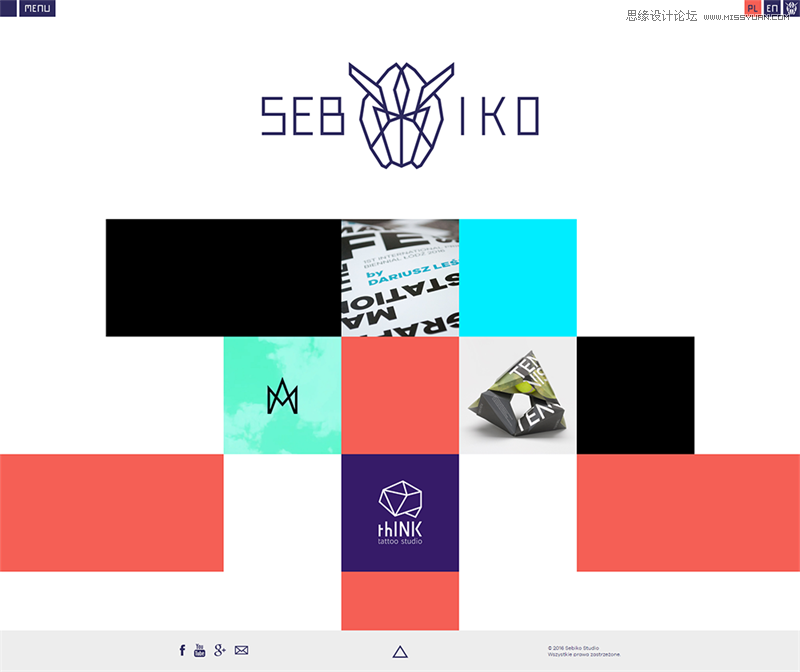
這種骨架樣式通常是基于某一個網格而搭建內容,網格的表現形式多樣,每個網格都用以展示不同的內容,可以是比較規范的網格,也可以是錯落有致……雖說每個網頁都可以基于網格而設計,但是網頁的表現未必要嚴格遵循網格本身。
規范的網格通常比較傾向古典懷舊,它傳遞出一種相對嚴格的秩序之美。

相對有些錯落變換的網格,更具現代風格,規則與反規則的交錯。

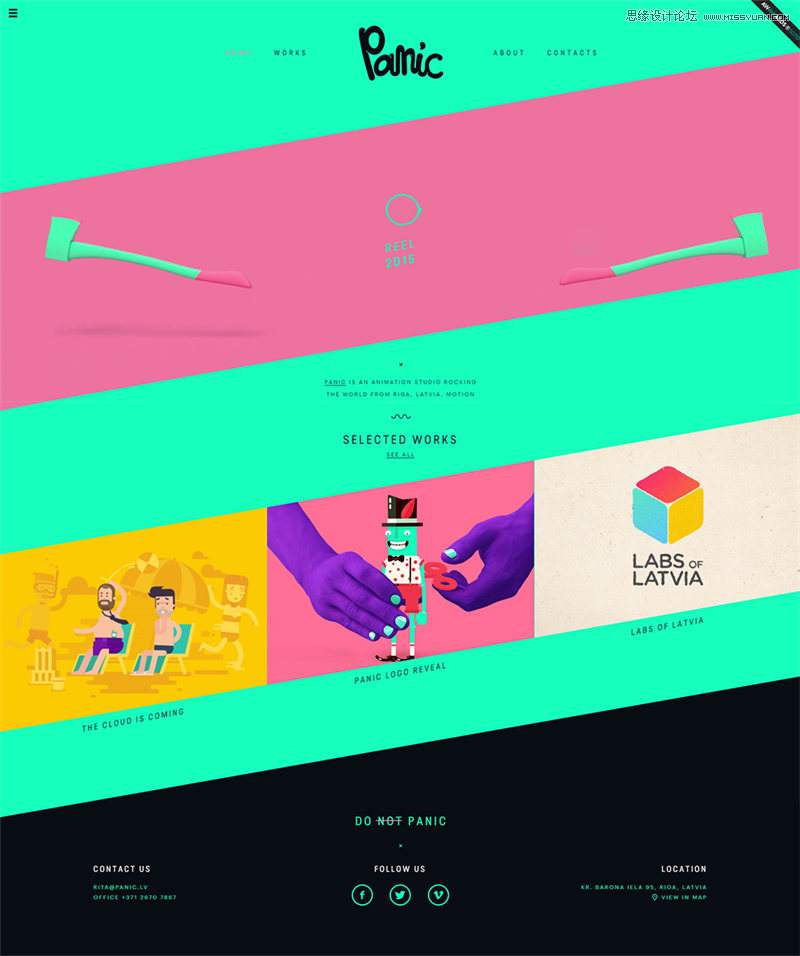
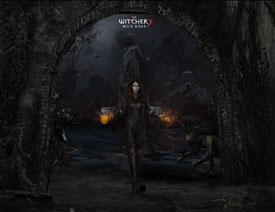
動感傾斜式:墜落的騙局
傾斜的線條容易形成動感的張力,利用這一點所形成的視覺骨架就能很好表現與“運動”“沖擊力”等動感較強的內容頁面。

斜向的頁面所制造的墜落式的沖擊力應該和配圖樣式相關,因此對慎選斜向的配圖非常重要,尤其是當大部分圖片其實都只適合正向方向的展示。
這些所謂的骨架原理在于隱藏于表層下方的最基地的視覺結構,事實上,其他的元素通常并不嚴格局限于某個區域,這就讓頂層的枝葉更加豐富。
在我們著手進行頁面設計前,確定好一個視覺骨架的方向至關重要,這讓我們并不依賴于運氣去“撞”到某個好的表達,并且你也不需要單獨設定某個固定的骨架,還可以兩兩并用,一個網站有多個頁面,多個頁面都可以擁有不同的布局。同一個頁面,也會因為內容的不同采用不同的視覺結構表達。
下面這一個網頁里的多個頁面,每個頁面都根據不同的焦點表現形態選擇了不同的布局,骨骼總是為內容而服務的。



后記
始終要承認的是,內容應該是高于形式的,設計時的任何視覺骨架都是為內容而服務的,因此內容可以以任何外在的形式來表現。說了半天,盡管我們都在講“顏值”,其實還是那句“飽讀詩書氣自華”。
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 實例分析9款驚艷的網頁設計作品
相關文章5142018-10-10
實例分析9款驚艷的網頁設計作品
相關文章5142018-10-10
-
 淺談WEB端布局框架的思考與設計
相關文章4912018-01-10
淺談WEB端布局框架的思考與設計
相關文章4912018-01-10
-
 詳細解析網頁表單設計總結技巧分享
相關文章2212017-09-04
詳細解析網頁表單設計總結技巧分享
相關文章2212017-09-04
-
 10點網頁設計中文字排版的技巧分享
相關文章4362017-08-21
10點網頁設計中文字排版的技巧分享
相關文章4362017-08-21
-
 5招技巧幫助您設計出優秀的網頁設計
相關文章2542017-02-15
5招技巧幫助您設計出優秀的網頁設計
相關文章2542017-02-15
-
 快速打造電商專題之黑色星期五案例分享
相關文章2582016-12-12
快速打造電商專題之黑色星期五案例分享
相關文章2582016-12-12
-
 值得設計師看看的5個開發小知識分享
相關文章2682016-12-12
值得設計師看看的5個開發小知識分享
相關文章2682016-12-12
-
 實例解析游戲類網頁設計師的成長故事
相關文章3872016-11-23
實例解析游戲類網頁設計師的成長故事
相關文章3872016-11-23
