Illustrator設計簡潔的乒乓球主題頁面(6)
文章來源于 優設,感謝作者 如如醬w 給我們帶來經精彩的文章!設計教程/矢量教程/Illustrator教程2020-09-28
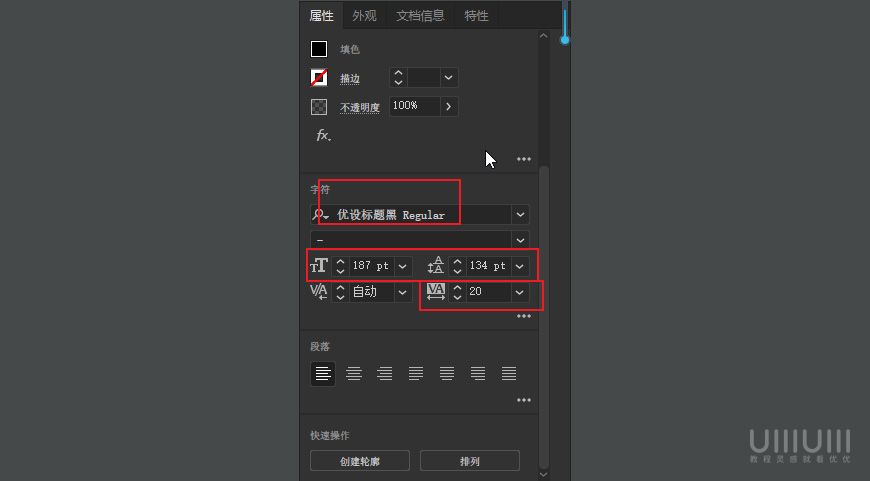
7.2 接著我們來做一下文字部分。我們先從標題開始,我們打一段文字(建議英文),參數配置如下: 我們得到了這么一個效果: 接著我們選中這些文字,然后對象擴展把文字轉換為形狀,方便后續的調整!接著根據自己環境主
7.2 接著我們來做一下文字部分。我們先從標題開始,我們打一段文字(建議英文),參數配置如下:

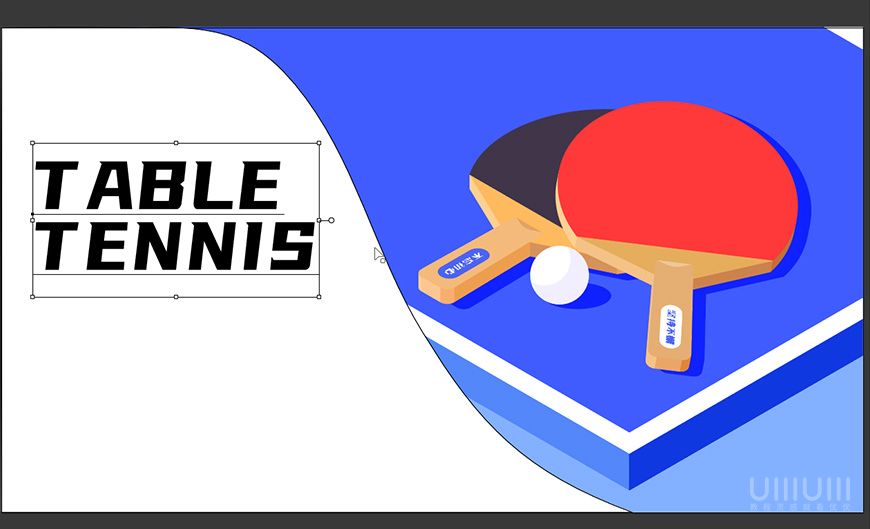
我們得到了這么一個效果:

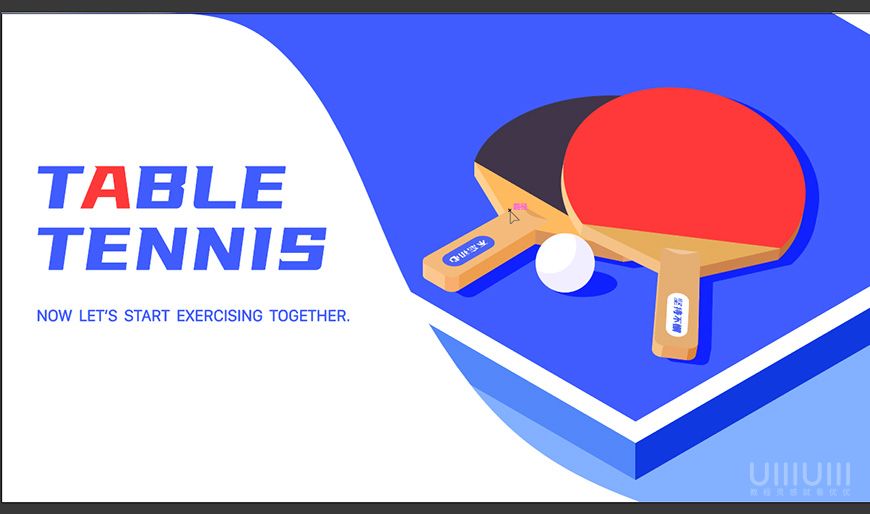
接著我們選中這些文字,然后“對象>擴展”把文字轉換為形狀,方便后續的調整!接著根據自己環境主題的色調來改變填充顏色,得到效果如下:

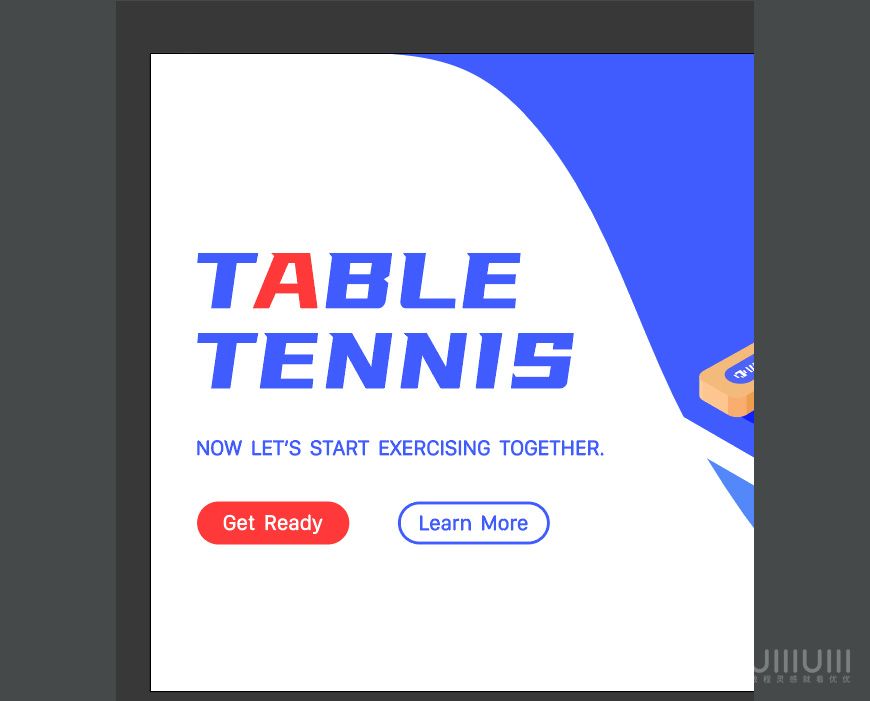
接著我們打一段文字放在標題下面,顏色還是根據環境來吸取,得到如下效果:

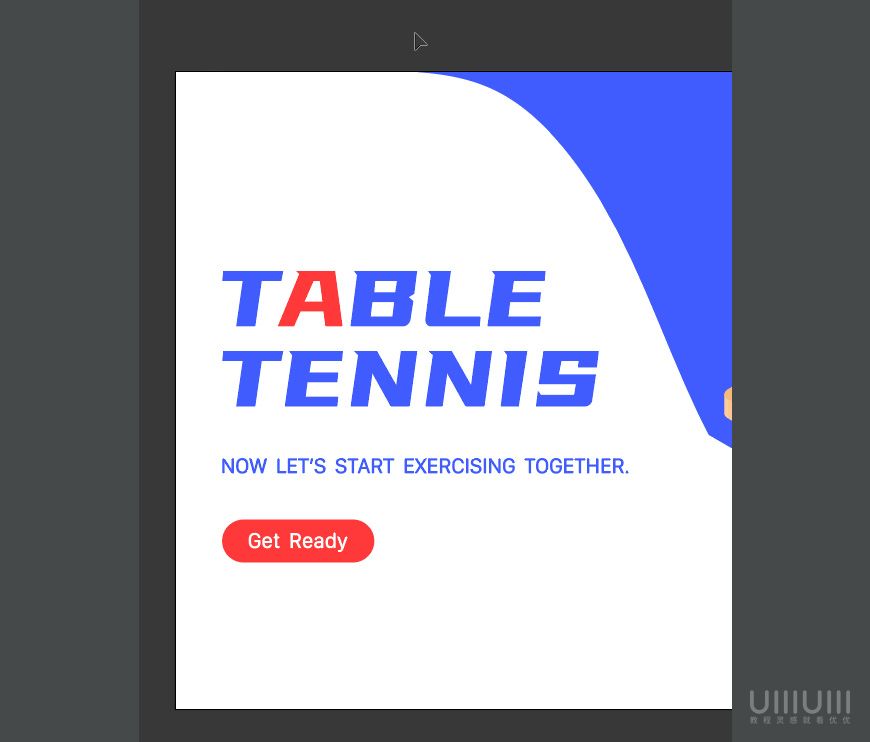
7.3 接著我們來做網頁按鈕,我們先畫一個257*72的橢圓,然后修改填充顏色:#ff3939,得到這么一個橢圓:

接著我們再這個橢圓上加上文字得到以下效果:

以此類推我們再旁邊也加一個按鈕,效果如下:

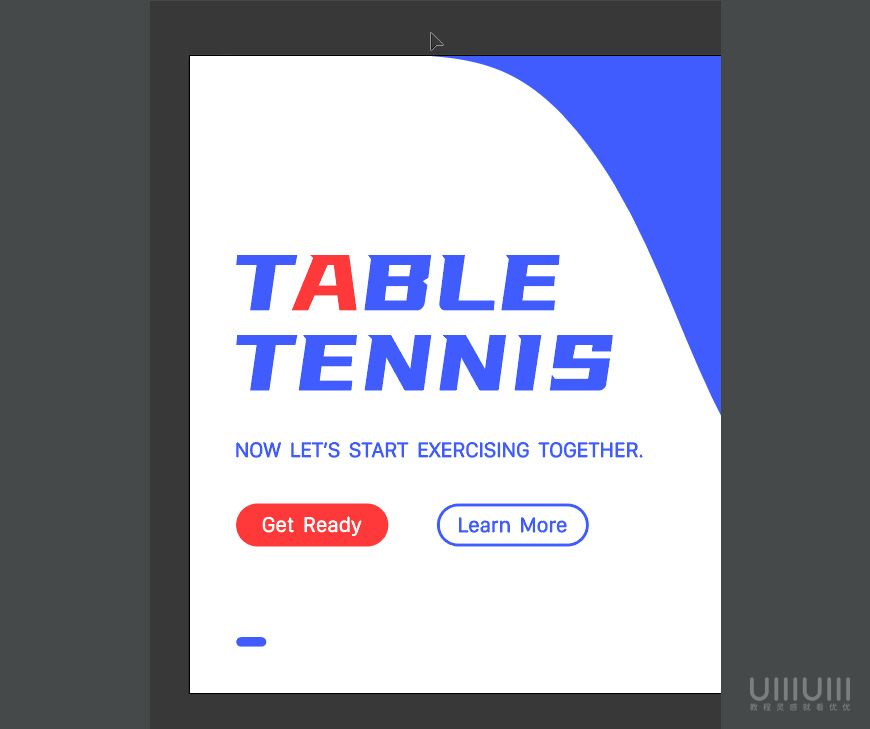
7.4 接著我們畫一個50*15大小的圓角矩形用來做輪播導航,然后修改填充顏色:#405cff,我們得到這個效果:

 情非得已
情非得已
推薦文章
-
 Illustrator繪制扁平化風格的建筑圖2020-03-19
Illustrator繪制扁平化風格的建筑圖2020-03-19
-
 Illustrator制作扁平化風格的電視機2020-03-18
Illustrator制作扁平化風格的電視機2020-03-18
-
 Illustrator繪制漸變風格的建筑場景插畫2020-03-12
Illustrator繪制漸變風格的建筑場景插畫2020-03-12
-
 佩奇插畫:用AI繪制卡通風格的小豬佩奇2019-02-26
佩奇插畫:用AI繪制卡通風格的小豬佩奇2019-02-26
-
 插畫設計:AI繪制復古風格的宇航員海報2019-01-24
插畫設計:AI繪制復古風格的宇航員海報2019-01-24
-
 房屋插畫:AI繪制圣誕節主題的房屋插畫2019-01-21
房屋插畫:AI繪制圣誕節主題的房屋插畫2019-01-21
-
 圣誕插畫:AI繪制簡約風格圣誕節插畫2019-01-21
圣誕插畫:AI繪制簡約風格圣誕節插畫2019-01-21
-
 燈塔繪制:AI繪制的燈塔插畫2019-01-21
燈塔繪制:AI繪制的燈塔插畫2019-01-21
-
 時尚船錨:AI繪制鮮花裝飾的船錨圖標2019-01-18
時尚船錨:AI繪制鮮花裝飾的船錨圖標2019-01-18
-
 扁平寶箱圖形:AI繪制游戲中常見的寶箱2019-01-18
扁平寶箱圖形:AI繪制游戲中常見的寶箱2019-01-18
熱門文章
-
 Illustrator制作復古風格的郵票效果2021-03-10
Illustrator制作復古風格的郵票效果2021-03-10
-
 Illustrator制作復古風格的郵票效果
相關文章2112021-03-10
Illustrator制作復古風格的郵票效果
相關文章2112021-03-10
-
 Illustrator繪制扁平化風格的室內效果圖
相關文章15042020-03-19
Illustrator繪制扁平化風格的室內效果圖
相關文章15042020-03-19
-
 Illustrator繪制扁平化風格的建筑圖
相關文章7132020-03-19
Illustrator繪制扁平化風格的建筑圖
相關文章7132020-03-19
-
 Illustrator快速的設計復雜的箭頭
相關文章2542020-03-19
Illustrator快速的設計復雜的箭頭
相關文章2542020-03-19
-
 Illustrator設計紫色立體效果的企業LOGO
相關文章9252020-03-19
Illustrator設計紫色立體效果的企業LOGO
相關文章9252020-03-19
-
 Illustrator制作卡通風格的法國建筑圖
相關文章6122020-03-18
Illustrator制作卡通風格的法國建筑圖
相關文章6122020-03-18
-
 Illustrator繪制以手為裝飾的字體海報
相關文章2722020-03-18
Illustrator繪制以手為裝飾的字體海報
相關文章2722020-03-18
-
 Illustrator繪制扁平化風格的辦公室插畫
相關文章9502020-03-12
Illustrator繪制扁平化風格的辦公室插畫
相關文章9502020-03-12
