Illustrator制作卡通風格的法國建筑圖(4)
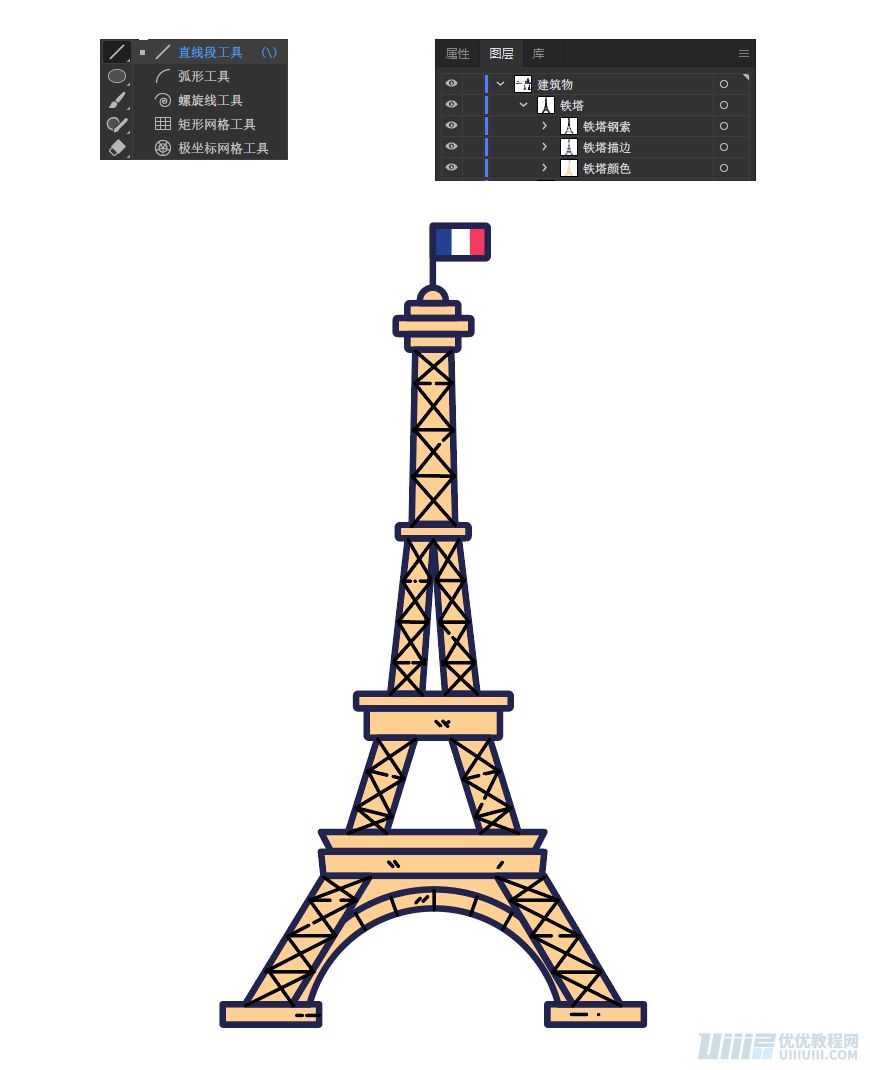
文章來源于 優設,感謝作者 小朱 給我們帶來經精彩的文章!3.18下面我們開始畫鐵塔里的鋼索,這里由于都是由線條組成,沒有簡便的方法,所以使用直線段工具勾勒,設置填色為無,描邊2px,描邊顏色#000000,按照圖像勾畫即可,完成后編組,命名為鐵塔鋼索,拖動鐵塔鋼索圖層移動到鐵塔描邊圖層后,完成后如圖:

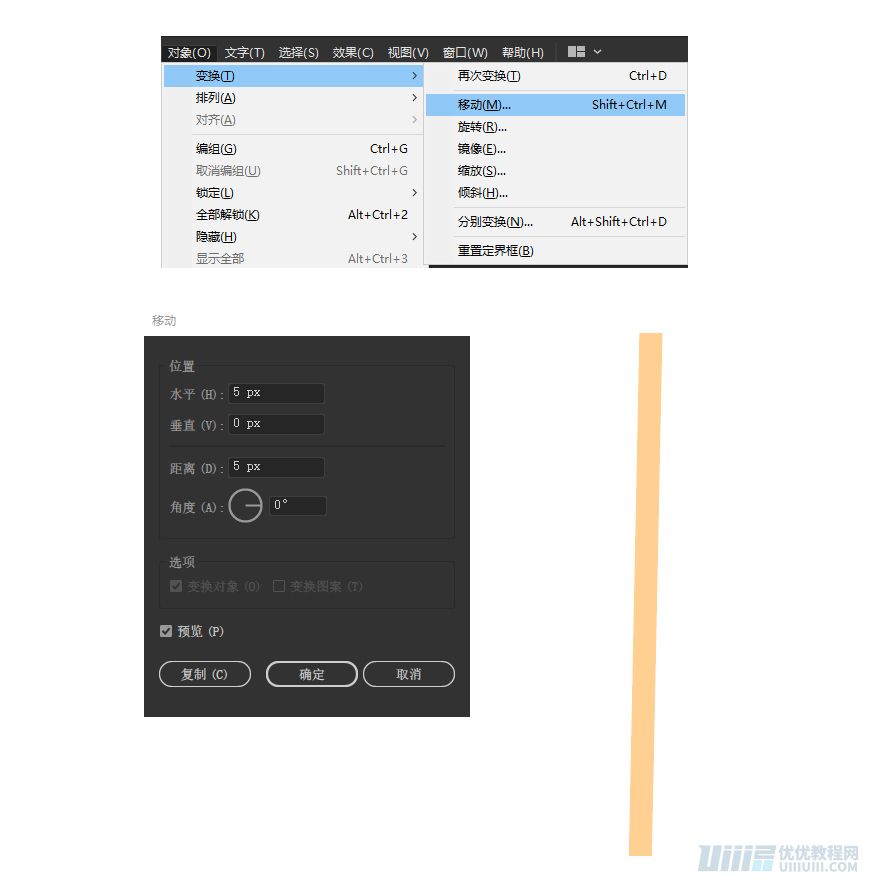
3.19下面我們開始給鐵塔做高光和陰影,我們選取3.6步的塔身單獨復制1個選取矩形,點擊對象–變換–移動,水平5px點擊復制,再框選他們去頂,完成后如圖:

3.20然后調整顏色塔身的右側和下側均為陰影填充#00000透明度15%,左側和上側為高光填充#ffffff透明度為80%,中間反光填充#ffffff透明度為50%,旗幟上部填充#ffffff透明度為10%,下部填充#00000透明度10%,然后運用3.17的原理去勾勒出陰影和高光,完成后編組命名為鐵塔陰影,放置在鐵塔鋼索下面,最后框選全部鐵塔,編組命名為鐵塔完成后如圖:

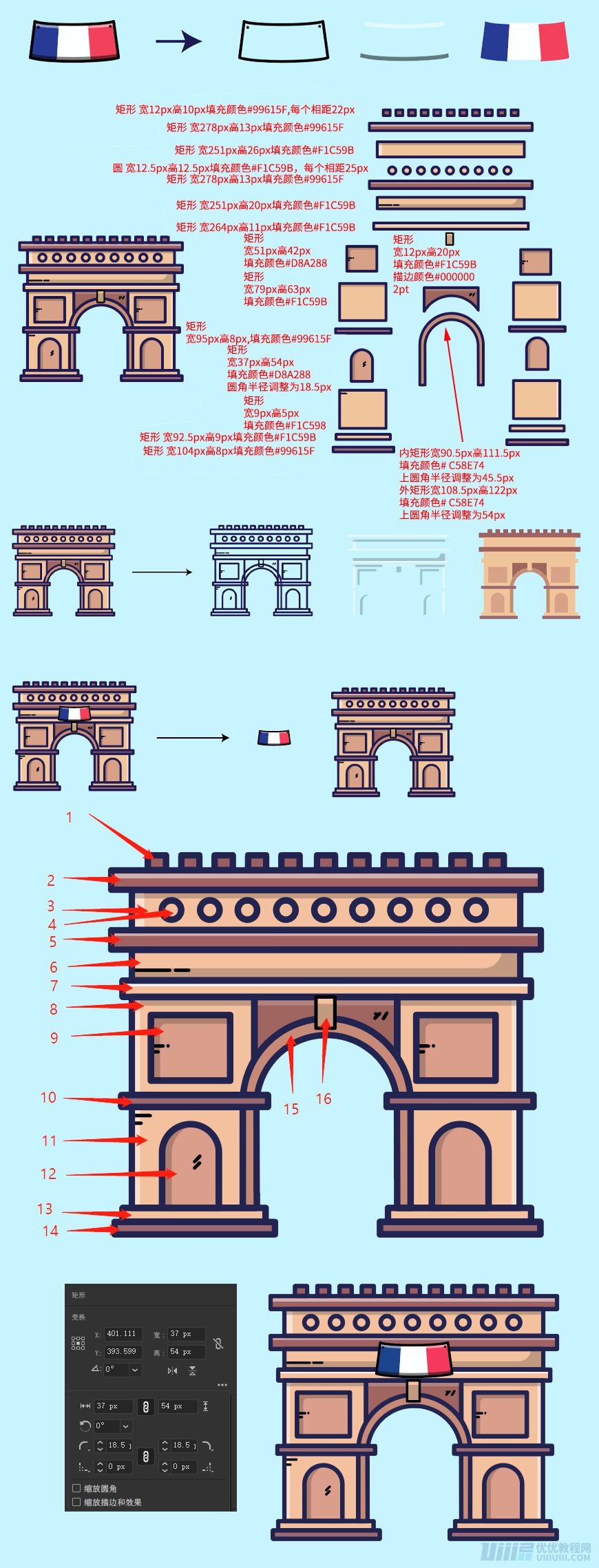
3.21接下來就是凱旋門,凱旋門我們還是按照畫鐵塔的順序去畫,這里就不詳細贅述了留給大家一個自我去操作的空間,但我們還是按照圖中從上到下再由外到內的順序去說一下矩形和圓形的大小及填充顏色:
(1)寬12px高10px填充顏色# 99615F,每個相距22px
(2)寬278px高13px填充顏色# 99615F
(3)寬251px高26px填充顏色# F1C59B
(4)寬12.5px高12.5px填充顏色# F1C59B,每個相距25px
(5)寬278px高13px填充顏色# 99615F
(6)寬251px高20px填充顏色# F1C59B
(7)寬264px高11px填充顏色# F1C59B
(8)寬79px高63px填充顏色# F1C59B
(9)寬51px高42px填充顏色# D8A288
(10)寬95px高8px填充顏色# 99615F
(11)寬79px高65px填充顏色# F1C59B
(12)寬37px高54px填充顏色# D8A288,點擊變換下的更多選項,將上下圓角半徑調整為18.5px
(13)寬92.5px高9px填充顏色# F1C59B
(14)寬104px高8px填充顏色# 99615F
(15)內矩形寬90.5px高111.5px填充顏色# C58E74,上下圓角半徑調整為45.5px:外矩形寬108.5px高122px填充顏色# C58E74,上下圓角半徑調整為54px,然后去頂
(16)寬12px高20px填充顏色# F1C59B,描邊顏色#000000,2pt
(17)國旗用鋼筆勾勒即可,沒有簡便的辦法,顏色為3.15步鐵塔國旗的顏色
完成后如圖:

 情非得已
情非得已
-
 Illustrator繪制扁平化風格的建筑圖2020-03-19
Illustrator繪制扁平化風格的建筑圖2020-03-19
-
 Illustrator制作扁平化風格的電視機2020-03-18
Illustrator制作扁平化風格的電視機2020-03-18
-
 Illustrator繪制漸變風格的建筑場景插畫2020-03-12
Illustrator繪制漸變風格的建筑場景插畫2020-03-12
-
 佩奇插畫:用AI繪制卡通風格的小豬佩奇2019-02-26
佩奇插畫:用AI繪制卡通風格的小豬佩奇2019-02-26
-
 插畫設計:AI繪制復古風格的宇航員海報2019-01-24
插畫設計:AI繪制復古風格的宇航員海報2019-01-24
-
 房屋插畫:AI繪制圣誕節主題的房屋插畫2019-01-21
房屋插畫:AI繪制圣誕節主題的房屋插畫2019-01-21
-
 圣誕插畫:AI繪制簡約風格圣誕節插畫2019-01-21
圣誕插畫:AI繪制簡約風格圣誕節插畫2019-01-21
-
 燈塔繪制:AI繪制的燈塔插畫2019-01-21
燈塔繪制:AI繪制的燈塔插畫2019-01-21
-
 時尚船錨:AI繪制鮮花裝飾的船錨圖標2019-01-18
時尚船錨:AI繪制鮮花裝飾的船錨圖標2019-01-18
-
 扁平寶箱圖形:AI繪制游戲中常見的寶箱2019-01-18
扁平寶箱圖形:AI繪制游戲中常見的寶箱2019-01-18
-
 Illustrator制作復古風格的郵票效果2021-03-10
Illustrator制作復古風格的郵票效果2021-03-10
-
 Illustrator制作復古風格的郵票效果
相關文章2112021-03-10
Illustrator制作復古風格的郵票效果
相關文章2112021-03-10
-
 Illustrator設計簡潔的乒乓球主題頁面
相關文章8532020-09-28
Illustrator設計簡潔的乒乓球主題頁面
相關文章8532020-09-28
-
 Illustrator繪制扁平化風格的室內效果圖
相關文章15042020-03-19
Illustrator繪制扁平化風格的室內效果圖
相關文章15042020-03-19
-
 Illustrator繪制扁平化風格的建筑圖
相關文章7132020-03-19
Illustrator繪制扁平化風格的建筑圖
相關文章7132020-03-19
-
 Illustrator快速的設計復雜的箭頭
相關文章2542020-03-19
Illustrator快速的設計復雜的箭頭
相關文章2542020-03-19
-
 Illustrator設計紫色立體效果的企業LOGO
相關文章9252020-03-19
Illustrator設計紫色立體效果的企業LOGO
相關文章9252020-03-19
-
 Illustrator繪制以手為裝飾的字體海報
相關文章2722020-03-18
Illustrator繪制以手為裝飾的字體海報
相關文章2722020-03-18
-
 Illustrator繪制扁平化風格的辦公室插畫
相關文章9502020-03-12
Illustrator繪制扁平化風格的辦公室插畫
相關文章9502020-03-12
