Illustrator制作卡通風格的法國建筑圖(3)
文章來源于 優設,感謝作者 小朱 給我們帶來經精彩的文章!設計教程/矢量教程/Illustrator教程2020-03-18
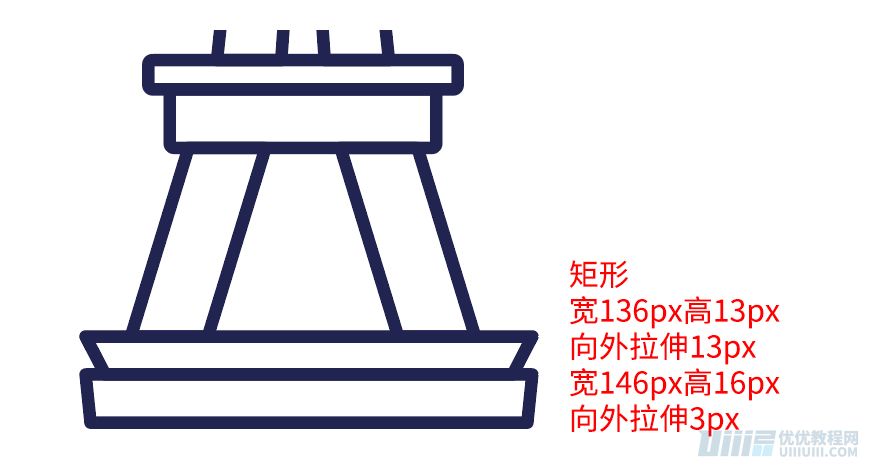
3.12 緊貼著我們畫一個矩形寬136px高13px,使用自由變換工具扭曲透視,上方任意錨點向外側拉伸13px,緊貼著再畫一個矩形寬146px高16px,使用自由變換工具扭曲透視,上方任意錨點向外側拉伸3px,完成后如圖: 3.13
3.12緊貼著我們畫一個矩形寬136px高13px,使用自由變換工具–扭曲透視,上方任意錨點向外側拉伸13px,緊貼著再畫一個矩形寬146px高16px,使用自由變換工具–扭曲透視,上方任意錨點向外側拉伸3px,完成后如圖:

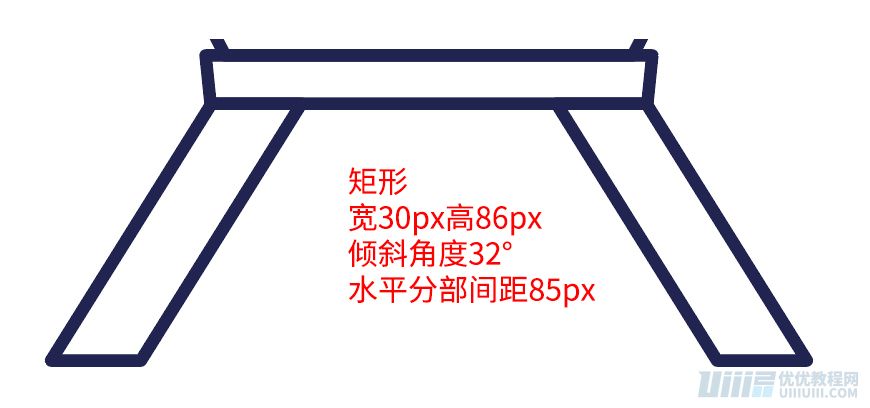
3.13 緊貼著我們畫一個寬30px高86px的矩形,變換–傾斜–傾斜角度32°,鏡像反轉復制,水平分部間距設置85px,編組,完成后如圖:

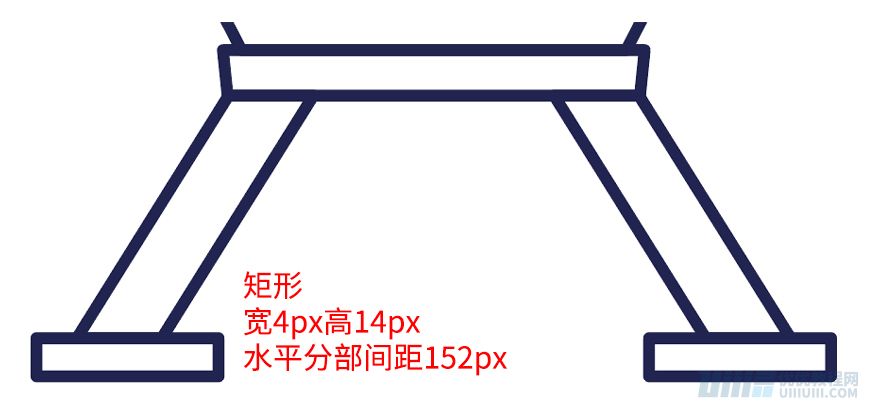
3.14 緊貼著我們畫一個矩形寬64px高14px并復制一個,水平分部間距設置152px,編組后如圖:

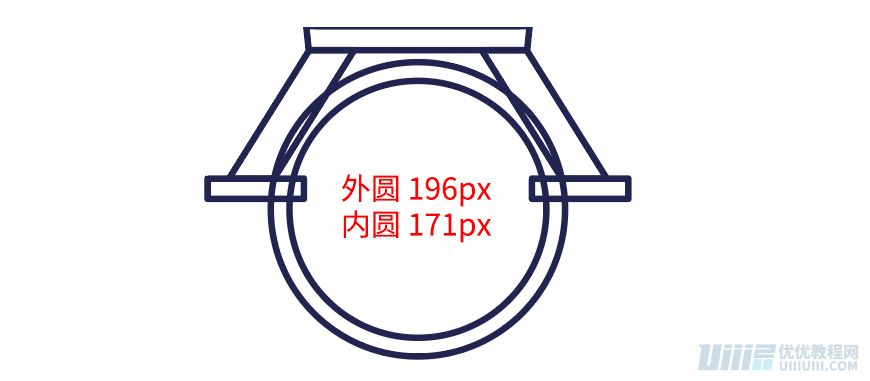
3.15按照順序畫兩個圓,一個196px,一個171px,水平垂直對齊然后路徑查找器–去頂,與鐵塔的底部平臺的第二個矩形垂直居中并設置垂直分布間距為8px,完成后如圖:

3.16將除了旗幟以外的所有圖形框柱,垂直居中,設置垂直分布間距為0px,再使用形狀生成器(按住alt是去除圖形)對鐵塔底部進行優化,最后將旗幟插在頂端的中心,編組,改名為鐵塔描邊完成后如圖:

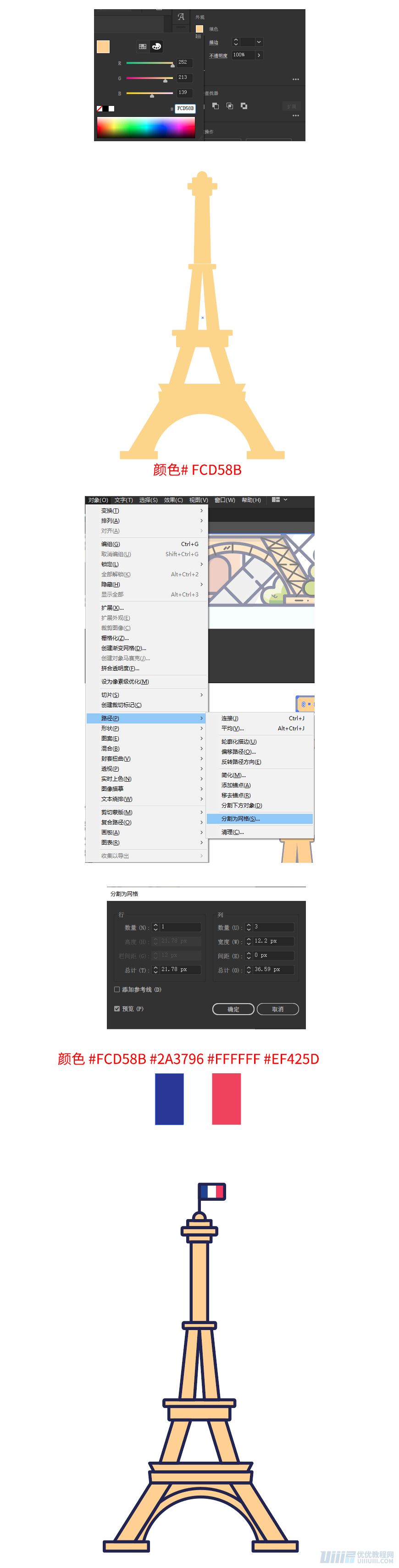
3.17我們復制一層,粘貼(Ctrl+B)把這一層命名為鐵塔顏色,將他的填色改為# FCD58B描邊改為無,然后選中旗幟上的矩形,使用對象–路徑–分隔為網格,設置列數量為3,然后分別從左到右給矩形填色依次是# 2A3796 # FFFFFF # EF425D完成后如圖:

 情非得已
情非得已
推薦文章
-
 Illustrator繪制扁平化風格的建筑圖2020-03-19
Illustrator繪制扁平化風格的建筑圖2020-03-19
-
 Illustrator制作扁平化風格的電視機2020-03-18
Illustrator制作扁平化風格的電視機2020-03-18
-
 Illustrator繪制漸變風格的建筑場景插畫2020-03-12
Illustrator繪制漸變風格的建筑場景插畫2020-03-12
-
 佩奇插畫:用AI繪制卡通風格的小豬佩奇2019-02-26
佩奇插畫:用AI繪制卡通風格的小豬佩奇2019-02-26
-
 插畫設計:AI繪制復古風格的宇航員海報2019-01-24
插畫設計:AI繪制復古風格的宇航員海報2019-01-24
-
 房屋插畫:AI繪制圣誕節主題的房屋插畫2019-01-21
房屋插畫:AI繪制圣誕節主題的房屋插畫2019-01-21
-
 圣誕插畫:AI繪制簡約風格圣誕節插畫2019-01-21
圣誕插畫:AI繪制簡約風格圣誕節插畫2019-01-21
-
 燈塔繪制:AI繪制的燈塔插畫2019-01-21
燈塔繪制:AI繪制的燈塔插畫2019-01-21
-
 時尚船錨:AI繪制鮮花裝飾的船錨圖標2019-01-18
時尚船錨:AI繪制鮮花裝飾的船錨圖標2019-01-18
-
 扁平寶箱圖形:AI繪制游戲中常見的寶箱2019-01-18
扁平寶箱圖形:AI繪制游戲中常見的寶箱2019-01-18
熱門文章
-
 Illustrator制作復古風格的郵票效果2021-03-10
Illustrator制作復古風格的郵票效果2021-03-10
-
 Illustrator制作復古風格的郵票效果
相關文章2112021-03-10
Illustrator制作復古風格的郵票效果
相關文章2112021-03-10
-
 Illustrator設計簡潔的乒乓球主題頁面
相關文章8532020-09-28
Illustrator設計簡潔的乒乓球主題頁面
相關文章8532020-09-28
-
 Illustrator繪制扁平化風格的室內效果圖
相關文章15042020-03-19
Illustrator繪制扁平化風格的室內效果圖
相關文章15042020-03-19
-
 Illustrator繪制扁平化風格的建筑圖
相關文章7132020-03-19
Illustrator繪制扁平化風格的建筑圖
相關文章7132020-03-19
-
 Illustrator快速的設計復雜的箭頭
相關文章2542020-03-19
Illustrator快速的設計復雜的箭頭
相關文章2542020-03-19
-
 Illustrator設計紫色立體效果的企業LOGO
相關文章9252020-03-19
Illustrator設計紫色立體效果的企業LOGO
相關文章9252020-03-19
-
 Illustrator繪制以手為裝飾的字體海報
相關文章2722020-03-18
Illustrator繪制以手為裝飾的字體海報
相關文章2722020-03-18
-
 Illustrator繪制扁平化風格的辦公室插畫
相關文章9502020-03-12
Illustrator繪制扁平化風格的辦公室插畫
相關文章9502020-03-12
