4個配色技巧幫助您解決色彩問題(3)
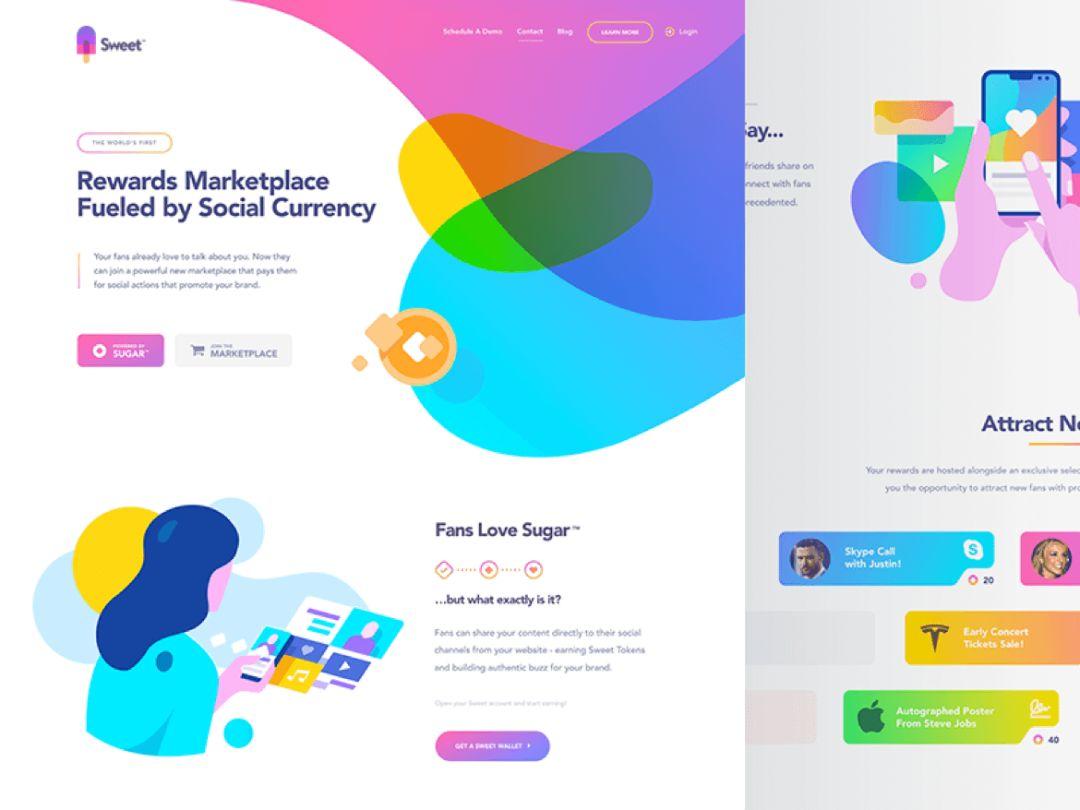
文章來源于 人人都是產品經理,感謝作者 sky 給我們帶來經精彩的文章!Ishtiaq Khan Parag 很好的將鄰近色用在了圖標和卡片上,讓整個設計整體年輕活潑了許多。

鄰近色在很多的產品中越來越多被應用,鄰近色取品牌色周圍30度的顏色作為漸變色,我們在設計中需要注意鄰近色一定不要太大,太大會顯得不夠柔和。
互補色運用

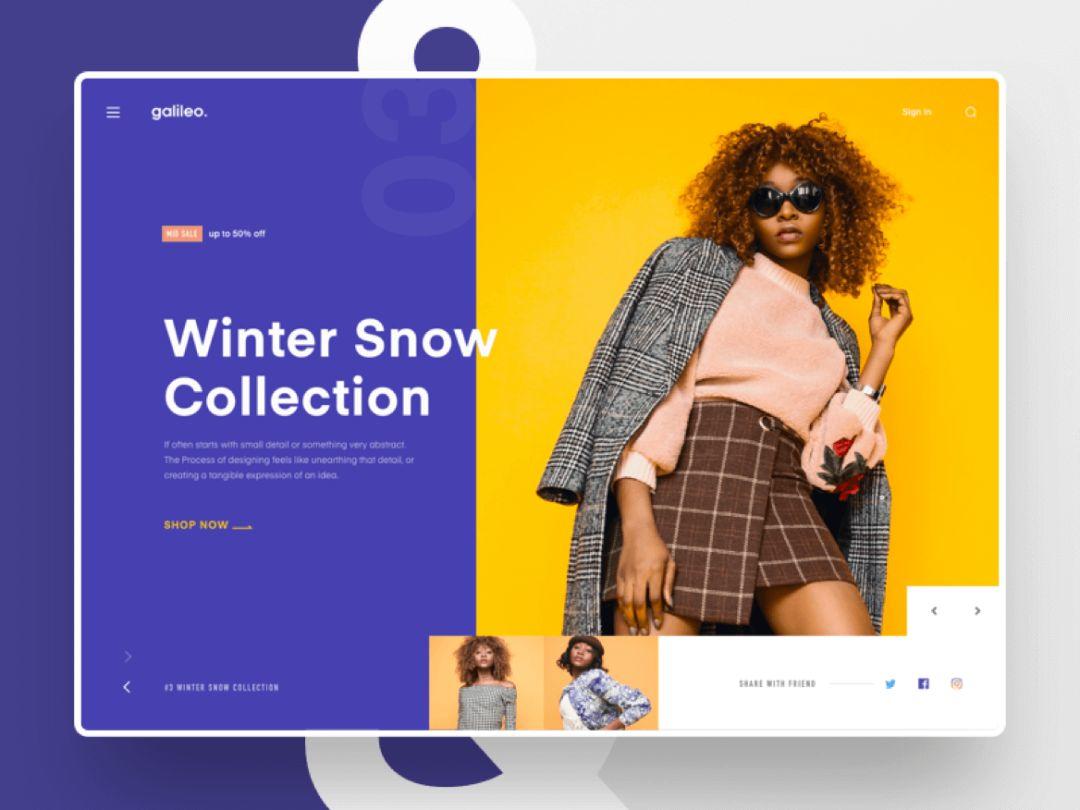
來自MIKE的作品,互補色設計中如果用不好,界面會很山寨,互補色前面我們說了,是界面中對比最強烈的配色,我們一定要注意互補色的比例,比例一定要協調舒適。

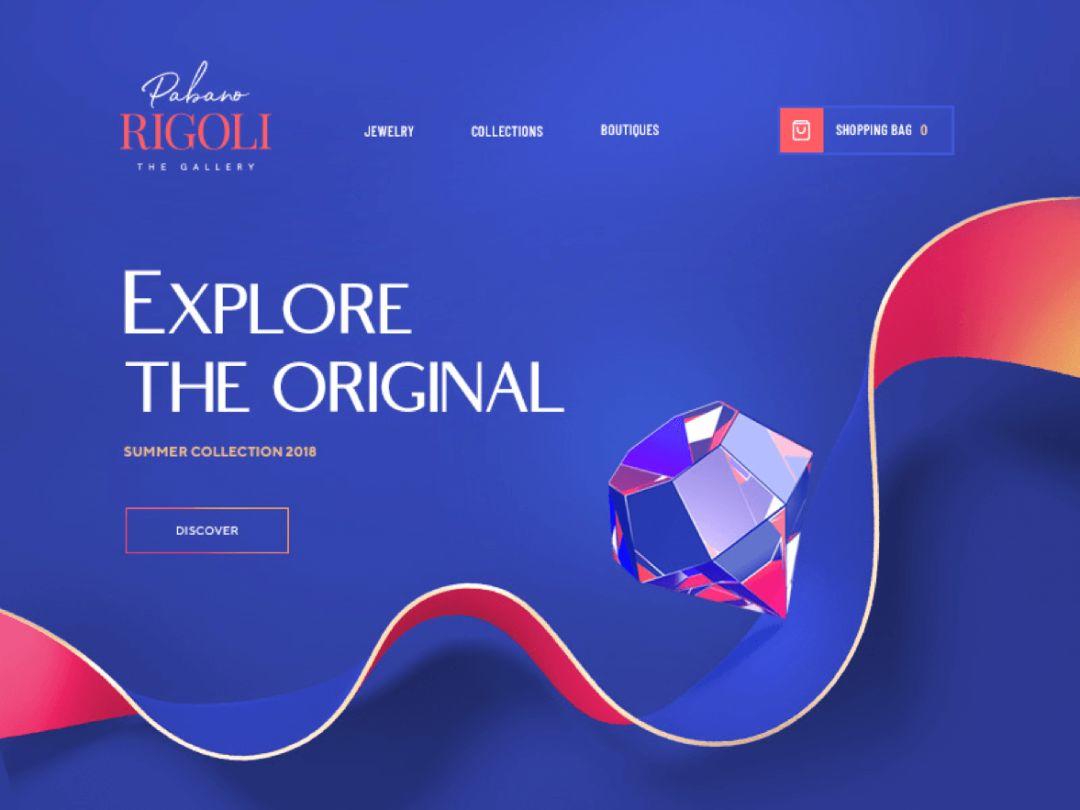
補色在設計中,不要占比過大,一定需要有一個主色,補色作為重點去強調和突出,這組作品很好的把紅色作為補色,有點睛的效果。

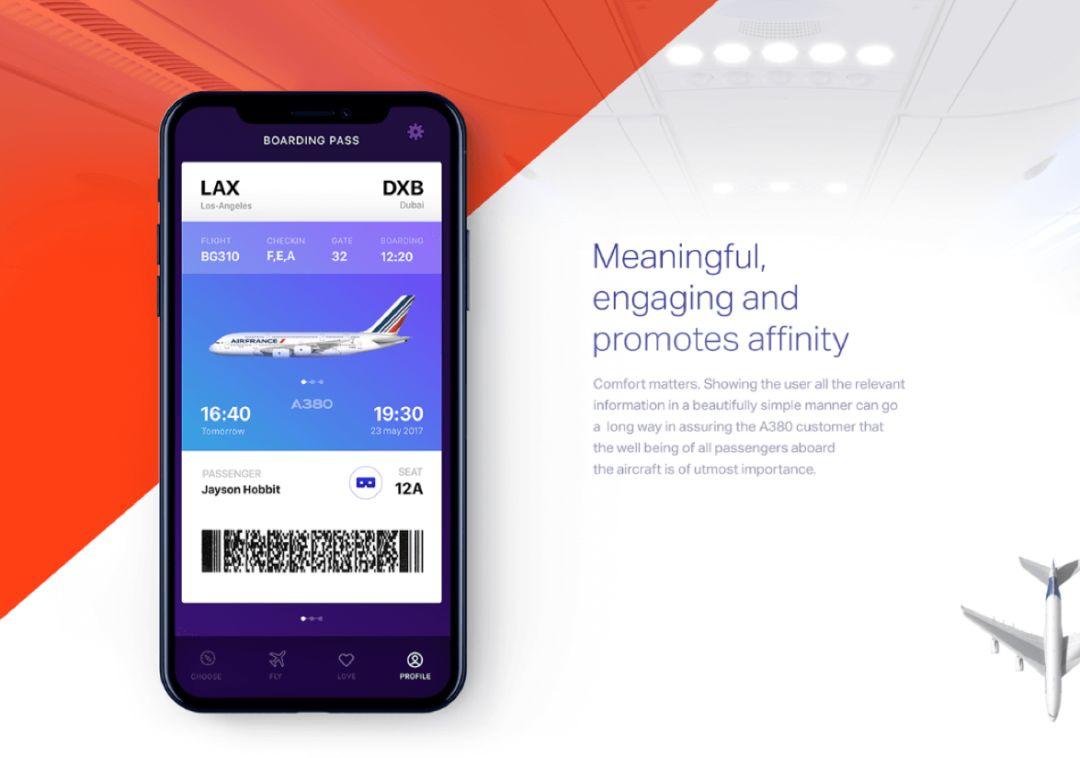
互補色讓頁面更加突出文字信息內容,同時很好的講內容趨勢和圖片趨勢很好的拉好,形成了很好的沖擊感。

紅綠互補色視覺沖擊力強,很好的強調了音箱本身的質感。

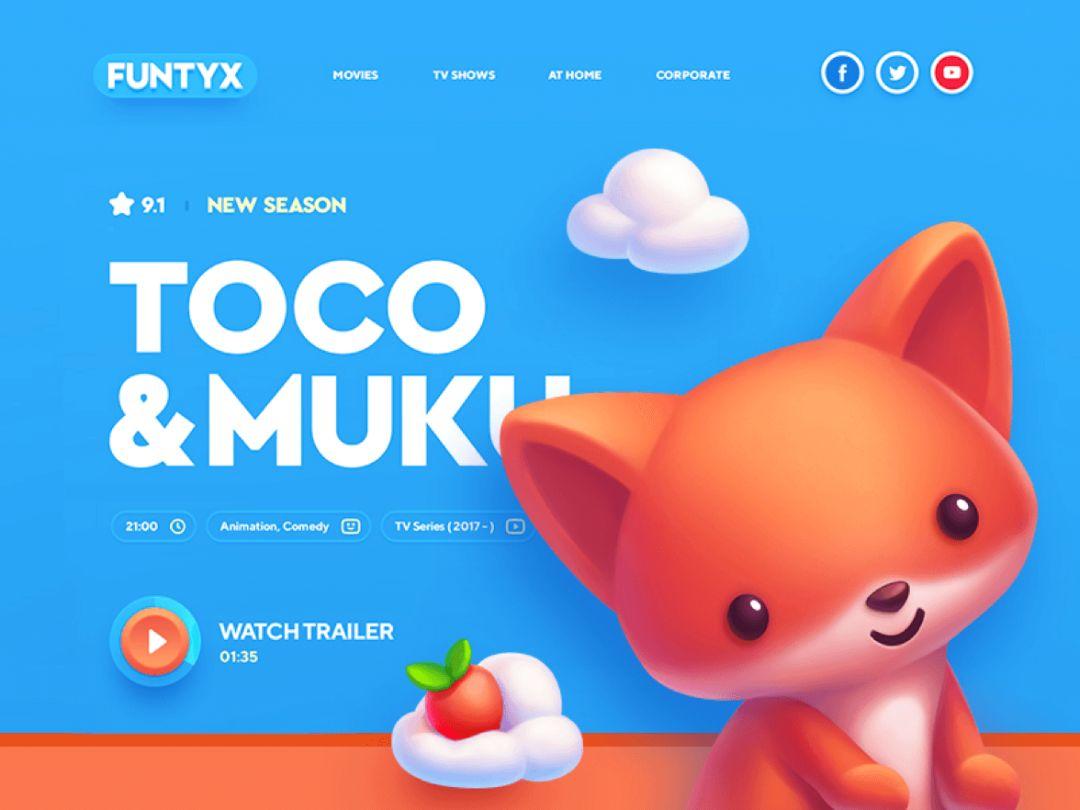
兩組互補色運用,很好的將LOGO的矛盾感,空間強加強,要人過目不忘。
三種顏色

這組作品,通過三種顏色的疊加的形式,讓三元色巧妙的運用到設計中去,同時顏色疊加形成一種新的時尚感。

三種顏色運用最佳的案例當屬于谷歌,顏色的飽和度以及設計都恰當好處。

在谷歌的設計中,我們不難發現,它很好的將多種顏色組合在一起,不亂,同時還很平衡,這些值得我們設計師去好好領悟和學習。
動手試試
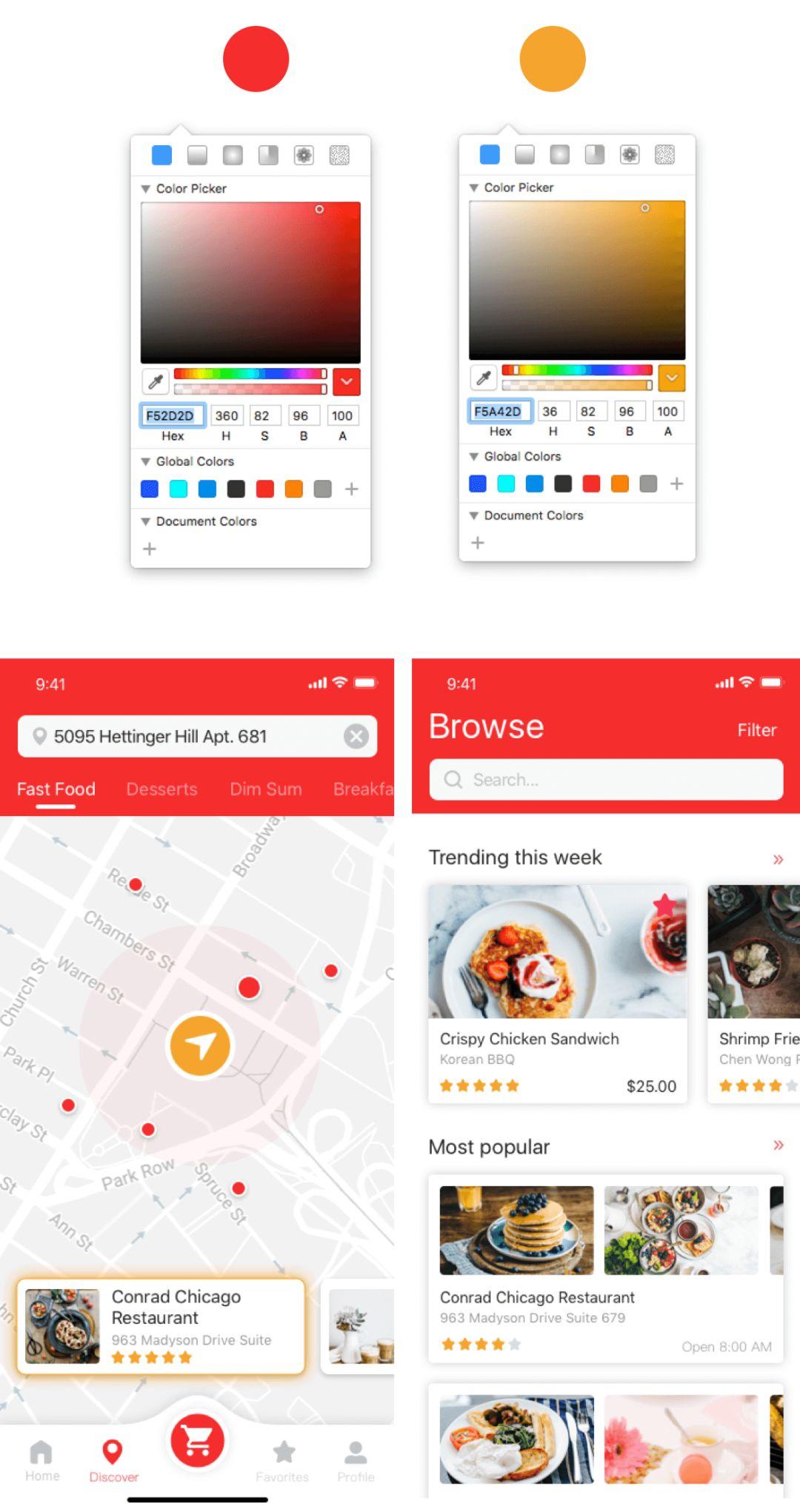
我們來拿一個案例來嘗試下我們的方法,本文案例我從素材網站下了一個案例來嘗試下我們今天分享的方法,單色,互補色,三個顏色,互補色拆分。
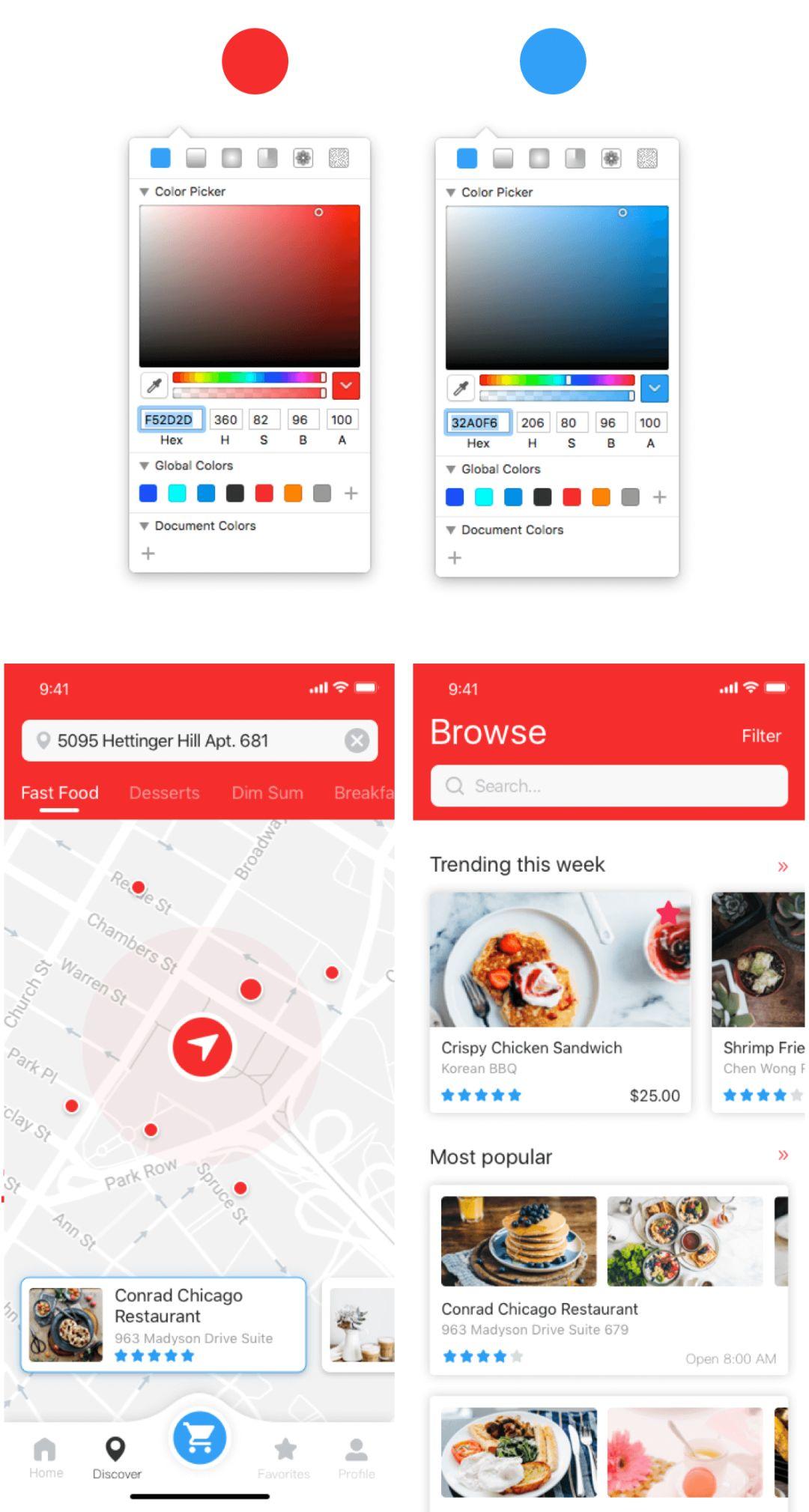
1. 單色使用
在頁面中使用西瓜紅作為一種主色調,來強調品牌色和行動點,整個界面會呈現出簡約和諧的氛圍。

2. 鄰近色運用
這種配色和單色用法類似,在滑塊上滑動到紅色旁邊黃色配色,作為額外的顏色。

3. 互補色使用
互補色比單色,鄰近色更加吸引用戶注意力,前面我們說了,互補色在色彩里面是對比最突出的,我們主頁面是紅色,藍色補色是我們需要強調吸引用戶注意。

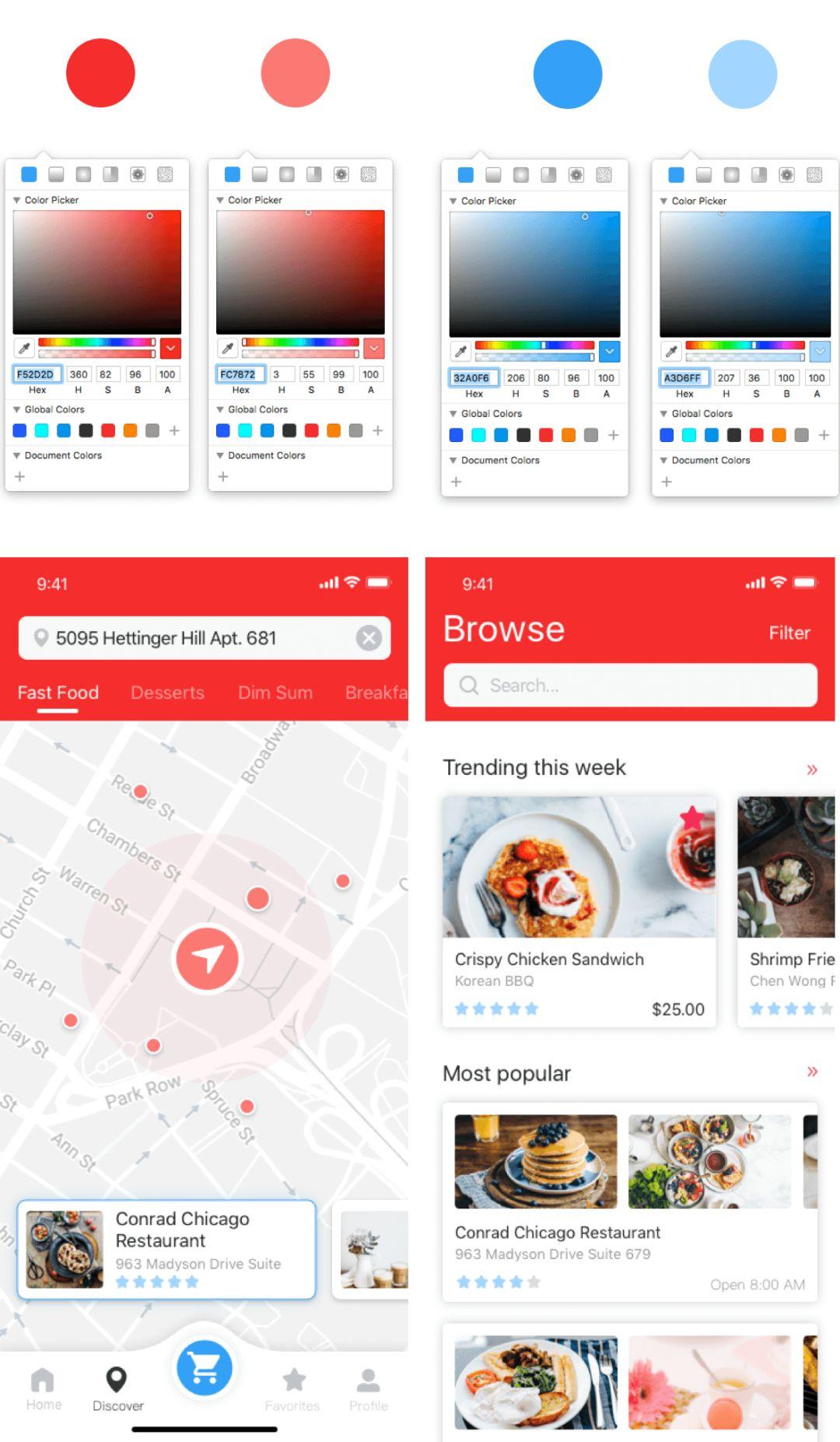
4. 互補色拆分使用
這個原理其實就是互補色基礎上進行拆分,對主要顏色增加一個輔助色,比如主要顏色紅色,藍色,那么我們增加一個淡粉色和淡藍色作為輔助色,它的目的讓顏色滿足更多場景。

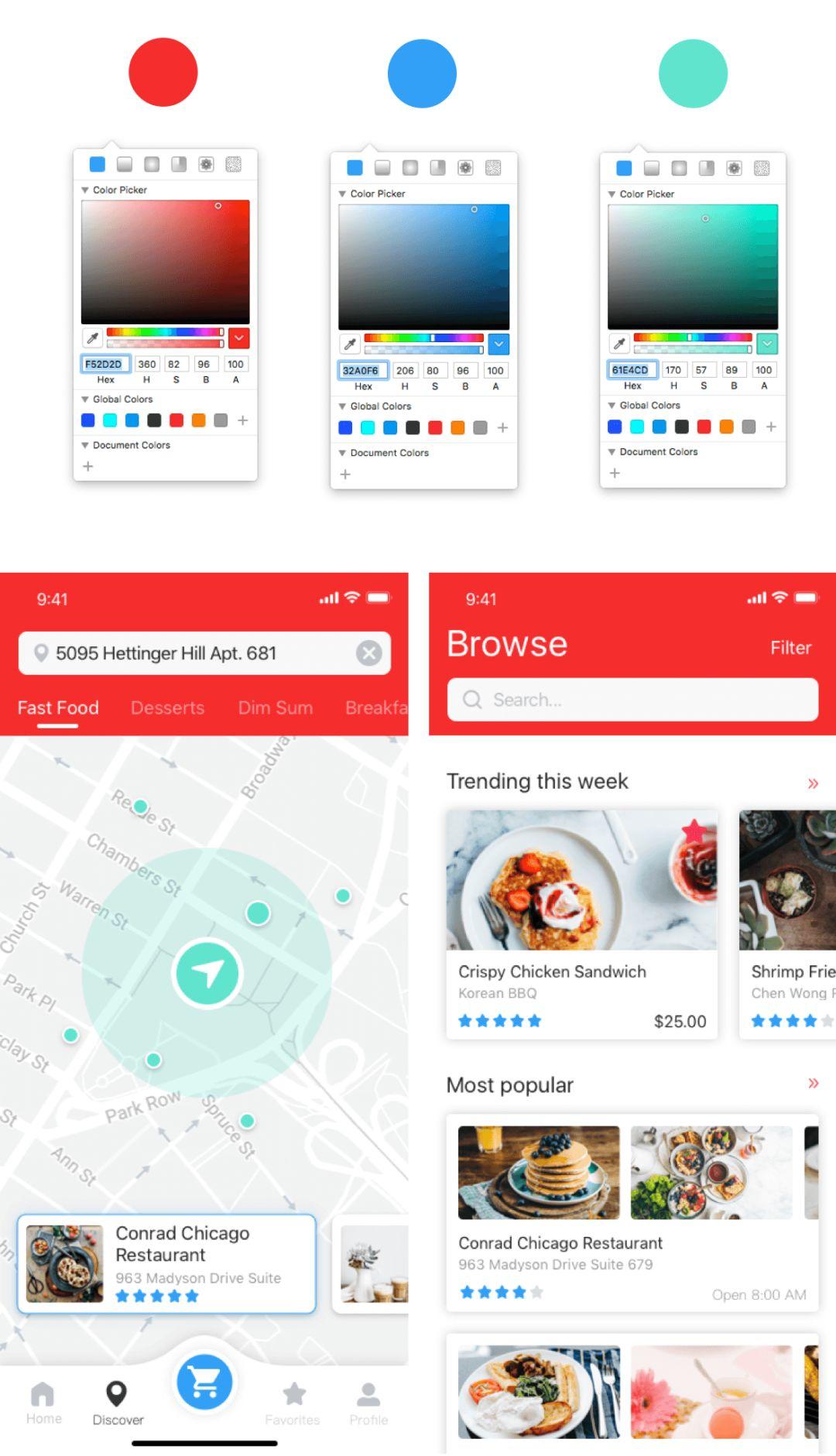
5. 三種顏色使用
這個原理也是類似的,只不過我們選用了三個顏色應用在頁面中,顏色越多越不容易駕馭,需要注意色彩之間的比例關系。

總結
顏色其實設計中最基礎的,其實也是學問最深的,每個人對顏色感受,對顏色理解都不一樣,也有很多設計工具幫助我們用好配色,后面我們再分享給大家,今天這個小小的分享,希望對你有幫助。
 情非得已
情非得已
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
-
 設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
-
 設計師必須要學習的高級配色技法
相關文章1762021-03-10
設計師必須要學習的高級配色技法
相關文章1762021-03-10
-
 詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
-
 設計師如何解決作品視覺缺少層次感
相關文章6752020-03-14
設計師如何解決作品視覺缺少層次感
相關文章6752020-03-14
-
 設計師必須要學習的平面設計配色技巧
相關文章6252020-03-11
設計師必須要學習的平面設計配色技巧
相關文章6252020-03-11
-
 9個非常實用的排版設計小技巧
相關文章3202020-03-11
9個非常實用的排版設計小技巧
相關文章3202020-03-11
-
 高級設計師必學的色彩配色技巧
相關文章3572020-03-09
高級設計師必學的色彩配色技巧
相關文章3572020-03-09
