4個配色技巧幫助您解決色彩問題(2)
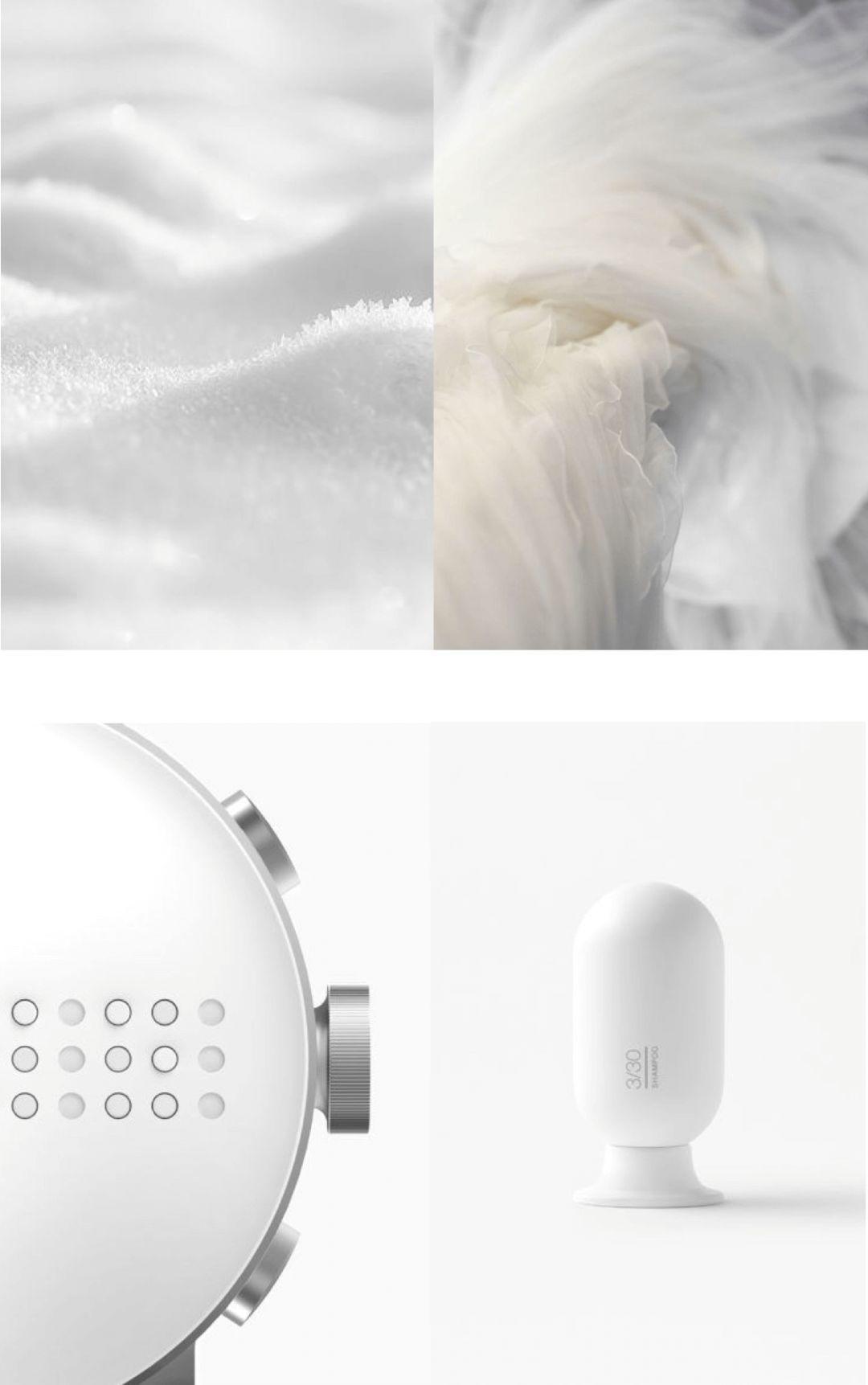
文章來源于 人人都是產品經理,感謝作者 sky 給我們帶來經精彩的文章!10. 白色
白色,干凈,神圣,純潔的顏色,通常被認為是“無色”的。白色的明度最高,無色相。

UI常用配色原理
在UI中配色有哪幾種方式呢,今天教大家一些小技巧,要了解UI中配色,首先我們的知道關于顏色的幾個小知識:
1. 純色
顧名思義就是單色,一個顏色組成,在界面中經常通過顏色深淺冷暖對比來使用。

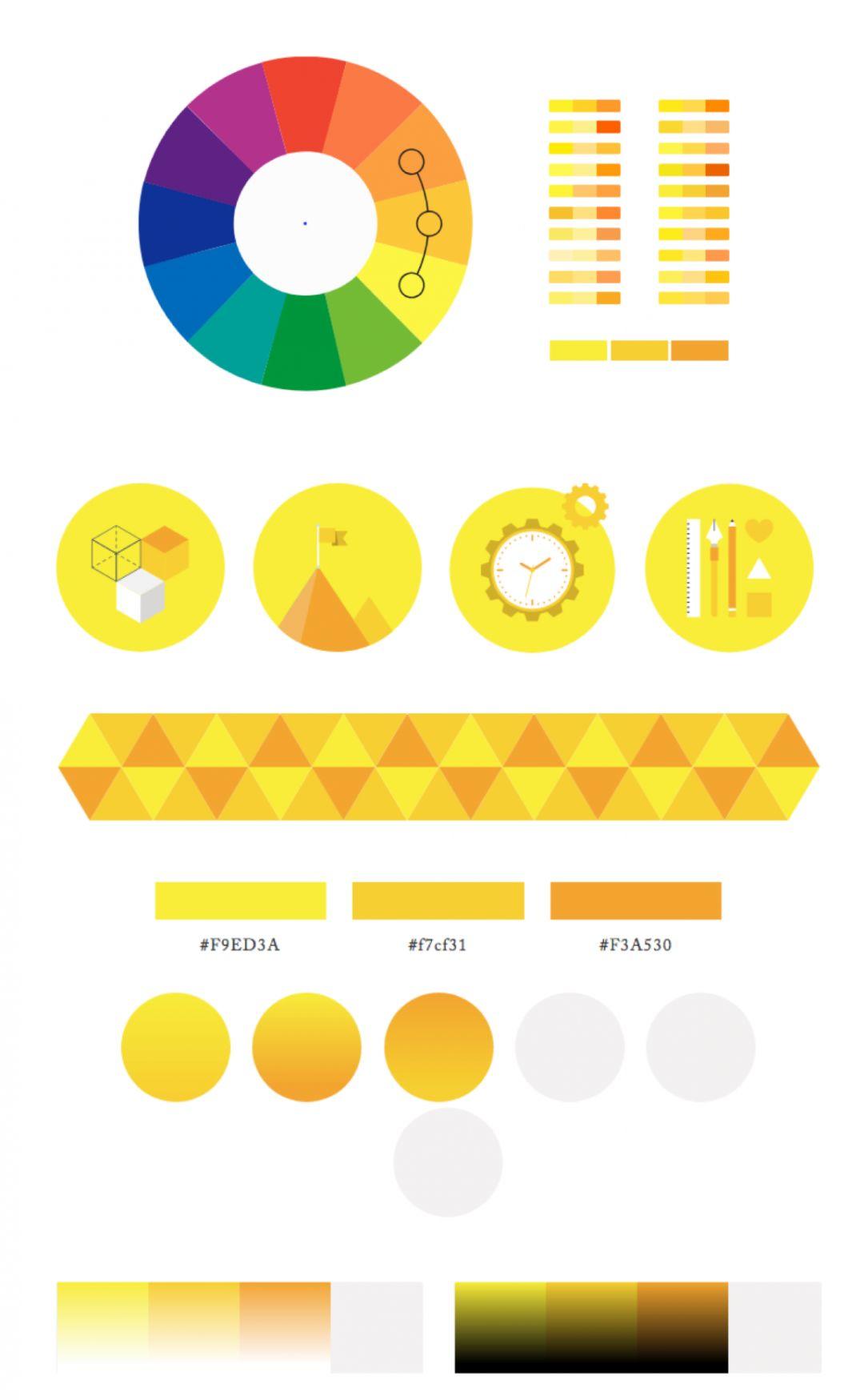
2. 鄰近色
相鄰的兩組顏色,色相環中相距30度,或者相隔五六個數位的兩色,為鄰近色關系,色調統一和諧、感情特性一致。

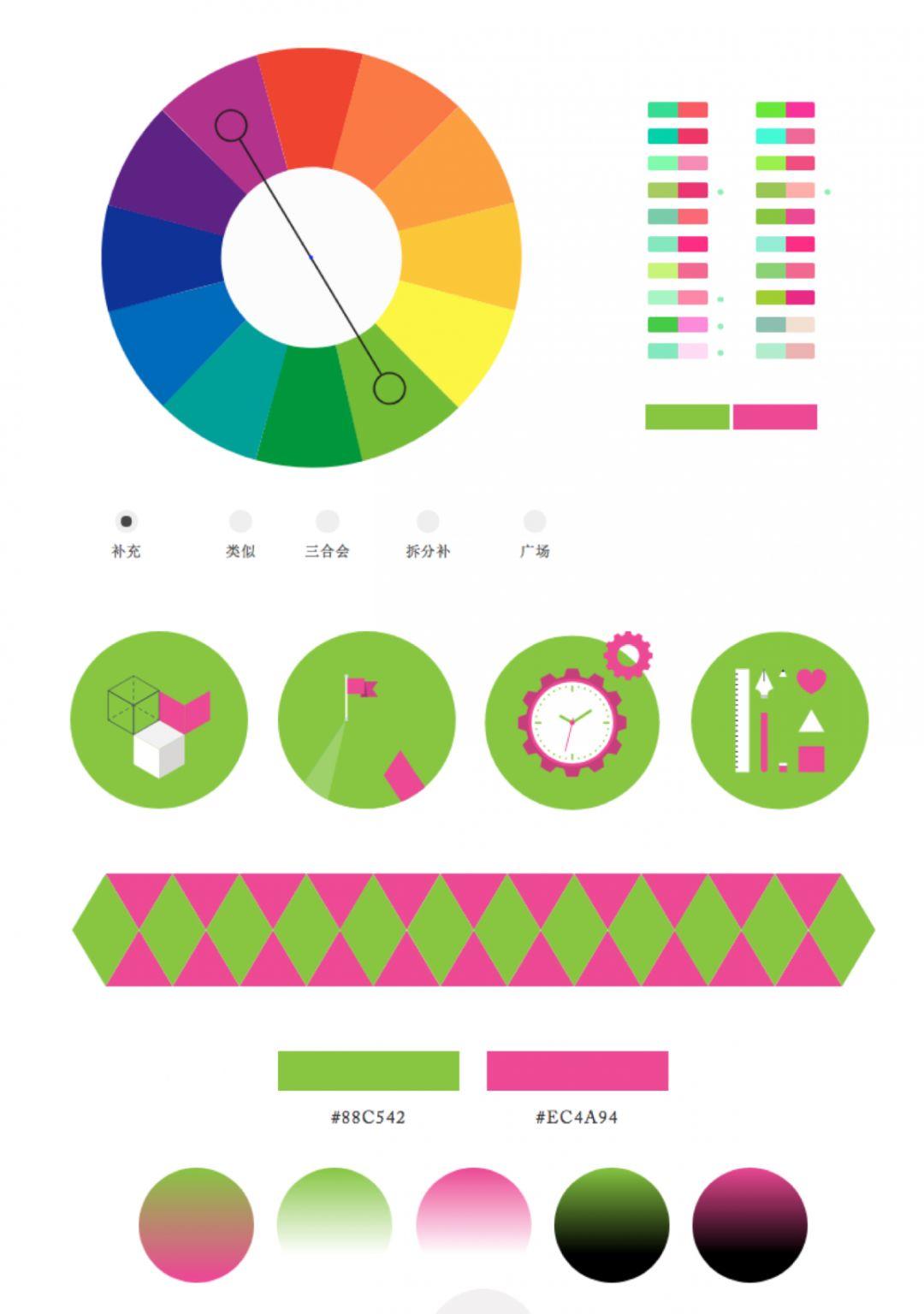
3. 互補色
在色相環中每一個顏色對面(180度對角)的顏色,稱為互補色,也是對比最強的色組。把對比色放在一起,會給人強烈的排斥感,搭配不好會很山寨。

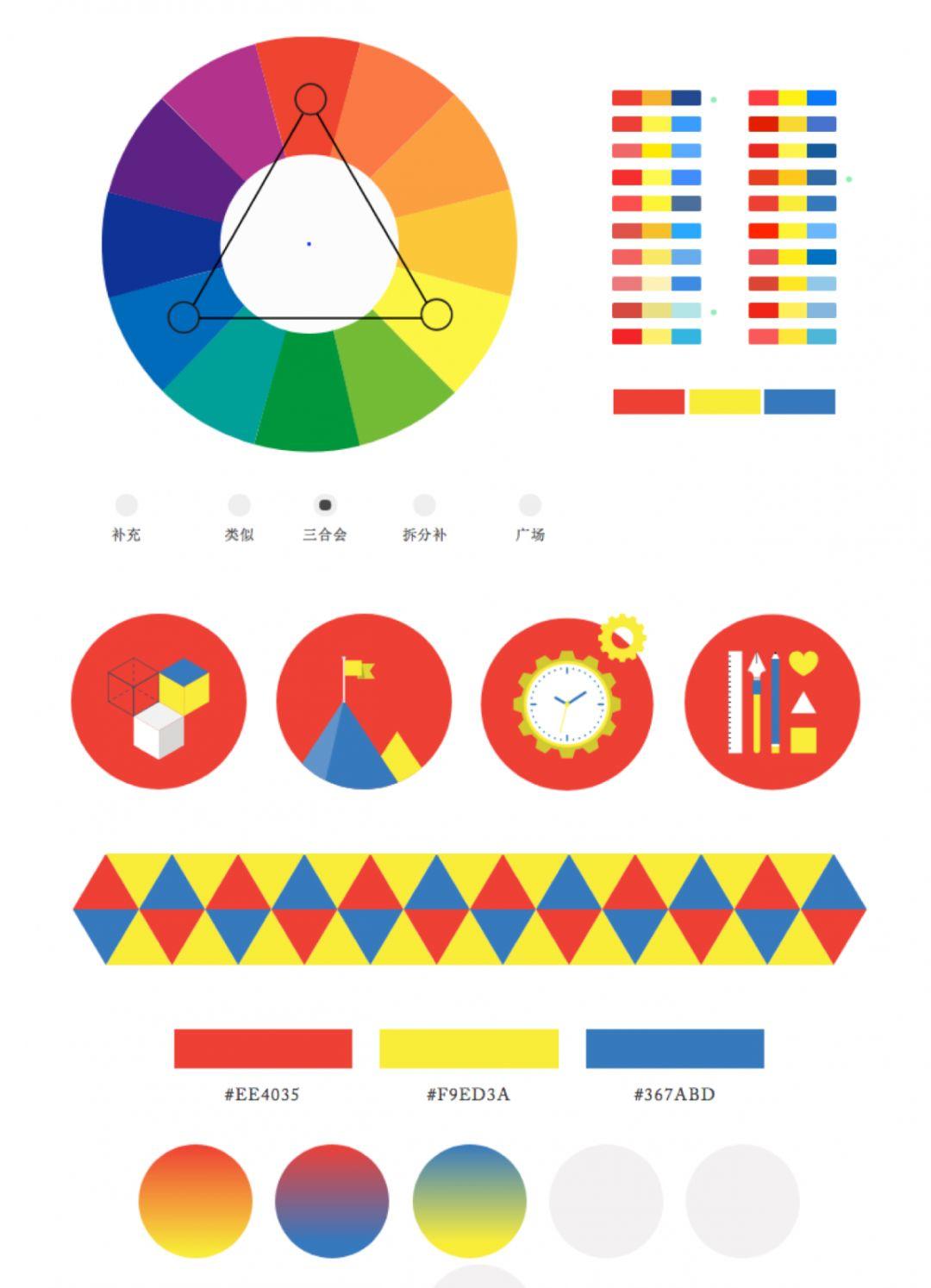
3. 三種顏色
界面中,由三種顏色組成的配色。

4. 拆分互補色
拆分互補色就是在互補色的前提下,每個互補色再增加一個同色系的顏色,比如互補色是藍色,和紅色。

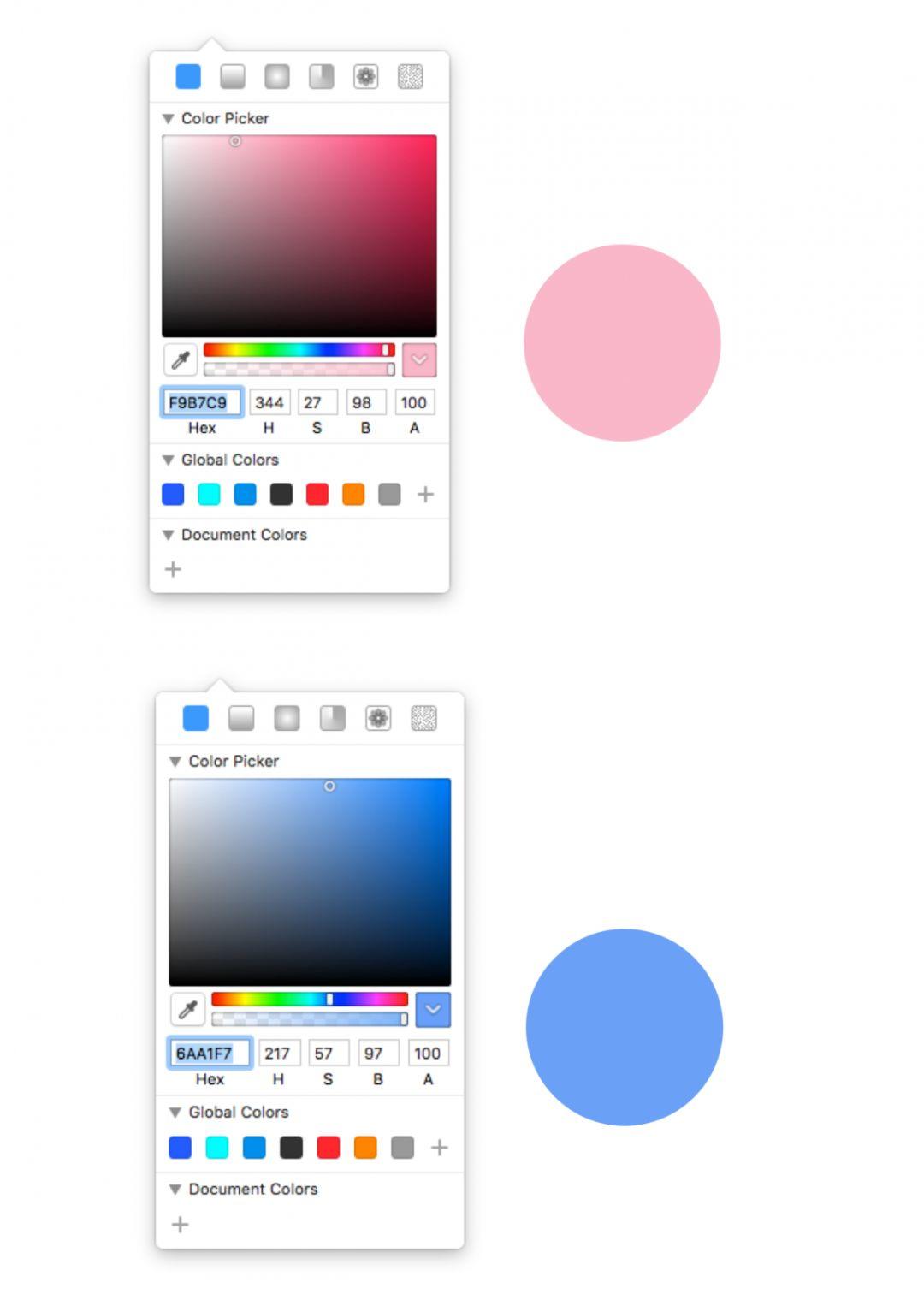
▲ 這是一對紅藍互補色

▲ 在藍色和紅色基礎上,選擇一個鄰近色作為拆分互補色
以上就是色彩中常用一些搭配方式,互補色,單色,鄰近色,拆分互補色,那么界面中怎么運用呢,來看一些實際的案例
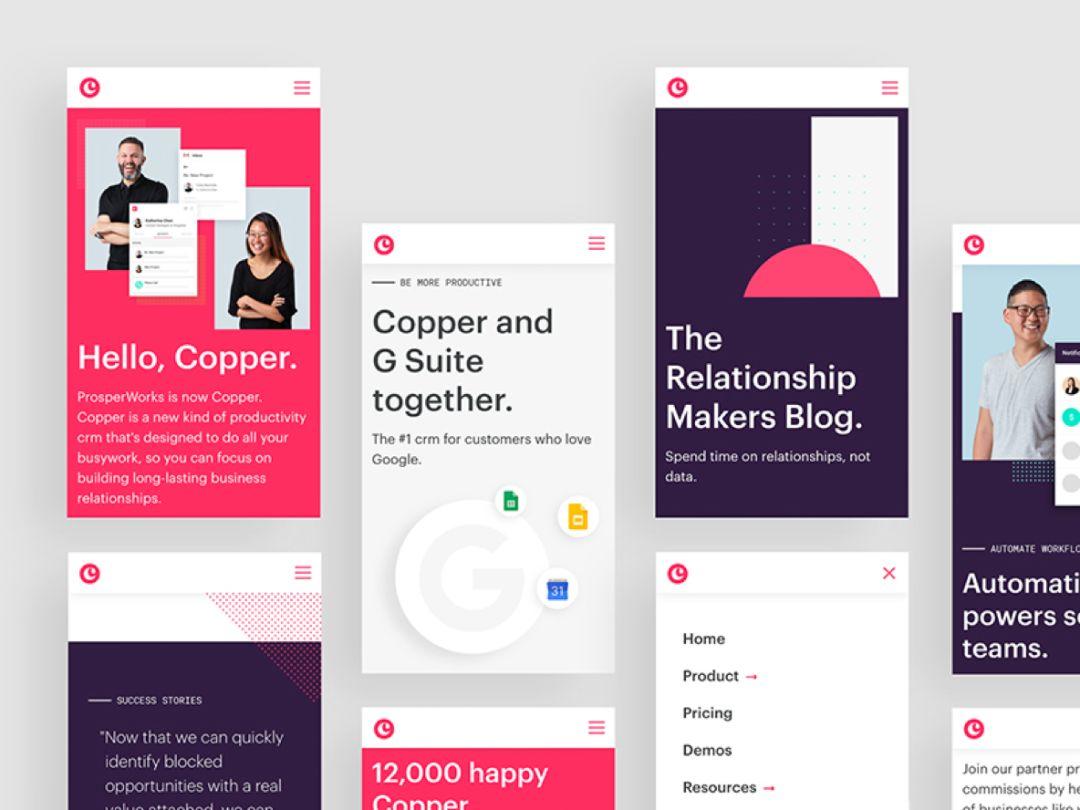
單色運用

Copper的產品設計,整個產品就采用一種配色,暖粉色,顏色年輕活潑,暖粉色很好的運用在界面的各個地方,形成統一的品牌認知。

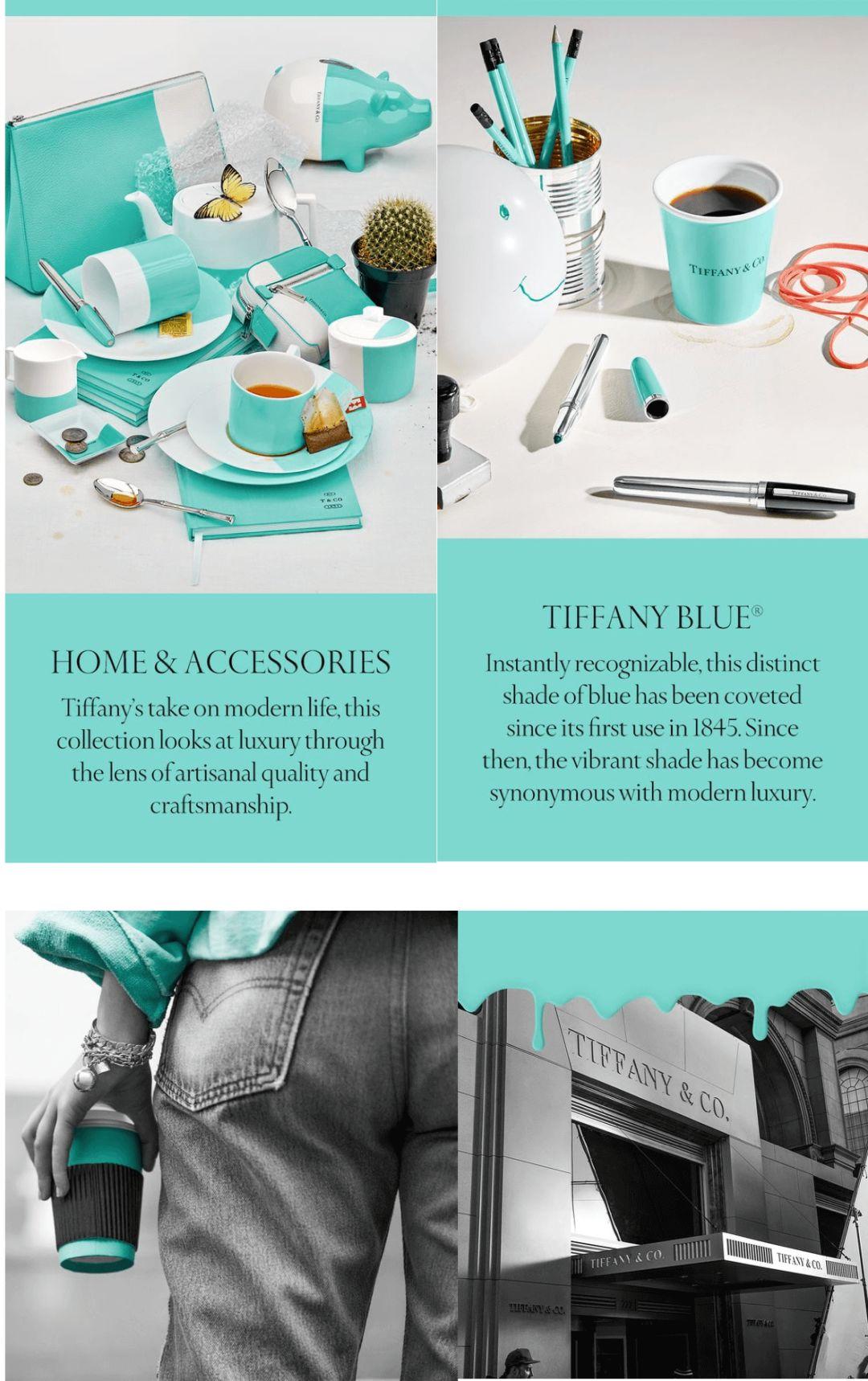
蒂芙尼,整個品牌網站,到線下店,以及對外的宣傳,周邊包裝產品統一的使用著蒂芙尼藍色設計,讓這個藍色深入人心。

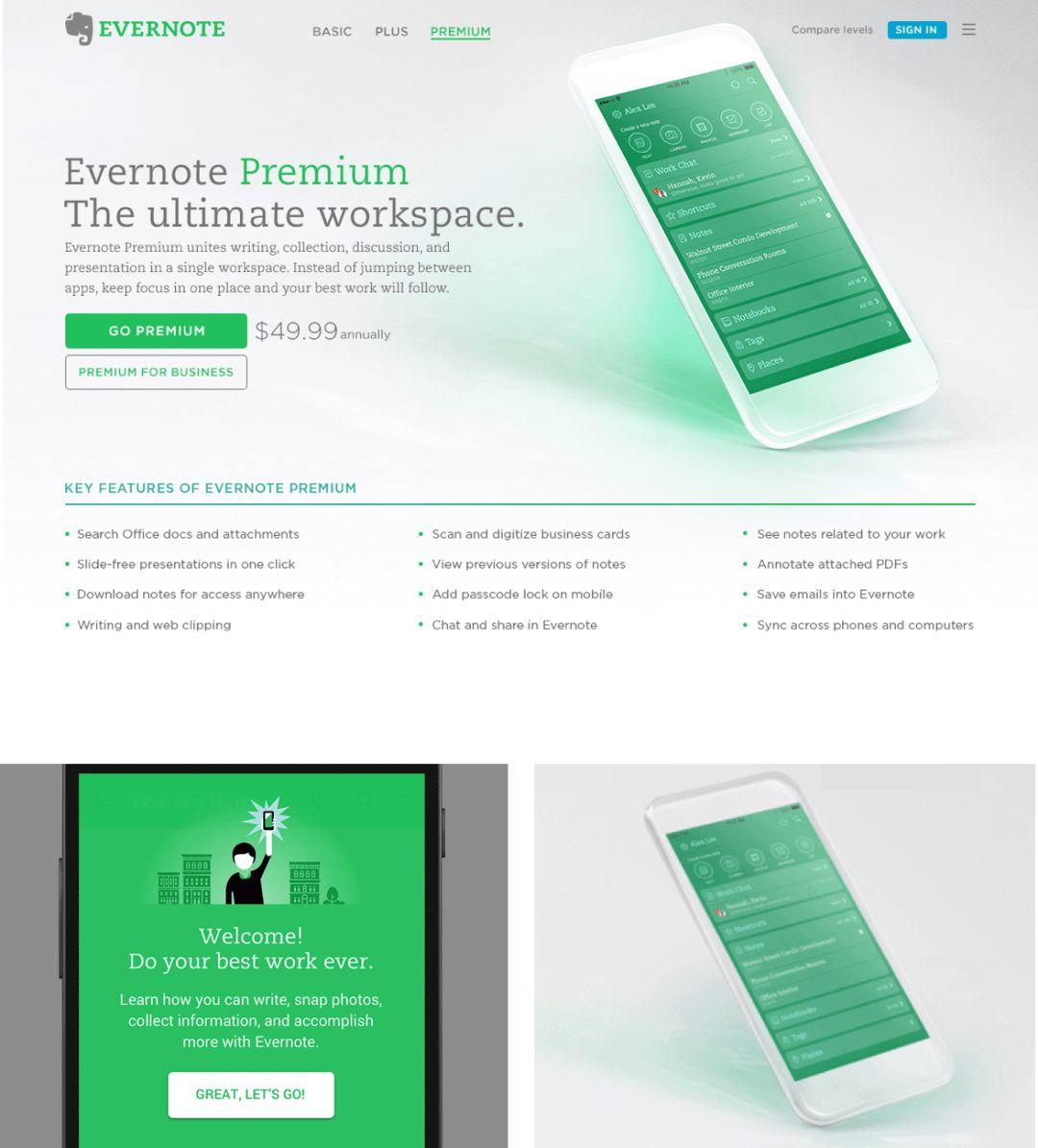
印象筆記的設計,從整體的網站設計,到界面,到引導頁面,都是講印象筆記經典的綠色用到徹底,形成品牌色彩認知。

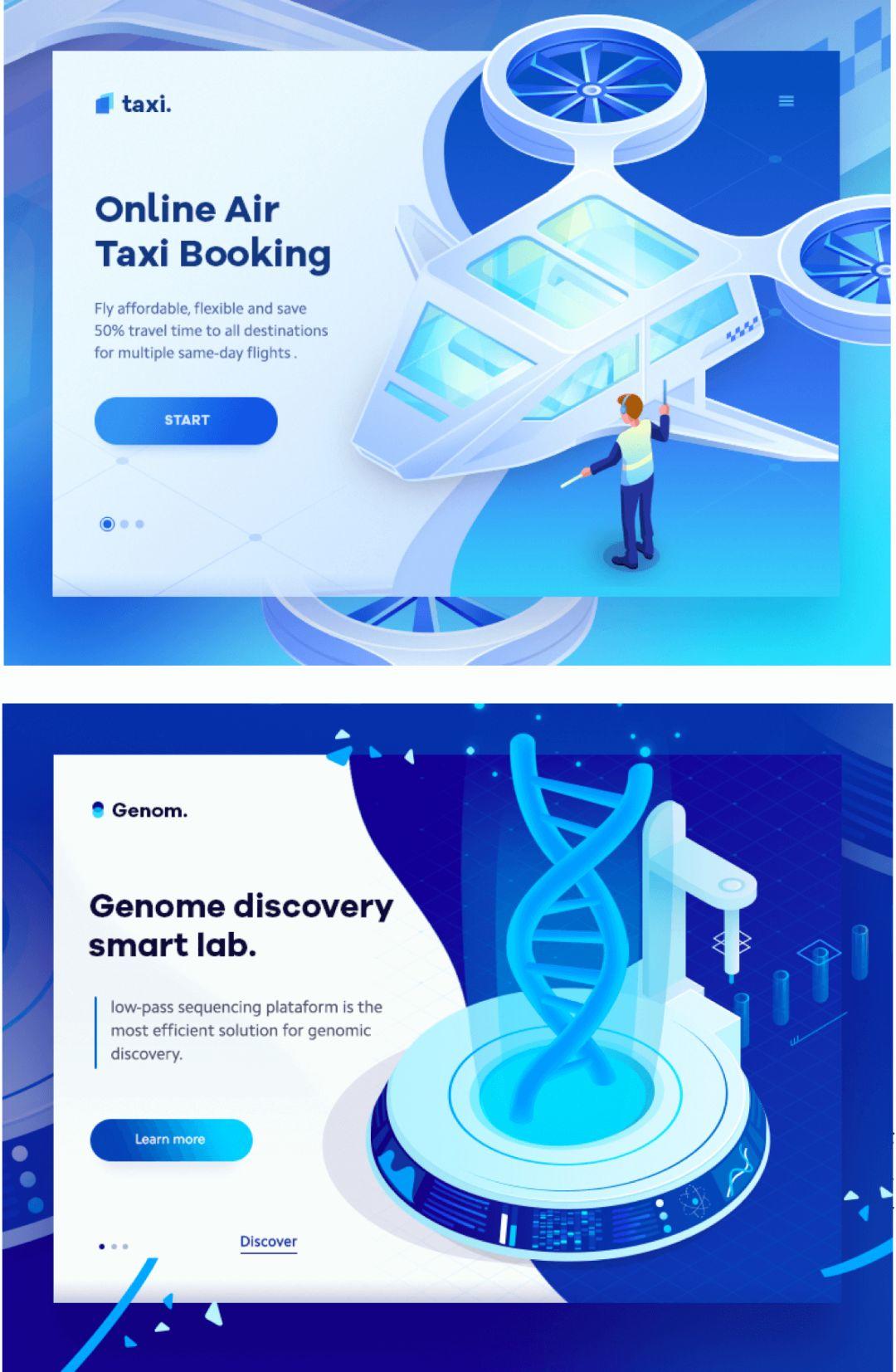
WalidB的插畫作品,同樣在插畫作品中,運用一個色系,通過深淺對比,來形成統一的風格色調,讓風格更加具有高級感,科技感。
鄰近色運用

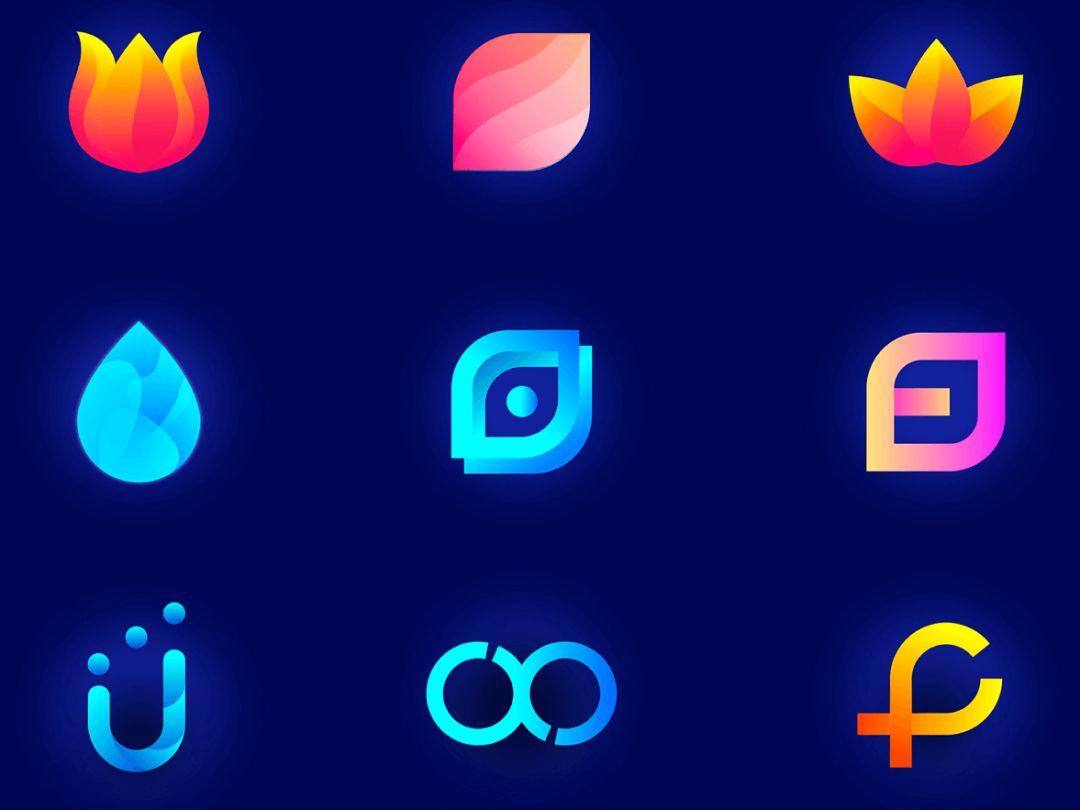
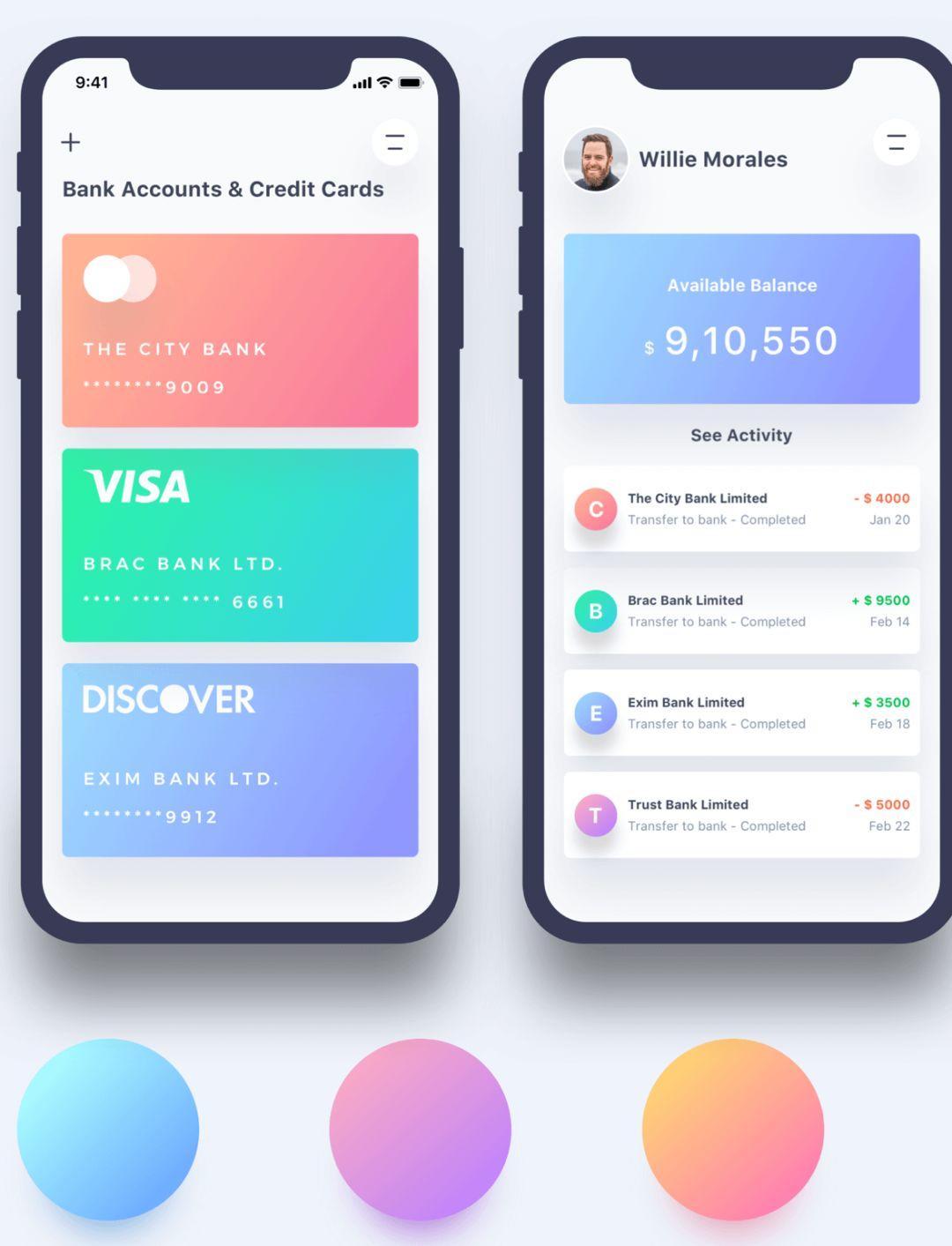
CreativeO的圖標設計中,很好的運用鄰近色漸變,讓圖標更加富有活力和時尚感,鄰近色作為漸變運用。

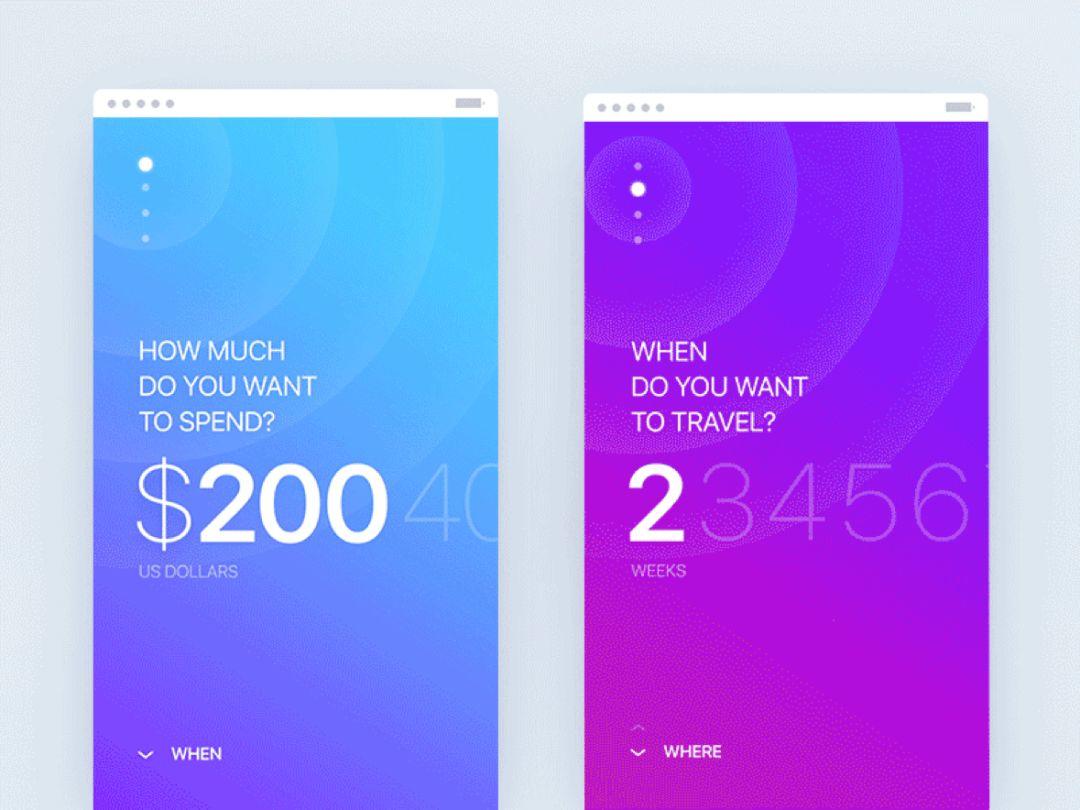
一個天氣應用,同樣采用鄰近色做對比,背景底紋運用一些光暈讓界面更加生動和靈動。

 情非得已
情非得已
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
-
 設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
-
 設計師必須要學習的高級配色技法
相關文章1762021-03-10
設計師必須要學習的高級配色技法
相關文章1762021-03-10
-
 詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
-
 設計師如何解決作品視覺缺少層次感
相關文章6752020-03-14
設計師如何解決作品視覺缺少層次感
相關文章6752020-03-14
-
 設計師必須要學習的平面設計配色技巧
相關文章6252020-03-11
設計師必須要學習的平面設計配色技巧
相關文章6252020-03-11
-
 9個非常實用的排版設計小技巧
相關文章3202020-03-11
9個非常實用的排版設計小技巧
相關文章3202020-03-11
-
 高級設計師必學的色彩配色技巧
相關文章3572020-03-09
高級設計師必學的色彩配色技巧
相關文章3572020-03-09
