詳細解析設計師必須掌握的色彩知識(2)
文章來源于 UI中國,感謝作者 友設青年 給我們帶來經精彩的文章!這種方法運用到產品中,會給人一種樸素、低調干凈的感覺;同時,也會給人一種單調的感覺。單色的顏色搭配適合沉浸式的產品中使用,不會因為色彩而打亂用戶的體驗。產品案例:MUJI

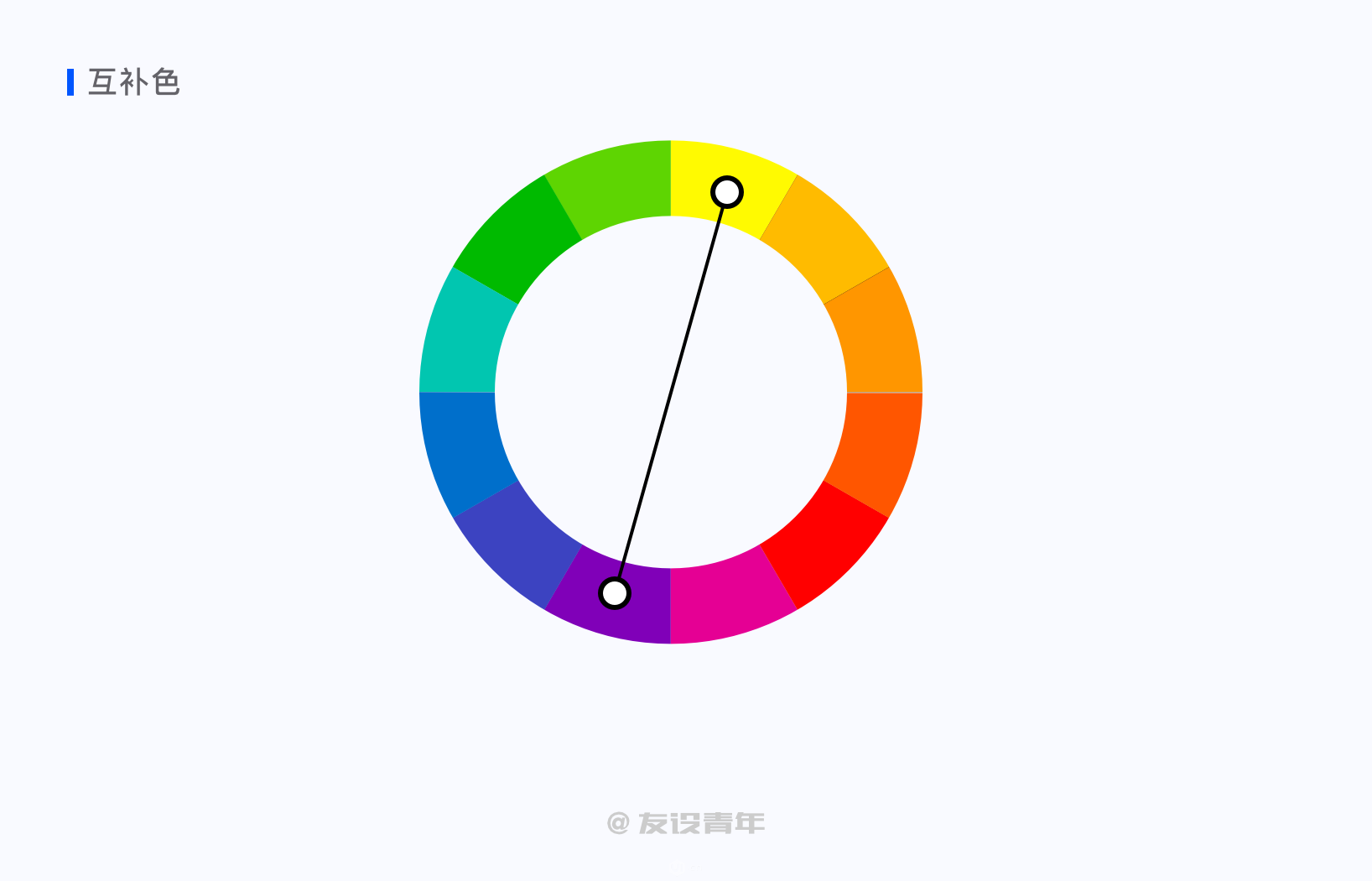
2)互補色互補色是指在色相環(huán)上對立(180°)的兩個顏色。

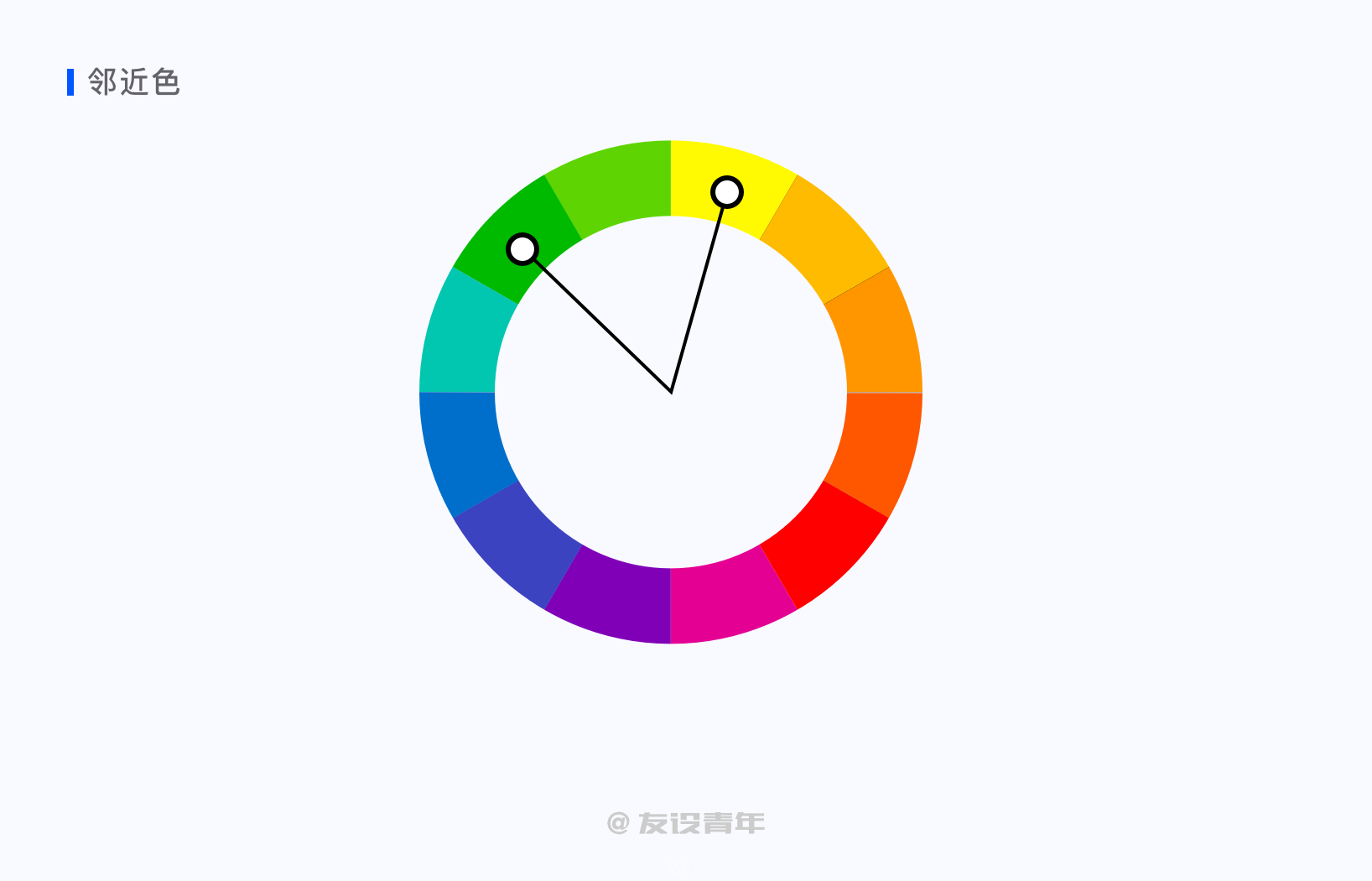
色彩中的互補色有紅色與綠色互補,藍色與橙色互補,紫色與黃色互補。補色并列時,會引起強烈對比的色覺,會感到紅的更紅、綠的更綠。互補色是很難把控的一種色彩搭配。由于色彩沖擊力極強,用好了可以達到視覺峰值,反之則會很“村氣” 3)鄰近色鄰近色是指在色環(huán)上相鄰的兩三個顏色,在色相環(huán)上相距 60°以內。

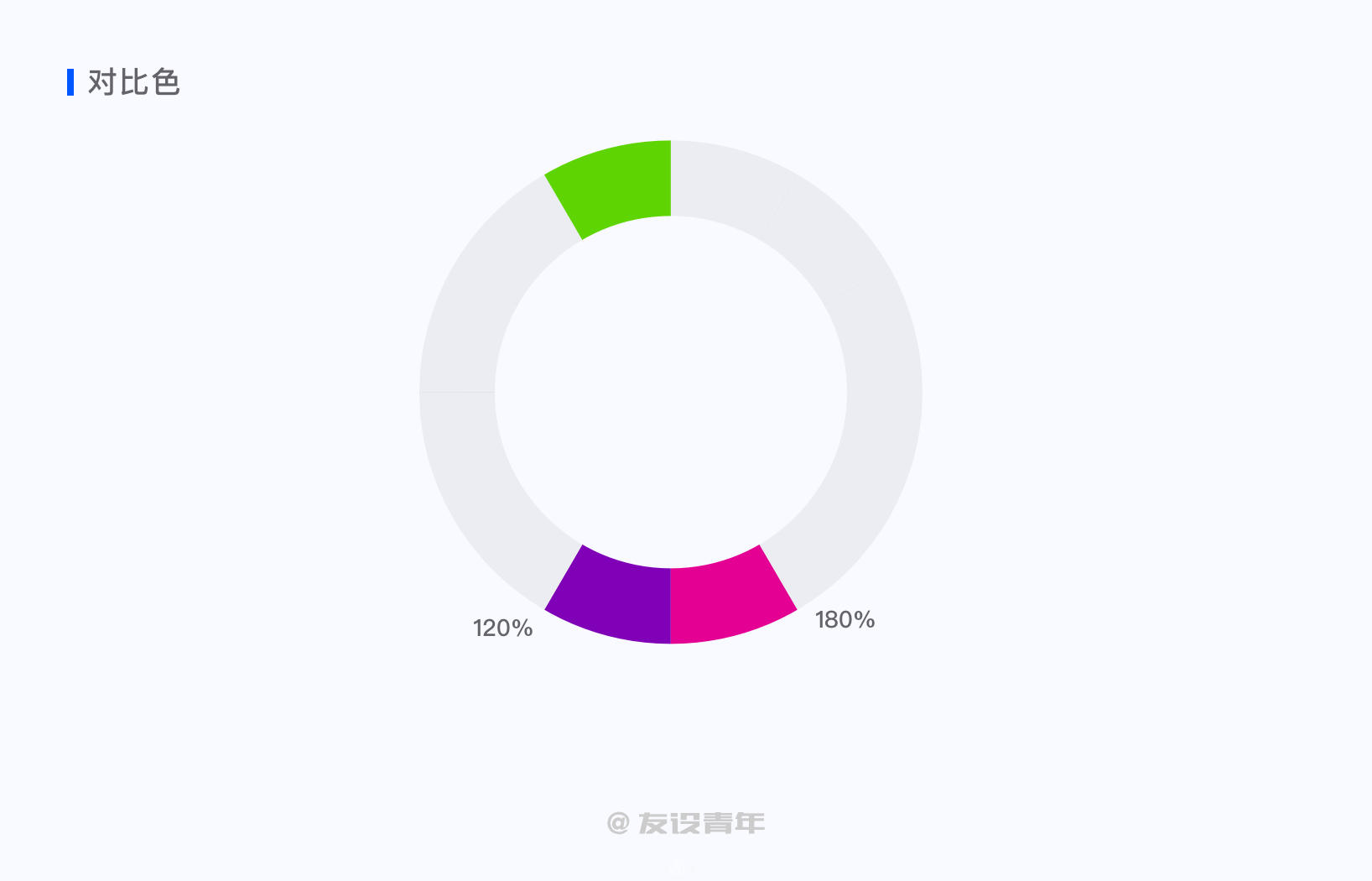
它們色相彼此相近,冷暖性質一致、色調統(tǒng)一和諧、感情特性一致。鄰近色是選擇相近色彩時很不錯的方法,可以在同一個色調中制造豐富的質感和層次。一些效果不錯的色彩組合有藍綠色、藍色和藍紫色,還有黃綠色、黃色和橘黃色等。 4)對比色對比色是人的視覺感官所產生的一種生理現(xiàn)象,是視網膜對色彩的平衡作用。指在相環(huán)上相距 120° 到 180° 之間的兩種顏色。

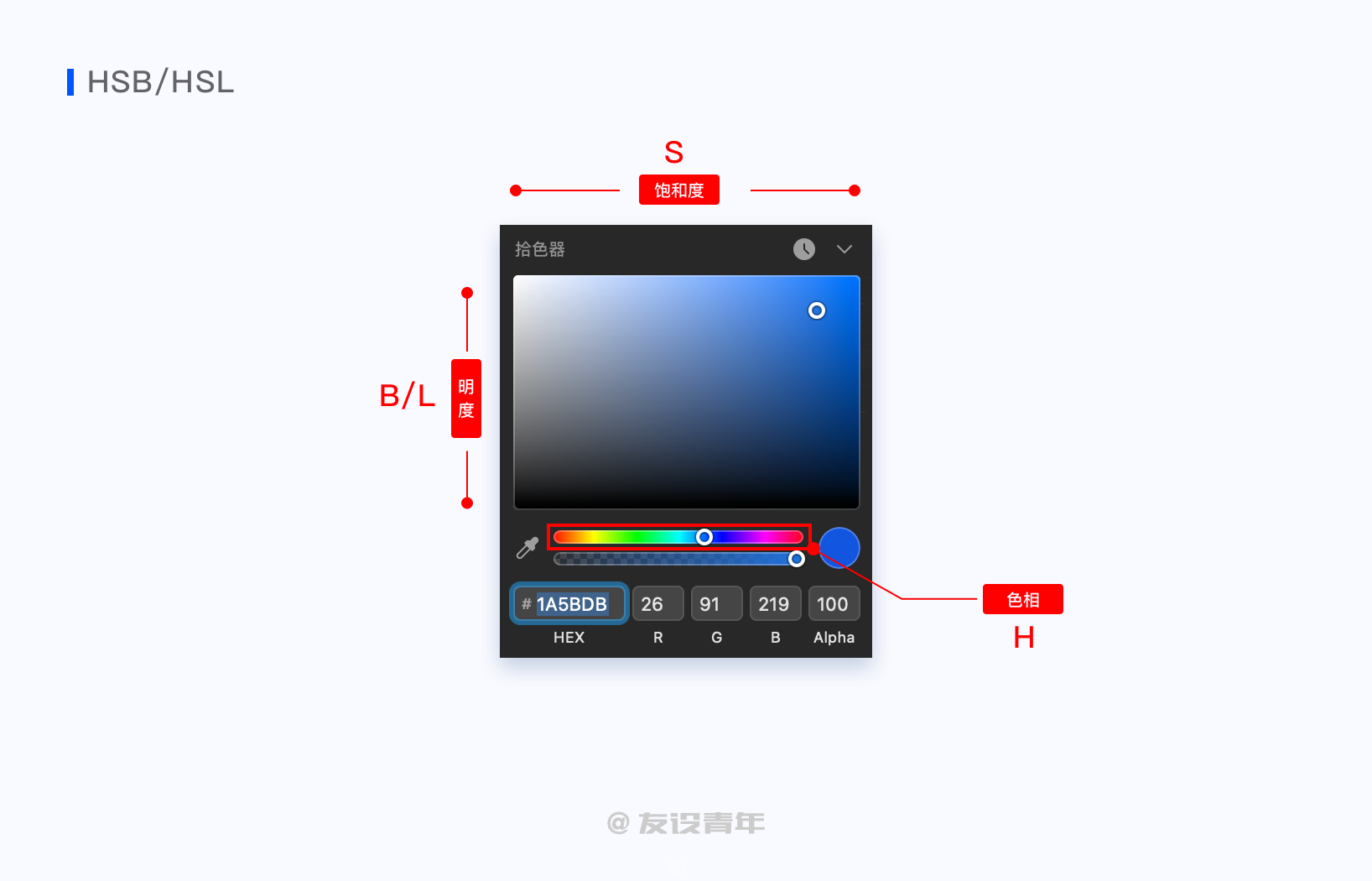
對比色能使色彩效果表現(xiàn)更明顯,形式多樣,極富表現(xiàn)力。需要注意的是,互補色一定是對比色,但是對比色不一定是互補色。 五 色彩的視覺呈現(xiàn)1)光源色物體只有在光的照射下我們才能看到他們的顏色。發(fā)光體發(fā)出的光,形成了不同的色彩,我們將這些色光稱之為光源色。 2)固有色固有色就是我們平時看到物體的顏色。比如在正常光照下我們看到一個物體是紅色,那他的固有色就是紅色。 3)環(huán)境色環(huán)境色是物體周圍環(huán)境的顏色。環(huán)境色對我們看到物體顏色的影響非常大。大家平時肯定也遇到過一個物體在不同的光照下,呈現(xiàn)出來的物體顏色也不盡相同。比如,一個在藍色天空下的蘋果會呈現(xiàn)部分淡藍色,就是環(huán)境色的影響。 六 色彩格式1)RGBRGB 色彩模式是工業(yè)界的一種顏色標準,是通過對紅(R)、綠(G)、藍(B)三個顏色通道的變化以及它們相互之間的疊加得到各式各樣的顏色,RGB 即是代表紅、綠、藍三個通道的顏色,這個標準幾乎包括了人類視力所能感知的所有顏色,是目前運用最廣的顏色系統(tǒng)之一。 2)HSB在 HSB 模式中,H(hues)表示色相,S(saturation)表示飽和度,B(brightness)表示明度。 3)HSL在 HSB 模式中,H(hues)表示色相,S(saturation)表示飽和度,L(Lightness)表示明度。 4)HSB 和 HSL 的區(qū)別HSB 和 HSL 都是表示色相、飽和度和明度,不同的點在于應用開發(fā)中,不同開發(fā)語言下可調節(jié)的明度值名詞不同,所以這兩個格式不用過于糾結哪個用的更多,具體使用中就是需要哪個用哪個。

七 不同顏色的感受1)黑色黑色代表著品質、權威、嚴肅、穩(wěn)重、高級。它是所有顏色中最有力量的,黑色+金色凸顯高貴感,黑色+紅色凸顯時尚感。黑色是永不過時的顏色。

2)白色白色代表純潔、信任、樸素、簡單。黑色和白色經常會被用作無色,這兩個顏色沒有色彩傾向,屬于中性色,所以常常被忽略掉。在界面設計中,白色常常被用作背景色,提高畫面明度,凸顯其他內容,提高文字的易讀性。

3)紅色紅色代表喜慶、熱情、奔放、自由、歡樂。它是很強勢的顏色,一出現(xiàn)就會使人熱血沸騰,常常出現(xiàn)在電商活動中,讓人有購物的沖動。同時,紅色也有一種警告的含義。一些產品高危操作的 Button,都是用紅色來提醒用戶。

4)藍色藍色代表冷靜、商務、未來、科技、安全,它是一種比較理智的顏色,在色彩心理學的測試中發(fā)現(xiàn),幾乎沒有人對藍色反感。主色調用藍色的太多了:知乎、Twitter、Behance、釘釘?shù)龋{色的運用給用戶一直安全、放心的感覺。

 情非得已
情非得已
-
 3個平面設計技巧學會動態(tài)字體海報2020-07-09
3個平面設計技巧學會動態(tài)字體海報2020-07-09
-
 如何設計出優(yōu)秀的文字類海報排版2020-04-02
如何設計出優(yōu)秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
-
 詳解如何把產品和背景融合到一起
相關文章1072021-03-11
詳解如何把產品和背景融合到一起
相關文章1072021-03-11
-
 設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
-
 4個配色技巧幫助您解決色彩問題
相關文章2022021-03-10
4個配色技巧幫助您解決色彩問題
相關文章2022021-03-10
-
 設計師需要掌握的平面設計技巧
相關文章1882021-03-10
設計師需要掌握的平面設計技巧
相關文章1882021-03-10
-
 設計師必須要學習的高級配色技法
相關文章1762021-03-10
設計師必須要學習的高級配色技法
相關文章1762021-03-10
-
 3個平面設計技巧學會動態(tài)字體海報
相關文章12342020-07-09
3個平面設計技巧學會動態(tài)字體海報
相關文章12342020-07-09
-
 設計師如何用好設計中的線條元素
相關文章14102020-04-02
設計師如何用好設計中的線條元素
相關文章14102020-04-02
