解析快速提升界面視覺功底的設計技巧
文章來源于 UI中國,感謝作者 UX小學 給我們帶來經精彩的文章!提升視覺基本功的方法:刻意練習版、質、形、色、字新年即將來臨,相信大家屁股都坐不住了,都等著回家吃年夜飯。小編也一樣,恨不得馬上放假,完全沒心思上班、寫文章。所以今天這篇文章將是年前的最后一篇文章啦, 在這里,小編祝大家新春快樂,過個好年,新的一年里,也更加幸福美滿。
| 序言
為一名設計師,除了要進行分析和梳理產品需求的能力,視覺基礎力,更是會直接影響到該設計師Level的幾大點之一。而分析梳理產品需求的能力,更多的是靠項目堆積下來的,但視覺基礎能力,除了在項目中成長外,還能通過刻意練習,來達到一個突飛猛進的狀態。
光努力練習就可以了嗎?也不全是,很多設計師朋友盲目的對Dribbble跟Behance上的優秀作品進行臨摹,缺乏思考,發現最后一旦需要原創了,手上水平還是沒太大提升。所以光臨摹也是不行的,還需要掌握方法。在這里,小編對視覺表現層分別從幾個維度來進行了一下總結,分享一下這幾年來提升手頭能力時,得到的一些經驗跟方法,希望能對部分小伙伴們有所幫助。
| 頁面視覺構成幾大要素
在一個完整的頁面的視覺設計當中,我們可以把其幾個核心視覺點進行分解,單獨羅列。某些在多個頁面設計中,我們可以理解為幾大核心點,如『版,質,形,色,字』
版-版式及厚度,版式間距會直接影響到頁面的張力及空間感
質-頁面風格,肌理維度,整個產品視覺調性,形-大面積區域的形狀,控件尺寸比例,icon形狀的統一性
色-顏色風格,頁面色相,彩度,明度整體風格統一性字-字體的樣式,字體,字號,襯線,內容識別性像這些核心元素,我們可以進行進行刻意練習,來提升綜合的視覺基礎能力,不過首要,我們需要理解并進行梳理。
| 何為版?
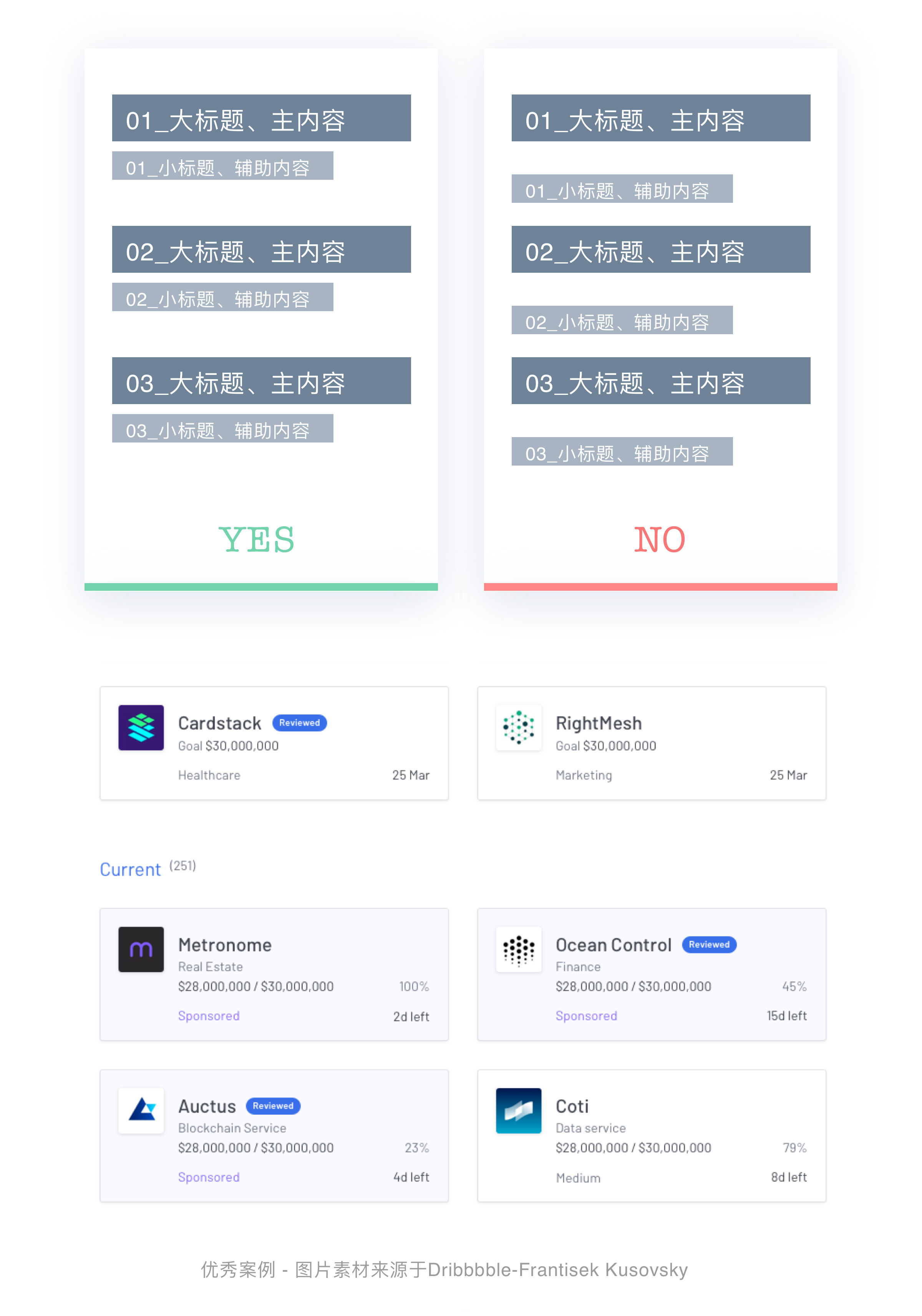
版,在界面設計當中,版式會直接影響到用戶該頁面的理解能力,良好的信息傳達力離不開科學的組織布局。信息之間層級關系的羅列展示非常重要,適當的布局,能展示不同信息的差異化,提升用戶理解閱讀效率,而且視覺上也非常美觀大方。
因子一:親密性這里我們可以通過一個很簡單的話術來表達,那就是『同類相近,異類相遠』,物以類聚,人以群分。信息聯系緊密的,間距相近,信息維度差異大的,間距要遠,這樣不但視覺上錯落有致,而且對于用戶理解信息,也是非常有效快速的。

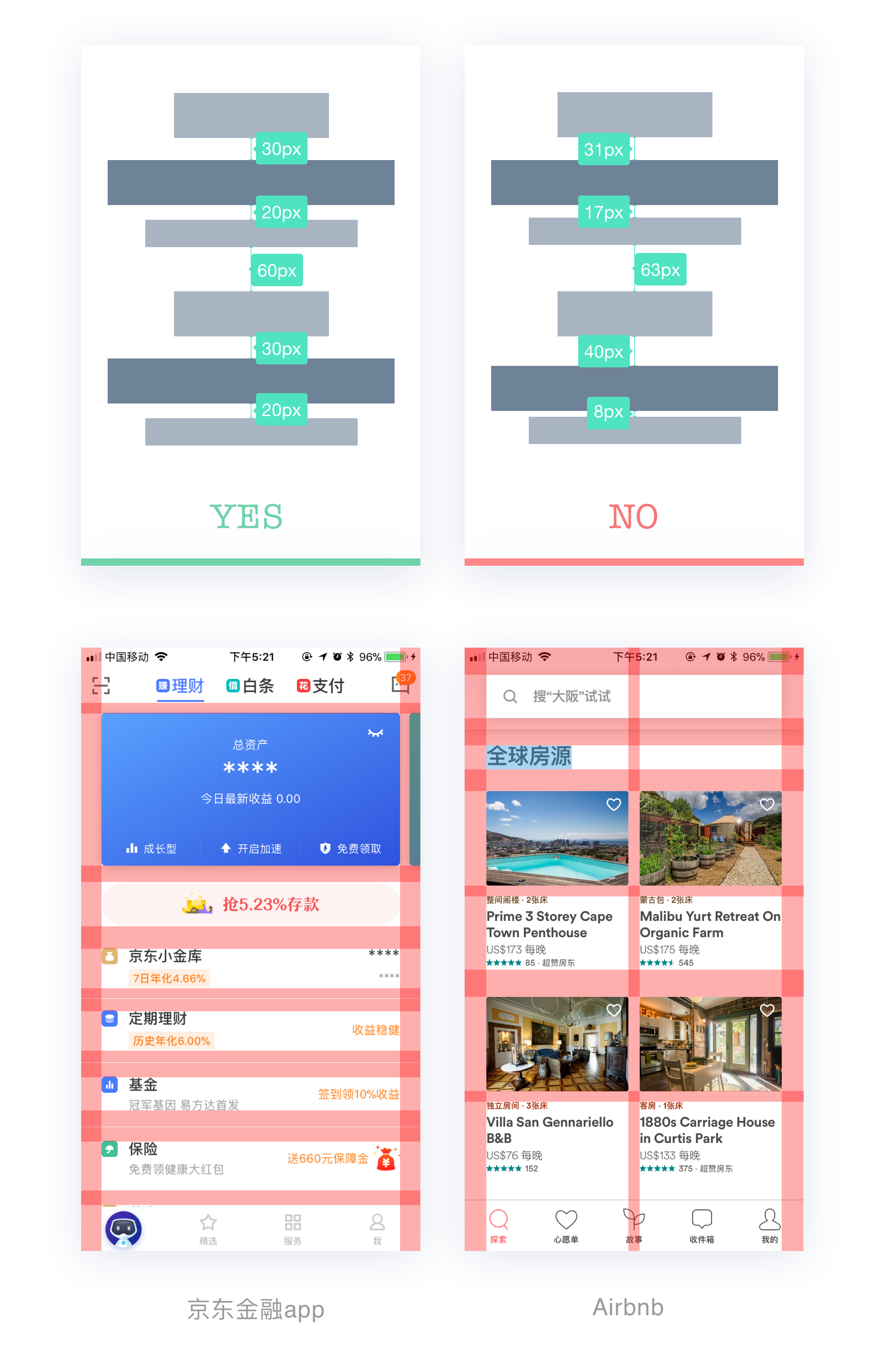
因子二:節奏性
節奏性指的就是在同一個頁面內容中,間距呈有規則的變化。所以這也要求這間距的樣式不要太多,盡量使用倍數,比如1x、2x、3x、4x。比如現需設計一個讓用戶感受到輕松愉悅的頁面,可以使用較大的柵格間距比例,以12為基準,比如間距一律使用12、24、36、48。如果是信息較為緊密的,則可以使用8的倍數,如8、16、24、32等。當然,這也不是絕對值,具體使用情況,還得根據實際情況跟業務場景而定。

從手動量的尺寸來看,京東金融app的間距是以4為單位進行倍增,但用的則是較大的間距,如24、28、32、36、40、44。而Airbnb則是以12的單位進行縮放,如12、24、36、48、60的單位,不同的柵格比例,傳遞出來的心理暗示,也是不一樣的。所以間距通常沒有絕對的設定值,而是根據業務進行適當調整,有規律的進行變化組合。
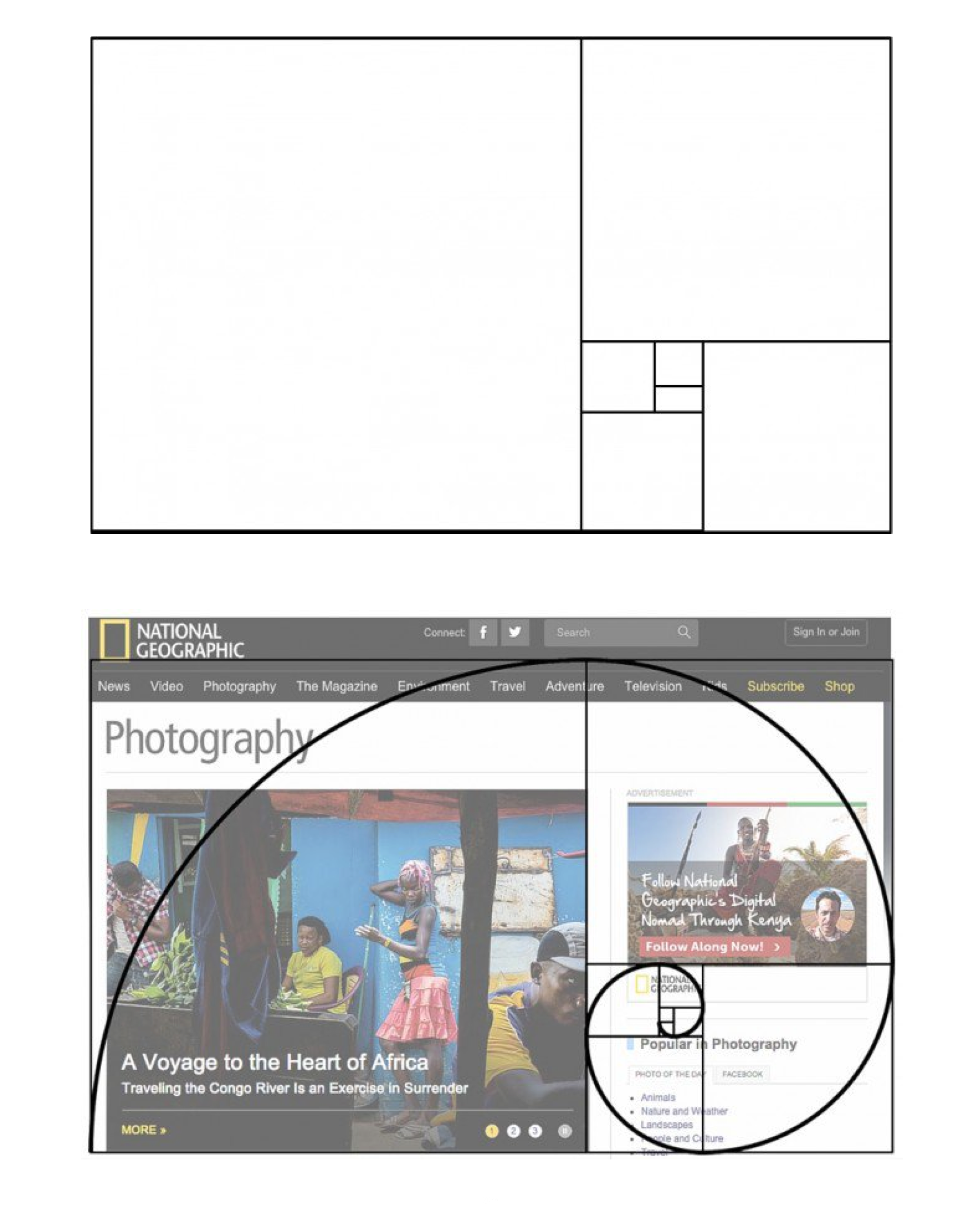
因子三:頁面結構比例
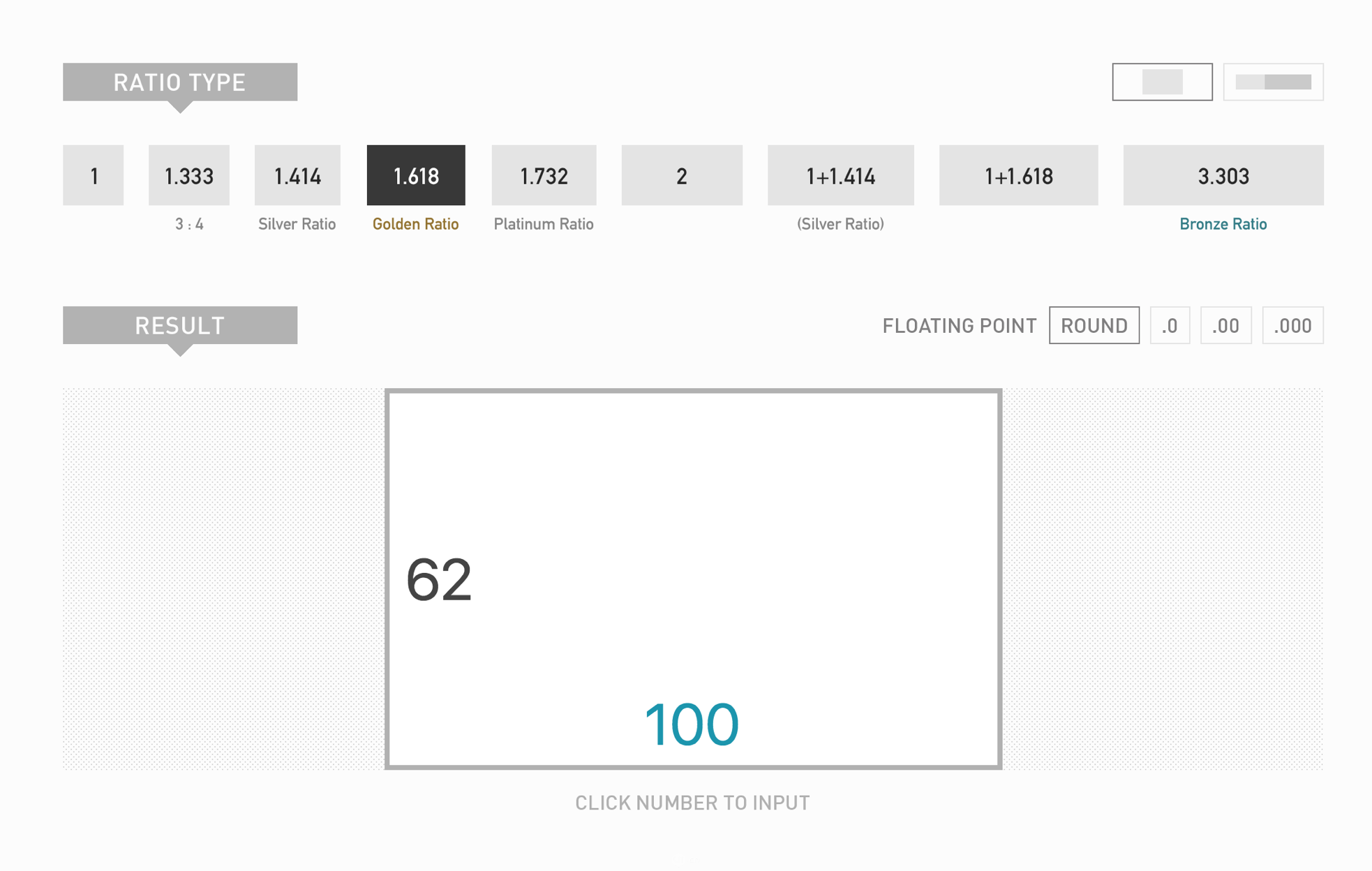
關于頁面的節奏比例,大家可以多研究一下黃金比例。黃金比例是在界面設計當中用的較多的一個比例,此比例通過了自然界大數據的驗證。在實際項目中,使用黃比例的作品,往往更具有美感,令人賞心悅目。

除了黃金比例,其實還有著白銀鉑金等比例,這類比例也是具有著較多的美感的。相信很多同學不知道,這里也發出來讓各位同學知曉下。網址可自行百度:黃金比例在線生成。

| 何為質?
質,是視覺語言組成的重要部分,頁面的風格特征,肌理虛實都靠它來表達。產品的質地風格應當與產品的整體形象保持一致,是多個頁面統一風格的重要組成元素。好的質感表現,不僅能幫助用戶認識及記住產品特征,更能讓產品迅速拉開與同類產品的區別,做到別具一格。這里簡單給大家介紹幾種常見的風格類型。
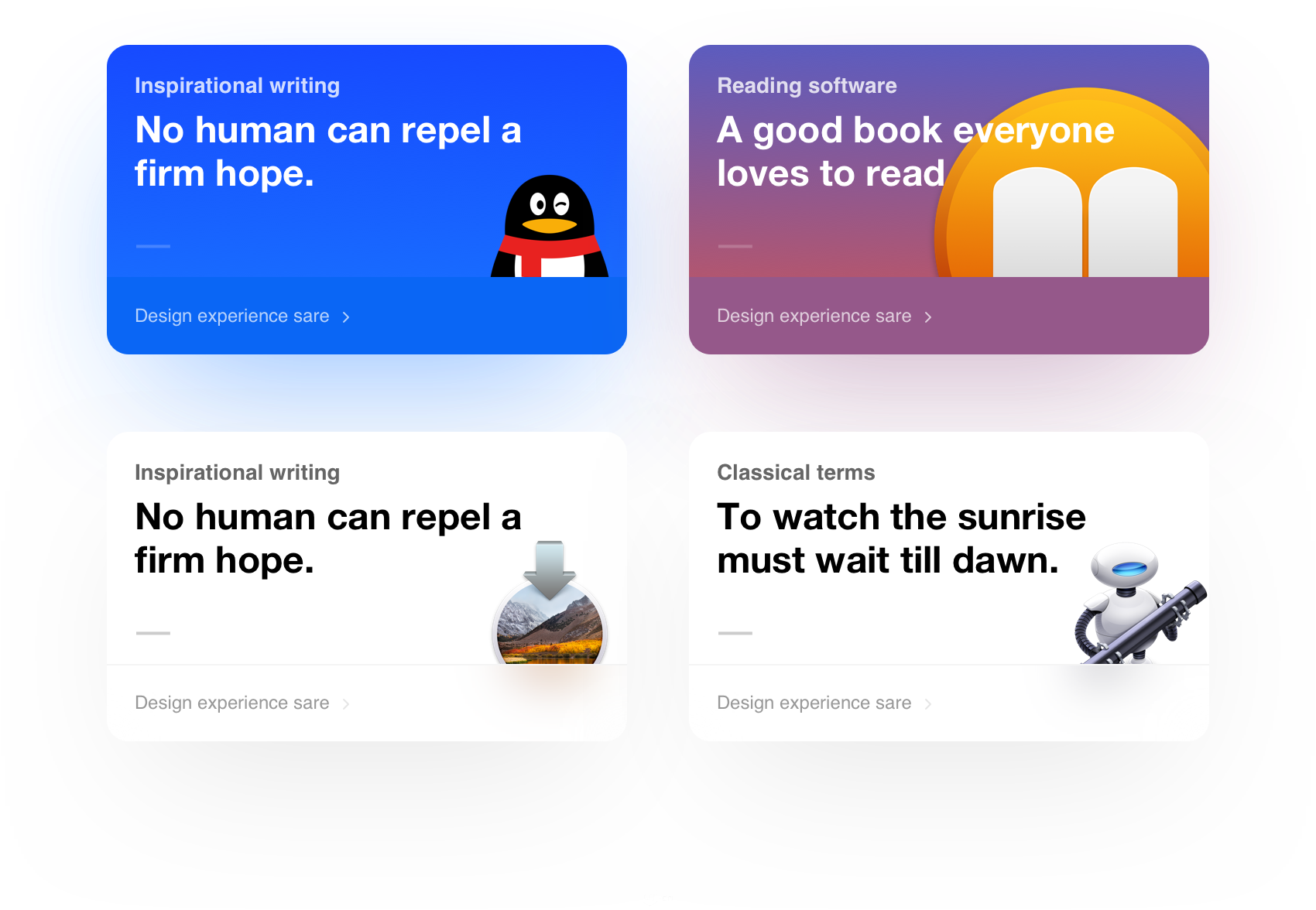
樣式一:大卡片、輕投影式這種風格在iOS11后更是變的普及了起來,因為微投影能在很好的拉開層級提升空間感的同時,還能讓頁面變的更為細膩。像蘋果的Appstore跟大量其它產品,都使用了這類較為不錯的樣式。不過要注意的是,漸變樣式不能太過于厚重,頁面留白要大。另外卡片圓角及投影參數,之前有給小伙伴們提供過的,卡片圓角半徑≈卡片寬度的0.04%,陰影顏色=按鈕顏色的 Alpha50%,x=0,y=按鈕高度的20%,模糊值=按鈕高度的50%,擴展=按鈕高度的 -15%,高級又簡單,完美!


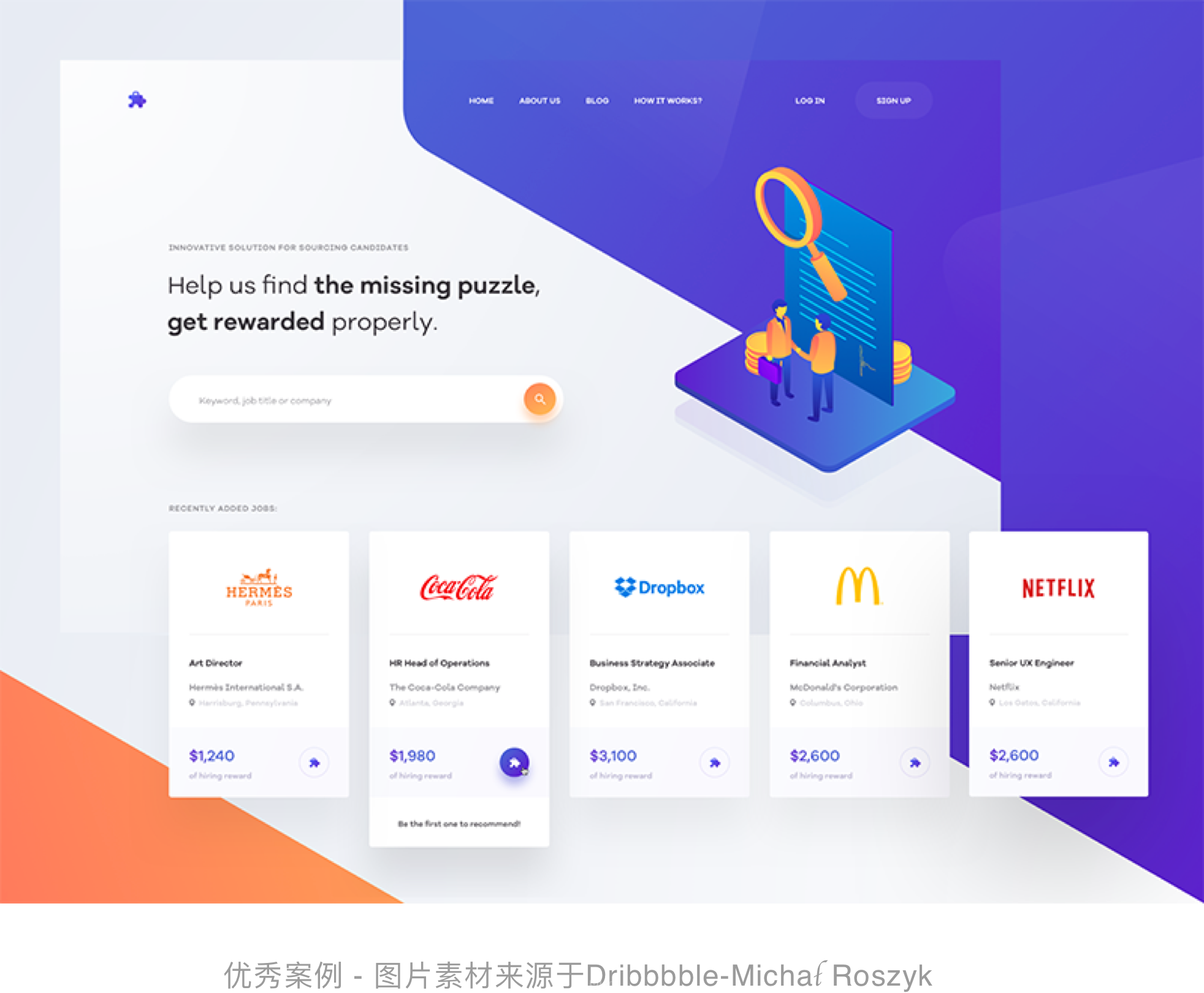
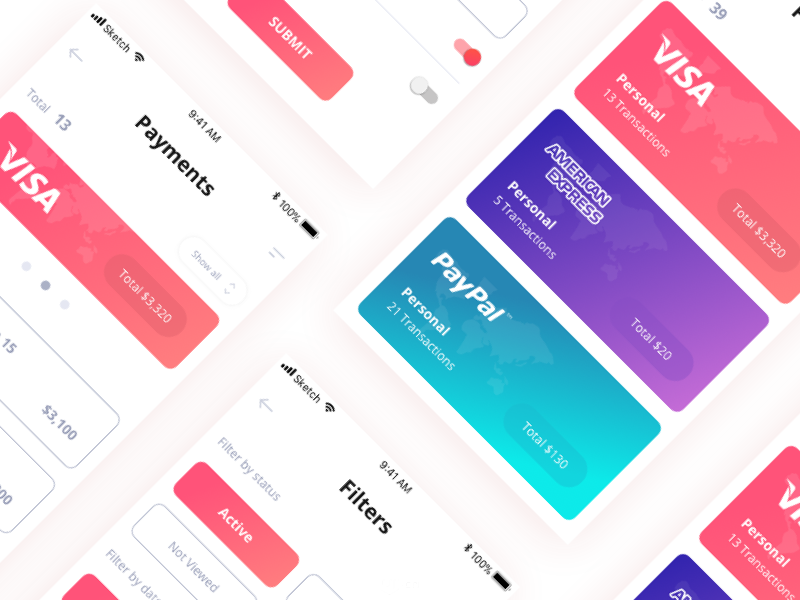
樣式二:高純度漸變在近兩年,漸變風又開始變的流行起來,不過跟以前陰影較為厚重的漸變相比,新的漸變樣式,變得更為扁平更為輕量化了起來。在Dribbble流行起漸變風之后,國內各大應用也開始使用流行起來,如淘寶與京東金融、優酷、餓了么等主流應用開始紛紛效仿。同樣在漸變的配色方案中,不適合多類顏色同時漸變,漸變的兩個顏色在一個色系上進行微調即可。

優秀案例by Ervin Halebic
 情非得已
情非得已
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
-
 詳解如何把產品和背景融合到一起
相關文章1072021-03-11
詳解如何把產品和背景融合到一起
相關文章1072021-03-11
-
 設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
-
 設計師需要掌握的平面設計技巧
相關文章1882021-03-10
設計師需要掌握的平面設計技巧
相關文章1882021-03-10
-
 詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
-
 3個平面設計技巧學會動態字體海報
相關文章12342020-07-09
3個平面設計技巧學會動態字體海報
相關文章12342020-07-09
-
 設計師如何用好設計中的線條元素
相關文章14102020-04-02
設計師如何用好設計中的線條元素
相關文章14102020-04-02
-
 7個有效提升傳達率折頁設計技巧
相關文章5902020-03-19
7個有效提升傳達率折頁設計技巧
相關文章5902020-03-19
