6個(gè)關(guān)鍵詞講解設(shè)計(jì)中的構(gòu)圖技巧(3)
文章來源于 站酷,感謝作者 蔥爺 給我們帶來經(jīng)精彩的文章!// 四、以內(nèi)容為本 //
設(shè)計(jì)不是從構(gòu)圖開始的,只有在畫面中的內(nèi)容都大概確定了的情況下,才能進(jìn)行有效的構(gòu)圖。
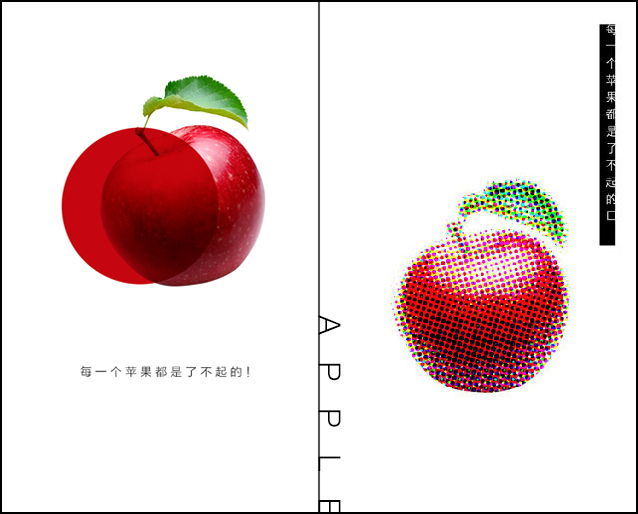
舉個(gè)例子,在一個(gè)手機(jī)屏幕大小的豎向版面中,元素只有一個(gè)蘋果和一句文案,在這種情況下是不是很快就會(huì)想到主體居中式構(gòu)圖,其實(shí)沒那么簡(jiǎn)單,因?yàn)樵跇?gòu)圖之前,還有一個(gè)問題需要搞清楚,即我們是要重點(diǎn)展示文案,還是那個(gè)蘋果。如果重點(diǎn)是蘋果,那么主體居中構(gòu)圖會(huì)是比較常規(guī)且合理的做法。

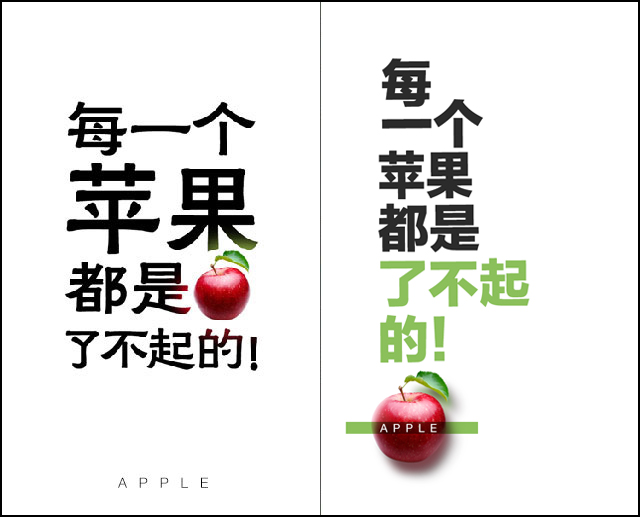
而如果重點(diǎn)是文案,那么蘋果就成了一個(gè)次要元素,文字應(yīng)該要重點(diǎn)突出,這時(shí)的選擇方式會(huì)有很多,如方形構(gòu)圖、三角形構(gòu)圖等。

除此之外,如果我們把這個(gè)蘋果改成半個(gè)蘋果,那么構(gòu)圖方式又可以有完全不同的處理方式。
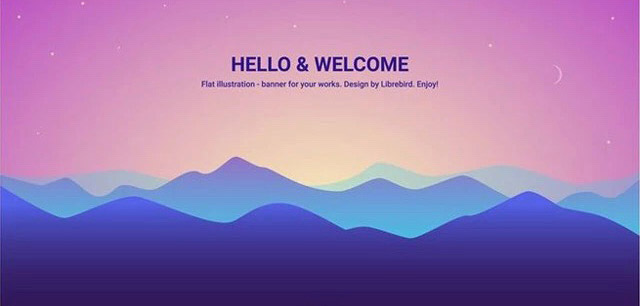
再比如,圖片元素是延綿不絕的山脈,那為了最大化發(fā)揮該圖片的優(yōu)點(diǎn),采用橫向構(gòu)圖就比其他構(gòu)圖會(huì)更合適。

所以說構(gòu)圖是為內(nèi)容服務(wù)的,構(gòu)圖應(yīng)該以內(nèi)容為本,根據(jù)設(shè)計(jì)中的圖片、文字來合理地構(gòu)圖,盡量把設(shè)計(jì)效果最大化。
// 五、留白 //
一個(gè)版面如果被填充的太滿,就容易造成壓抑、擁擠的感覺,所以我們通常會(huì)在版面中留出一些沒有內(nèi)容的“純凈”區(qū)域,以使畫面看起來更透氣、更輕松、更具想象空間,這一做法就稱之為留白。
比如我們?cè)谂娘L(fēng)景照的時(shí)候,一般都會(huì)取一部分天空的景,而這一部分天空往往就會(huì)成為照片的留白區(qū)域。

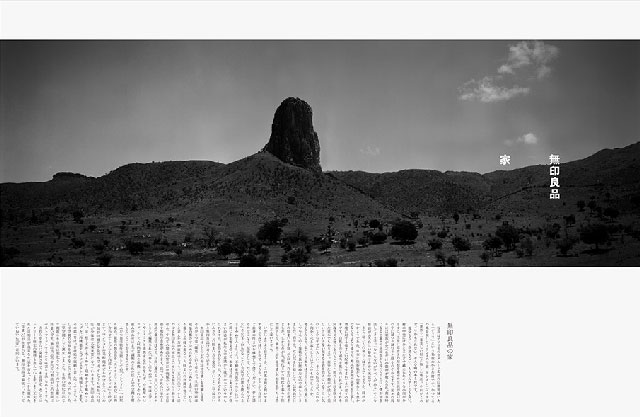
說到留白我們很快就會(huì)想到簡(jiǎn)約風(fēng)、極簡(jiǎn)風(fēng),然后就會(huì)自然而然地想到無印良品。在無印良品的海報(bào)中,幾乎都會(huì)有大量的留白,目的是為了突出產(chǎn)品,同時(shí)營(yíng)造一種自然、純凈、簡(jiǎn)約的感覺。

留白手法看似簡(jiǎn)單其實(shí)很有講究,有些設(shè)計(jì)師會(huì)以為只要在畫面中保留大量的空白,就是簡(jiǎn)約風(fēng)格的設(shè)計(jì),卻很容易把設(shè)計(jì)做得很單調(diào)、很空洞。
優(yōu)秀的留白作品一般具有以下幾個(gè)特點(diǎn):
1.留白區(qū)域與內(nèi)容區(qū)域存在聯(lián)系;

甲殼蟲汽車周圍的留白不單單是空白,也是汽車前方無限的道路,同時(shí)大量的留白也襯托出汽車的小巧。
2.畫面有一個(gè)比較突出、細(xì)節(jié)比較豐富的主體;

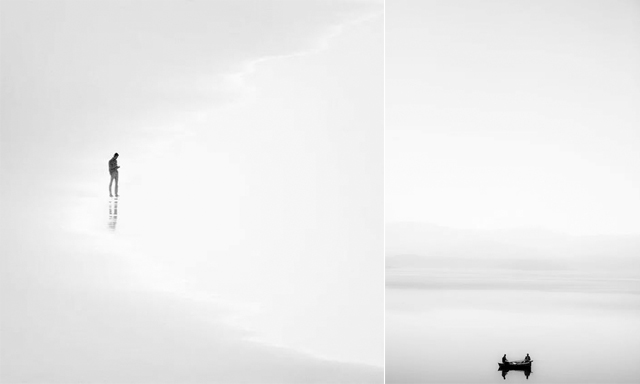
如果畫面中沒有人物和小船這些元素,那就真的成空白了,或者把這兩個(gè)元素?fù)Q成了非常簡(jiǎn)單的事物,比如一片樹葉或一根棍子,效果也會(huì)大打折扣。
3.留白區(qū)域不會(huì)太多太零碎;

留白區(qū)域太零碎的話,畫面會(huì)顯得很散亂。
4.留白的目的是為了更好的突出主體、創(chuàng)造更好的視覺和閱讀體驗(yàn)。

簡(jiǎn)單的圖片與文字排在干凈的背上,留出大量空白,使得畫面看起來很精致,也便于信息的閱讀。
// 六、打破常規(guī) //
在各個(gè)行業(yè)各個(gè)品類的設(shè)計(jì)中,都會(huì)形成一些最為常見的構(gòu)圖方式,像牢籠一樣把很多設(shè)計(jì)師困在里面,以至于他們一做設(shè)計(jì)就會(huì)不由自主地使用那些構(gòu)圖,比如廣告設(shè)計(jì)中的垂直居中式構(gòu)圖、左右構(gòu)圖,背景板設(shè)計(jì)中的發(fā)散構(gòu)圖等等。

很多時(shí)候,畫面的主體并不是很有創(chuàng)意或者有很強(qiáng)形式感的圖片,比如很普通的產(chǎn)品,這種情況下再使用一個(gè)很常規(guī)的構(gòu)圖,你的設(shè)計(jì)就會(huì)變得很普通,即便在版式和配色上多下點(diǎn)功夫也不會(huì)有太大改善。
所以,再確定好版面中的主要元素后,我們最好多嘗試幾種構(gòu)圖,盡量使我們的設(shè)計(jì)看起來不那么普通。為了實(shí)現(xiàn)特定的構(gòu)圖,有時(shí)設(shè)計(jì)形式、排版與配色也要隨之做出改變,意思就是,想要你的設(shè)計(jì)更出彩,可以從改變你的構(gòu)圖開始。
例如下圖是一口紅品牌頁(yè)面設(shè)計(jì)的產(chǎn)品展示部分,設(shè)計(jì)師使用了最常規(guī)的上下構(gòu)圖,由于僅需做產(chǎn)品展示,既沒有創(chuàng)意內(nèi)容也很少,再加上產(chǎn)品的造型也不是非常有特點(diǎn),所以發(fā)揮的空間不大。下圖的做法雖然也是正確的,但是吸引力明顯不足。

對(duì)于這類設(shè)計(jì)該怎么改善呢?也可以嘗試先改變它的構(gòu)圖,比如改成斜線構(gòu)圖可以嗎?我們可以來嘗試一下。把文字移到左上角,圖片移到了右下腳,由于圖片的張力不夠,所以要對(duì)圖片進(jìn)行優(yōu)化補(bǔ)充,比如在背景中加一個(gè)斜色塊。這時(shí)構(gòu)圖就已經(jīng)從之前的上下構(gòu)圖變成了對(duì)角構(gòu)圖,整體的視覺效果也比之前好多了。

如果想細(xì)節(jié)再多一點(diǎn),還可以將色塊豐富一下,如在色塊上加一些其他顏色的色條。

// 結(jié)語 //
聚焦、平衡、對(duì)比、以內(nèi)容為本、留白、打破常規(guī),這就是我總結(jié)的6個(gè)構(gòu)圖關(guān)鍵詞,希望對(duì)大家會(huì)有點(diǎn)幫助。不過構(gòu)圖只是設(shè)計(jì)中比較基礎(chǔ)的部分,在這之前要準(zhǔn)備好精彩的創(chuàng)意和內(nèi)容,在這之后還要做好版式設(shè)計(jì)、色彩搭配等工作,最終才可能設(shè)計(jì)出優(yōu)秀的作品。
 情非得已
情非得已
-
 3個(gè)平面設(shè)計(jì)技巧學(xué)會(huì)動(dòng)態(tài)字體海報(bào)2020-07-09
3個(gè)平面設(shè)計(jì)技巧學(xué)會(huì)動(dòng)態(tài)字體海報(bào)2020-07-09
-
 如何設(shè)計(jì)出優(yōu)秀的文字類海報(bào)排版2020-04-02
如何設(shè)計(jì)出優(yōu)秀的文字類海報(bào)排版2020-04-02
-
 7個(gè)有效提升傳達(dá)率折頁(yè)設(shè)計(jì)技巧2020-03-19
7個(gè)有效提升傳達(dá)率折頁(yè)設(shè)計(jì)技巧2020-03-19
-
 設(shè)計(jì)師如何解決作品視覺缺少層次感2020-03-14
設(shè)計(jì)師如何解決作品視覺缺少層次感2020-03-14
-
 詳細(xì)解析平面設(shè)計(jì)中元素的使用技巧2020-03-13
詳細(xì)解析平面設(shè)計(jì)中元素的使用技巧2020-03-13
-
 設(shè)計(jì)師必須要學(xué)習(xí)的平面設(shè)計(jì)配色技巧2020-03-11
設(shè)計(jì)師必須要學(xué)習(xí)的平面設(shè)計(jì)配色技巧2020-03-11
-
 解析設(shè)計(jì)師常用的6大構(gòu)圖方法2020-03-11
解析設(shè)計(jì)師常用的6大構(gòu)圖方法2020-03-11
-
 3個(gè)幫你快速掌握字體搭配思路2020-03-10
3個(gè)幫你快速掌握字體搭配思路2020-03-10
-
 設(shè)計(jì)師如何設(shè)計(jì)出中國(guó)風(fēng)主題LOGO2019-10-21
設(shè)計(jì)師如何設(shè)計(jì)出中國(guó)風(fēng)主題LOGO2019-10-21
-
 詳解如何讓板式海報(bào)設(shè)計(jì)變得簡(jiǎn)單2019-10-21
詳解如何讓板式海報(bào)設(shè)計(jì)變得簡(jiǎn)單2019-10-21
-
 4個(gè)配色技巧幫助您解決色彩問題2021-03-10
4個(gè)配色技巧幫助您解決色彩問題2021-03-10
-
 設(shè)計(jì)師需要掌握的平面設(shè)計(jì)技巧2021-03-10
設(shè)計(jì)師需要掌握的平面設(shè)計(jì)技巧2021-03-10
-
 詳細(xì)解析插畫類海報(bào)的繪制思路和方法2021-03-09
詳細(xì)解析插畫類海報(bào)的繪制思路和方法2021-03-09
-
 詳細(xì)解析設(shè)計(jì)師必須掌握的色彩知識(shí)2021-03-09
詳細(xì)解析設(shè)計(jì)師必須掌握的色彩知識(shí)2021-03-09
-
 設(shè)計(jì)師必須要學(xué)習(xí)的高級(jí)配色技法2021-03-10
設(shè)計(jì)師必須要學(xué)習(xí)的高級(jí)配色技法2021-03-10
-
 設(shè)計(jì)師必須要學(xué)習(xí)的幾個(gè)排版小技巧2021-03-10
設(shè)計(jì)師必須要學(xué)習(xí)的幾個(gè)排版小技巧2021-03-10
-
 詳細(xì)解析UI設(shè)計(jì)中終極配色寶典2021-03-11
詳細(xì)解析UI設(shè)計(jì)中終極配色寶典2021-03-11
-
 詳解如何把產(chǎn)品和背景融合到一起2021-03-11
詳解如何把產(chǎn)品和背景融合到一起2021-03-11
-
 詳細(xì)解析UI設(shè)計(jì)中終極配色寶典
相關(guān)文章1162021-03-11
詳細(xì)解析UI設(shè)計(jì)中終極配色寶典
相關(guān)文章1162021-03-11
-
 詳解如何把產(chǎn)品和背景融合到一起
相關(guān)文章1072021-03-11
詳解如何把產(chǎn)品和背景融合到一起
相關(guān)文章1072021-03-11
-
 設(shè)計(jì)師必須要學(xué)習(xí)的幾個(gè)排版小技巧
相關(guān)文章1682021-03-10
設(shè)計(jì)師必須要學(xué)習(xí)的幾個(gè)排版小技巧
相關(guān)文章1682021-03-10
-
 4個(gè)配色技巧幫助您解決色彩問題
相關(guān)文章2022021-03-10
4個(gè)配色技巧幫助您解決色彩問題
相關(guān)文章2022021-03-10
-
 設(shè)計(jì)師需要掌握的平面設(shè)計(jì)技巧
相關(guān)文章1882021-03-10
設(shè)計(jì)師需要掌握的平面設(shè)計(jì)技巧
相關(guān)文章1882021-03-10
-
 設(shè)計(jì)師必須要學(xué)習(xí)的高級(jí)配色技法
相關(guān)文章1762021-03-10
設(shè)計(jì)師必須要學(xué)習(xí)的高級(jí)配色技法
相關(guān)文章1762021-03-10
-
 詳細(xì)解析設(shè)計(jì)師必須掌握的色彩知識(shí)
相關(guān)文章1792021-03-09
詳細(xì)解析設(shè)計(jì)師必須掌握的色彩知識(shí)
相關(guān)文章1792021-03-09
-
 詳細(xì)解析插畫類海報(bào)的繪制思路和方法
相關(guān)文章1842021-03-09
詳細(xì)解析插畫類海報(bào)的繪制思路和方法
相關(guān)文章1842021-03-09
