詳解為什么版式設計你總是沒有思路(2)
文章來源于 站酷,感謝作者 琳琳linlin 給我們帶來經精彩的文章!二分構圖:
文案和主體分開,呈左右或者上下的構圖形式,注意的是文案要采用對齊原則。這樣的構圖也是比較容易創建的。

形狀構圖
主體和文案組合的形式可以是圓形,三角形,矩形等形狀構圖。注意如果是用三角形構圖,最好呈倒金字塔結構,這樣更加輕便引導用戶進入下一個信息層。

3.整體平衡(滿版平衡)
整體平衡,是指圖片充滿整個版面,文案布局在上下,左右,中部的位置,特點是主要以圖像為訴求,視覺傳達直觀而強烈。滿版型構圖,給人大方,舒展的感覺。注意:在設計的過程中,這種類型的文字處理很容易顯得“嘈雜”,因此為了避免擁擠的空間,適當刪減些文字。

三.設計原則
對構圖形式了解后,我們還要知道一些基本的設計原則,雖然這些原則我們可以在其他地方反復的看到,但是我在這里還是要強調一遍,因為它可以幫助我們在打破規則之前,必須清楚規則是什么。另外注意一點就是,這幾個原則不是獨立分開的,而是可以同時考慮和結合,不是唯一選擇:

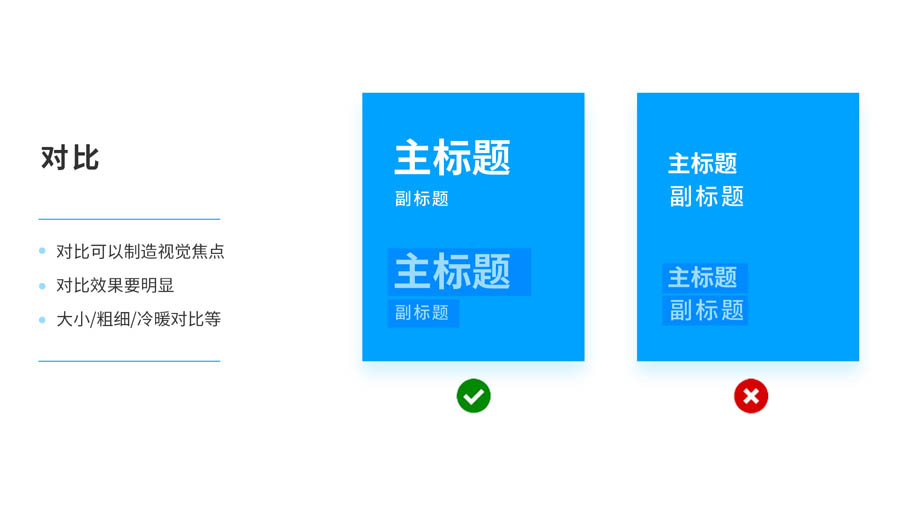
對比:
缺乏對比,作品會變得平淡乏味并且不能有效地傳遞信息。艾美獎設計師、Blind公司創始人Chris Do 說過contact is king(對比至上),運用好對比,可以在頁面上引導用戶的視覺,并且制造焦點。

一般產生對比的方法可以有:大小對比;粗細對比;冷暖色對比......不管是哪種對比,當你期望對比效果有效的話,需要大膽一些,明顯一些,不要拿12號和13的文字做大小對比,這是沒有任何意義的,不要畏畏縮縮,做設計也是一樣。

對齊:
任何元素都不能在版面上隨意安放。每一項都應當與頁面上的某個內容存在某種視覺聯系。在版面上找到可以對齊的元素,盡管它們可能距離比較遠。需要注意的地方是避免同時使用多種對齊方式。

左邊的海報采用了矩形構圖,右邊的海報采用了二分構圖,但是文案都是找到了一條明確清晰的對齊線,這樣讓版面產生了秩序美。

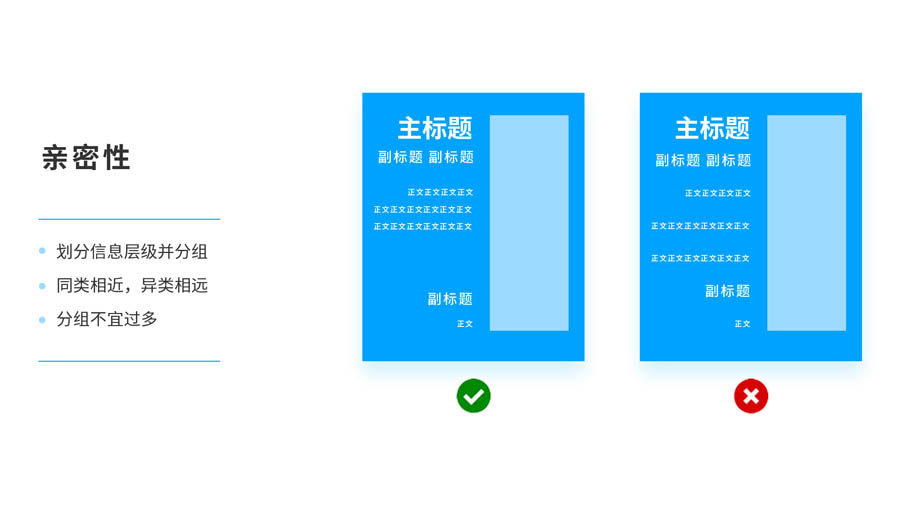
親密性:
同類相近,異類相遠,相關的元素距離靠近,歸組在一起,成為一個視覺單位,而不是多個孤立分散的狀態,這樣有助于組織信息,減少混亂,讓結構變得更清晰。根據文案內容,進行合理的分組于歸類。

左邊海報文案分成了4組,清晰有條理,中心的主體和點綴元素也利用了親密性原則,使得中心主體顯得更飽滿;右邊海報主體采用了發射構圖,整體呈倒置的金字塔形式,這種錐形容易引導用戶閱讀下一個信息層。

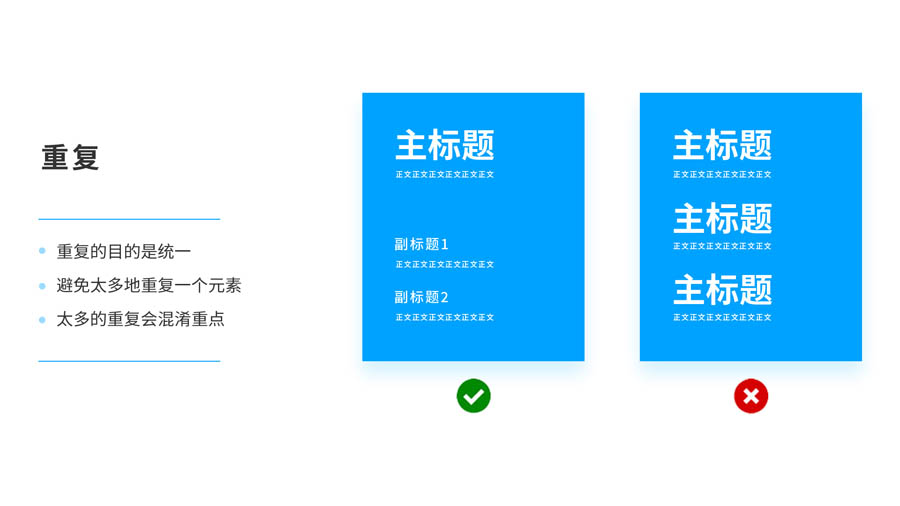
重復:
重復的目的是統一,并增強視覺效果。比如標題都是同一個字體或大小或粗細。但需要注意的是,要避免太多地重復一個元素,重復太多只會讓人討厭,要注意重復的“度”。太多的重復會混淆重點,都是重點等于沒有重點。一般來說看,呈均勻的重復式圖案,是作為背景使用的。

 情非得已
情非得已
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 詳細解析插畫類海報的繪制思路和方法
相關文章1842021-03-09
詳細解析插畫類海報的繪制思路和方法
相關文章1842021-03-09
-
 解析快速提升界面視覺功底的設計技巧
相關文章2402020-03-13
解析快速提升界面視覺功底的設計技巧
相關文章2402020-03-13
-
 設計師必須知道的兩條創作思路
相關文章4802020-03-12
設計師必須知道的兩條創作思路
相關文章4802020-03-12
-
 3個幫你快速掌握字體搭配思路
相關文章3212020-03-10
3個幫你快速掌握字體搭配思路
相關文章3212020-03-10
-
 3個簡單方法快速掌握字體搭配思路
相關文章5122020-03-02
3個簡單方法快速掌握字體搭配思路
相關文章5122020-03-02
-
 詳細解析圖標動效設計思路梳理
相關文章2122018-09-20
詳細解析圖標動效設計思路梳理
相關文章2122018-09-20
-
 資深設計師解讀Banner制作思路總結
相關文章4042018-08-14
資深設計師解讀Banner制作思路總結
相關文章4042018-08-14
-
 詳解沒有功能如何設計大氣的毛筆字
相關文章4312018-08-04
詳解沒有功能如何設計大氣的毛筆字
相關文章4312018-08-04
