資深設計師解讀如何繪制功能性圖標
文章來源于 優設,感謝作者 水手哥 給我們帶來經精彩的文章!想想圖標的繪制也是有歷史的,從剛開始 ps 用面切法運用布爾運算去切,有時候線條也是用面切面得到。隨著線性圖標的火爆和普及,開始放棄面切法,轉用鋼筆工具直接繪制,還可以很好的控制線的直角和圓角。當你會使用 Ps 繪制圖標了,換成 ai 你會發現更加的快捷方便。隨著 Sketch 軟件在界面設計中有一席之地,在 Sketch 里快速繪制圖標也是設計師需要掌握的一門技能。
圖標的繪制方法有面切法,鋼筆繪圖法,錨點法,圓切法。
下面會從 Photoshop、Illustrator、Sketch 三個軟件去細講基本軟件工具。繪制案例想了很久要含有基本的知識點,使用更多的工具。最后選擇的圖標為齒輪、信號,其中齒輪是最經典的案例了,也是繪制圖標的必修課。
一、 Photoshop篇
在 ps 里面繪制圖標使用的基本工具有小白、小黑、布爾運算、鋼筆工具、錨點。
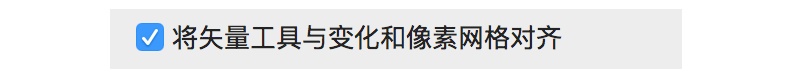
1. 第一步打開 ps,ctrl+k,勾選將矢量工具與變化和像素網格對齊。

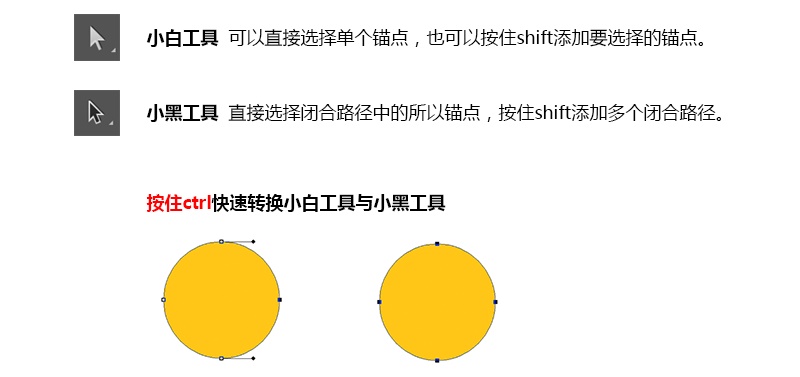
2. 小黑、小白二人轉

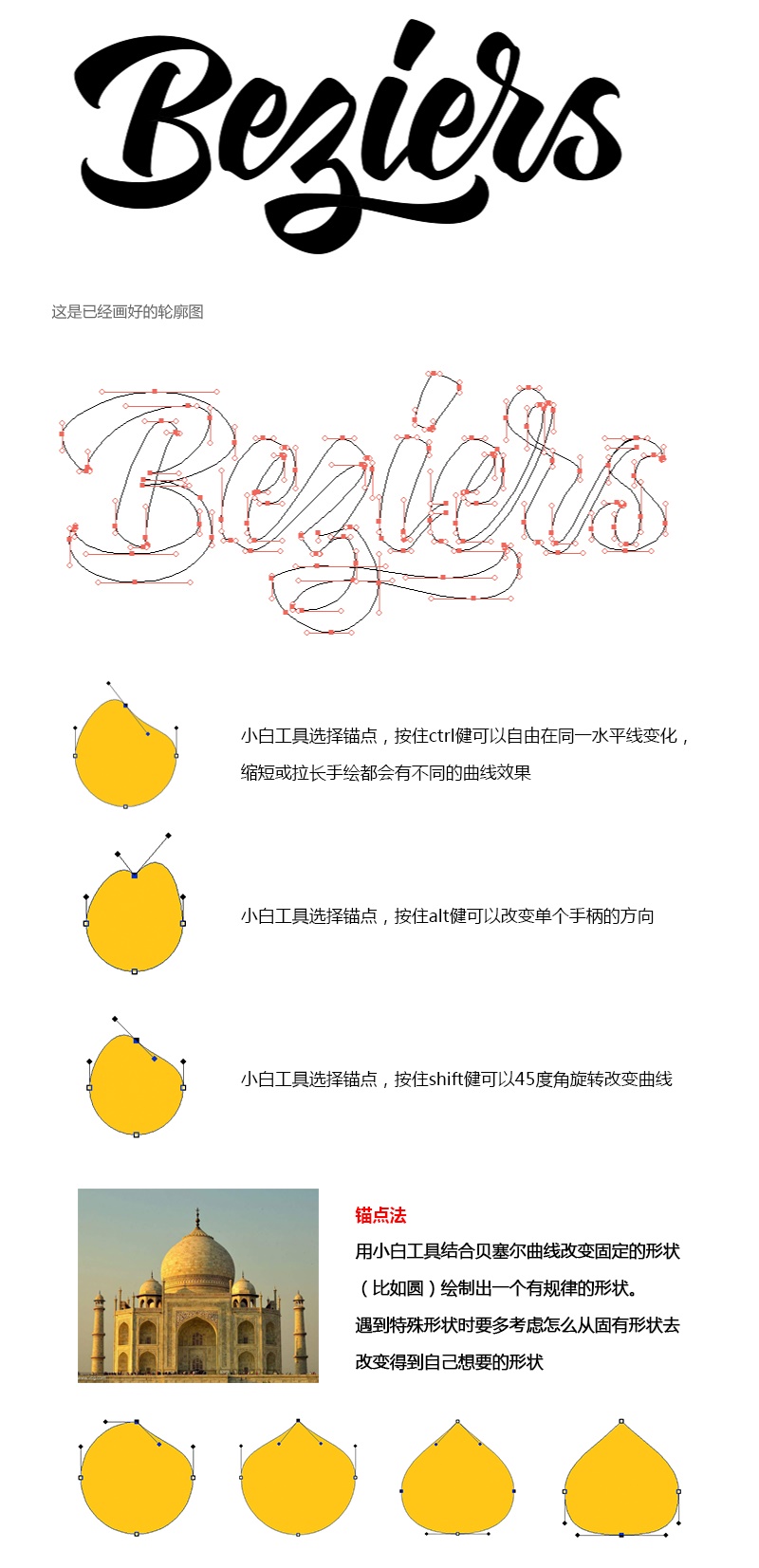
3. 鋼筆工具、貝塞爾曲線
貝塞爾曲線很多文章寫的太官方了,不太懂,也不知道如何下手。我還是總結我工作使用中應該注意哪幾點。
錨點兩邊的手柄要保持在同一水平線上。傾斜的錨點的手柄也要保持在同一水平線上。
當前手柄的長度不能超越下一個錨點的水平線。
上下左右最邊上的肯定是錨點存在的點,其他地方錨點的選擇需要多練習才能找到合適錨點的位置。
鋼筆繪制的時候盡量不要讓兩個錨點靠的太近,會讓兩個錨點的手柄沒有施展的空間。
最后如果你感覺貝塞爾曲線還是很難,可以先用 Illustrator 里面的鋼筆工具繪制,用多了就好了。我之前也感覺 Photoshop 里的鋼筆工具繪制好難用,今天寫教程做案例試了試還是很好用的,曲線也可以調整的很柔美。

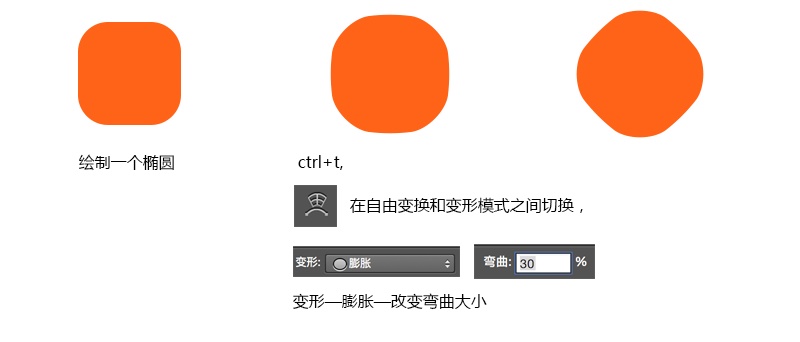
4. 布爾運算
布爾運算是通過繪制規則的形狀進行合并、減去、相交、排除等方式得到新的形狀。

5. 主題圖標面板繪制
在主題設計的時候大神們的底板用的都很有特色。

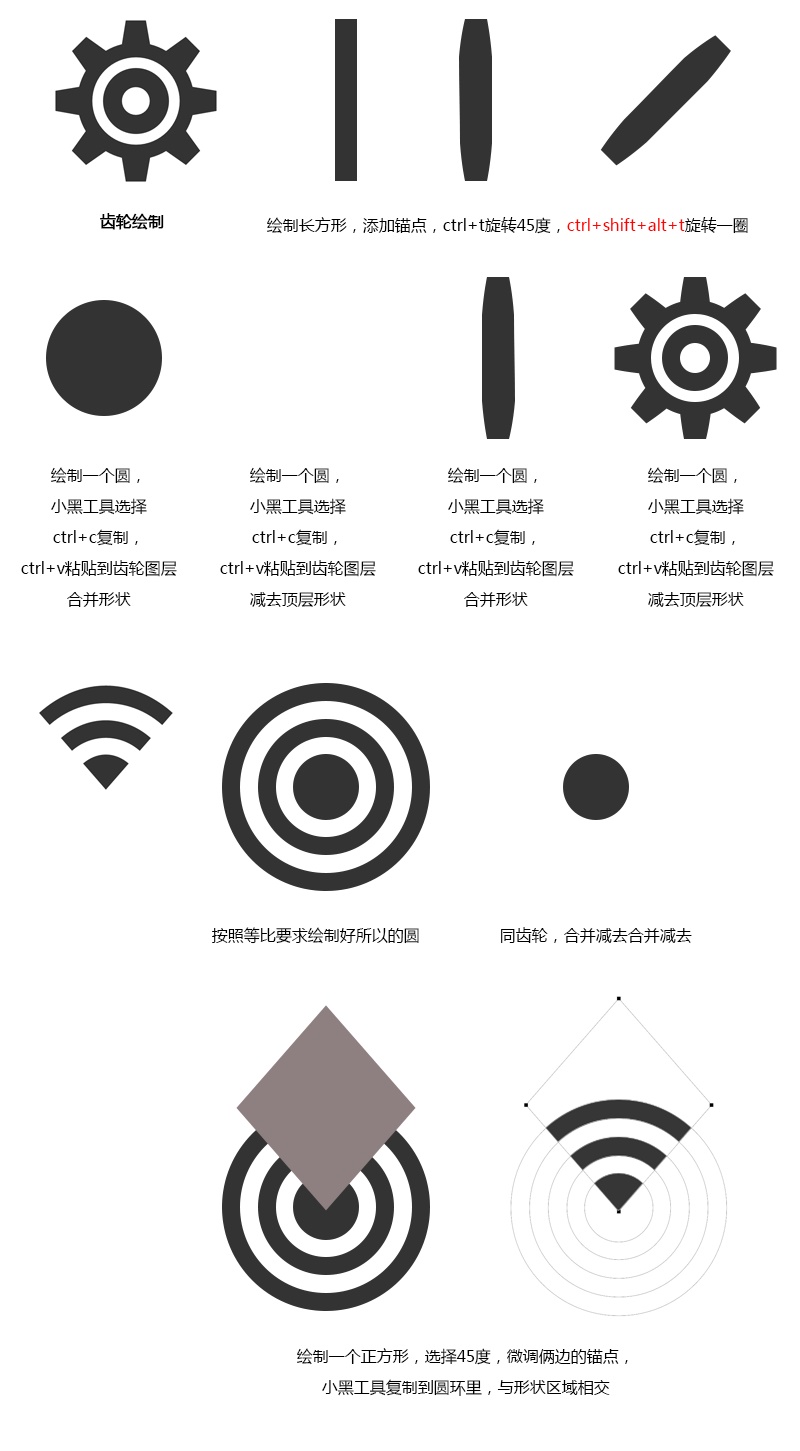
6. 齒輪、信號案例演示

 情非得已
情非得已
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 詳解如何把產品和背景融合到一起
相關文章1072021-03-11
詳解如何把產品和背景融合到一起
相關文章1072021-03-11
-
 設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
-
 設計師需要掌握的平面設計技巧
相關文章1882021-03-10
設計師需要掌握的平面設計技巧
相關文章1882021-03-10
-
 設計師必須要學習的高級配色技法
相關文章1762021-03-10
設計師必須要學習的高級配色技法
相關文章1762021-03-10
-
 詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
-
 設計師如何快速提升LOGO設計的創意
相關文章5602020-09-28
設計師如何快速提升LOGO設計的創意
相關文章5602020-09-28
-
 淺談設計師必看的圖標和ICON設計指南
相關文章3642020-09-26
淺談設計師必看的圖標和ICON設計指南
相關文章3642020-09-26
-
 設計師如何用好設計中的線條元素
相關文章14102020-04-02
設計師如何用好設計中的線條元素
相關文章14102020-04-02
