詳細解析暗黑系以及情感化設(shè)計趨勢(2)
文章來源于 站酷,感謝作者 深圳Clh 給我們帶來經(jīng)精彩的文章!6.黑與白

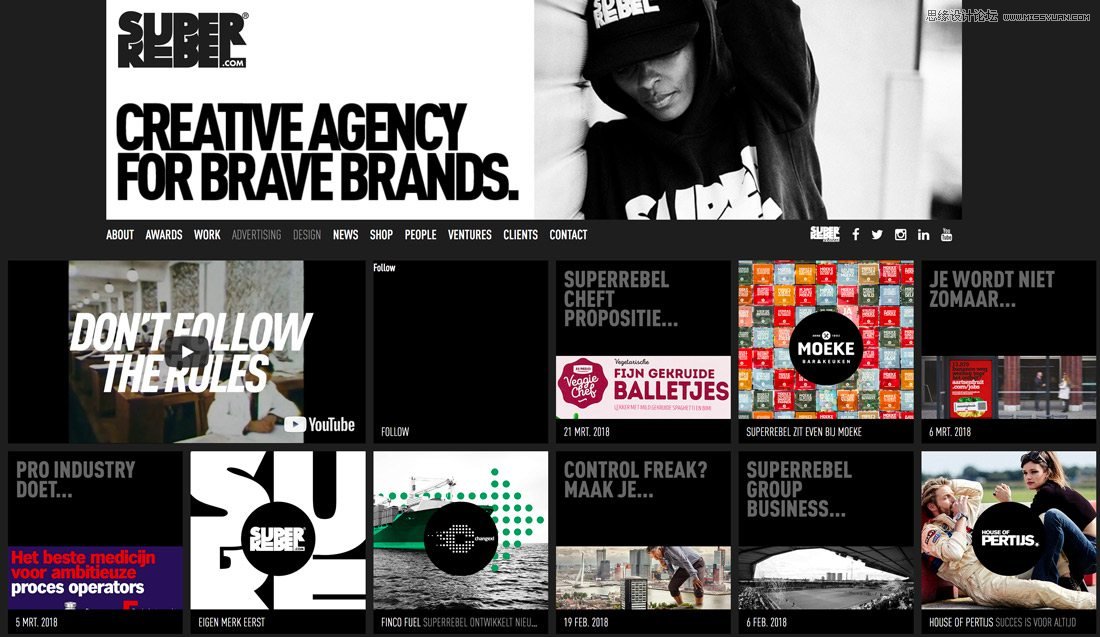
當(dāng)一個設(shè)計完全缺乏色彩時,你會有什么感覺?如果它主要是黑色和白色的色調(diào),但是其中又混有一些其他額顏色呢?
盡管黑白風(fēng)格的設(shè)計不能很好的給人一種戲劇性的感覺,但是作為黑暗的設(shè)計,它可以很有趣。通過不同的顏色和區(qū)域的對比,他在視覺上可以很強烈。
它可以使用戶的注意力集中在設(shè)計上,并不干擾用戶移動到不同的元素上。注意力將會先在最大的黑白圖像上停留,然后再過渡到所有其他雜志風(fēng)格的塊,這里沒有實際上可以讓你停留很長時間的塊,所以你需要決定。
盡管這種感覺會給人有點信息過載的體驗。
7.形象

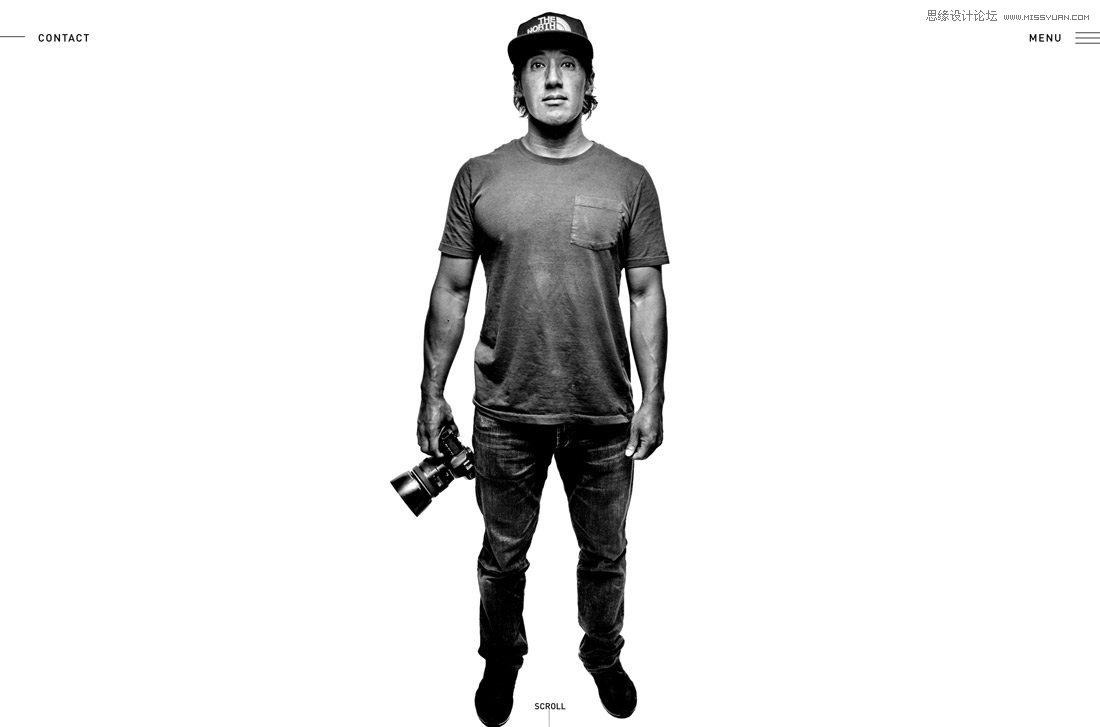
Jimmy Chin在其“關(guān)于我們”的網(wǎng)頁設(shè)計中通過一個精雕細琢的男性肖像的刻畫,給人一個初步的印象。這就是黑暗、黑白圖像應(yīng)該做的。
你選擇的顏色,燈光和照片的使用將有助于整體設(shè)計的情感表達。在這個案例中,結(jié)果是黑暗和強大的,想象一下,如果他穿著柔軟的黃色襯衫和石灰綠褲子,用戶在觀看的時候在感情上會大不一樣。
該圖像是設(shè)計者有意設(shè)計的,并以此與用戶建立了鮮明的情感聯(lián)系。
8.黑暗中帶著“明亮”的心情

雖然我們在這里看過很多有關(guān)情感化的設(shè)計,但黑暗并不一定等同于黑色的情緒。黑暗的審美實際上會產(chǎn)生一種輕松而充滿活力的感覺,這都需要根據(jù)你設(shè)計的元素來統(tǒng)一建立起來的。
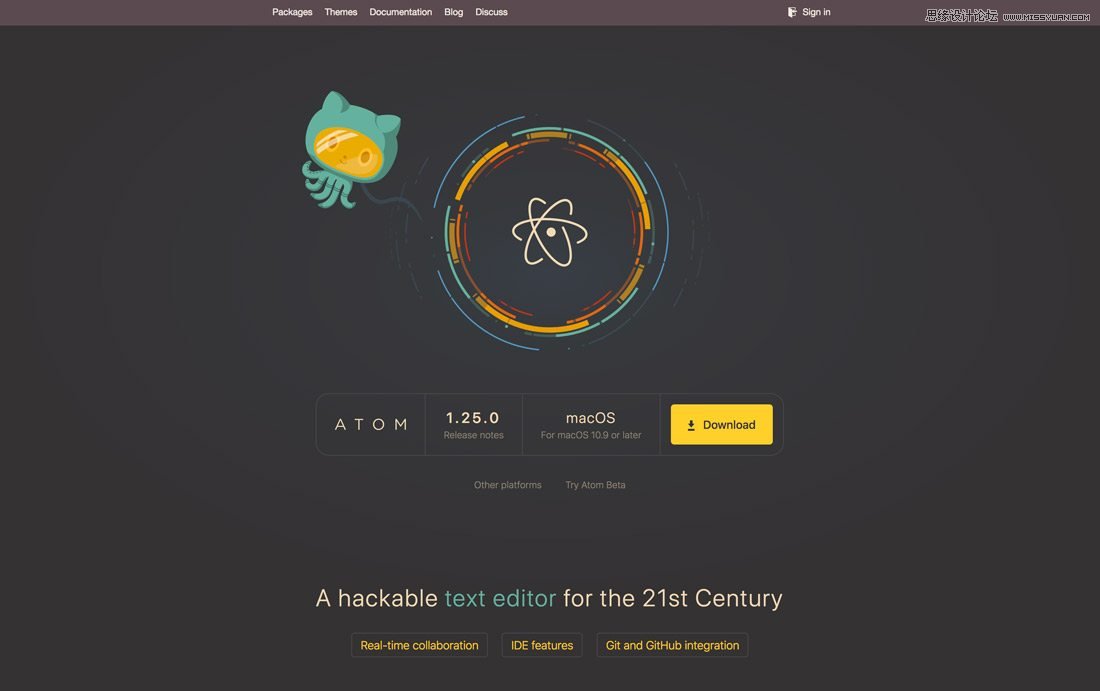
Atom在其網(wǎng)站設(shè)計中使用了較暗的背景,但亮點在于它通過卡通風(fēng)格的人物來設(shè)置一個視覺上既有趣又黑暗,但情緒輕松的環(huán)境。明暗并置創(chuàng)造了一種獨特的視覺奇觀,但并不會使用戶感到不舒服。
設(shè)計和用戶之間較輕的整體情感連接在感覺上更值得信賴,更不引人注目,這可能會讓你感覺更舒適。
總結(jié)
你喜歡帶有鮮明情感的設(shè)計嗎?
這種技術(shù)可以適用于某些特定類型的項目,但對其他類型來說可能會是糟糕的體驗——請注意,在這個集合中沒有電子商務(wù)類型的網(wǎng)站。更黑暗、更陰暗的主題是神秘而有趣的,但它們并不總能向用戶傳達可信度和信任。
它可以是一個微妙的平衡,這就是為什么你經(jīng)常看到黑暗的主題更經(jīng)常與作品類型或信息展示類網(wǎng)站設(shè)計相互配合的原因。
圖文來自:design shack
由深圳網(wǎng)站建設(shè)公司-Clh翻譯編輯整理
 情非得已
情非得已
-
 3個平面設(shè)計技巧學(xué)會動態(tài)字體海報2020-07-09
3個平面設(shè)計技巧學(xué)會動態(tài)字體海報2020-07-09
-
 如何設(shè)計出優(yōu)秀的文字類海報排版2020-04-02
如何設(shè)計出優(yōu)秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設(shè)計技巧2020-03-19
7個有效提升傳達率折頁設(shè)計技巧2020-03-19
-
 設(shè)計師如何解決作品視覺缺少層次感2020-03-14
設(shè)計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設(shè)計中元素的使用技巧2020-03-13
詳細解析平面設(shè)計中元素的使用技巧2020-03-13
-
 設(shè)計師必須要學(xué)習(xí)的平面設(shè)計配色技巧2020-03-11
設(shè)計師必須要學(xué)習(xí)的平面設(shè)計配色技巧2020-03-11
-
 解析設(shè)計師常用的6大構(gòu)圖方法2020-03-11
解析設(shè)計師常用的6大構(gòu)圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設(shè)計師如何設(shè)計出中國風(fēng)主題LOGO2019-10-21
設(shè)計師如何設(shè)計出中國風(fēng)主題LOGO2019-10-21
-
 詳解如何讓板式海報設(shè)計變得簡單2019-10-21
詳解如何讓板式海報設(shè)計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設(shè)計師需要掌握的平面設(shè)計技巧2021-03-10
設(shè)計師需要掌握的平面設(shè)計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設(shè)計師必須掌握的色彩知識2021-03-09
詳細解析設(shè)計師必須掌握的色彩知識2021-03-09
-
 設(shè)計師必須要學(xué)習(xí)的高級配色技法2021-03-10
設(shè)計師必須要學(xué)習(xí)的高級配色技法2021-03-10
-
 設(shè)計師必須要學(xué)習(xí)的幾個排版小技巧2021-03-10
設(shè)計師必須要學(xué)習(xí)的幾個排版小技巧2021-03-10
-
 詳細解析UI設(shè)計中終極配色寶典2021-03-11
詳細解析UI設(shè)計中終極配色寶典2021-03-11
-
 詳解如何把產(chǎn)品和背景融合到一起2021-03-11
詳解如何把產(chǎn)品和背景融合到一起2021-03-11
-
 詳細解析UI設(shè)計中終極配色寶典
相關(guān)文章1162021-03-11
詳細解析UI設(shè)計中終極配色寶典
相關(guān)文章1162021-03-11
-
 詳解如何把產(chǎn)品和背景融合到一起
相關(guān)文章1072021-03-11
詳解如何把產(chǎn)品和背景融合到一起
相關(guān)文章1072021-03-11
-
 設(shè)計師必須要學(xué)習(xí)的幾個排版小技巧
相關(guān)文章1682021-03-10
設(shè)計師必須要學(xué)習(xí)的幾個排版小技巧
相關(guān)文章1682021-03-10
-
 4個配色技巧幫助您解決色彩問題
相關(guān)文章2022021-03-10
4個配色技巧幫助您解決色彩問題
相關(guān)文章2022021-03-10
-
 設(shè)計師需要掌握的平面設(shè)計技巧
相關(guān)文章1882021-03-10
設(shè)計師需要掌握的平面設(shè)計技巧
相關(guān)文章1882021-03-10
-
 設(shè)計師必須要學(xué)習(xí)的高級配色技法
相關(guān)文章1762021-03-10
設(shè)計師必須要學(xué)習(xí)的高級配色技法
相關(guān)文章1762021-03-10
-
 詳細解析設(shè)計師必須掌握的色彩知識
相關(guān)文章1792021-03-09
詳細解析設(shè)計師必須掌握的色彩知識
相關(guān)文章1792021-03-09
-
 詳細解析插畫類海報的繪制思路和方法
相關(guān)文章1842021-03-09
詳細解析插畫類海報的繪制思路和方法
相關(guān)文章1842021-03-09
