詳細解析暗黑系以及情感化設(shè)計趨勢
文章來源于 站酷,感謝作者 深圳Clh 給我們帶來經(jīng)精彩的文章!作為設(shè)計師,一個視覺感恰到好處的設(shè)計往往能讓你一整天保持心情愉快。今天,我們已經(jīng)收集了一些“暗黑系”和情感化的網(wǎng)站設(shè)計,希望將有助于激發(fā)你創(chuàng)造一個獨特的氣氛,為你的設(shè)計工作。
雖然大多數(shù)偏向黑暗主題的設(shè)計都有一點“壓抑”的氛圍,但并非所有這些類型的設(shè)計都有這種感覺(盡管顏色和你看著它們時的感覺有很大關(guān)系)。今天的這個列表不僅僅只是一個趨勢觀點,我們希望它能夠啟發(fā)你創(chuàng)造一個屬于你自己的黑暗主題的,富有情感的設(shè)計。
1.暗色系

暗色主題的調(diào)色板可以立即為設(shè)計設(shè)定一定的色調(diào)。重要的是,你需要明白“黑暗”并不總是意味著黑色,通常是其他的色調(diào)(添加黑色)或陰影(添加灰色)。
你可以看看上面的網(wǎng)站設(shè)計案例——Hooligan,整體情緒有點陰沉基于偏向黑色的背景,但請注意它真正的主色——深黃偏向于金色的主色經(jīng)過調(diào)整,以適應(yīng)背景視頻的主題。整體看起來是嚴肅的,但視覺上引人入勝。
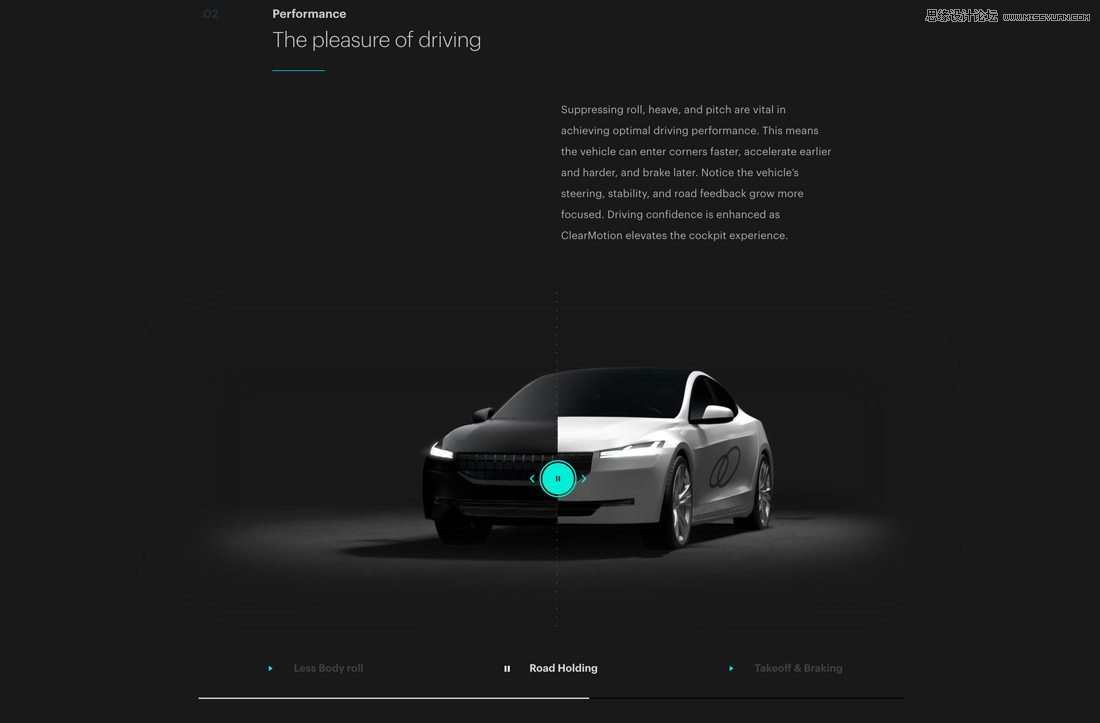
2.陰影

陰影可以散發(fā)出神秘的色彩。這是設(shè)計師使用黑暗主題以及表現(xiàn)情感設(shè)計的模式關(guān)鍵原因之一,他們希望用戶可以產(chǎn)生興趣和好奇心。
在上面Clear Motion的網(wǎng)站設(shè)計上,你肯定會注意到汽車周圍的陰影,幾乎迫使你閱讀在上面的文本信息。為什么汽車看起來像這樣?什么是重要的?黑暗的氛圍有助于用戶在觀看的過程中產(chǎn)生好奇心并關(guān)注主要的信息。
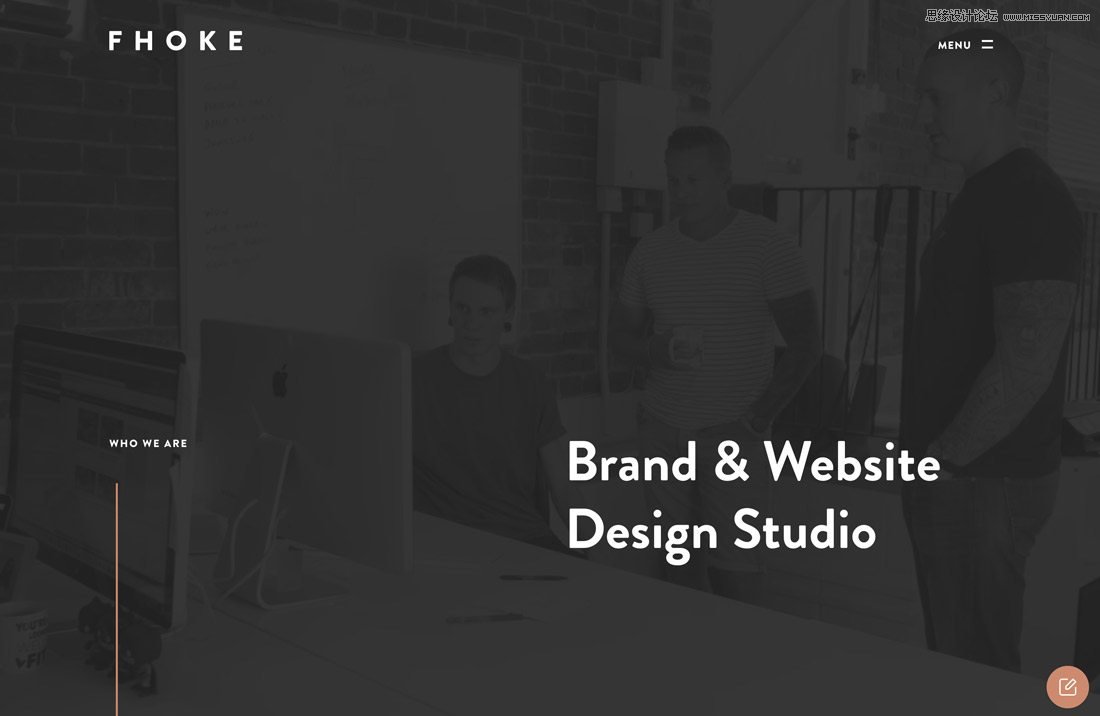
3.黑色疊加層

黑色疊加層是最常見的創(chuàng)建黑暗情緒的方法之一。但是你選擇的那種黑色事實上可以賦予它更多的意義。顏色需要更深還是更透明?用戶可以通過覆蓋層看到多少圖像或背景上的內(nèi)容?
較暗同時設(shè)置較少透明度的疊加層幾乎可以掩蓋背景中的內(nèi)容,因此它不是設(shè)計的中心部分。更透明的黑色疊加層允許視覺通過主要內(nèi)容,并獲取背景中的一部分內(nèi)容,同時提供與諸如文本或行動的調(diào)用等主要元素的對比。
以上FHOKE的案例中,就將這項技術(shù)運用的很好。你可以看到背景視頻中的動作,但是真正的焦點是標題和滾動動作。
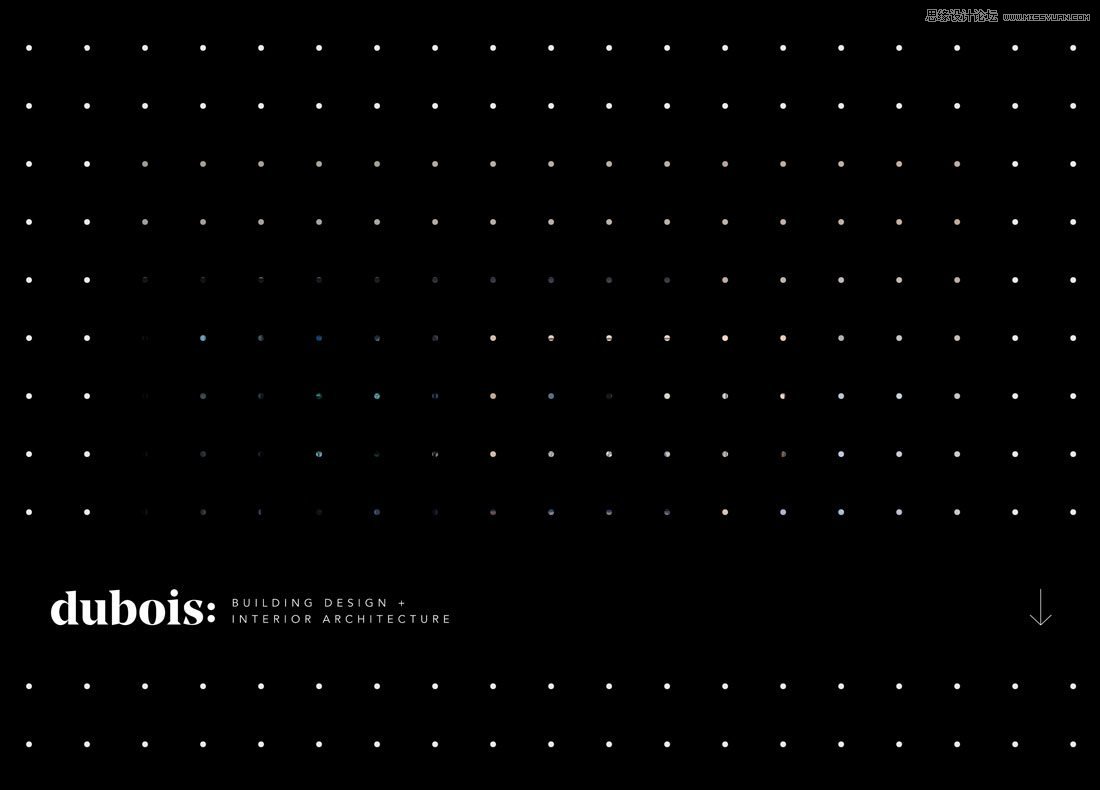
4.“裸”元素

這是一個將元素完全不加修飾的呈現(xiàn)在視覺上的一項技巧,以一種更鮮明的設(shè)計創(chuàng)造了一種虛無感,幾乎迫使用戶更深入地了解它。再一次,黑暗主題以一種新的方式創(chuàng)造了一個用戶想要解決的謎。
Dubois雖然在背景的設(shè)計上并沒有過于鮮明,但卻創(chuàng)造了這種奇妙的感覺。點的模式實際上有助于創(chuàng)建設(shè)計的神秘感。仔細看看,其中一些點的設(shè)置微妙的形成了一種視覺提示。
但是,設(shè)計的目的是迫使眼睛注意到文本信息,大多數(shù)用戶在屏幕上不熟悉的位置。品牌信息和主要的標題一般都是在第一個滾動接近底部的位置,而不是在設(shè)計的上半部分。
5.排版選擇

上面的網(wǎng)站設(shè)計案例Punk is Not Dead可能會讓你立刻感覺到一些東西。高度視覺化,并在站點中提供了音頻元素,會讓你感覺到你以某種方式和“朋克”間接的存在聯(lián)系,這會讓你興奮嗎?
黑暗的背景和明亮的強調(diào)色提供了很大的幫助,但真正的情緒其實設(shè)置在排版的選擇上。字體銳利、粗糙的邊緣和幾乎令人討厭的可讀性會影響你在觀看它時的感受。
結(jié)果很有趣,盡管在閱讀上存在一定的困難,但在整體的感覺上很好的突出了主題和情感。
 情非得已
情非得已
-
 3個平面設(shè)計技巧學會動態(tài)字體海報2020-07-09
3個平面設(shè)計技巧學會動態(tài)字體海報2020-07-09
-
 如何設(shè)計出優(yōu)秀的文字類海報排版2020-04-02
如何設(shè)計出優(yōu)秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設(shè)計技巧2020-03-19
7個有效提升傳達率折頁設(shè)計技巧2020-03-19
-
 設(shè)計師如何解決作品視覺缺少層次感2020-03-14
設(shè)計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設(shè)計中元素的使用技巧2020-03-13
詳細解析平面設(shè)計中元素的使用技巧2020-03-13
-
 設(shè)計師必須要學習的平面設(shè)計配色技巧2020-03-11
設(shè)計師必須要學習的平面設(shè)計配色技巧2020-03-11
-
 解析設(shè)計師常用的6大構(gòu)圖方法2020-03-11
解析設(shè)計師常用的6大構(gòu)圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設(shè)計師如何設(shè)計出中國風主題LOGO2019-10-21
設(shè)計師如何設(shè)計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設(shè)計變得簡單2019-10-21
詳解如何讓板式海報設(shè)計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設(shè)計師需要掌握的平面設(shè)計技巧2021-03-10
設(shè)計師需要掌握的平面設(shè)計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設(shè)計師必須掌握的色彩知識2021-03-09
詳細解析設(shè)計師必須掌握的色彩知識2021-03-09
-
 設(shè)計師必須要學習的高級配色技法2021-03-10
設(shè)計師必須要學習的高級配色技法2021-03-10
-
 設(shè)計師必須要學習的幾個排版小技巧2021-03-10
設(shè)計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設(shè)計中終極配色寶典2021-03-11
詳細解析UI設(shè)計中終極配色寶典2021-03-11
-
 詳解如何把產(chǎn)品和背景融合到一起2021-03-11
詳解如何把產(chǎn)品和背景融合到一起2021-03-11
-
 詳細解析UI設(shè)計中終極配色寶典
相關(guān)文章1162021-03-11
詳細解析UI設(shè)計中終極配色寶典
相關(guān)文章1162021-03-11
-
 詳解如何把產(chǎn)品和背景融合到一起
相關(guān)文章1072021-03-11
詳解如何把產(chǎn)品和背景融合到一起
相關(guān)文章1072021-03-11
-
 設(shè)計師必須要學習的幾個排版小技巧
相關(guān)文章1682021-03-10
設(shè)計師必須要學習的幾個排版小技巧
相關(guān)文章1682021-03-10
-
 4個配色技巧幫助您解決色彩問題
相關(guān)文章2022021-03-10
4個配色技巧幫助您解決色彩問題
相關(guān)文章2022021-03-10
-
 設(shè)計師需要掌握的平面設(shè)計技巧
相關(guān)文章1882021-03-10
設(shè)計師需要掌握的平面設(shè)計技巧
相關(guān)文章1882021-03-10
-
 設(shè)計師必須要學習的高級配色技法
相關(guān)文章1762021-03-10
設(shè)計師必須要學習的高級配色技法
相關(guān)文章1762021-03-10
-
 詳細解析設(shè)計師必須掌握的色彩知識
相關(guān)文章1792021-03-09
詳細解析設(shè)計師必須掌握的色彩知識
相關(guān)文章1792021-03-09
-
 詳細解析插畫類海報的繪制思路和方法
相關(guān)文章1842021-03-09
詳細解析插畫類海報的繪制思路和方法
相關(guān)文章1842021-03-09
