設計師詳解電商設計中的極簡設計(3)
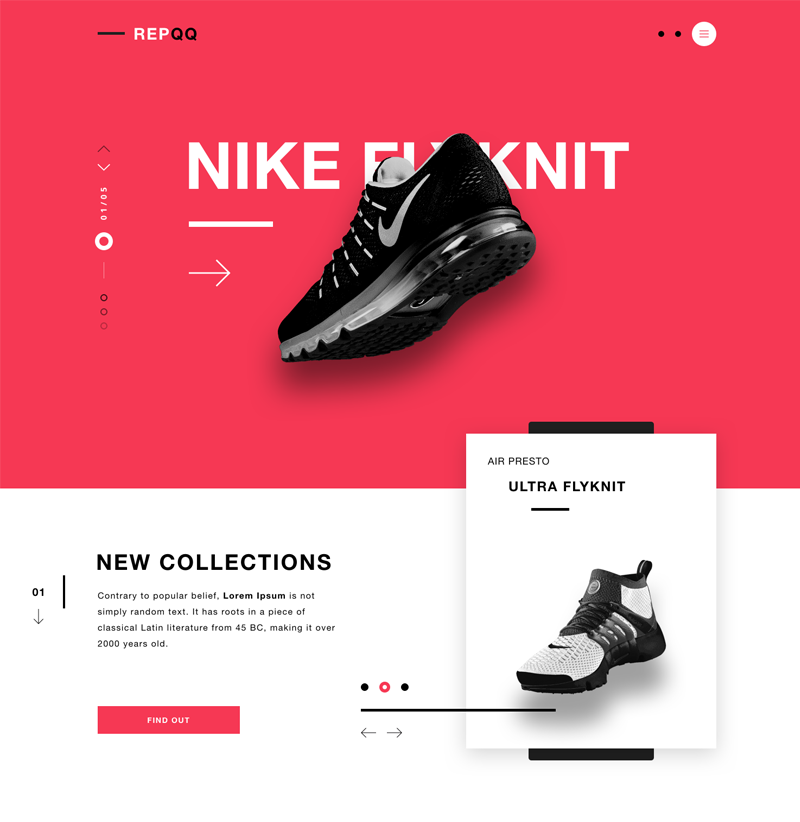
文章來源于 站酷,感謝作者 聶聶咯咯 給我們帶來經精彩的文章!耐克的設計同樣是采用這個方法,一般來說廠商想要特意退爆款會選擇一種爆款的顏色或配色,而耐克這樣設計的頁面也是更好的展示了這個商品的獨特的特點,讓人們在任何地方看到這種顏色都會回想起耐克的這款鞋。
C、使用的顏色不要超過3種。
通過上面的案例我們發現,這些設計師所用的顏色都不會超過3種,而做為極簡設計有時候只使用2種顏色,甚至只用黑白灰的變化來進行設計。



2.看似很復雜的顏色搭配其實很簡單
在極簡設計中,顏色的搭配需要非常用心,因為畫面的顏色搭配簡單時,即使稍微有點不協調也會被放大很多,因此我們需要了解顏色的幾個屬性:色相、飽和度、明度,還有對比色、相近色等概念。
對于極簡設計的配色也有幾個方法:
A、 統一明度和飽和度;
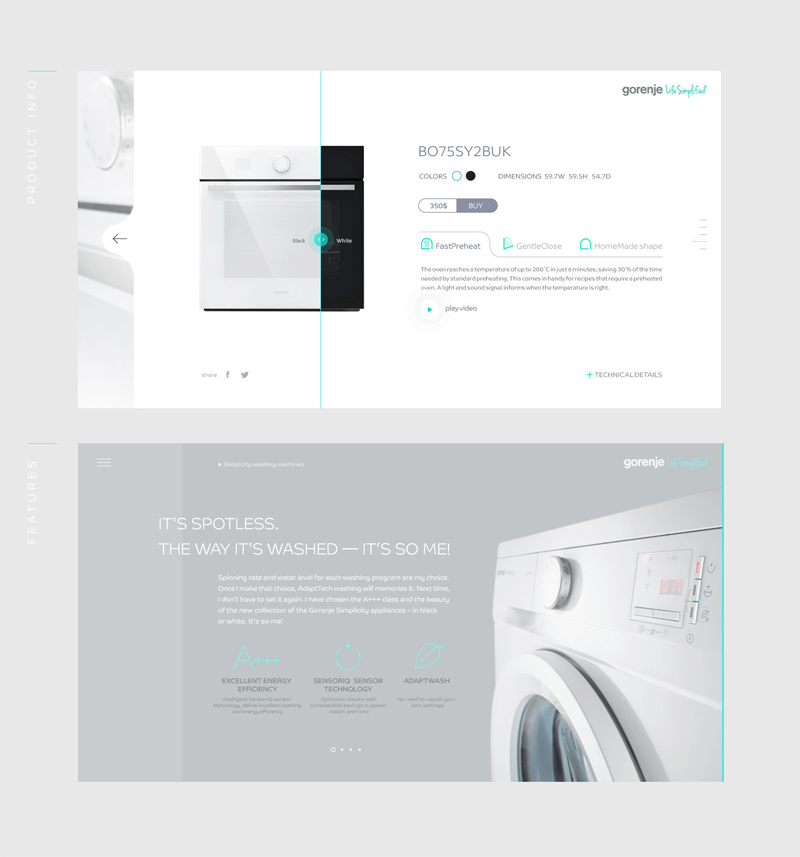
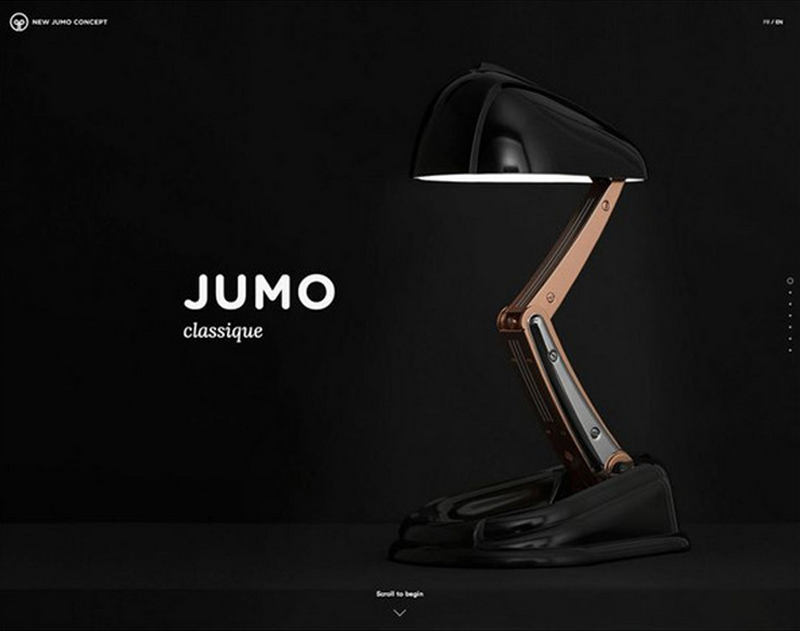
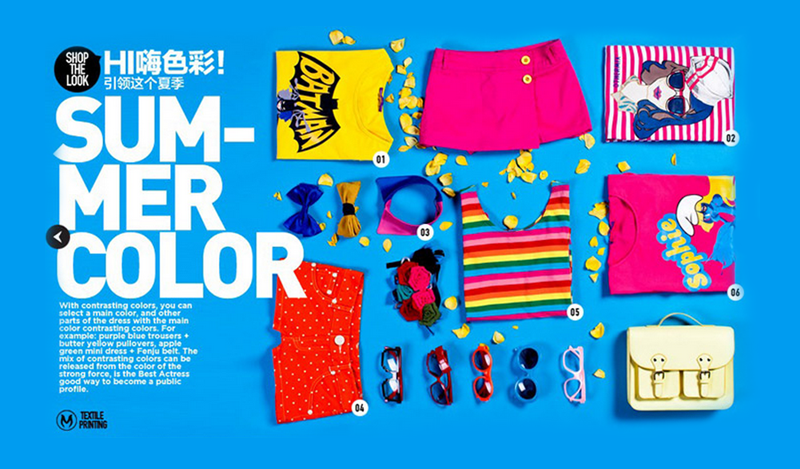
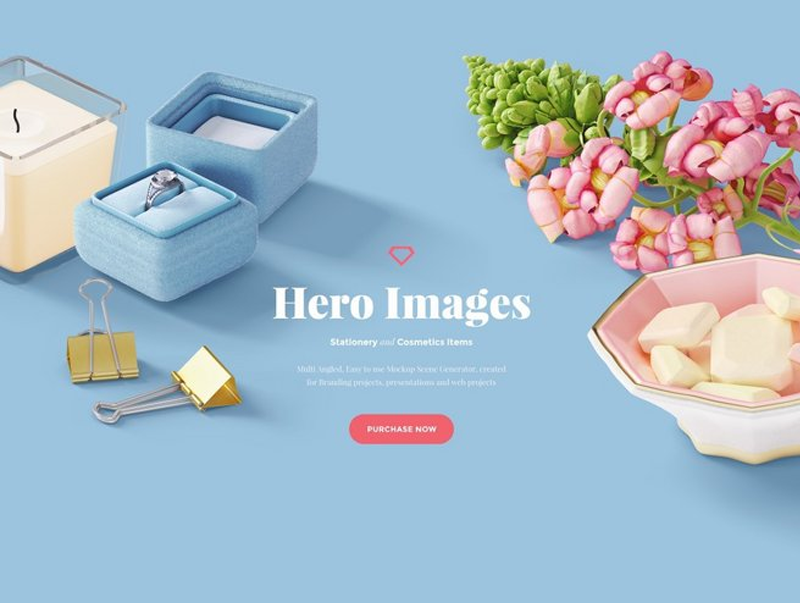
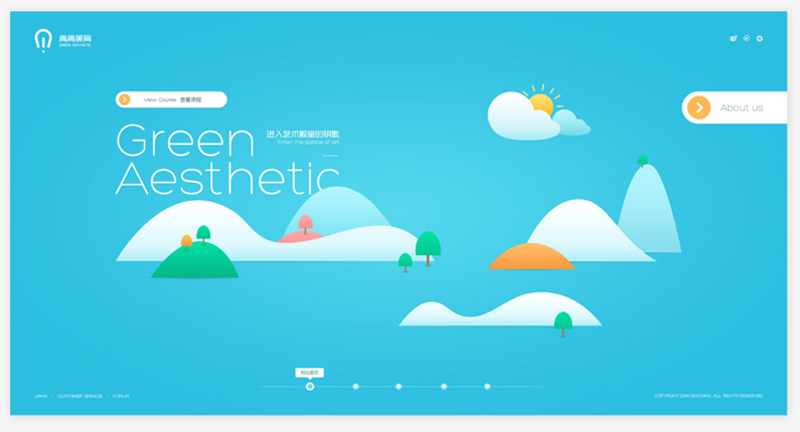
下圖中的明度和飽和度非常協調,既不覺得哪個顏色過亮也不覺得哪個顏色過暗。雖然是不同的顏色,但是整個畫面也是非常協調統一的,我們現在分析一下畫面的顏色。



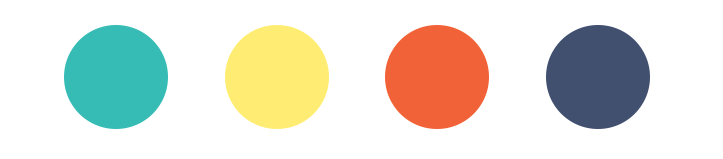
我們來看一下,上面4個圓形中的顏色是我從圖片中提取出來的,下面4幅圖是顏色的位置和參數,主要看顏色的位置,就是每幅圖的圓圈位置,我們看到圖中有兩條線,這兩條線就是代碼這4個顏色的明度,可以看到綠色和橘色的明度位置非常相近,黃色和深藍色的明度位置也很相近,綠色和橘色占整個畫面的絕大面積,因此整個畫面看起來是非常協調的。而飽和度就是越接近色板的右上角飽和度就越高,我們看到除了深藍色,其他3種顏色都處于飽和度比較高的位置,并且位置比較靠近。




大家可以用這兩幅設計來實驗一下,自己親手解構一下配色的明度和飽和度。而我覺得做為設計師對于顏色的細致理解是非常有必要的。
B、控制顏色的層次;
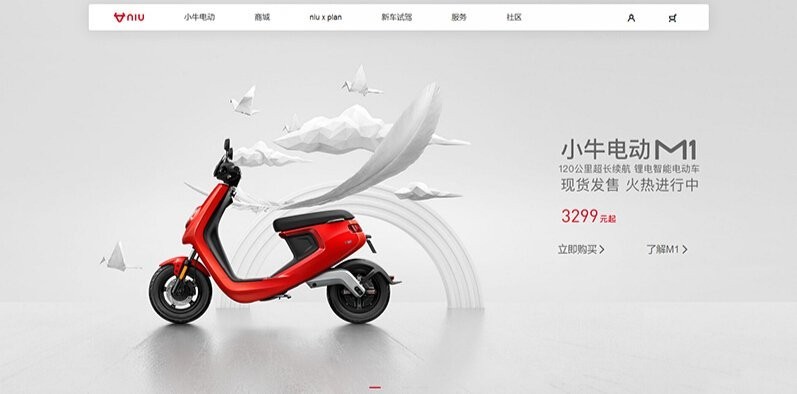
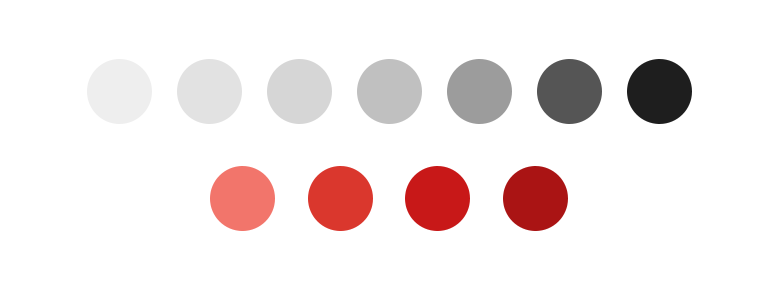
所謂顏色的層次我們依然用小牛電動車的圖來分析,可以看到所有的顏色都提取出來后圓形中的顏色。



這樣我們很容易的就能看出來顏色的層次,灰色系有7個層次,而紅色系有4個層次,正因為這樣的層次讓整個設計顯得非常豐富,并且有立體感而不至于太“平”。
三、考究的字體
文字在電商設計中的位置極其重要,它承擔著直觀信息傳播的用途,例如活動頁面的折扣信息、商品宣傳頁面的賣點信息、商品的優惠價格、文案內容的表現等。而在極簡設計中,字體的選擇更為講究。
1.選用符合整體設計風格的字體
字體也是有自己的外貌、性格和風格的,當字體的風格與設計完美的融合在一起的時候,會給整個設計加分不少。

上面的兩張圖是“什么值得買”的閃屏頁面,我們來仔細觀察一下眼鏡、相機與字體(文案)的關系。眼鏡和相機的款式都是非常復古的,有種民國時代的感覺,因此設計師選用了一種仿古字體來配合圖案,給人非常統一的感覺,配上精彩的文案就會給人一個民國時期的場景,這也可以叫帶入感。如果我們把圖中的字體換成非常現代的藝術字會怎么樣?

換了字體后可以看出,雖然每個字體單獨看都不錯,但是與配圖放在一起就感覺非常的不搭,立刻失去了文案和圖片想要傳達的那種“工匠”的感覺。

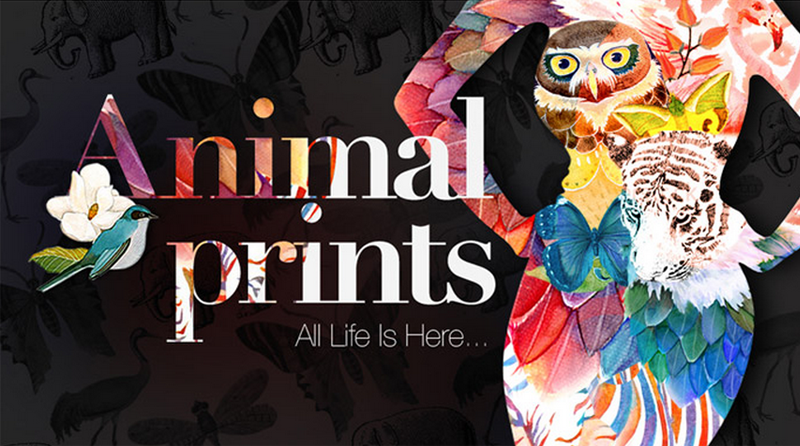
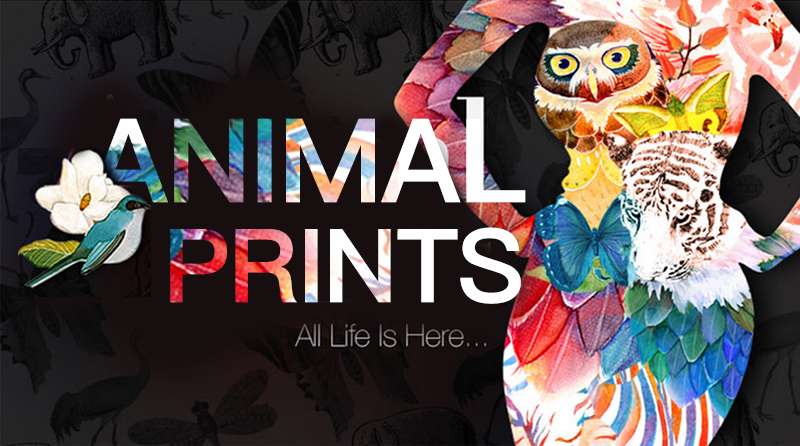
英文的選擇也是如此,看上圖,英文Animal Prints是動物圖案的意思,你會發現右側的女性人物應該是穿著一條連衣裙的,因此我猜測這是賣女性服裝的一個Banner,而且是屬于比較成熟的那種(看模特身材就能看出來),因此在選擇字體的時候應該選擇偏細膩柔美的字體,而不是黑粗體。
來看看下圖,感覺是不是差了很多?

下面再來看幾組圖例,試著自己分析一下。



 情非得已
情非得已
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
-
 詳解如何把產品和背景融合到一起
相關文章1072021-03-11
詳解如何把產品和背景融合到一起
相關文章1072021-03-11
-
 設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
-
 4個配色技巧幫助您解決色彩問題
相關文章2022021-03-10
4個配色技巧幫助您解決色彩問題
相關文章2022021-03-10
-
 設計師需要掌握的平面設計技巧
相關文章1882021-03-10
設計師需要掌握的平面設計技巧
相關文章1882021-03-10
-
 設計師必須要學習的高級配色技法
相關文章1762021-03-10
設計師必須要學習的高級配色技法
相關文章1762021-03-10
-
 詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
-
 詳細解析插畫類海報的繪制思路和方法
相關文章1842021-03-09
詳細解析插畫類海報的繪制思路和方法
相關文章1842021-03-09
