設計師詳解電商設計中的極簡設計
文章來源于 站酷,感謝作者 聶聶咯咯 給我們帶來經精彩的文章!
寫在前面:
電子商務經過了幾年的發展已經逐漸成熟,并且已經發展出了自己的模式和風格。但是對于電商的設計風格大多數人還停留在最初的用商品堆砌+文字信息+各種亂七八糟的效果。而這兩年各個電商公司已經非常重視設計了,而且設計風格也逐步走向簡潔乃至極簡的風格。這種變化是隨著電商的不斷發展,更加重視產品的品質而進化的。
目錄
1.極致的版式
1.1對齊——最基礎但也最重要
1.2對比——讓畫面不再平凡
1.3有“氣質”的留白
2.精致的顏色
2.1讓設計快速出“彩”的方法
A、黑白灰主色調+亮色輔色
B、選擇商品主色調作為整體畫面的主色調
C、使用的顏色不要超過3種
2.2看似很復雜的顏色搭配其實很簡單
A、統一明度和飽和度
B、控制顏色的層次
3.考究的字體
3.1選用符合整體設計風格的字體
3.2選用字形結構簡單的字體
3.3“牛叉”的中文字體
下面從3個方面來講一下如何做極簡的設計,每個里面都有一些具體的知識點。
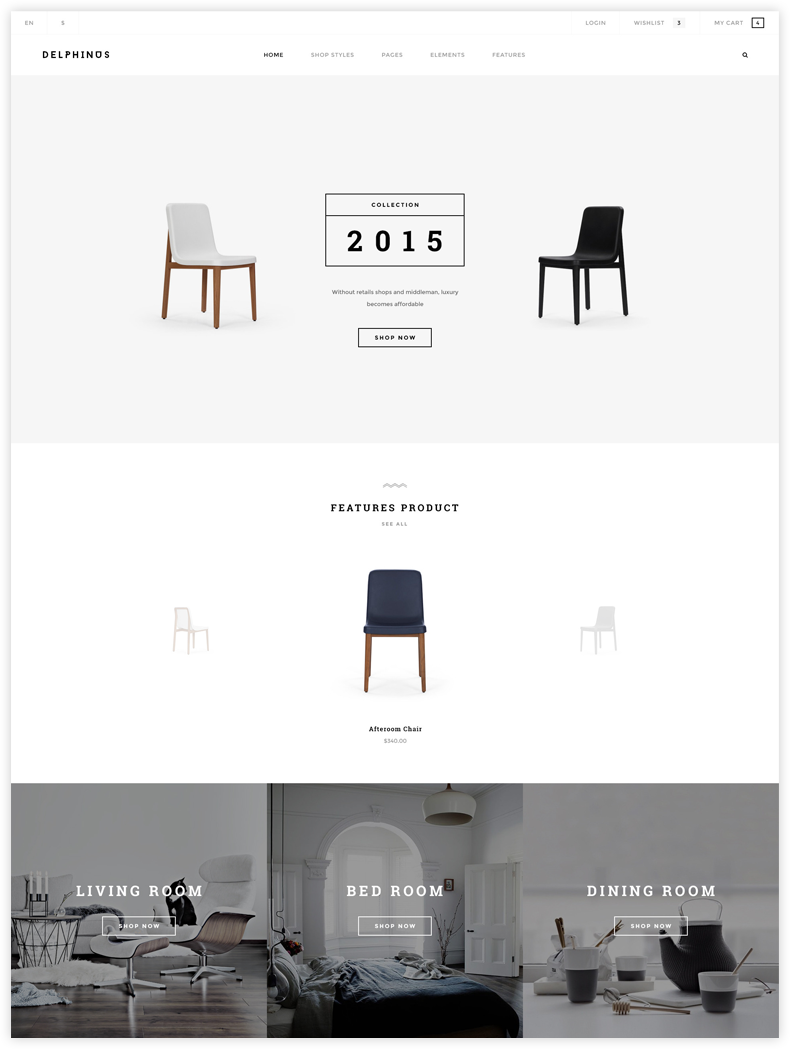
先看一下極簡設計的案例:

這是錘子T1的頁面設計,雖然好多人都不喜歡老羅,但是我覺得他有對設計特有的一種完美主義的偏執,無論是手機的外型(各種對稱)還是系統UI的設計,我覺得作為設計師我還應該多向他學習一下。回到頁面設計本身,我們來分析一下這個頁面的設計。
一、極致的版式
可能大家開始畫畫的時候就接觸和學習構圖了,而構圖就是版式設計的基礎。但我們往往忽略了對于構圖和版式的極致追求,一般我們總會說,差不多看著舒服就行,可是對于設計師的能力晉升我們還需要更加重視版式的設計。
下面是幾個版式設計的技巧:
1.對齊——最基礎但也最重要

上面圖A、B、C是對頁面重新排版,圖D是原有的設計。雖然總體看起來都還可以,但是我們仍然可以很直觀的看出來,圖A的構圖有些頭重腳輕,讓人感覺中心偏下;圖B的手機主體物有種對文案的擠壓感,讓人覺得壓抑;圖C的手機和文案成為90°的夾角,讓人覺得有種阻礙感,不順滑;圖D的設計很好的協調了主體圖與文案的關系,并且給人一種從遠及近的中距離縱深感。整個畫面中間對齊更能最大限度的突出主體——手機。從錘子的網頁設計中我們可以觀察到,這種排版方式是中間對齊,無論是橫向還是豎向。
再看幾個中間對齊的例子:

上面的設計家也是用的中間對齊方式,大寫的V視覺沖擊力非常強,而左上角的Logo信息和右下角的信息成為對角形式,讓人感覺畫面非常平衡而又穩定。

小米2015年的新品發布會海報也采用了中間對齊的形式,讓關看者很容易的就聚焦到中間“新年禮物”的重要信息上。

下面的圖例是左右排版方式:


由此我們總結出對齊的版式的幾個特點和作用:
A、視覺聚焦;
B、強化頁面統一性和條理性;
C、對視覺的導向作用。
2.對比——讓畫面不再平凡
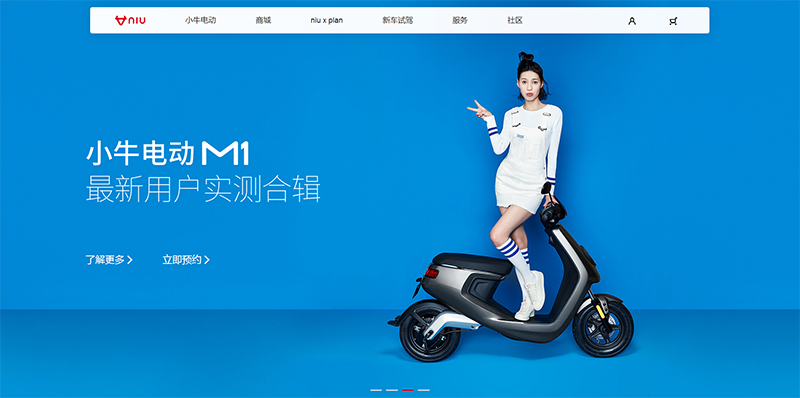
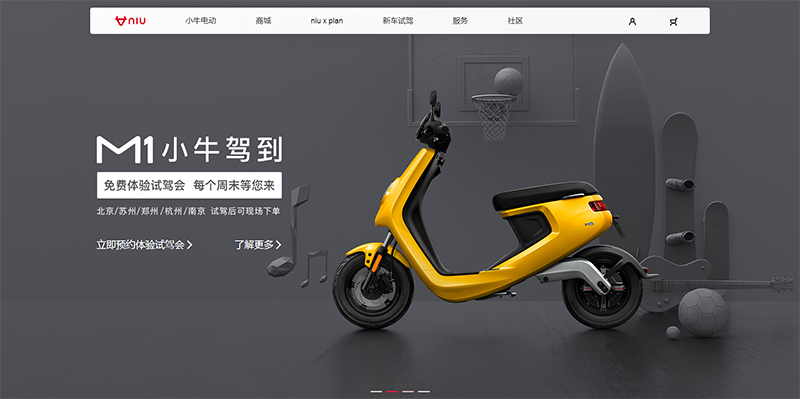
作為簡潔乃至極簡的設計來說,對比非常重要,對比可以讓人非常快速的閱讀到重要信息,也可以讓版面的設計有節奏感,讓畫面看起來不乏味。


上面的設計是小牛N1和一加3的設計,這兩個設計是典型的左右排版。右側放商品圖片,左側排列簡單而有用的基本文案信息。而左右兩邊的圖片和文案信息的大小對比要要根據商品的屬性來決定的。例如,一加手機主要體現手機的外型和質感,所以放置2個占比面積較大的手機,搭配最基本的文案信息(只有手機名字、價格和購買按鈕)。

上圖是文案與商品的面積對比。

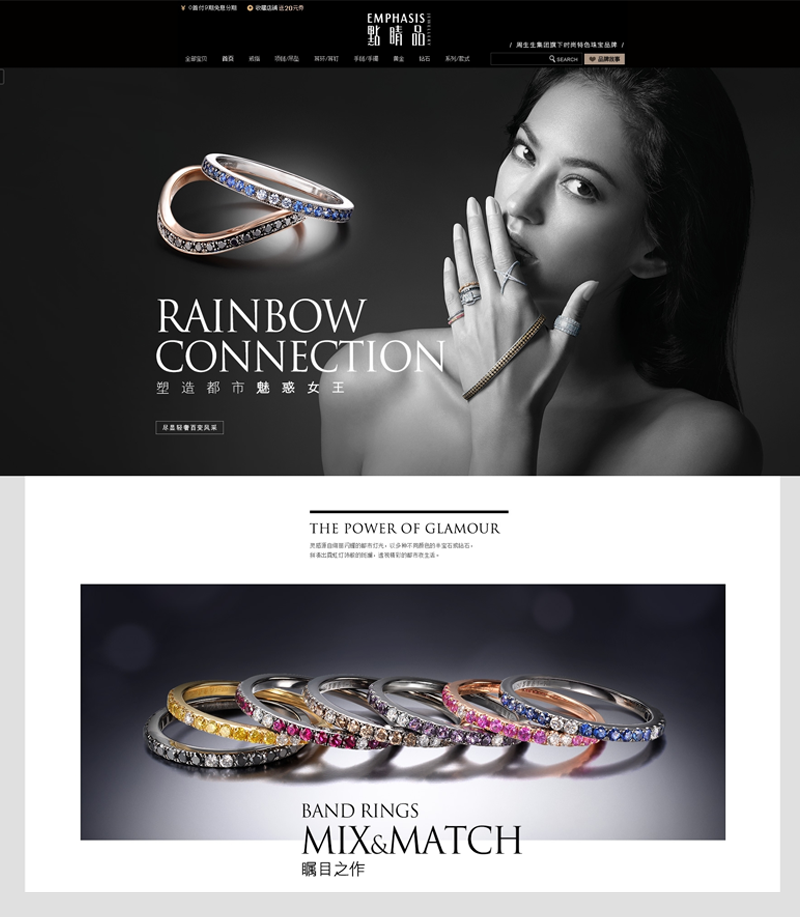
這個設計則與一加和小牛相反,文案面積很大,但是我們的視覺中心依然是手表,因為實物的照片往往會更加吸引人,這就是對比。但是還有一個對比不知道大家看出來沒有,就是文案里的對比,標題選用大而粗的字體,其他信息則放的很小,大能又快有準的看清標題的內容,另外因為字體大小和粗細的變化讓人感覺有節奏感。

3. 有“氣質”的留白
極簡設計里的留白非常重要,最典型的是無印良品的設計,它是把留白應用到現在設計里最好的典范,但是我覺得我們中國人才是留白的“老祖宗”,國畫就是非常典型的例子。
下面我們來做個對比,我們把圖上的一些不必要的復雜背景和文案給去除。主要是讓產品主體和主要信息展示的更加清晰和明確。

 情非得已
情非得已
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
-
 詳解如何把產品和背景融合到一起
相關文章1072021-03-11
詳解如何把產品和背景融合到一起
相關文章1072021-03-11
-
 設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
-
 4個配色技巧幫助您解決色彩問題
相關文章2022021-03-10
4個配色技巧幫助您解決色彩問題
相關文章2022021-03-10
-
 設計師需要掌握的平面設計技巧
相關文章1882021-03-10
設計師需要掌握的平面設計技巧
相關文章1882021-03-10
-
 設計師必須要學習的高級配色技法
相關文章1762021-03-10
設計師必須要學習的高級配色技法
相關文章1762021-03-10
-
 詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
-
 詳細解析插畫類海報的繪制思路和方法
相關文章1842021-03-09
詳細解析插畫類海報的繪制思路和方法
相關文章1842021-03-09
