20個Sketch你絕對應該掌握的技巧
文章來源于 站酷,感謝作者 陳踢缺er 給我們帶來經精彩的文章!當初是從Sketch3剛出來沒多久就開始使用的,一晃到如今大概快三年了。Sketch真的給我們設計師的設計流程和工作方法帶來了非常非常大的改變,簡直是我們設計界的一款跨時代的輕量又好用好學的設計神器。目前市面上有關的教程基本都是講述基礎工具的使用,稍微深一些的還需要收費,本篇文章主要是針對掌握了基礎工具的使用且有一定實戰項目經驗的同僚們,幫你們快速熟悉和用好Sketch,發現它的一些較隱藏且超好用的功能,來快速提高你的工作效率和設計能力,升職加薪將不是夢啦~
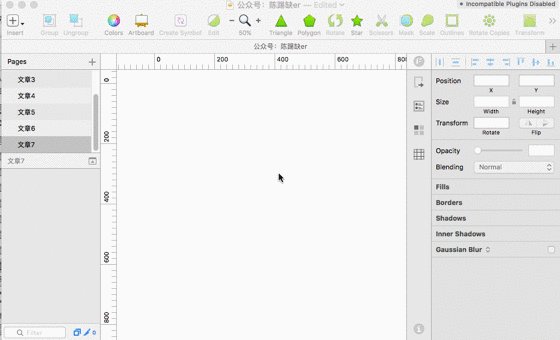
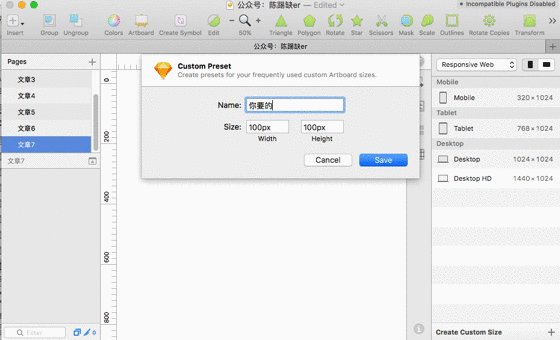
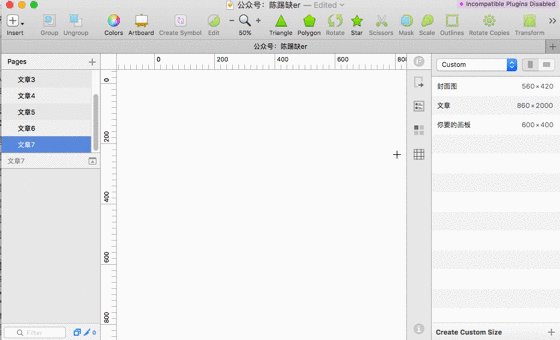
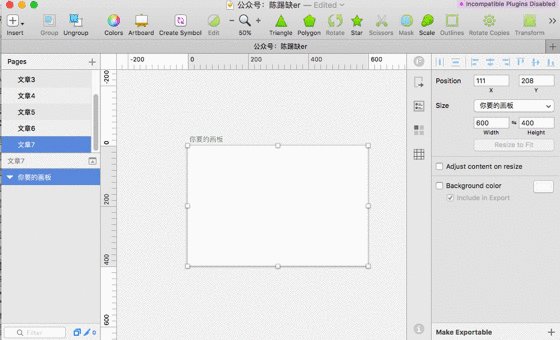
1.設置自定義屬性畫板
Sketch里默認自帶并歸類了多種類型且豐富的畫板,但是其實它還給你提供了設置自定義畫板的功能以滿足你在不同項目中能快速精確的建立好自己的畫板。

單擊頂部工具欄里的畫板工具或者按快捷鍵A,右邊屬性欄的最下面即會出現一個Create Custom Size的按鈕,點擊它即可設置你所需要的畫板尺寸。點擊Save后,以后你只需在畫板建立的Custom分類中選擇你要的畫板即可,非常非常的快捷方便。
2.元素屬性欄的運算編輯

Sketch的屬性欄還給你提供有“+”,“-”,“*”,“/”的運算編輯,你根本就不必打開計算器即可快速設置好你的屬性值。只需在對應的數值輸入框輸入你的計算式,如333*2,按回車鍵即可變成數值666,真的是不是非常的666~。記得喲,只要是數值輸入框的都支持這個功能,但是一定要切換到英文輸入法下來寫計算式才能正常使用噢。
3.Border描邊屬性的設置

點擊Border屬性欄上的設置圖標,即可進入設置border的描邊設置屬性欄,具體功能操作幾乎和PS/AI里的完全一樣,這里就不過多介紹了,大家自己一試便知。
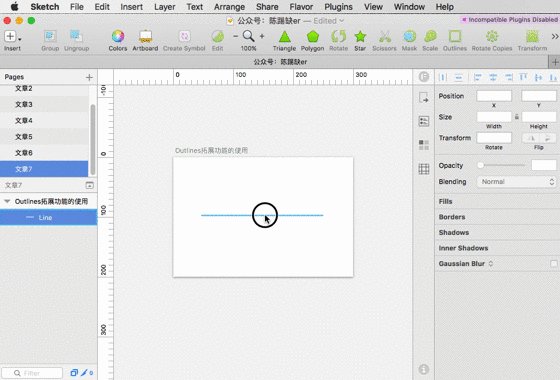
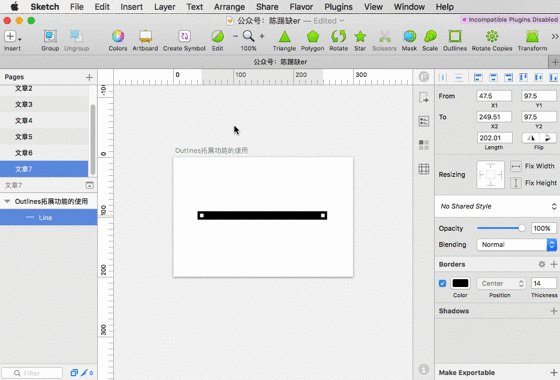
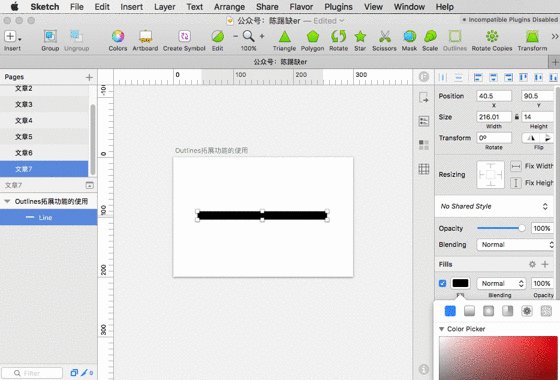
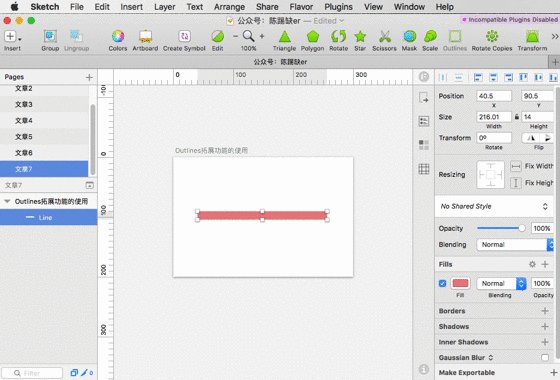
4.Outlines拓展功能的使用

這個功能類似于AI里的拓展功能,可以把較粗的路徑轉化為面的屬性進行相應的編輯。在頂部菜單欄上選擇Layer>Convert to Outlines即可將線轉化為面。
5.實時查看元素之間的間距

先選中一個元素,然后按住ALT鍵,并將鼠標移到你想要查看的另一個元素上即可快速查看這里兩元素之間的距離。你就可以快速在對應的元素屬性欄上修改數值或通過上下左右方向鍵微調來改變元素的位置。
6.元素自定義旋轉中心

先搭建好旋轉中心的參考線,選中一個元素,然后選擇旋轉工具,調整旋轉錨點,并將鼠標移至元素旁邊出現旋轉圖標時候進行旋轉,即可達到你想要旋轉的效果。
 愛你不要你
愛你不要你
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
-
 詳解如何把產品和背景融合到一起
相關文章1072021-03-11
詳解如何把產品和背景融合到一起
相關文章1072021-03-11
-
 設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
-
 4個配色技巧幫助您解決色彩問題
相關文章2022021-03-10
4個配色技巧幫助您解決色彩問題
相關文章2022021-03-10
-
 設計師需要掌握的平面設計技巧
相關文章1882021-03-10
設計師需要掌握的平面設計技巧
相關文章1882021-03-10
-
 設計師必須要學習的高級配色技法
相關文章1762021-03-10
設計師必須要學習的高級配色技法
相關文章1762021-03-10
-
 詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
-
 3個平面設計技巧學會動態字體海報
相關文章12342020-07-09
3個平面設計技巧學會動態字體海報
相關文章12342020-07-09
