Flash CS4制作切換放大菜單效果(2)
文章來源于 動畫設計與制作208例,感謝作者 望月狼 給我們帶來經精彩的文章!設計教程/設計教程/Flash教程2009-10-13
(2)返回到場景1,新建一個AS圖層,然后在第1幀輸入代碼。本例用到緩沖原理,所以要先導入Tweener類;第3~6行代碼是經常使用到的一種編程方式,首先創建一個容器來存儲所有的對象,便于統一控制,然后使用for()循環語
(2)返回到“場景1”,新建一個AS圖層,然后在第1幀輸入代碼。本例用到緩沖原理,所以要先導入Tweener類;第3~6行代碼是經常使用到的一種編程方式,首先創建一個容器來存儲所有的對象,便于統一控制,然后使用for()循環語句創建12個按鈕元件類對象(如第15~20行代碼)。
AS3代碼
| import caurina.transitions.Tweener;//導入Tweener類 //創建一個容器,用于存儲本例中的所有創建的對象 var container_mc:Sprite = new Sprite(); container_mc.x = stage.stageWidth/2; //定位在舞臺中心 container_mc.y = stage.stageHeight/2; addChild(container_mc); var angle:uint=0; //角度 var R:Number = 100; //圓的半徑 var _length:uint = 12; //按鈕個數 var newX = 0; //被單擊的按鈕X坐標 var newY = 0; //被單擊的按鈕Y坐標 for (var i=0; i<=_length; i++) { var _mc:Sprite = new button(); _mc.buttonMode = true; _mc.name = "mc" + i; _mc.addEventListener(MouseEvent.CLICK,clickHandler); container_mc.addChild(_mc); if (i == _length) { _mc.x = newX; _mc.y = newY; //指定此對象禁止接收鼠標消息 _mc.mouseEnabled = false; Tweener.addTween(_mc, {scaleX:2, scaleY:2, time:1, transition:"easeInOutQuint"}); } else { angle += 30; var radians:Number = angle * Math.PI / 180; var X:Number = Math.cos(radians) * R; var Y:Number = Math.sin(radians) * R; _mc.x = X; _mc.y = Y; } |
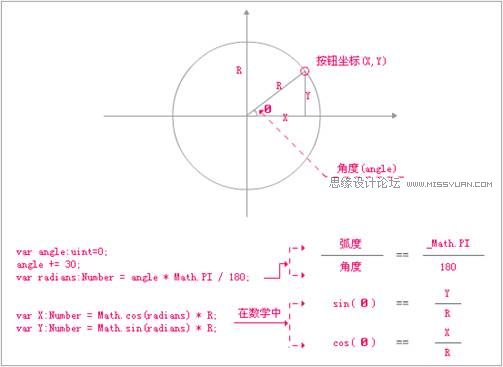
(3)第22~29行代碼是利用三角函數來進行精確定位,首先通過for()循環創建_length個按鈕對象,然后進行角度上的遞增30(angle += 30),在已知半徑和角度后,便可以通過三角函數來求得各不同角度的按鈕坐標位置,其主要原理如圖9-8所示。

圖9-8 三角函數原理
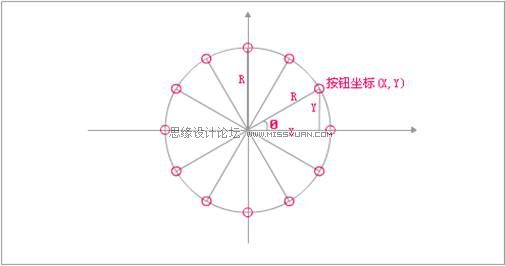
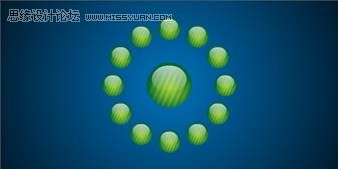
(4)創建后的按鈕排序原理圖和發布影片后的效果如圖9-9和圖9-10所示,其中原理圖中的坐標原點為container_mc容器的原點位置。

圖9-9 按鈕排序原理圖

圖9-10 發布效果
(5)下面進一步判斷和定位按鈕的位置,第23~29行代碼,判斷i的值是否等于按鈕的總個數,如果等于就將按鈕的坐標設置為(newX,newY),即(0,0),也就是將按鈕位置設置在container_mc容器的原點位置,并使用Tweener類的addTween()方法將其寬/高縮放比例(scaleX, scaleY)都設置為2,影片的發布效果如圖9-11所示。
AS3代碼
| import caurina.transitions.Tweener;//導入Tweener類 //創建一個容器,用于存儲本例中的所有創建的對象 var container_mc:Sprite = new Sprite(); container_mc.x = stage.stageWidth/2; //定位在舞臺中心 container_mc.y = stage.stageHeight/2; addChild(container_mc); var angle:uint=0; //角度 var R:Number = 100; //圓的半徑 var _length:uint = 12; //按鈕個數 var newX = 0; //被單擊的按鈕X坐標 var newY = 0; //被單擊的按鈕Y坐標 for (var i=0; i<=_length; i++) { var _mc:Sprite = new button(); _mc.buttonMode = true; _mc.name = "mc" + i; _mc.addEventListener(MouseEvent.CLICK,clickHandler); container_mc.addChild(_mc); if (i == _length) { _mc.x = newX; _mc.y = newY; //指定此對象禁止接收鼠標消息 _mc.mouseEnabled = false; Tweener.addTween(_mc, {scaleX:2, scaleY:2, time:1, transition:"easeInOutQuint"}); } else { angle += 30; var radians:Number = angle * Math.PI / 180; var X:Number = Math.cos(radians) * R; var Y:Number = Math.sin(radians) * R; _mc.x = X; _mc.y = Y; } |

圖9-11 發布效果
 情非得已
情非得已
推薦文章
-
 Flash CS4教程:制作調入式聲音控制的按鈕2009-10-22
Flash CS4教程:制作調入式聲音控制的按鈕2009-10-22
-
 Flash CS4教程:詳細解析抓喜慶游戲教程2009-10-13
Flash CS4教程:詳細解析抓喜慶游戲教程2009-10-13
-
 Flash AS3.0教程:制作3D旋轉動畫效果2009-09-01
Flash AS3.0教程:制作3D旋轉動畫效果2009-09-01
熱門文章
-
 Flash繪制漂亮的中國風駿馬圖教程
相關文章92282014-03-26
Flash繪制漂亮的中國風駿馬圖教程
相關文章92282014-03-26
-
 Flash制作可愛吹泡泡動畫效果教程
相關文章154212014-03-22
Flash制作可愛吹泡泡動畫效果教程
相關文章154212014-03-22
-
 Flash制作文字的電影序幕效果動畫教程
相關文章43802014-03-22
Flash制作文字的電影序幕效果動畫教程
相關文章43802014-03-22
-
 Flash特效實例之文字沖擊波動畫效果
相關文章51392014-03-22
Flash特效實例之文字沖擊波動畫效果
相關文章51392014-03-22
-
 Flash特效與實例之可愛的彈性球效果
相關文章37262014-03-22
Flash特效與實例之可愛的彈性球效果
相關文章37262014-03-22
-
 Flash特效之書本翻頁效果教程
相關文章178332014-03-22
Flash特效之書本翻頁效果教程
相關文章178332014-03-22
-
 Flash制作晶瑩剔透的沙漏反轉動畫
相關文章59362013-12-21
Flash制作晶瑩剔透的沙漏反轉動畫
相關文章59362013-12-21
-
 Flash基礎教程:繪制逼真的蜘蛛網效果圖
相關文章29892012-08-07
Flash基礎教程:繪制逼真的蜘蛛網效果圖
相關文章29892012-08-07
