Flash特效之書本翻頁效果教程
文章來源于 未知,感謝作者 情非得已 給我們帶來經精彩的文章!這個示例稍微大了一點,所以如果網速比較慢的話還請大家稍稍多等一會兒,因為幸運鳥花了五個多小時才把它做好,不看是有點可惜(是我感到可惜,呵呵)。花了這么長的時間是因為一來幸運鳥技術還不太熟練,許多地方改動過十幾次;二來在做的過程中一直在構思還要做些什么內容,希望能有創意一點。由于這一章是Flash的進階教程,因此幸運鳥盡量先不使用Actions編程這樣高級的Flash技術。這一章中,我們主要學習如何運用簡單的Flash基本操作來實現比較逼真的各類效果,以上的書本翻頁效果就是典型的例子,在這個示例中,用到的技術只不過是最簡單的形體漸變和運動漸變,但我們看到最后生成的效果還是比較真實的。好了,下面我就把制作的方法給大家詳細介紹一下。
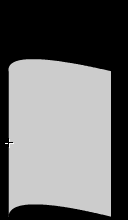
先看看效果圖
首先,新建一個文件,把背景色設為黑色。
接著來制作書本的封面和封底,這個大家都會做,就是簡單的矩形,我就不多說了。如果想讓封面和封底看上去有點厚度,可以在封面的上邊和右邊加上兩條顏色稍有不同的細線就行了。對封底來說,細線應該在上邊和左邊。另外我們注意到封面和封底的內側(封三)一樣,封底和封面的內側(封二)一樣,所以只需要做成一個圖符,我們在這里把封底做成圖符起名為frontcoverinside,也就是封二,需要用到封三的時候只需水平翻轉即可。
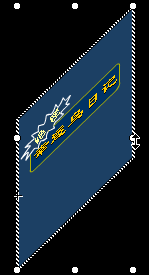
不過這樣做出來的只是非常簡易的封皮,我們還可以給封皮上加些圖案和文字,注意添加圖案文字最好新建幾個層放置,這樣便于修改。為了實現流暢的翻頁(變形)效果,我們需要把加工過的封面和封底分別單獨做成圖符front cover和back cover,見下圖,在這里要說明的是請大家注意十字定位符的位置,因為它將是對象變形的中心點。


現在按Ctrl-F8新建一個電影片斷類圖符page flip,我們將把所有的翻頁效果都做在這個圖符中。
新建若干層備用,這一次我們把層的順序自下而上排列,最下面的層是第1層。我們先簡要介紹一下層的分布關系。
在最下面的第1層應該放書本的封底(封三),起名為back cover static,封底一直僅位于最下層直到它最后翻起合上。
第2層起名為front cover static,我們放上封面以及封面打開后(封二)的靜止狀態,封面位于較下面的層是因為封面一旦打開就會被內頁遮住。下面的圖會給我們一個層分布的初步概念。在最開始書本是合上的,所以我們把圖符front cover拖出來放好。
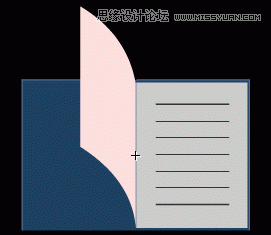
第3層名為page flip over,用來放置內頁翻開后其背面的靜止畫面,如下圖所示當第1頁完全打開后,這一層的相應幀上就會放置粉紅色的頁面靜止圖案,這一層在開始的若干幀中暫時不放任何內容。
第4層名為pages,用來放置頁面翻開時靜止的內頁正面畫面,如下圖所示淺灰色的第2頁。這一層在封面一開始翻頁就必須把內頁畫面放好。第3層和第4層的內容一個在左一個在右,互不遮蓋,所以這兩層的順序無關緊要。

第5層至第12層放置內頁翻開的動畫。所以這一層的內容最為關鍵和重要,我們一會兒重點介紹這一層的制作。
第13層front cover animation放封面打開的動畫,這一層相對較高,因為在封面翻開的過程中會遮住部分內頁。
第14層back cover animation用來放置封底的動畫。第13層和第14層動畫不會同時發生,所以這兩層的相對位置無所謂。
好了,所有的層關系都明確了,下面我們就要開始動手做了。
在第2層front cover static的第10幀按F5鍵,書本的封面圖案將保持靜止直到第10幀,從第11幀開始書本翻頁。在第11幀按F7插入空幀。選中封面,按Ctrl-C復制。
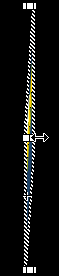
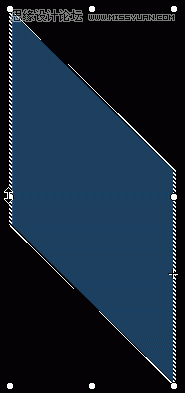
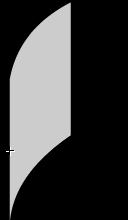
從第11幀開始封面翻開,同時內頁和封三顯示出來,所以有三個層從這一幀開始要添加內容。先看封面翻開的動畫,在第13層front cover animation的第11幀按F6插入關鍵幀,按Ctrl+Shift-V把剛才復制的內容粘貼回原處。在第39幀按F6插入關鍵幀,如下圖所示,對封面實例進行先旋轉再放縮的操作,注意兩次操作只會用到右邊中間的手柄,最后得到下面右圖所示的形狀。


在第40幀按F7插入空幀,在第75幀按F6插入關鍵幀。從圖庫中把frontcoverinside圖符拖出來放好,要求它的右邊與第11幀中封面的左邊正好重合,這個圖符用作封二的靜止畫面。選中它按Ctrl-C復制,回到第40幀,按Ctrl+Shift-V粘貼,然后同樣做旋轉和放縮,見下圖。下面的右圖是第40幀做好后的樣子。現在分別把第11幀和第40幀幀屬性設為運動漸變。


在第1層back cover static的第11幀按F6插入關鍵幀,把backcover圖符拖進來放好,并在第314幀按F5鍵,這一層是封三所在層,會長時間保持靜止。
書本內頁層也就是第4層的第11幀內容我們過一會兒再做。
為了保持畫面的銜接,在第2層的第71幀按F6插入關鍵幀,并把第1幀的內容拷貝到這一幀上,在第374幀上按F5鍵。
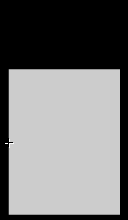
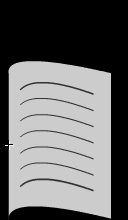
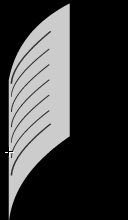
現在封面的動畫基本上完成了,下面我們來做內頁的動畫。 在第5層page animation的第75,85,102,113幀分別按F6插入關鍵幀。在第75幀我們畫一個不帶邊線的淺灰色矩形,見下面左圖,要求它的大小比封面小一圈,并把它移到與封三左邊重合的位置上。然后把這一幀的內容分別拷到第85,102和113幀上,再把這三幀用箭頭工具分別修改成下圖中右面三個圖所示形狀。現在在第75幀,85幀和102幀再分別設置形體漸變。




這樣我們把內頁翻到一半時的動畫做好了。同樣方法,在第114,125,142和152幀分別按F7插入空幀。分別把剛才做好的第113,102,85和75幀的內容拷貝到對應幀上,再對每個對象做水平翻轉,然后把位置調整好就行了。最后分別把第114,125和第142幀的屬性改為形體漸變,一個內頁完整的動畫就做好了。
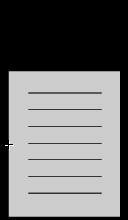
為了增加效果,我們為每一頁上再添上一些格子。為了不至于產生意想不到的變形效果,我們把每一條格子線單獨放在一層中,也就是說這七條線將占據第6至第12層。接著依次在頁面相應的關鍵幀中把這些線條用箭頭工具拉成下圖所示的形狀。最后一個圖中好象線條看不見了,但實際上它們是存在的。最后同樣把相應幀設置為形體漸變就行了。因為每一頁的背面我們不畫格子線,所以頁面翻過去以后把相應幀設置為空幀即可。




現在我們就把內頁的動畫全部做好了,把上面左圖中所示的頁面保存為圖符page,然后把它放在第4層pages的第11幀上。在一頁完全翻過去后,我們還需要做頁面背面的靜止畫面。所以在第3層page flip over的第153幀按F6插入關鍵幀。并把第5層上的不帶格子線的頁面拷貝到第3層的這一幀上,再水平翻轉到下圖所示位置。

其他內頁的動畫也如法炮制,最后的封底動畫和封面動面恰好相反,但手法相同,大家不妨自己做做看。在這個示例中,比較關鍵的問題是對頁面各關鍵幀的變形控制以及每一層的位置關系和內容安排,希望大家做的時候多思考。
進入論壇交作業:http://www.missyuan.com/thread-65331-1-1.html
 情非得已
情非得已
-
 Flash CS4教程:制作調入式聲音控制的按鈕2009-10-22
Flash CS4教程:制作調入式聲音控制的按鈕2009-10-22
-
 Flash CS4教程:詳細解析抓喜慶游戲教程2009-10-13
Flash CS4教程:詳細解析抓喜慶游戲教程2009-10-13
-
 Flash AS3.0教程:制作3D旋轉動畫效果2009-09-01
Flash AS3.0教程:制作3D旋轉動畫效果2009-09-01
-
 Flash繪制漂亮的中國風駿馬圖教程
相關文章92282014-03-26
Flash繪制漂亮的中國風駿馬圖教程
相關文章92282014-03-26
-
 Flash制作遮罩圖片切換特效教程
相關文章151672014-03-26
Flash制作遮罩圖片切換特效教程
相關文章151672014-03-26
-
 Flash制作牛奶搖搖杯實例教程
相關文章133692014-03-26
Flash制作牛奶搖搖杯實例教程
相關文章133692014-03-26
-
 Flash實例教程之打造鼠標觸發火焰特效
相關文章65692014-03-22
Flash實例教程之打造鼠標觸發火焰特效
相關文章65692014-03-22
-
 Flash制作可愛吹泡泡動畫效果教程
相關文章154212014-03-22
Flash制作可愛吹泡泡動畫效果教程
相關文章154212014-03-22
-
 Flash教你制作悠閑來喝茶動畫教程
相關文章56682014-03-22
Flash教你制作悠閑來喝茶動畫教程
相關文章56682014-03-22
-
 Flash制作有趣的親嘴豬動畫教程
相關文章76312014-03-22
Flash制作有趣的親嘴豬動畫教程
相關文章76312014-03-22
-
 Flash制作文字的電影序幕效果動畫教程
相關文章43802014-03-22
Flash制作文字的電影序幕效果動畫教程
相關文章43802014-03-22
