Flash CS4制作切換放大菜單效果
文章來源于 動畫設計與制作208例,感謝作者 望月狼 給我們帶來經精彩的文章!本例主要使用三角函數知識來制作環繞的菜單效果,并通過偵聽按鈕事件狀態來控制菜單中的按鈕,使其在被單擊后進行切換并放大顯示在舞臺的中心位置。
本例思路
.利用遮罩功能制作高光按鈕。
.添加代碼來控制菜單的切換效果。
Part 1 制作高光按鈕
(1)新建一個600×300像素,幀頻為12fps的空白文檔。使用“矩形工具”繪制一個與舞臺大小相同的矩形,然后設置填充類型為“放射狀”,第1個色標顏色為(R:0,G:114,B:188),第2個色標顏色為(R:0,G:0,B:0),填充效果如圖9-1所示。

圖9-1 制作背景
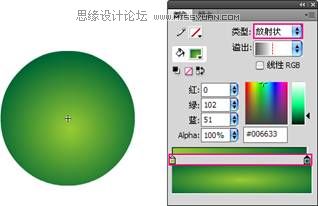
(2)按Ctrl+F8組合鍵新建一個影片剪輯(名稱為button),然后使用“橢圓工具”繪制一個圓形,并設置填充類型為“放射狀”,第1個色標顏色為(R:153,G:204,B:51),第2個色標顏色為(R:0,G:102,B:51),填充效果如圖9-2所示。

圖9-2 繪制球形
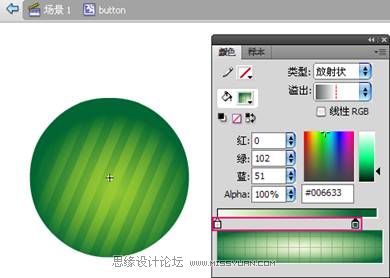
(3)新建一個圖層,然后使用“矩形工具”繪制一個矩形色塊,并設置填充色為(R:153,G:204,B:51),再使用“任意變形工具”將其處理成如圖9-3所示的效果。

圖9-3 繪制矩形條塊
(4)新建一個Mask圖層,然后將按鈕復制到該圖層中,接著將該圖層設置為下面兩個圖層的遮罩圖層,如圖9-4所示。

圖9-4 創建遮罩層
(5)新建一個“按鈕背景”圖層,然后將按鈕復制到該圖層中,并將第1個色標的Alpha調整為10%,再將第2個色標向左移動一些像素,如圖9-5所示。

圖9-5 繪制按鈕明暗部分
(6)新建一個“高光”圖層,然后使用“橢圓工具”繪制一個橢圓,并設置填充類型為“線性”,第1個色標顏色為(R:255,G:255,B:255),Alpha為70%,第2個色標顏色為(R:255,G:255,B:255),Alpha為50%,第3個色標顏色為(R:255,G:255,B:255),Alpha為0%,如圖9-6所示。

圖9-6 繪制按鈕高光
Part 2 添加控制程序
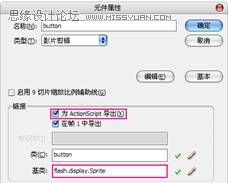
(1)在“庫”面板中為button影片剪輯添加元件類,并將基類修改為Sprite類,如圖9-7所示。

圖9-7 添加元件類
 情非得已
情非得已
-
 Flash CS4教程:制作調入式聲音控制的按鈕2009-10-22
Flash CS4教程:制作調入式聲音控制的按鈕2009-10-22
-
 Flash CS4教程:詳細解析抓喜慶游戲教程2009-10-13
Flash CS4教程:詳細解析抓喜慶游戲教程2009-10-13
-
 Flash AS3.0教程:制作3D旋轉動畫效果2009-09-01
Flash AS3.0教程:制作3D旋轉動畫效果2009-09-01
-
 Flash繪制漂亮的中國風駿馬圖教程
相關文章92282014-03-26
Flash繪制漂亮的中國風駿馬圖教程
相關文章92282014-03-26
-
 Flash制作可愛吹泡泡動畫效果教程
相關文章154212014-03-22
Flash制作可愛吹泡泡動畫效果教程
相關文章154212014-03-22
-
 Flash制作文字的電影序幕效果動畫教程
相關文章43802014-03-22
Flash制作文字的電影序幕效果動畫教程
相關文章43802014-03-22
-
 Flash特效實例之文字沖擊波動畫效果
相關文章51392014-03-22
Flash特效實例之文字沖擊波動畫效果
相關文章51392014-03-22
-
 Flash特效與實例之可愛的彈性球效果
相關文章37262014-03-22
Flash特效與實例之可愛的彈性球效果
相關文章37262014-03-22
-
 Flash特效之書本翻頁效果教程
相關文章178332014-03-22
Flash特效之書本翻頁效果教程
相關文章178332014-03-22
-
 Flash制作晶瑩剔透的沙漏反轉動畫
相關文章59362013-12-21
Flash制作晶瑩剔透的沙漏反轉動畫
相關文章59362013-12-21
-
 Flash基礎教程:繪制逼真的蜘蛛網效果圖
相關文章29892012-08-07
Flash基礎教程:繪制逼真的蜘蛛網效果圖
相關文章29892012-08-07
