5個(gè)網(wǎng)站設(shè)計(jì)實(shí)例解析網(wǎng)頁設(shè)計(jì)趨勢(2)
文章來源于 優(yōu)設(shè),感謝作者 Justinmind 給我們帶來經(jīng)精彩的文章!3. Mailchimp
Mailchimp 是著名的郵件服務(wù)供應(yīng)商。作為今年關(guān)注度最高的重設(shè)計(jì)案例,Mailchimp 的網(wǎng)站重設(shè)計(jì)幾乎相當(dāng)于是一次品牌重塑,網(wǎng)站不僅擁有了更加時(shí)髦的新襯線字體,而且重新調(diào)整了 LOGO、配色包括布局,以及更細(xì)致的功能。

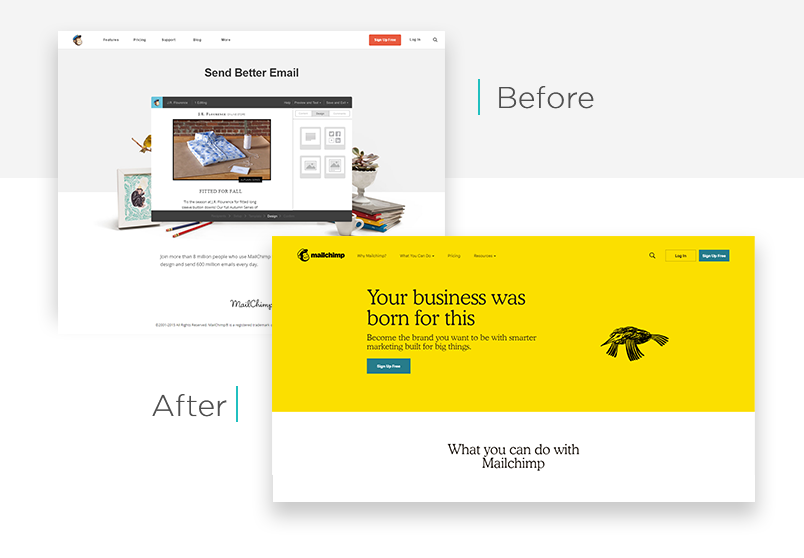
重設(shè)計(jì)之前
Mailchimp 的網(wǎng)站在情感和游戲化設(shè)計(jì)上,已經(jīng)是業(yè)內(nèi)最值得學(xué)習(xí)的了。網(wǎng)站首頁的布局設(shè)計(jì)很簡單,頂部是菜單導(dǎo)航,然后是價(jià)值主張的內(nèi)容和CTA按鈕,下面是更加詳細(xì)的功能描述和更多的CTA按鈕,而首屏的大圖則直觀而清晰地將這款工具應(yīng)有的感覺傳遞給用戶。網(wǎng)站有著良好的結(jié)構(gòu),但是它并非無法改進(jìn)。

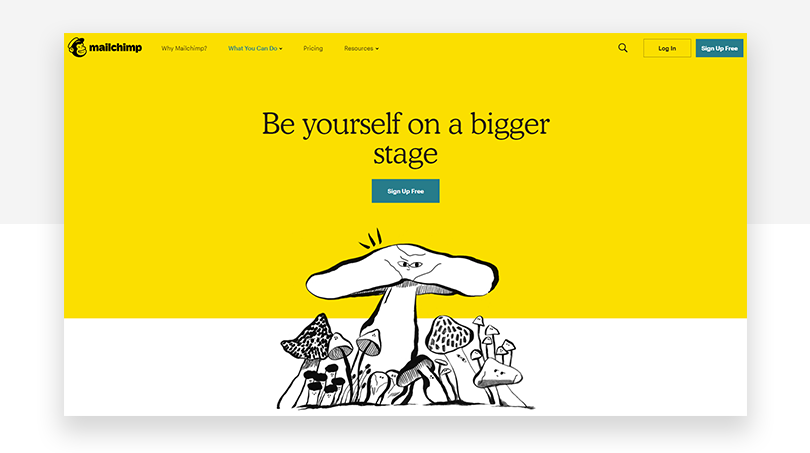
重設(shè)計(jì)之后
Mailchimp 經(jīng)過重設(shè)計(jì)之后,看起來完全不同,但是依然讓人感覺得到之前的影子。明亮的黃色是這次重設(shè)計(jì)所加入進(jìn)來的最醒目的元素,品牌和產(chǎn)品的價(jià)值主張內(nèi)容則使用對比強(qiáng)烈的黑色襯線字體來呈現(xiàn),天馬行空的插畫則增加了首屏的視覺張力。MailChimp 本身豐富的功能中,最重要的4個(gè)功能被呈現(xiàn)在首頁當(dāng)中,每個(gè)功能都附帶了一個(gè)小巧有趣的手繪插畫,精煉而直觀,一目了然。

頁面靠下的位置,為客戶推薦語留下了足夠大的一塊區(qū)域,讓Mailchimp 的用戶為產(chǎn)品發(fā)聲,加強(qiáng) Mailchimp 的品牌體驗(yàn)。最下方的頁腳則經(jīng)過簡化,整個(gè)體驗(yàn)比之前干練了不少,對于這個(gè)產(chǎn)品有所了解的用戶,應(yīng)該有較深的體會。
4. UserTesting
客戶體驗(yàn)研究平臺 UserTesting 在產(chǎn)品原型設(shè)計(jì)和迭代方面有著很廣泛的影響力,對于設(shè)計(jì)和開發(fā)者而言都不會太陌生。今年,這家公司針對自家的網(wǎng)站進(jìn)行了重設(shè)計(jì),將品牌推到了一個(gè)全新的高度。

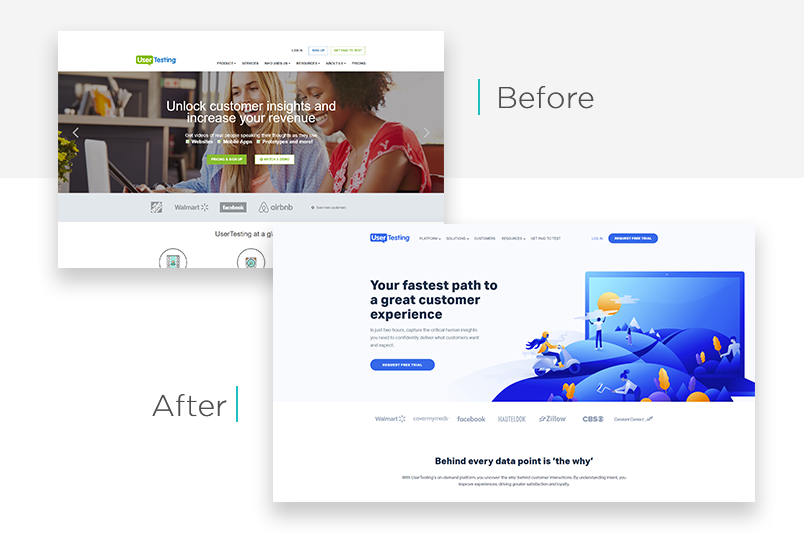
重設(shè)計(jì)之前
UserTesting 首頁的主要控件是一個(gè)超大的輪播圖,輪播圖主要是引導(dǎo)用戶注冊為測試服務(wù)的用戶,并且通過額外的 CTA按鈕引導(dǎo)用戶到其他的服務(wù)。輪播圖本身存在的風(fēng)險(xiǎn)是不確定的,同時(shí)第二個(gè)和第三個(gè)輪播圖的功能相對不夠清晰,轉(zhuǎn)化并沒有預(yù)期的高。
在輪播圖下,網(wǎng)站還展示了一些客戶的成功案例,并且呈現(xiàn)了品牌的三個(gè)主要的價(jià)值主張,再靠下的位置則是一些客戶的推薦語,一些研究案例的鏈接和頁腳。

整個(gè)首頁內(nèi)容很多,甚至有點(diǎn)亂。當(dāng)然,作為一個(gè)經(jīng)常進(jìn)行用戶測試的機(jī)構(gòu),我相信 UserTesting 自己也沒少測試自己的首頁設(shè)計(jì)。
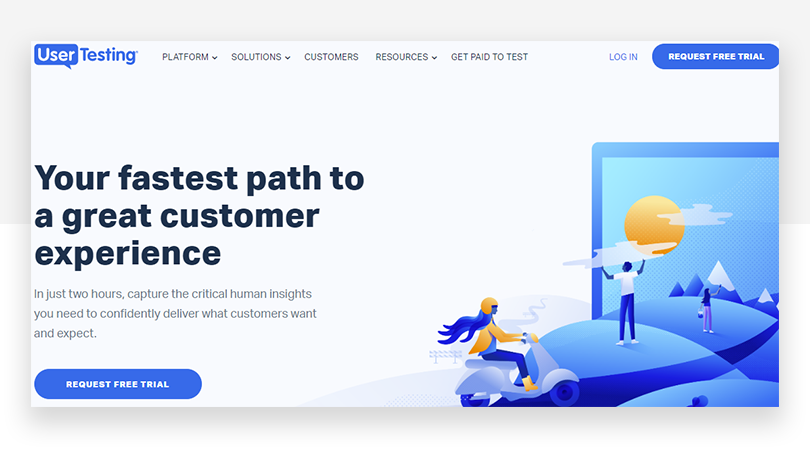
重設(shè)計(jì)之后
UserTesting 的新頁面看起來更加輕盈,內(nèi)容數(shù)量降低了25%,頂部導(dǎo)航被重新設(shè)計(jì),輪播圖和之前的幾個(gè)案例一樣,也被放棄了,更換上了看起來更加智能、現(xiàn)代、有機(jī)的插畫,而宣傳用語也更加的大膽和吸引人。

在客戶列表下方的產(chǎn)品特征和價(jià)值主張等信息,則更加簡練,并且搭配上了動畫,通過微交互讓信息的生動性和傳播性更強(qiáng)。接下來,他們強(qiáng)化了客戶推薦語的模塊,每一段寄語都是關(guān)于一個(gè)主題,各司其職。最后就是知識庫和帶有 CTA按鈕的頁腳。
UserTesting 的重設(shè)計(jì)更加輕盈、清晰,也更加符合邏輯,易于理解,看著不累。
5. Art Institute of Chicago
芝加哥藝術(shù)研究院(AIC)是最受歡迎的博物館之一,他們有著美國最好的藝術(shù)收藏品。而他們的網(wǎng)站同樣需要重設(shè)計(jì),提升整體的可用性,尤其是希望網(wǎng)站中大量的藝術(shù)作品的圖片能夠發(fā)揮效用。

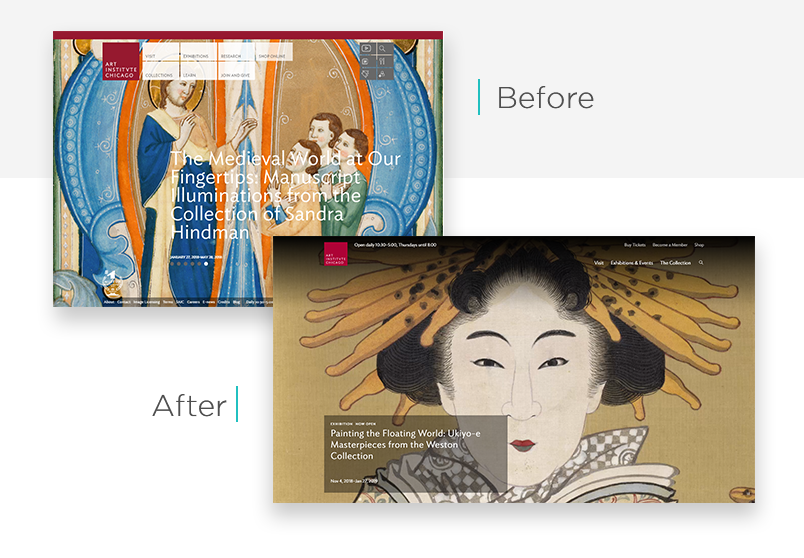
重設(shè)計(jì)之前
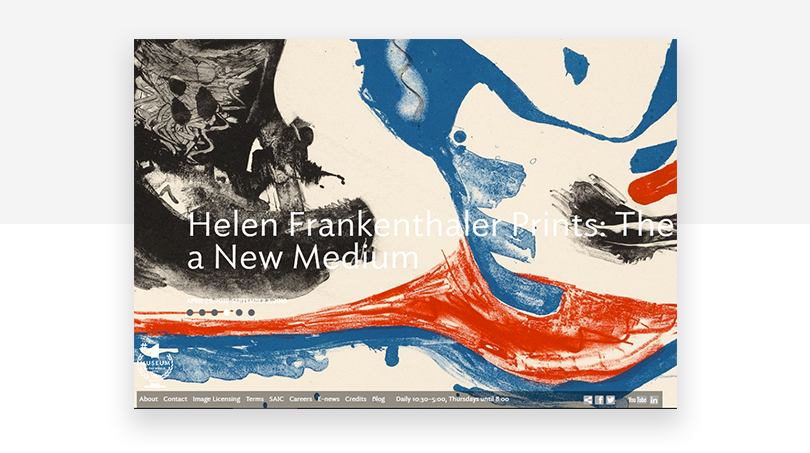
正如同很多同類的老舊網(wǎng)站一樣,AIC 的老版網(wǎng)站的寬度是固定的,頂部導(dǎo)航也是傳統(tǒng)的多層級導(dǎo)航菜單,下拉框是半透明的,交互體驗(yàn)并不讓人愉悅。

導(dǎo)航下面是全屏式的輪播圖,6張圖均是網(wǎng)站中的藏品或者展覽。網(wǎng)頁中的這個(gè)設(shè)計(jì)存在一個(gè)非常顯著的問題,就是輪播控件和文本的色彩是固定的,但是背景圖片則完全不可控,經(jīng)常因?yàn)樯蕦Ρ榷炔粔颍鵁o法看清前景的控件和文本,體驗(yàn)非常混亂。
輪播圖的下面是頁腳導(dǎo)航菜單,字體尺寸很小,鏈接被壓縮得難以識別,博物館的開放時(shí)間和社交媒體鏈接也都擠壓在這個(gè)地方。
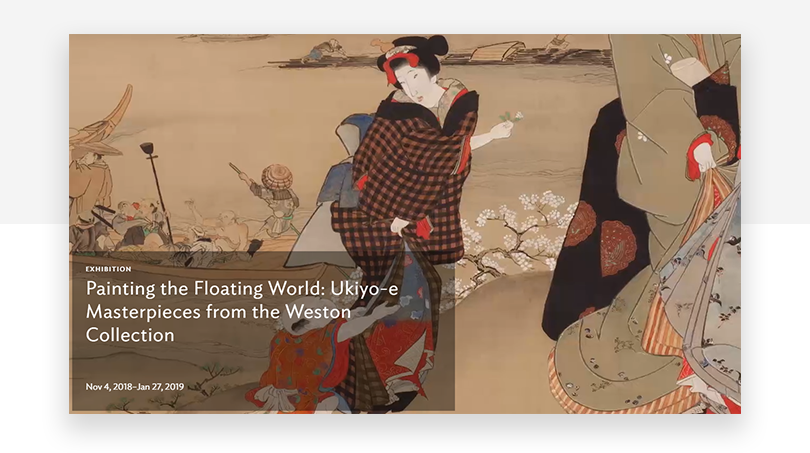
重設(shè)計(jì)之后
經(jīng)過重新設(shè)計(jì)之后,AIC 的整體體驗(yàn)得到了很大的改善。首先,網(wǎng)站被改成完全響應(yīng)式的,可以在任何網(wǎng)站上輕松閱讀其中的內(nèi)容。網(wǎng)站的信息架構(gòu)被重新調(diào)整了,頂部的導(dǎo)航也進(jìn)行了簡化,沒有笨重的下拉菜單。還增加了一個(gè)臨時(shí)的公告區(qū)域。

輪播圖被單個(gè)的首屏視頻所替代,這樣可以更加生動地呈現(xiàn)內(nèi)容。而文本內(nèi)容則增加了一個(gè)不透明的灰色的底,確保可讀性。
借助柵格系統(tǒng),網(wǎng)站的展覽、活動、博物館的亮點(diǎn)、周邊商品都被約束了起來,確保布局優(yōu)雅清晰。后面是用戶注冊的快速入口,頁腳則被設(shè)計(jì)得更加易于理解。
AIC 是幾個(gè)案例當(dāng)中,改版前后變化最大的網(wǎng)站,可用性、可讀性、SEO、響應(yīng)式等功能都是在改版之后才用有,風(fēng)格上優(yōu)雅大氣,還強(qiáng)化了品牌影響力。
結(jié)語
雖然這些網(wǎng)站各不相同,但是在這些重設(shè)計(jì)案例當(dāng)中,可以清晰地看到網(wǎng)站的設(shè)計(jì)趨勢,需求上的變化,以及很多珍貴的經(jīng)驗(yàn)。最典型的是對于輪播圖這一控件的認(rèn)知,越來越多的設(shè)計(jì)師開始在實(shí)戰(zhàn)中摒棄這種設(shè)計(jì),而開始擁抱高清大圖和視頻背景,更加在意針對性和目標(biāo)明確的簡約設(shè)計(jì)。動效和體驗(yàn)之間的緊密關(guān)系,使得設(shè)計(jì)師開始更多地在網(wǎng)頁中使用這些元素。
 情非得已
情非得已
-
 21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
-
 25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
-
 20套高質(zhì)量的免費(fèi)網(wǎng)頁模版PSD素材2013-09-02
20套高質(zhì)量的免費(fèi)網(wǎng)頁模版PSD素材2013-09-02
-
 20款國外時(shí)尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
20款國外時(shí)尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
-
 CSS實(shí)例教程:十步學(xué)會用CSS建站2011-10-05
CSS實(shí)例教程:十步學(xué)會用CSS建站2011-10-05
-
 網(wǎng)頁設(shè)計(jì)師:淺淡網(wǎng)頁BANNER設(shè)計(jì)2010-09-27
網(wǎng)頁設(shè)計(jì)師:淺淡網(wǎng)頁BANNER設(shè)計(jì)2010-09-27
-
 網(wǎng)頁細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
網(wǎng)頁細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
-
 網(wǎng)頁設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
網(wǎng)頁設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
-
 總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
-
 最全的國外電子商務(wù)CSS模板下載2010-06-18
最全的國外電子商務(wù)CSS模板下載2010-06-18
-
 實(shí)例解析3種文檔大屏適配方法
相關(guān)文章2632020-03-09
實(shí)例解析3種文檔大屏適配方法
相關(guān)文章2632020-03-09
-
 詳細(xì)解析UI設(shè)計(jì)中搜索欄設(shè)計(jì)的技巧
相關(guān)文章6092019-03-31
詳細(xì)解析UI設(shè)計(jì)中搜索欄設(shè)計(jì)的技巧
相關(guān)文章6092019-03-31
-
 實(shí)例分析9款驚艷的網(wǎng)頁設(shè)計(jì)作品
相關(guān)文章5142018-10-10
實(shí)例分析9款驚艷的網(wǎng)頁設(shè)計(jì)作品
相關(guān)文章5142018-10-10
-
 詳細(xì)解析iPhone 2018全面屏適配詳解
相關(guān)文章2572018-09-14
詳細(xì)解析iPhone 2018全面屏適配詳解
相關(guān)文章2572018-09-14
-
 10種網(wǎng)頁設(shè)計(jì)中字體的運(yùn)用方式
相關(guān)文章3472018-05-10
10種網(wǎng)頁設(shè)計(jì)中字體的運(yùn)用方式
相關(guān)文章3472018-05-10
-
 優(yōu)秀的網(wǎng)頁設(shè)計(jì)和開發(fā)資源干貨集合
相關(guān)文章5102018-05-10
優(yōu)秀的網(wǎng)頁設(shè)計(jì)和開發(fā)資源干貨集合
相關(guān)文章5102018-05-10
-
 精選5月最流行的網(wǎng)頁設(shè)計(jì)趨勢
相關(guān)文章4832018-05-10
精選5月最流行的網(wǎng)頁設(shè)計(jì)趨勢
相關(guān)文章4832018-05-10
-
 解析2018年移動端UI設(shè)計(jì)趨勢預(yù)測
相關(guān)文章5272018-01-11
解析2018年移動端UI設(shè)計(jì)趨勢預(yù)測
相關(guān)文章5272018-01-11
