10個提高電商網站商品圖片可用性的辦法
文章來源于 站酷,感謝作者 DATS設計翻譯組 給我們帶來經精彩的文章!用戶在網上購物的時候,有很多要素會引導轉化。比如,有可靠性、網站的設計、加載速度、可用性等等。單單以一個要素作為設計的理由是未經考慮的。
假如所說的網站的設計、加載速度、可用性以至于可靠性這些要素,把顧客帶到商品頁面,商品圖片將會變成最大的賣點。
商品照片是面向轉化的最后一塊拼圖。這篇文章就是介紹應該如何使用你的商品圖片。

1.不要吝嗇使用圖片
在EC(電子商務)網站,為了展現商品的外觀如何,放上必要且足量的圖片是十分重要的。但是,和制作商品圖冊目錄同理,要記住沒有必要上傳上多余的圖片。
另外,選用高品質的圖片的同時,還必須要保證其在網頁的最優化性。近來,由于CDN(Content Delivery Network即內容分發網絡)的價格變得更合適了,更有利于高分辨率圖像的使用。
如果沒有高品質的商品照片,就無法吸引客戶果斷地購買,客戶就會離開網站。

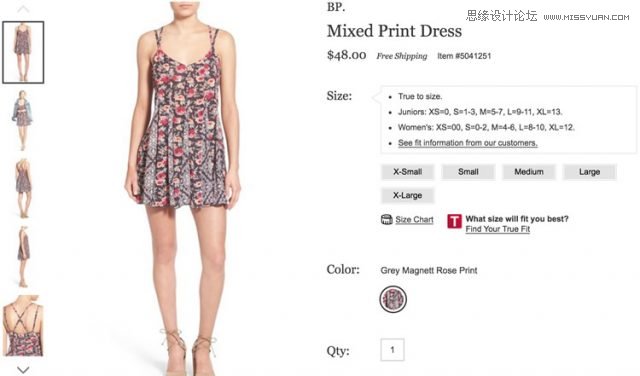
Source: UrbanOutfitters.com
Urban Outfitters的網站,就在使用圖像這一點上很出彩。在上述的屏幕截圖中,衣裙到底是什么樣兒的是從多個角度的圖像顯示其細節來展示出的。第二張圖就放上了其他可以與之搭配的商品,并有穿搭的方案。
2.360°圖像顯示
360°全方位圖片顯示,可以讓顧客更全面地了解商品。使用360°圖片顯示方法,可以減少你的電商網站商品圖片的使用。

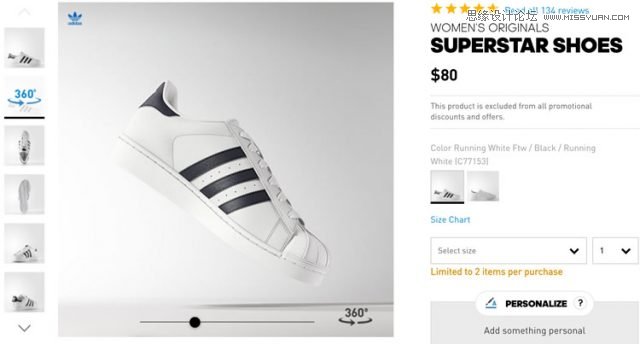
Source:adidas.com
這一方法能試著再現在實體店中,接觸商品的真實場景。
在DueMaternity.com網站上追加360°商品展示的同時也會提高27%的圖像轉換率。另外,在Golfsmith.com網站上追加特定商品的360°商品展示圖時,相比之下一般商品的圖像轉換率也有30%到40%的增長。
3.商品的上下文配圖
對你的商品添加上下文圖片,結合對目標客戶的分析選擇合適的商品照片,商品是怎樣的東西、如何使用、什么樣的客戶會喜歡使用它。要讓顧客感受到使用商品的實際場景。

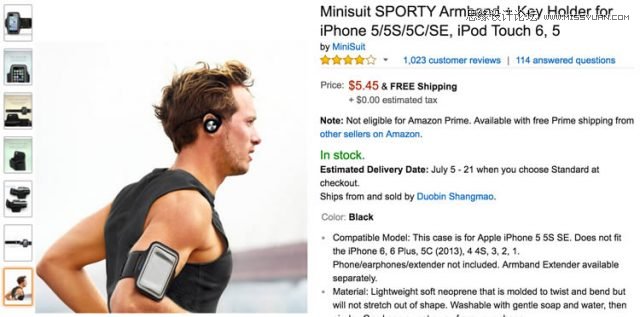
Source:amazon.com
4.進行適當的放大
平衡是圖片放大的全部。過小的放大是沒有用處,而過度放大的商品會偏離視線。放大是讓潛在客戶能夠像在實際的店鋪見到商品那樣去確認所有細節的必要手段。

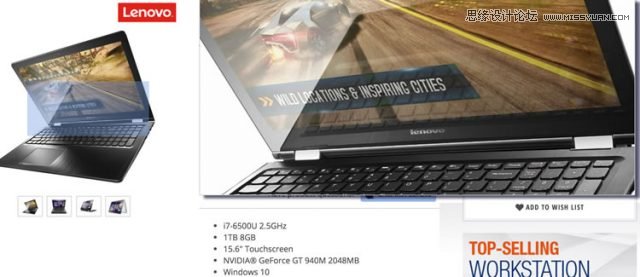
Source:newegg.com
放大功能的適當平衡,為購物客人帶來更好的體驗。潛在客戶到店鋪的時候,感覺是把商品拿在手上好好地觀察。由于適當的放大,顧客能夠放心購買商品。
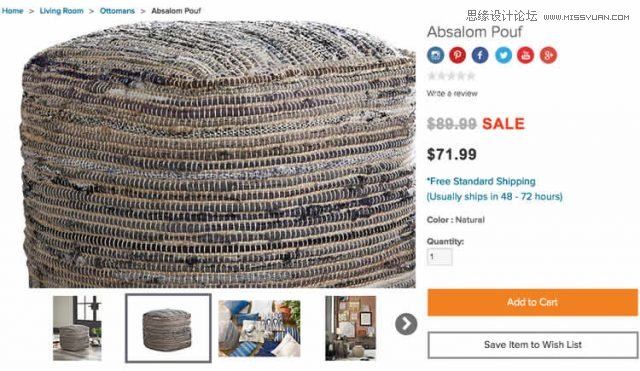
5.體現產品的質感
質感對特定產品來說非常重要。然而僅通過數碼圖片很難體現出商品的質感。如果這個問題誤導了買家,不僅會使買家對產品不滿意,還可能會上網寫差評。這就會導致公司售后人員要對商品進行退換貨處理而增加額外費用(根據退換貨政策)。
在需要體現商品紋理等特征的時候,為了更容易看出產品的質感,正好與第4條規則[適當放大]相輔相成,特寫更容易體現出產品的質感。

Source: AshleyFurniture.com
家具類產品是特別需要體現出質感的。上圖中Ashley Furniture通過適當程度的放大,準確傳達出產品特有的紋理。對于一些客戶來說,這是非常重要的賣點,如果沒能從圖片中確認商品的質感,很可能就不會去購買。
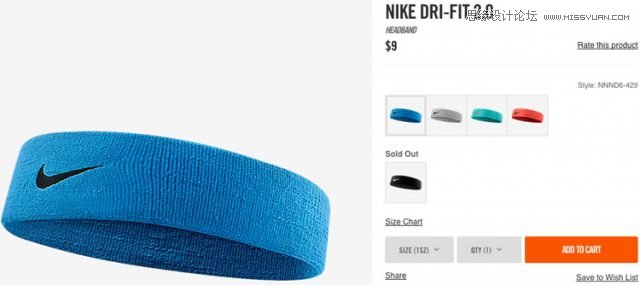
6.按商品的顏色和樣式準備商品圖片
到目前為止,你對售賣商品的顏色有過期待嗎?如果您的商品有12種顏色要展現出來,那么就需要為每一個顏色的商品準備不同的圖片。

Source: nike.com
展示我們商品的顏色。這里可以用兩種不同的方式來實現。
商品的詳情頁中提供顏色規格選項。點擊所選顏色后,當前頁的商品圖片更新為該顏色的圖片。
2 . 顯示多張不同的圖片。產品的各個顏色都顯示在商品列表中,一旦顏色被選中,頁面更新為所選顏色的產品詳細介紹頁。
第一種方法,可以一頁顯示各種各樣的樣式和顏色的商品,更容易顧客使用。
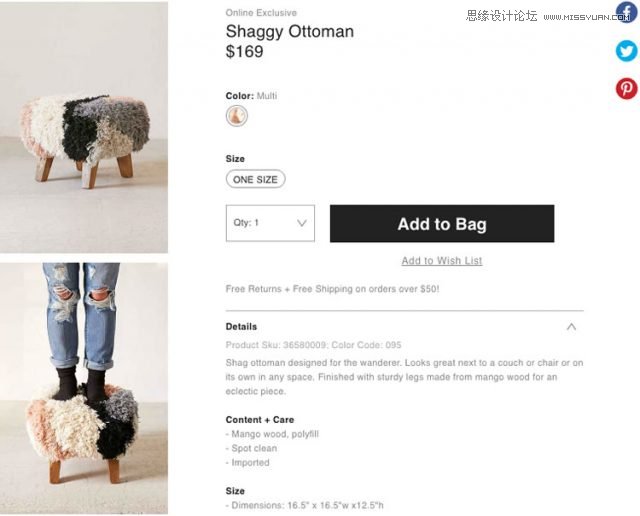
7.顯示商品的尺寸
顯示商品的尺寸是顧客把握實際的尺寸的必要方法。如果你的商品小,就在旁邊配置小東西簡單地比較吧。這對長的商品和高的商品也同樣適用。

Source: Urbanoutfitters.com
(商品小的話)很多商店會在圖片旁邊寫著實際尺寸。像星巴克,時常在店鋪前面的黑板上標示這些飲料的尺寸。這樣的策劃不只是在在線商店才使用的。
特別是商品照片中那種使用與現實不同的白色背景的攝影方法。如果是表示大的商品,不合適使用白色背景。而是在實際使用場景(例如客廳和廚房,陽臺上等)擺放商品,并在上下文中表示商品實際尺寸。
上述商品頁中,展示了商品樣品和被腳踩著的狀態。這樣不僅能表現商品的尺寸大到足以歇腳,而且踩著的狀態會讓顧客感覺商品很堅固。
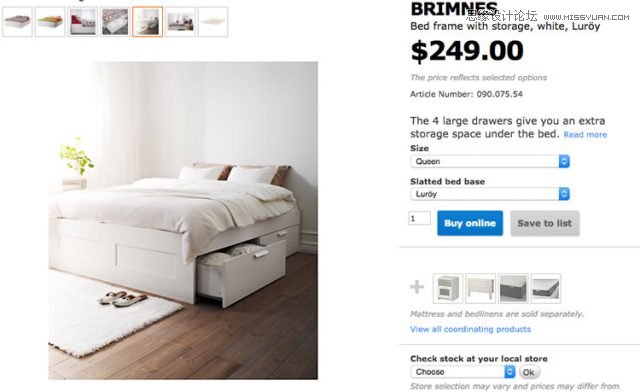
8.商品有隱藏的項嗎?
一些商品擁有讓人預想不到的隱藏項。顧客對于購買前沒有發現床架的隱藏抽屜會感到吃驚,所以在商品照片里最好展示出那個抽屜。(與同類競品相比有針對賣點)

Source: Ikea.com
準備好商品所有側面都能夠明確看到的圖片非常重要。在商品目錄里展示抽屜功能,關系到這個商品的出售。
9.用動畫介紹商品的使用方法
介紹商品的動畫的要點是:展現如何使用商品,或者幫助顧客理解商品,并且為潛在的客戶提供相應的信息。與圖片不同動畫需要在短時間內傳達更多的信息。

Source: amazon.com
擁有什么樣的商品?不同的照明下能看到什么樣子?如何使用?還有其他使用方法么?
與圖片相比,可以傳達商品的各個側面。
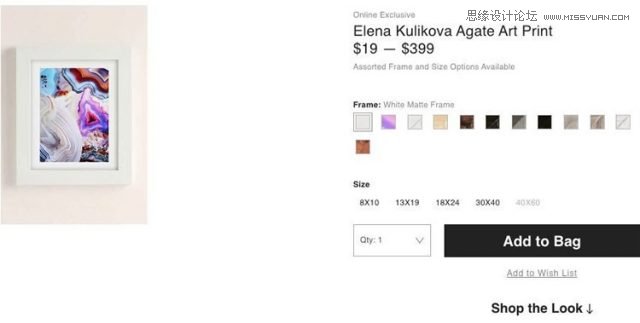
10.讓點擊最小化
為了最大化商品頁的可用性,用戶可以不用轉換頁面,也能把所有的商品變化在同一商品頁面上看到。下面的Urban Outfitter截圖例子,就是不同框架的類型和尺寸都能在一頁里表現出來。

Source: Urbanoutfitters.com
為了檢索形式不同的版本或看不同版本的圖片而返回檢索,結果浪費用戶的時間。
翻譯人員:あおい*~、晶晶、MOYA.茉堯、てるてる坊主、球球、牛叔-echo、群仔、天線喵喵、SISENdesign共同翻譯完成。
校對:SISENdesign
設計:書簽
出典:http://uxmilk.jp/56007
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 詳解網頁圖文組合的三種布局方式
相關文章3752018-11-13
詳解網頁圖文組合的三種布局方式
相關文章3752018-11-13
-
 流行配色板合集和在線mockup制作網站
相關文章2692017-12-17
流行配色板合集和在線mockup制作網站
相關文章2692017-12-17
-
 10個網頁設計中的常見錯誤及解決辦法
相關文章1822017-09-13
10個網頁設計中的常見錯誤及解決辦法
相關文章1822017-09-13
-
 淺談統一原則在網頁設計當中的運用
相關文章3322017-03-24
淺談統一原則在網頁設計當中的運用
相關文章3322017-03-24
-
 讓經典的尼爾森十大可用性原則幫你
相關文章3832016-11-01
讓經典的尼爾森十大可用性原則幫你
相關文章3832016-11-01
-
 淺談網頁攝影圖在網頁設計中的應用技巧
相關文章1492016-10-24
淺談網頁攝影圖在網頁設計中的應用技巧
相關文章1492016-10-24
-
 7個技巧搞定響應式網頁中的圖片設計
相關文章2492016-09-19
7個技巧搞定響應式網頁中的圖片設計
相關文章2492016-09-19
-
 5個讓設計師和前端都更輕松的工具分享
相關文章2252016-07-11
5個讓設計師和前端都更輕松的工具分享
相關文章2252016-07-11
