詳細解析網頁設計中的漸變色使用技巧
文章來源于 站酷,感謝作者 :DATS設計翻譯組 給我們帶來經精彩的文章!在扁平設計新紀元開始之時,一項設計師們曾經回避的技術正在卷土重來。幾乎在一夜之間,漸變色突然出現在各個網站設計中。從背景圖像到圖片標注甚至到用戶界面元素的細微文理,雙色效果正在大規模卷土重來。當然也有點不同,以下就是在你再次運用漸變色之前你需要知道的事(以及很多可以激發你創造力的例子)。

領路的弄潮兒


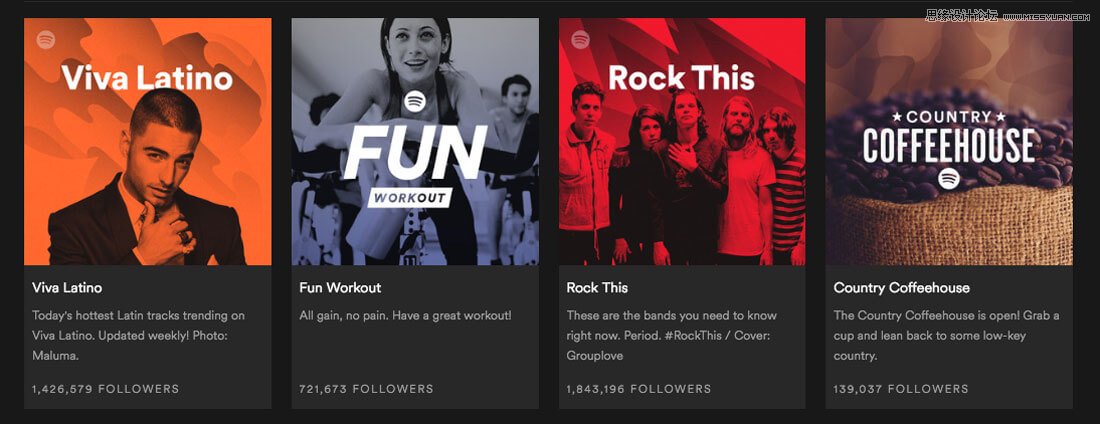
今年早些時候,Spotify引領了雙色調設計潮流,雙色蒙板幾乎成為其品牌的視覺符號。如果你認真看,Spotify使用雙色調有一個明顯的漸變梯度,它平衡了明亮的流行色,有時又通過使用單色相向明暗漸變。
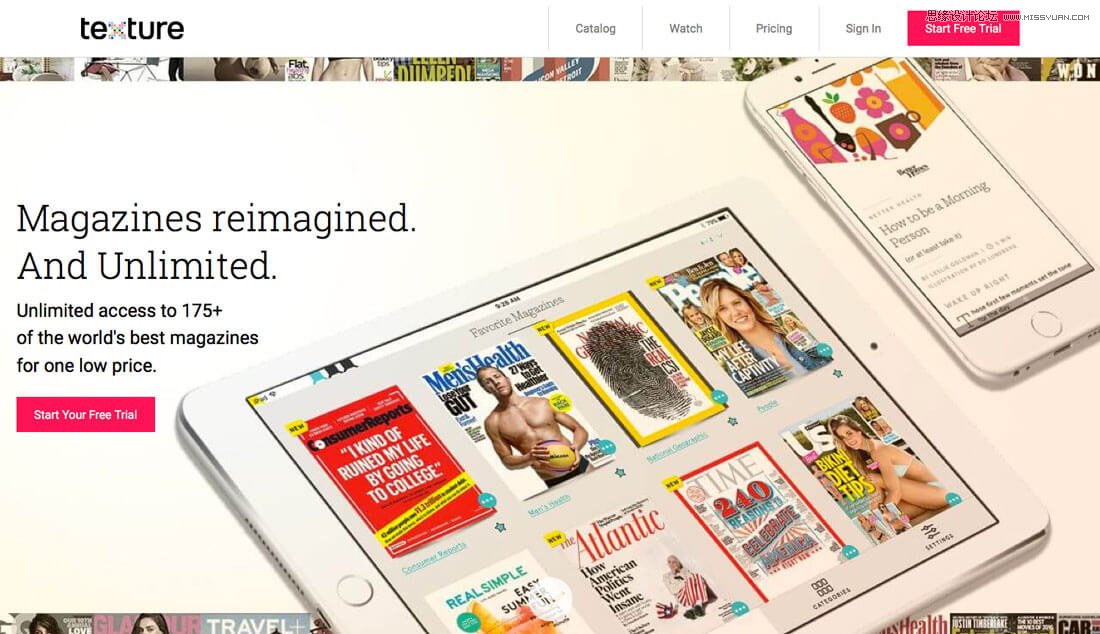
其他很多大品牌也回歸漸變風格來傳遞他們的信息。在線雜志的提供商——Texture,就在它的設計中就使用了全屏的漸變。
但這些并不是漸變風格重返設計舞臺的全部案例。他們如雨后春筍般出現在從零售到系列產品等的一切設計作品中。
漸變的使用中并沒有什么明確的規則。他們可能包括多色漸變,中心漸變,對角線漸變,或者垂直漸變等。在一個展示或一個簡單的專題中,漸變可能是其主要的視覺元素。
特別棒的是,設計師們變著花樣來使用漸變,而且他們真的看起來很酷。
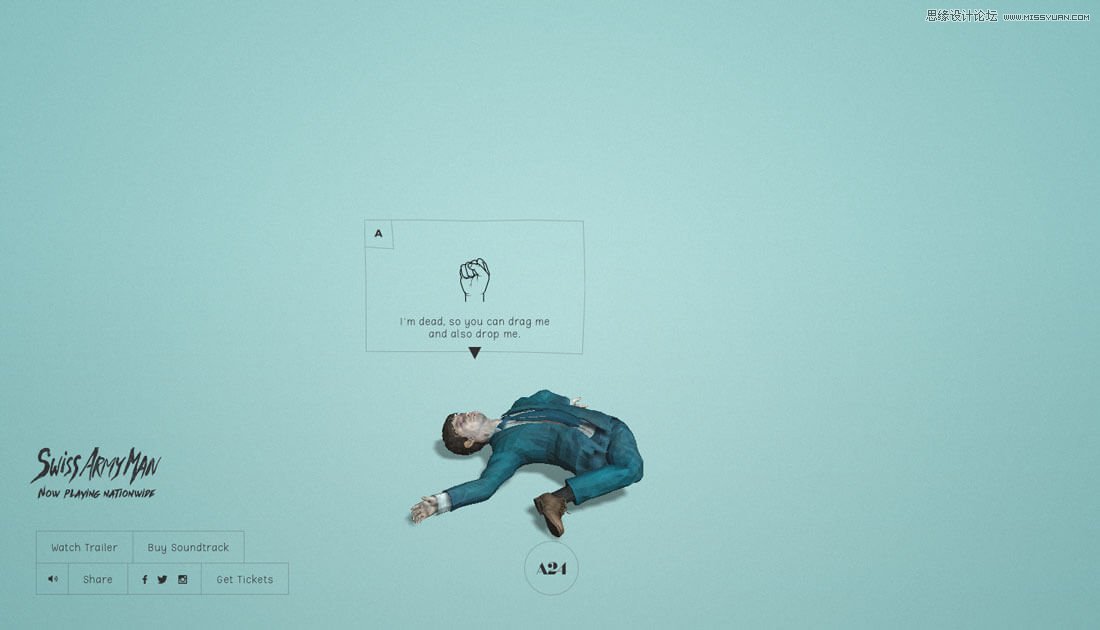
漸變的扁平化配色


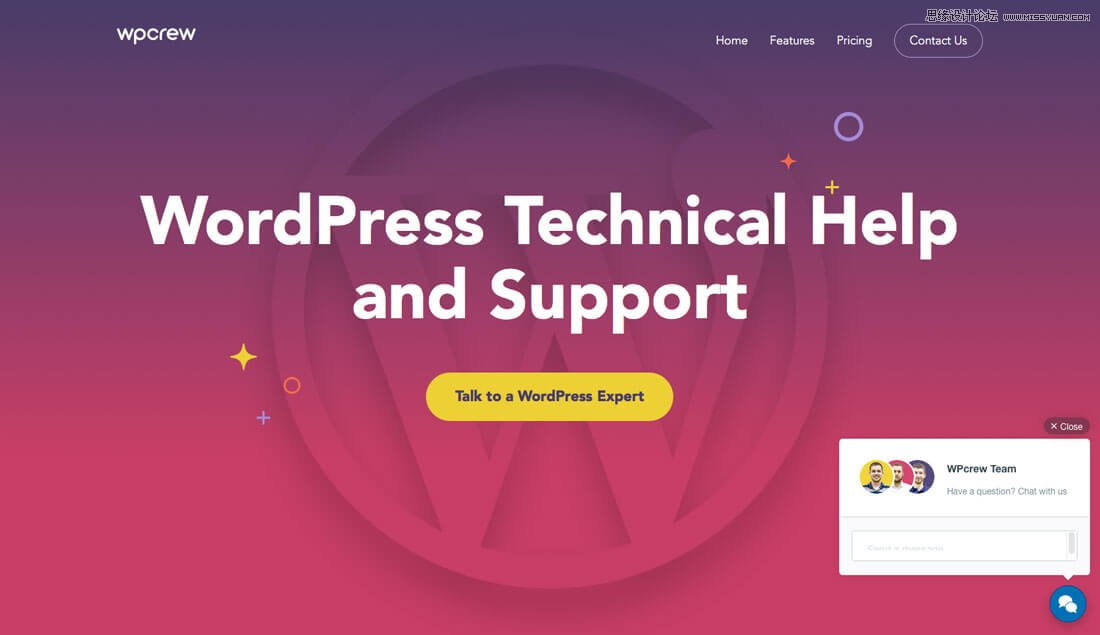
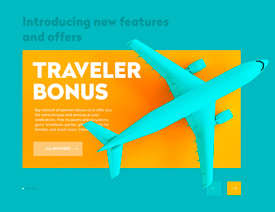
當漸變被應用在扁平化設計時代,他的回歸結合了大量的扁平化元素,尤其是色彩。在一些最典型、最大膽的設計案例中,色彩漸變更是直接從平面設計配色表當中“借用”的。
這些色彩的選用使得漸變有了現代感,看上去也與其他網站的設計趨勢很契合。你還可以玩混搭,用這種色彩風格搭配平面藝術風格的漸變,或是在材料設計的用戶界面上添加一種漸變,甚至可以嘗試在一個小項目的背景中添加一個柔和的色彩組合景。
色彩選擇的好處在于它真的是其他趨勢的一個補充,在不用完全摒棄現有的審美的前提下,更輕松的轉變設計方式,來將一部分重新設計。
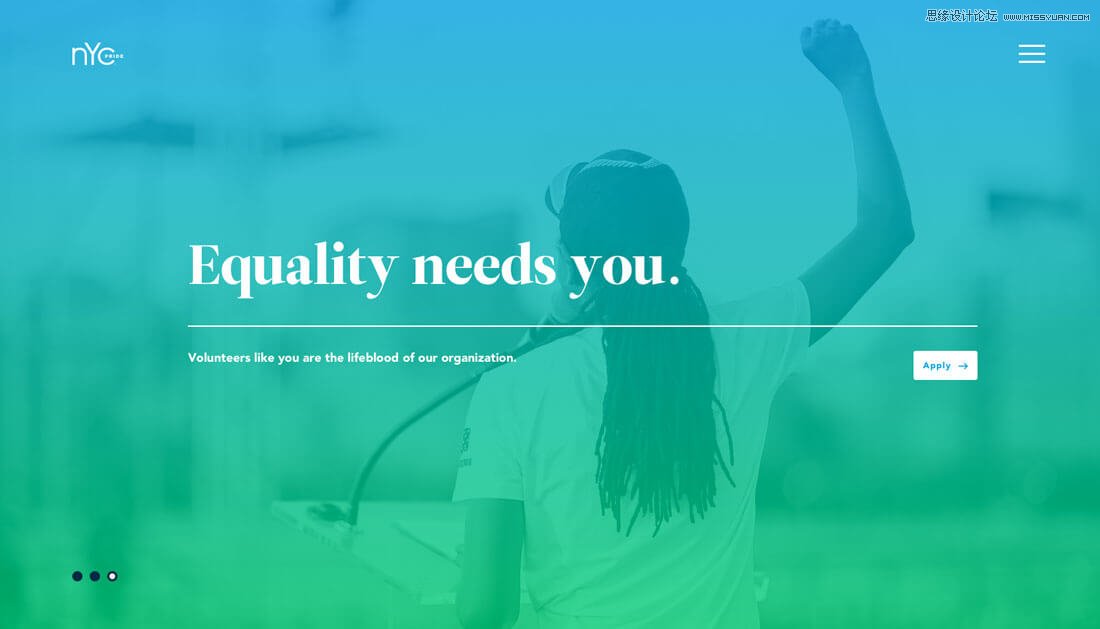
雙色調很潮


雙色漸變是一個好的方法。這是一個與現在的趨勢結合的一種漸變,并且這個漸變非常好用。
雙色調這一概念的缺點就是他有點……被用爛了。似乎給人的感覺就像所有的設計流派都在用同不同的顏色玩同一種漸變模式。(而且不同顏色中大多數還都是各種藍色和綠色)
對于流行趨勢有一點需要注意,那就是:讓他為你所用,做出你的特色。不要復制別人已經用過的。
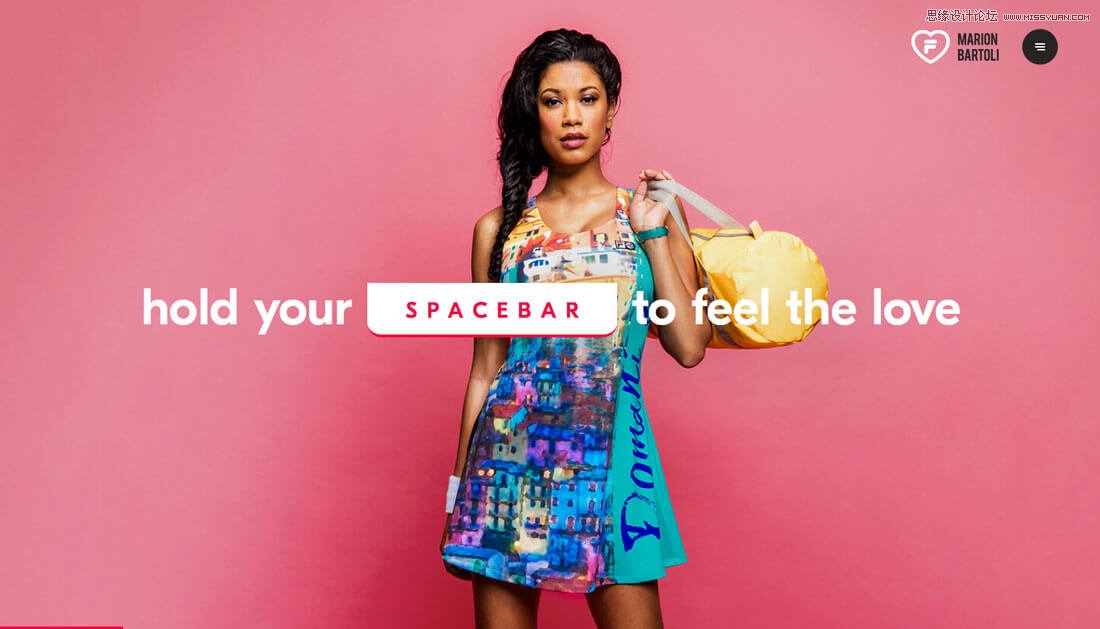
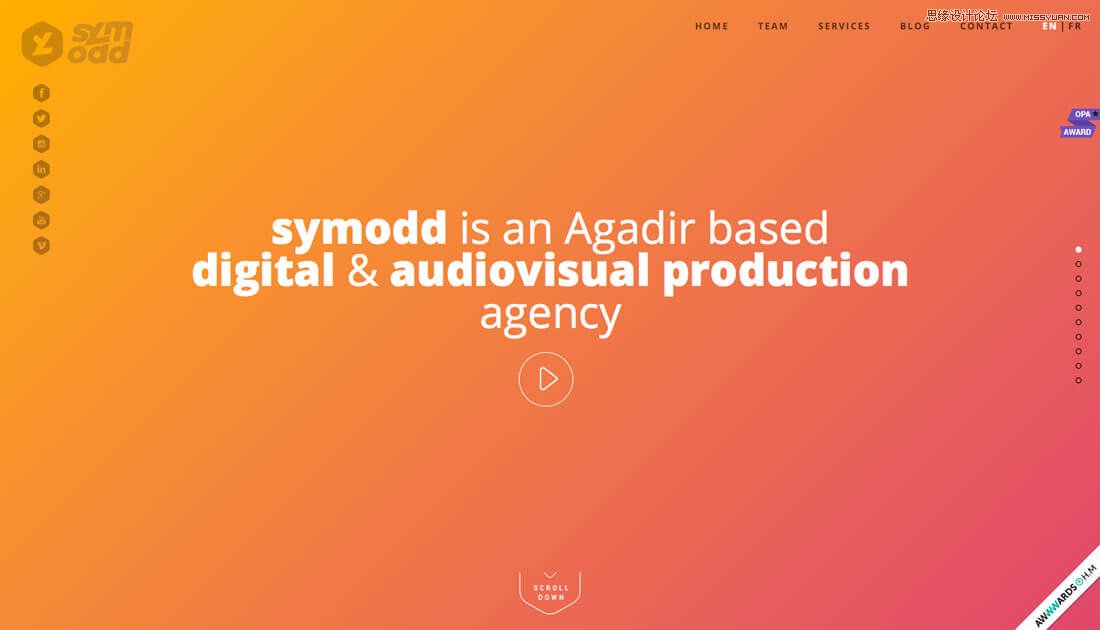
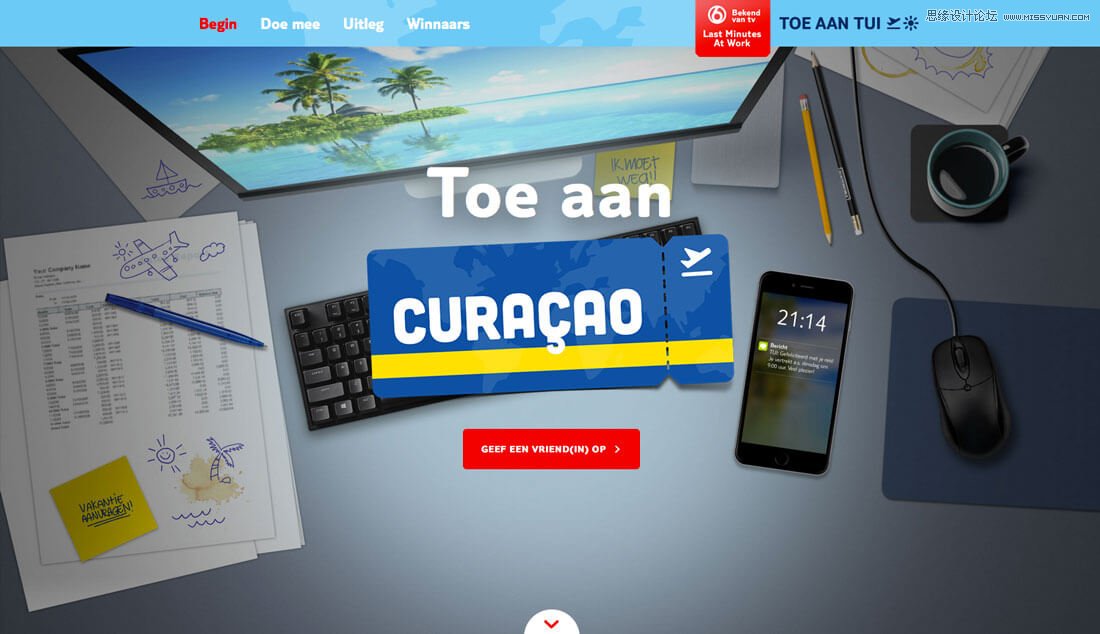
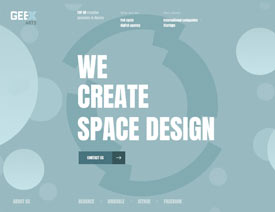
使用漸變的背景圖片


得益于漸變設計的流行,帶有深度的背景圖又回來了,并且很可能持續流行,(這得益于VR(虛擬現實)),因為越來越多的網站和設計師試著把更多的現實主義和三維空間的東西融合進設計里。
如今,漂亮的扁平化設計越來越流行,這種設計給人的感覺簡潔舒適,但是它主要的缺點是缺乏真實性。不妨在閑暇時間環顧四周,親近自然,遠望天空。你很有可能看到漸變色——有藍色,紅色,黃色,還有紫色。
其實漸變色和投影是一個概念,在設計的時候都能增加深度和真實性。(因此如果是你想要這種效果,就要簡單而巧妙地使用它)。
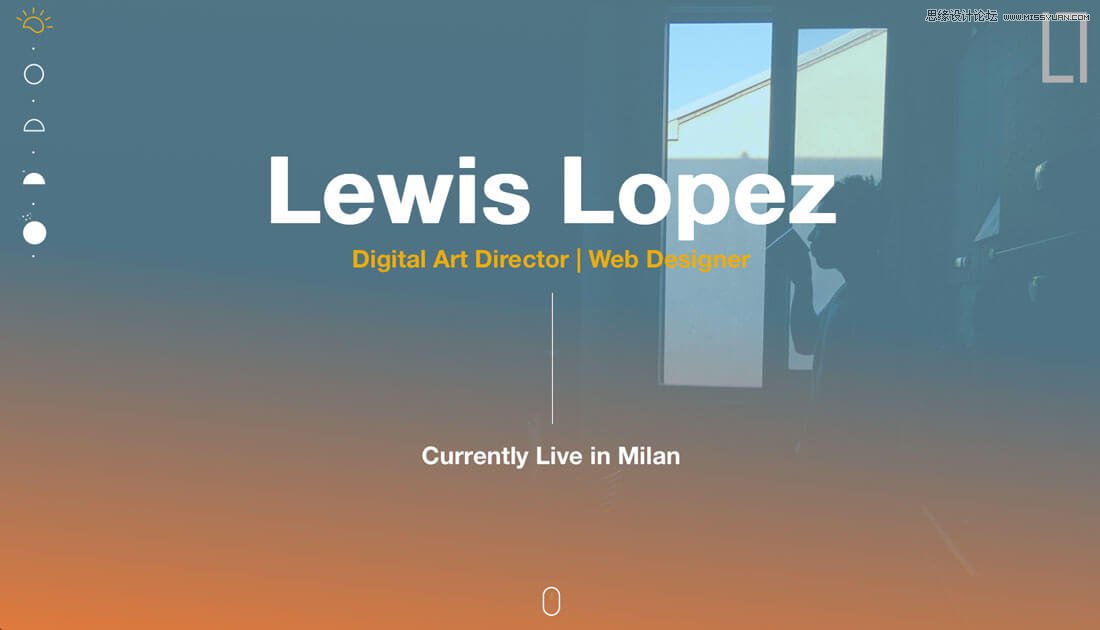
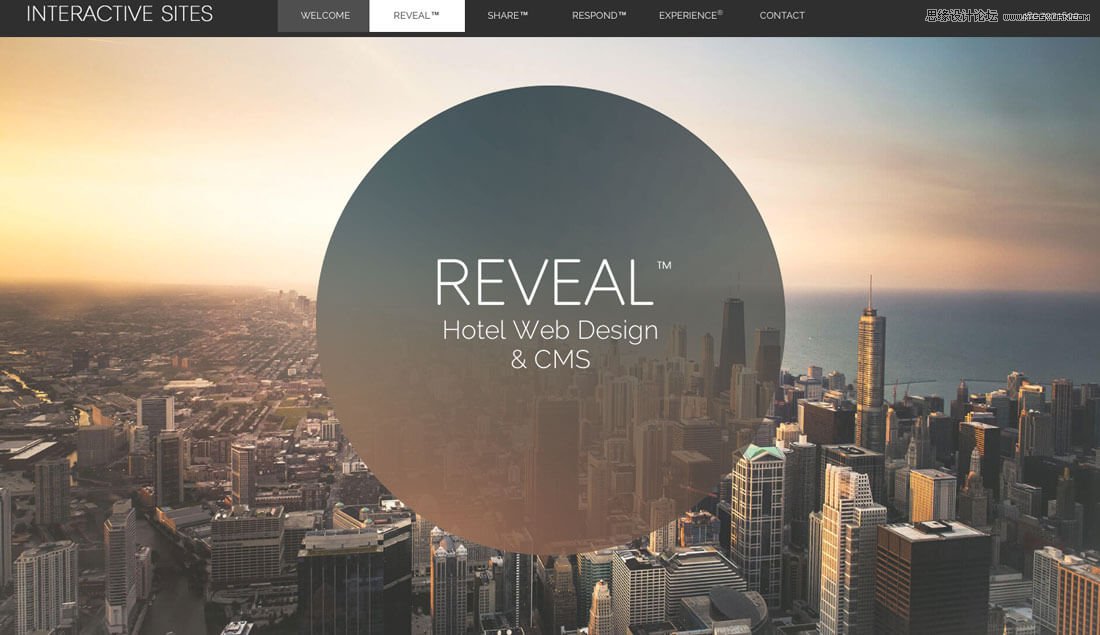
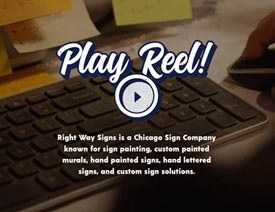
使用漸變疊加的圖片


帶有顏色疊加的圖片的設計已經流行了好一段時間了,因此從單色疊加轉換到漸變色疊加,沒啥可驚奇的。
對大圖而言這種效果是非常好的選擇,例如關鍵的頭部能夠幫助用戶把焦點放在重要的設計元素上,也能留出一塊空間用于輸入文本,或者進行行為引導,使之更加具備可讀性。
把漸變色疊加在圖片上,這種方法使圖像和顏色之間達到了某種平衡。色相能夠跟圖片的含義相匹配嗎?你能一直非常清楚地了解并且理解圖片所表達的故事? 為了保留圖片的完整性和全部信息,這些元素需要以一種十分巧妙的方式結合起來。
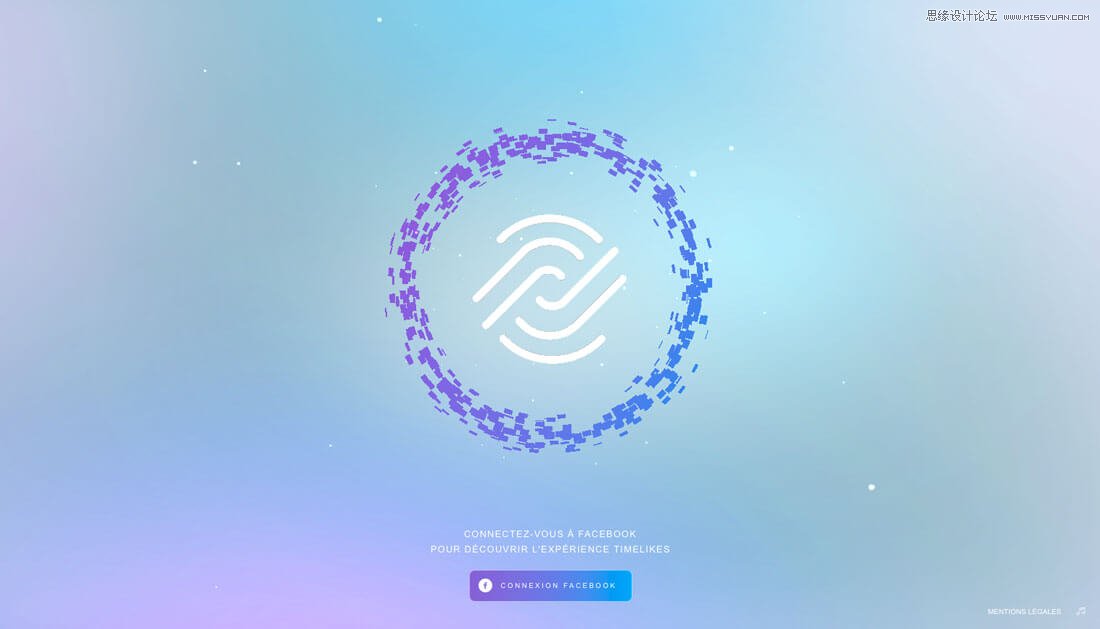
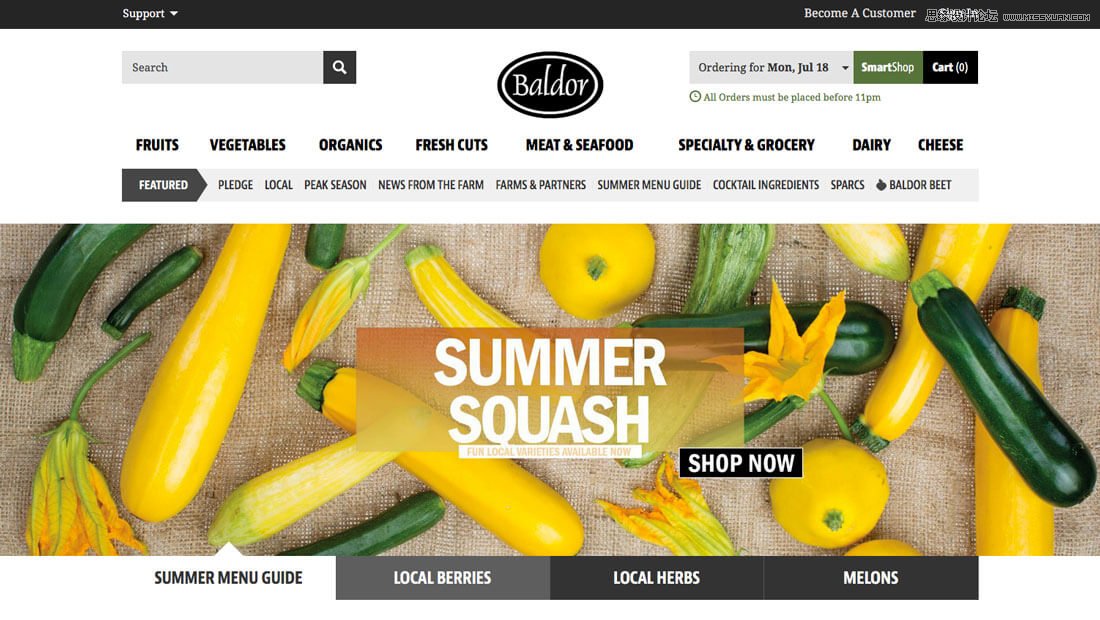
UI元素中的少量漸變


一些設計師將漸變加入用戶界面元素中,而這些漸變與其他時下一些流行的漸變款式不同。這些漸變效果更傾向于小范圍的漸變,而且還是單一顏色的漸變。
在蘋果早期IOS的時代,這是一種主流的款式,但是卻并未受到大眾過多的喜愛。毫無疑問,使用這種漸變看起來更適用于比較大的元素中。對于一些像小圖標的設計,這種小范圍的漸變效果很難被識別,甚至會分散用戶的注意力。然而,在一個大的空間中,這種小范圍的漸變效果能夠抓住讀者眼球,將注意力轉向行動或者一些特大的按鈕。
對于每種漸變款式,都不應讓用戶在看到漸變的時候,停下來去想,“哇,這是一個很酷的漸變效果。”漸變效果在某種程度上應該是被無視的。漸變效果只是用來增強用戶體驗,而不是讓用戶注意力停留在美學形式上,除非你自己是講究追求這種效果的設計師。
總結
我必須承認當漸變不再流行的時候我是覺得有些遺憾的,所以現在看到趨勢又復蘇了我非常激動,這種循環很有意思。
帶有絢麗顏色的漸變是一種能花最少的時間來增加圖片吸引力的方式,簡單卻不簡潔既令人心動又能引起興趣。這種技巧回歸主流得益于所有的設計師的推動。
我們是DATS翻譯小組,我們愛設計愛英語,通過翻譯設計的文章共同學習進步,雖然我們還有許多不足,但是只要把每個人的微小的力量聚集起來,總有一天會發出耀眼的光芒~
本文翻譯由DATS翻譯小組成員 MOMO、Nierkou、NoNo“、大果只、最光陰、八重、bear、suyan266共同翻譯完成。
翻譯校對:Haku、杯中的海
視覺設計:喵醬紫
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 實例解析3種文檔大屏適配方法
相關文章2632020-03-09
實例解析3種文檔大屏適配方法
相關文章2632020-03-09
-
 詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
-
 5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
-
 實例分析9款驚艷的網頁設計作品
相關文章5142018-10-10
實例分析9款驚艷的網頁設計作品
相關文章5142018-10-10
-
 詳細解析iPhone 2018全面屏適配詳解
相關文章2572018-09-14
詳細解析iPhone 2018全面屏適配詳解
相關文章2572018-09-14
-
 10種網頁設計中字體的運用方式
相關文章3472018-05-10
10種網頁設計中字體的運用方式
相關文章3472018-05-10
-
 優秀的網頁設計和開發資源干貨集合
相關文章5102018-05-10
優秀的網頁設計和開發資源干貨集合
相關文章5102018-05-10
-
 精選5月最流行的網頁設計趨勢
相關文章4832018-05-10
精選5月最流行的網頁設計趨勢
相關文章4832018-05-10
