設計師如何快速搞定網頁配色的方法
文章來源于 優設,感謝作者 喪心病狂十六夜貓 給我們帶來經精彩的文章!完全零基礎的新手如何做好網頁配色?今天喪心病狂十六夜貓 這篇好文,從網頁基色、強調色、深色到應用整個配色方案都有詳細的流程與教學,每個步驟幾乎都不用思考,用文章提供的配色神器就可以搞定了,你只要決定整個風格就行了。好東西千萬別錯過。
目錄
- 決定基色
- 決定強調色
- 決定深色
- 讓我們應用配色方案
01. 首先決定基色
首先,來決定網站的基色吧!雖然說你可以使用任何你喜歡的顏色,但為了讓別人理解你的設計意圖和理念,盡量還是需要注意以下幾點。
善于使用手邊的資料
客戶端的標志上常用的顏色,往往是成功的。
避免使用競爭對手的顏色
品牌顏色的差異性是非常重要的。
了解你的用戶層所喜歡的顏色
不管面對的是怎樣的用戶,你都要知道他們適合什么樣的顏色。
不要使用千篇一律的顏色
少女向的設計并不意味著就是粉紅色,要將你的創意展現出來。
決定一個關鍵字
為了展現出品牌和項目的氛圍、將關鍵字涂上顏色,在配色遇到困難時是非常便利的方法。
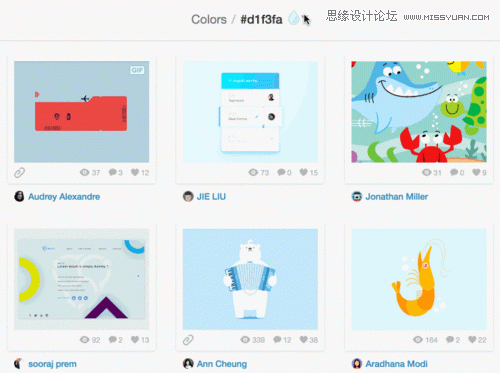
為你的作品設計一個良好的配色方案,參考別人的優秀的設計是非常有必要的!通過在下列網站上點擊【color】按鈕,你可以根據你的直覺來選擇一個顏色。
選擇喜歡的顏色之后點擊Update、與之相關聯的就以設計列表的形式表現出來了。這個時候你再來創建一個配色版,再選取顏色時我想應該會更加順利。

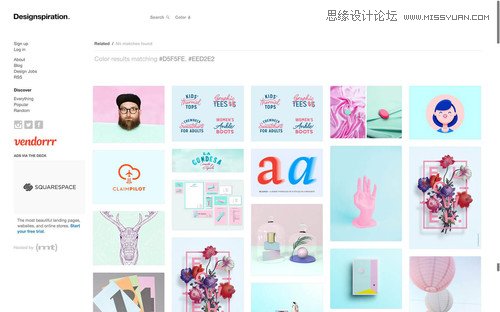
在 Designspiration 這可以選擇五種顏色相互組合、在形象更相符的作品中選擇合適的配色作為參考。舉個例子,在這里選擇淡藍色和粉紅色。

點擊Search按鈕、與之相關聯的作品就顯示出來了。

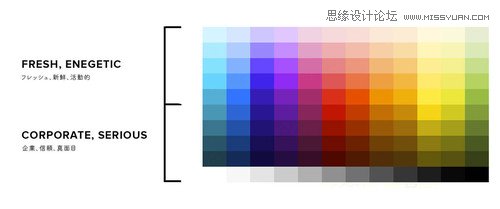
在調色板中選擇顏色作為參考時、調色板的上段顯示的作品是最新的,設計思維最活躍的作品。而下面的,則是更值得信賴的,給企業的配色作為參考的作品。

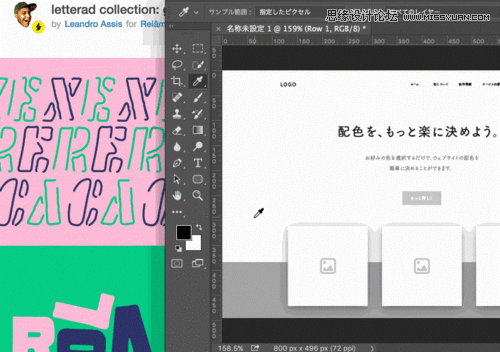
如果你找到了喜歡的作品、可以用Chrome的拓展程序將顏色抽出、你也可以也可以用Photoshop直接將顏色選取出來(在吸管工具的狀態下,先按住鼠標左鍵,然后按住鍵盤上的Option鍵,就可以將【如果是Windows請按ALT鍵CS5以上版本可以使用】將鼠標拖動到屏幕外面選取顏色了。)

02. 接下來決定強調色
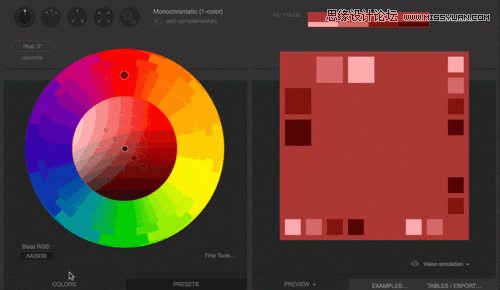
強調色就是讓觀眾特別的引起注意的,但是使用的機會不多,起到強調效果的顏色。Paletton這個網站,使用色彩的基本原理,可以很輕松的創建一個美麗的配色方案。
Paletton
基色在前面已經決定好了,「 淡藍色(#57CBEC)」輸入到左下角的 Base RGB中、下面的設計案例用來參考,讓我們來點擊「AddComplementary(追加上輔色)」按鈕。另外、通過點擊左上角的圖標,有大量的可供你決定的配色方案。

在這一次,我們的強調色、就選擇顯眼的紅色(#FF6F59)吧。
03. 然后決定深色
在WEB項目中,你可能需要靈活運用同種顏色的不同深淺來進行配色。一個是深灰色的文字文本,而另一個,則是用來作為背景設計時布置不同的內容時所運用的較淺的灰色。
通過執行下面的步驟,選擇配色進行調和,你可以創建一個最初的灰色。
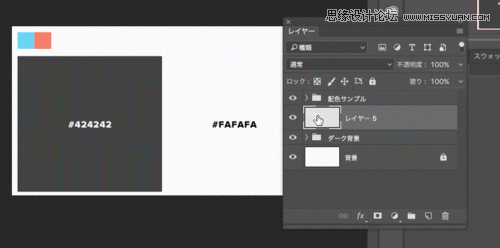
打開Photoshop、創建一個新文件,創建兩個矩形,填充色分別為#424242和#fafafa
然后創建一個新圖層,在上面填充基本色(#57CBEC)。
在圖層上右鍵選擇混合模式,設置為「疊加」、不透明度在「4-40%」的范圍內調整。
然后用吸管工具將顏色選取出來就完成了。

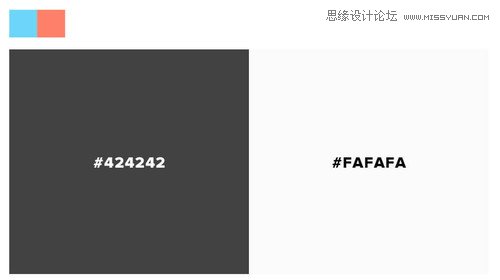
這是基本顏色適用之前的樣子。不管怎樣的配色都可以用這個點來對應。

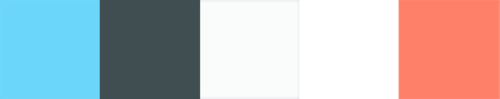
然后這個基本顏色適用之后。只有一點點藍色,我們創建出了#404d51和#fafbfb 這兩種顏色。

最后在這里添加上白色(#ffffff),全部5種顏色配色的配色版就順利的做成了。

04. 讓我們來使用已經弄好的配色吧
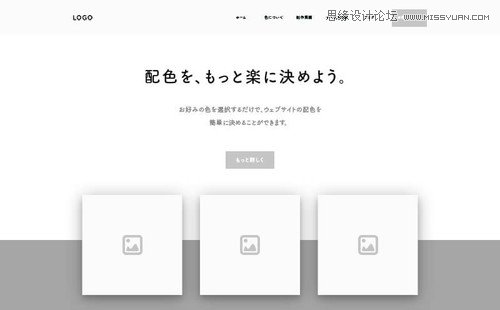
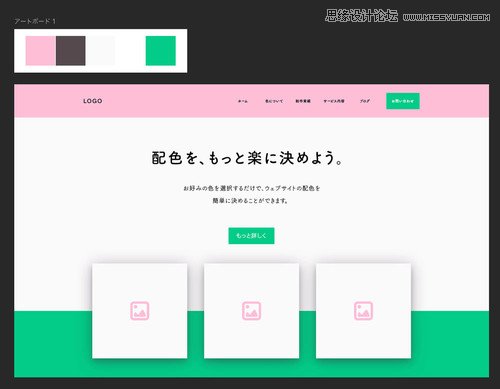
那么讓我們將已經做成的配色板上的配色,運用到你的網頁中吧!這一次的設計案例,我們在這個簡單的網站線框上練習使用配色吧,、在這里你可以利用免費的PSD文件 One PageWebsite Wireframes :http://pan.baidu.com/s/1eR3WMDs

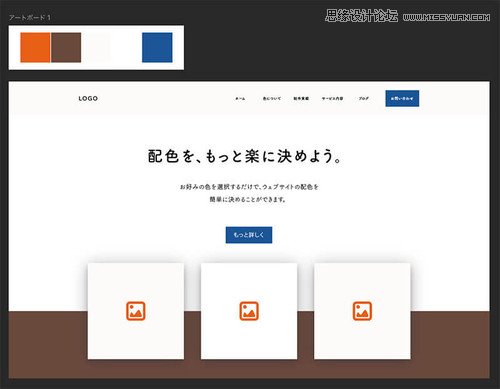
然后這就是應用了我們之前配置好的配色版之后的樣子。這是只需要五分鐘左右就能完成的工作,一個擁有你個人風格的網頁設計就完成了。

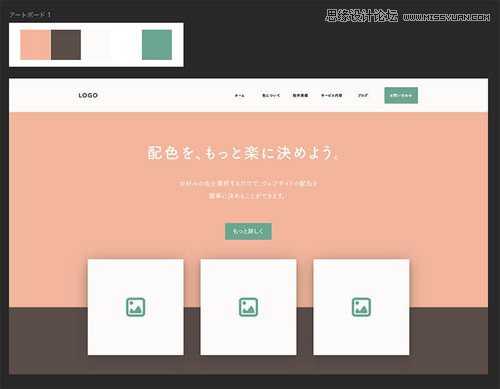
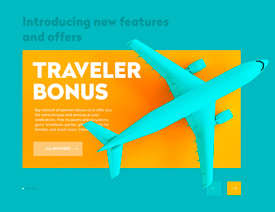
我們再嘗試著做一些別的調色版,然后再相同的模版上使用。這是用橘黃色和藍色組合出來的配色。

如果你想表現出更平靜的氛圍時可以使用這樣的配色。

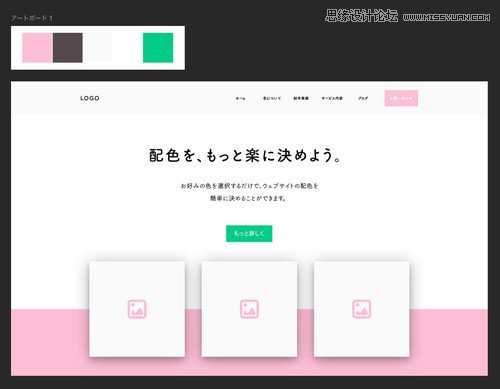
就算是相同顏色的配色版,應用的設計要素不同,給人的印象也就不同。如果你想突出的重點沒有被凸顯出來,那就回到上色時的那一步好好想想吧。



如果你還需要更多的豐富多彩的配色方案,通過重復上面的步驟,你可以將你的調色板無限的延長。

那么,全文到這里就結束了,步驟總結起來還是很簡單的,大家不妨也去試一試,一起來感受設計的樂趣吧。
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 實例解析3種文檔大屏適配方法
相關文章2632020-03-09
實例解析3種文檔大屏適配方法
相關文章2632020-03-09
-
 設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
-
 7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
-
 5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
-
 詳解網頁圖文組合的三種布局方式
相關文章3752018-11-13
詳解網頁圖文組合的三種布局方式
相關文章3752018-11-13
-
 實例分析9款驚艷的網頁設計作品
相關文章5142018-10-10
實例分析9款驚艷的網頁設計作品
相關文章5142018-10-10
-
 多種方法快速掌握不同的插畫風格
相關文章2912018-10-10
多種方法快速掌握不同的插畫風格
相關文章2912018-10-10
-
 11款2018年最值得關注網頁開發博客
相關文章2022018-08-14
11款2018年最值得關注網頁開發博客
相關文章2022018-08-14
