淺談知名國(guó)際品牌化妝品網(wǎng)站設(shè)計(jì)解析
文章來源于 優(yōu)設(shè),感謝作者 飛屋睿UIdesign 給我們帶來經(jīng)精彩的文章!國(guó)際一線化妝品品牌是如何打造自己的官網(wǎng)的?在這個(gè)行業(yè)里,名牌效應(yīng)是否也會(huì)蔓延至網(wǎng)站的展示上?能不能打動(dòng)我們的腰包?光看不過癮,最要緊的是從飛屋睿UIdesign的點(diǎn)評(píng)中學(xué)到知識(shí)。來看看有哪些設(shè)計(jì)師不能錯(cuò)過的。
潮流和過氣都在這里了。排名不分先后,但好看的我都搶不及要和大家推薦,不好看的只是我個(gè)人短見,吸取教訓(xùn)以備日后設(shè)計(jì)學(xué)習(xí)的資糧。
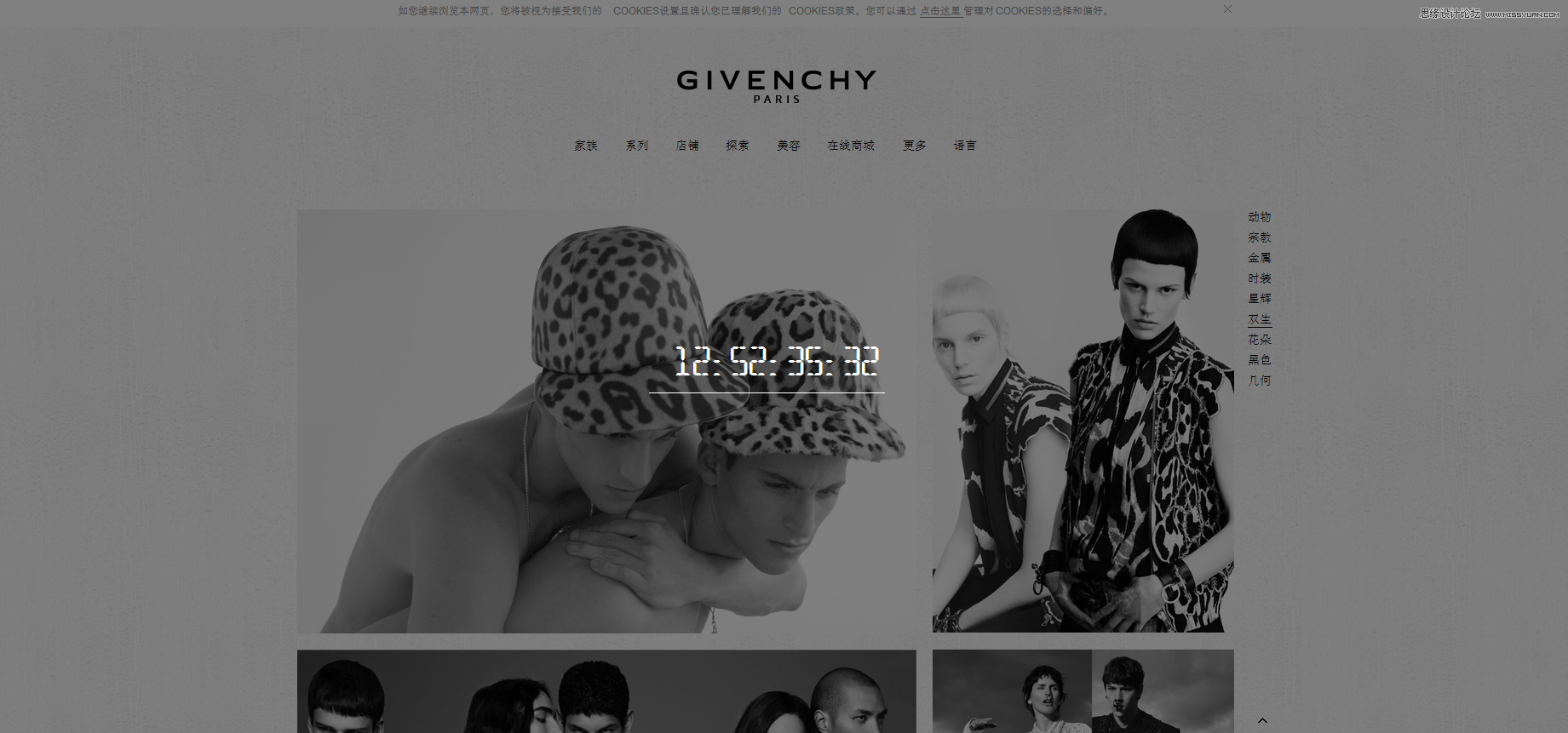
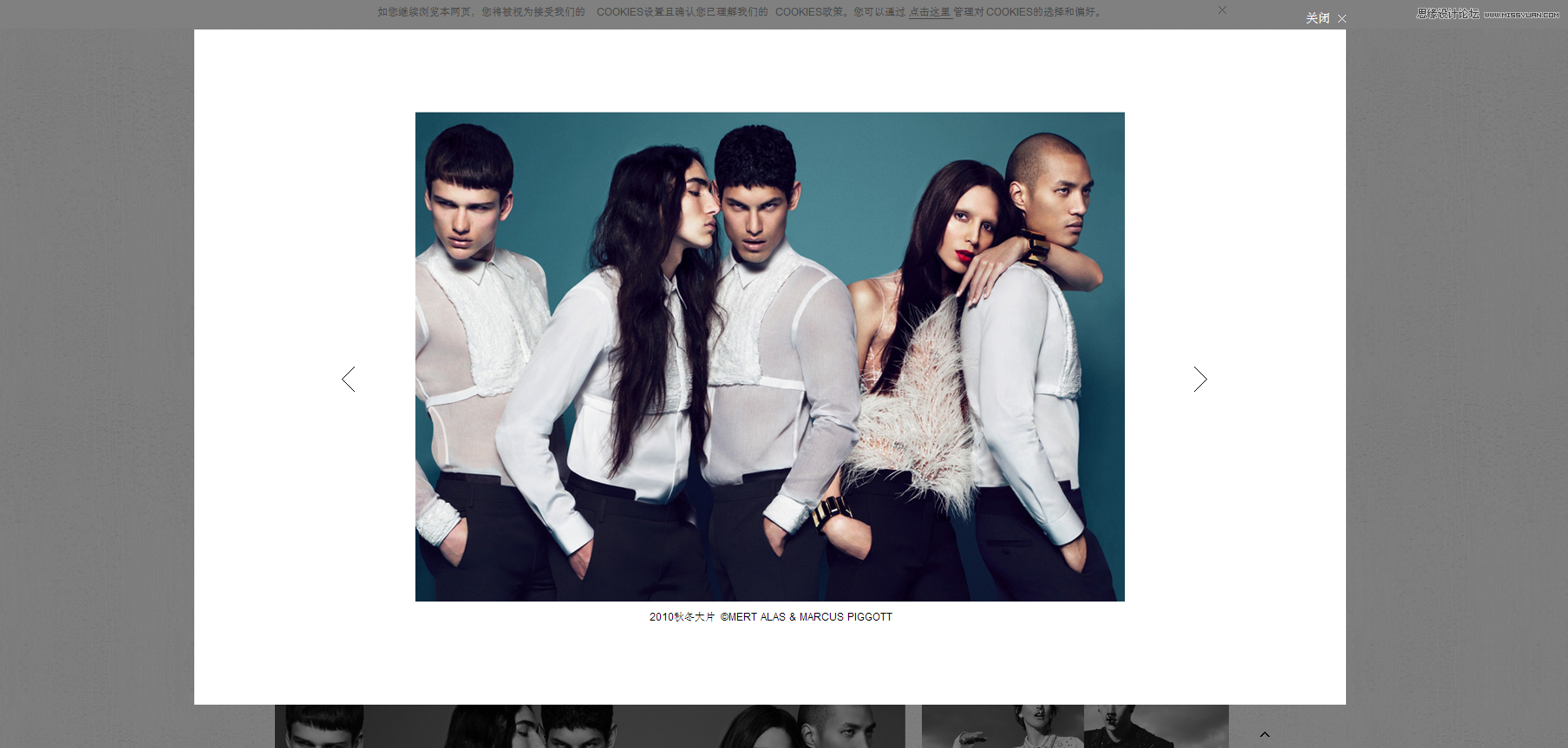
1、Givenchy(紀(jì)梵希)


點(diǎn)評(píng):
大牌的影響力果然表現(xiàn)得淋漓盡致!黑白灰色調(diào),低調(diào),甚至談不上奢華,背景使用的是灰白的紋理。大量運(yùn)用視頻,讓用戶身臨其境。時(shí)尚大片黑白調(diào)處理,精致,充滿想象力,鼠標(biāo)滑過才會(huì)顯示出照片的色調(diào)。等待加載界面采用一種電子鐘的展示方式,新穎別致。每件產(chǎn)品展示都采用遮罩層,表達(dá)方式簡(jiǎn)潔、有力、生動(dòng)。大牌能做到這樣才算大牌,設(shè)計(jì)里有小聰明,也有欲言又止的張力。
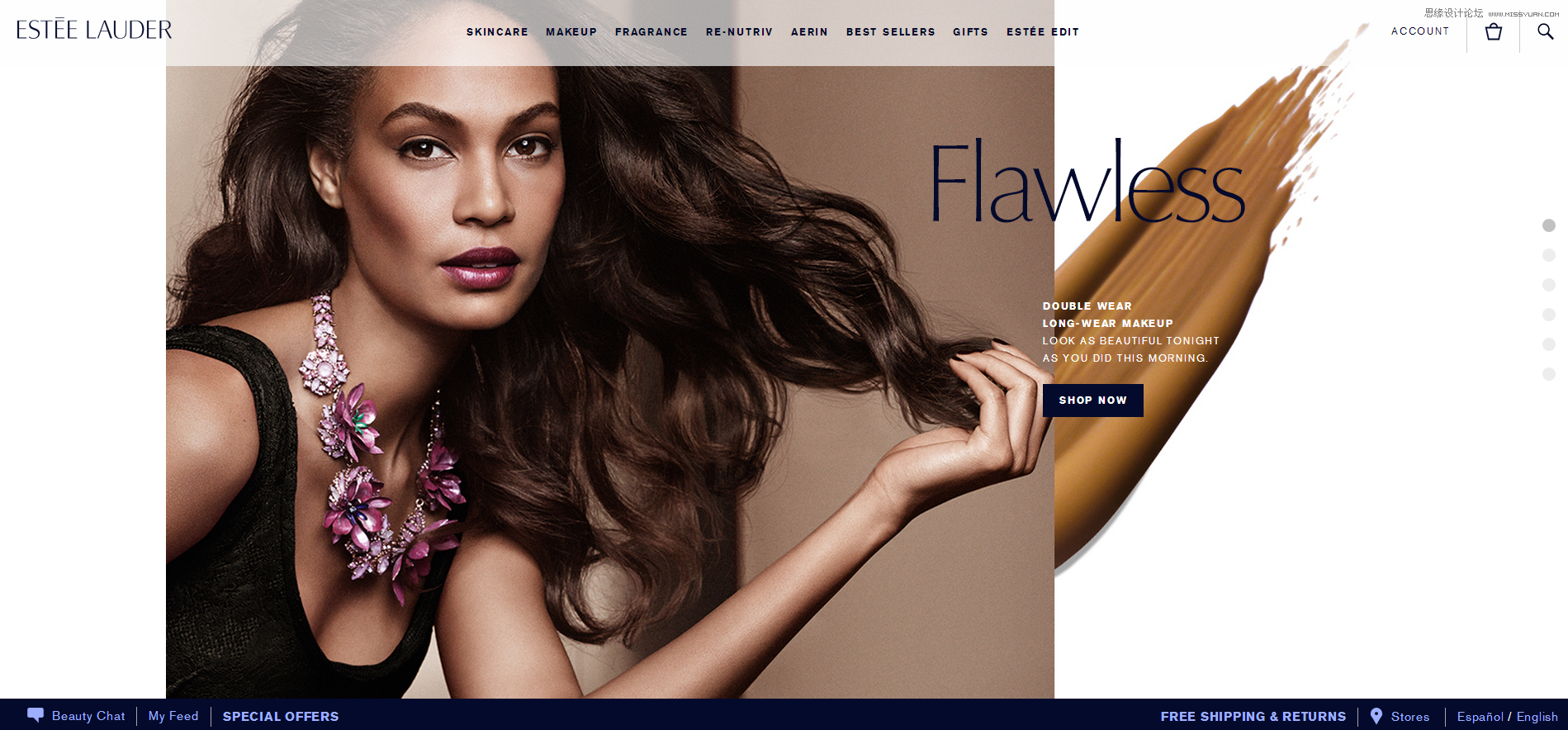
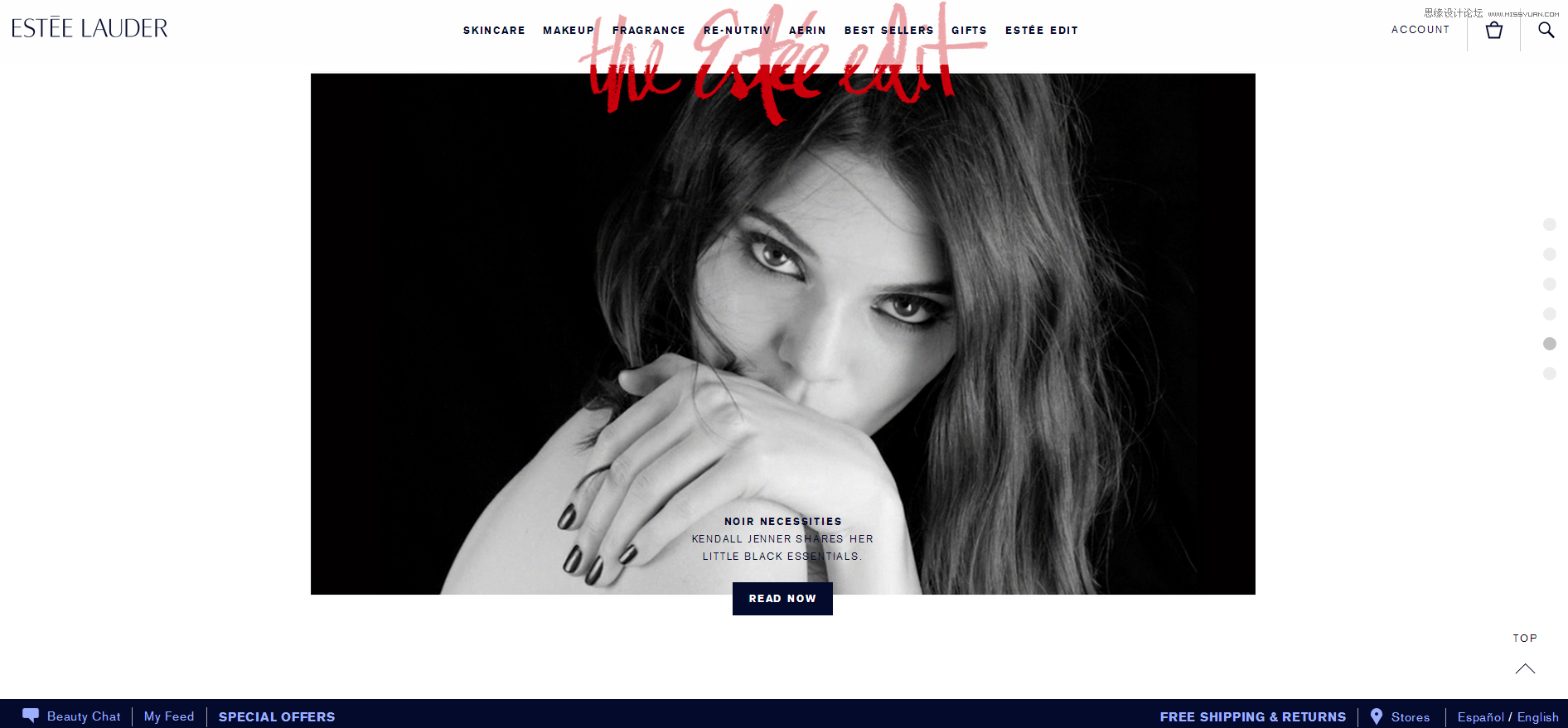
2、ESTEE LAUDER(雅詩蘭黛)



點(diǎn)評(píng):
這是小編個(gè)人很喜歡的界面。分層畫面,背景采用化妝品本身的柔美質(zhì)地,在其上才突出人物和文字形象。整個(gè)畫面構(gòu)成非常和諧,文字稍稍溢出背景,場(chǎng)面被擴(kuò)寬。首頁采用的是目前很流行的大圖背景滾屏,利用大圖滾屏達(dá)到產(chǎn)品傳遞的目的。色彩始終以藍(lán)紫色為主。浮動(dòng)導(dǎo)航于屏幕上方。簡(jiǎn)潔優(yōu)雅。對(duì)于大牌做的優(yōu)秀的案例,我們還可以學(xué)學(xué)他們對(duì)于圖片的處理方式。
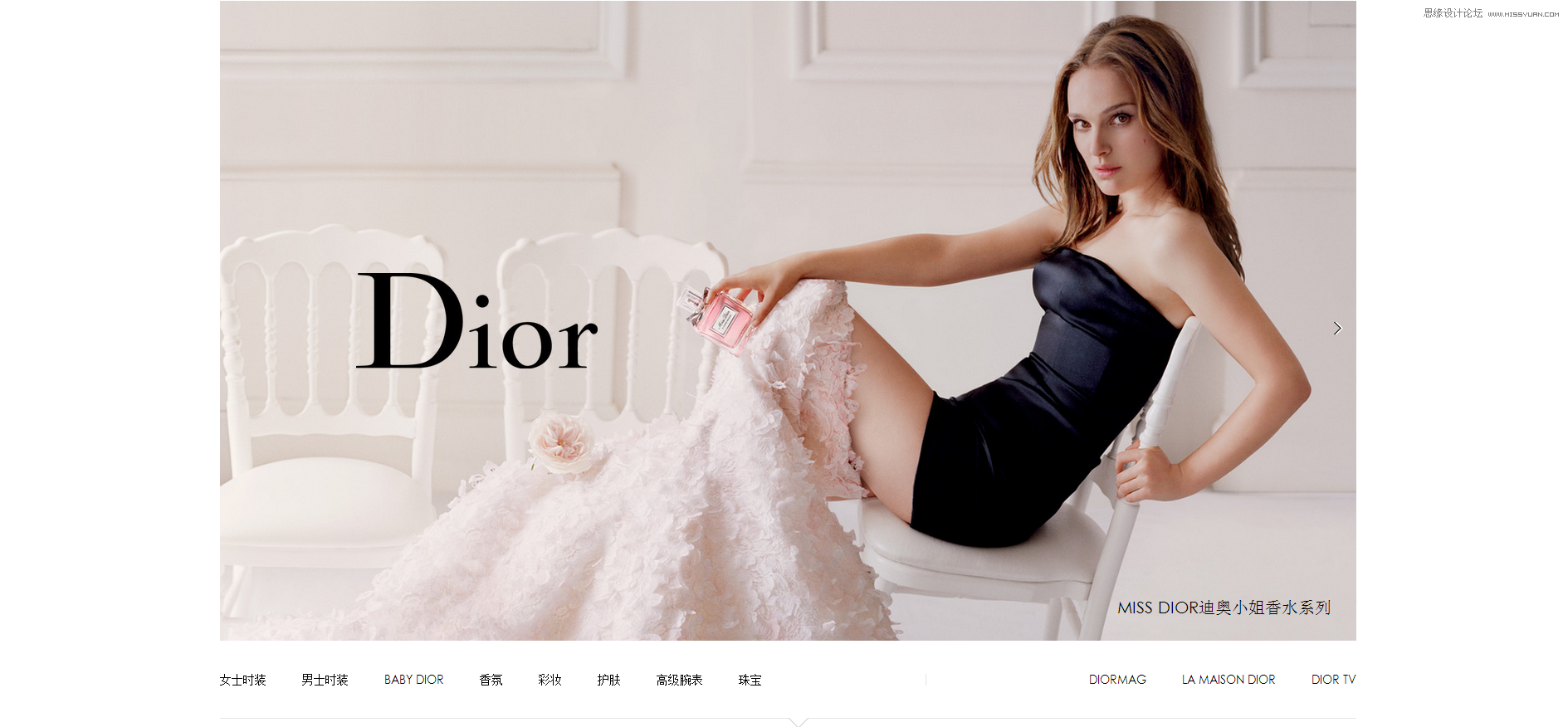
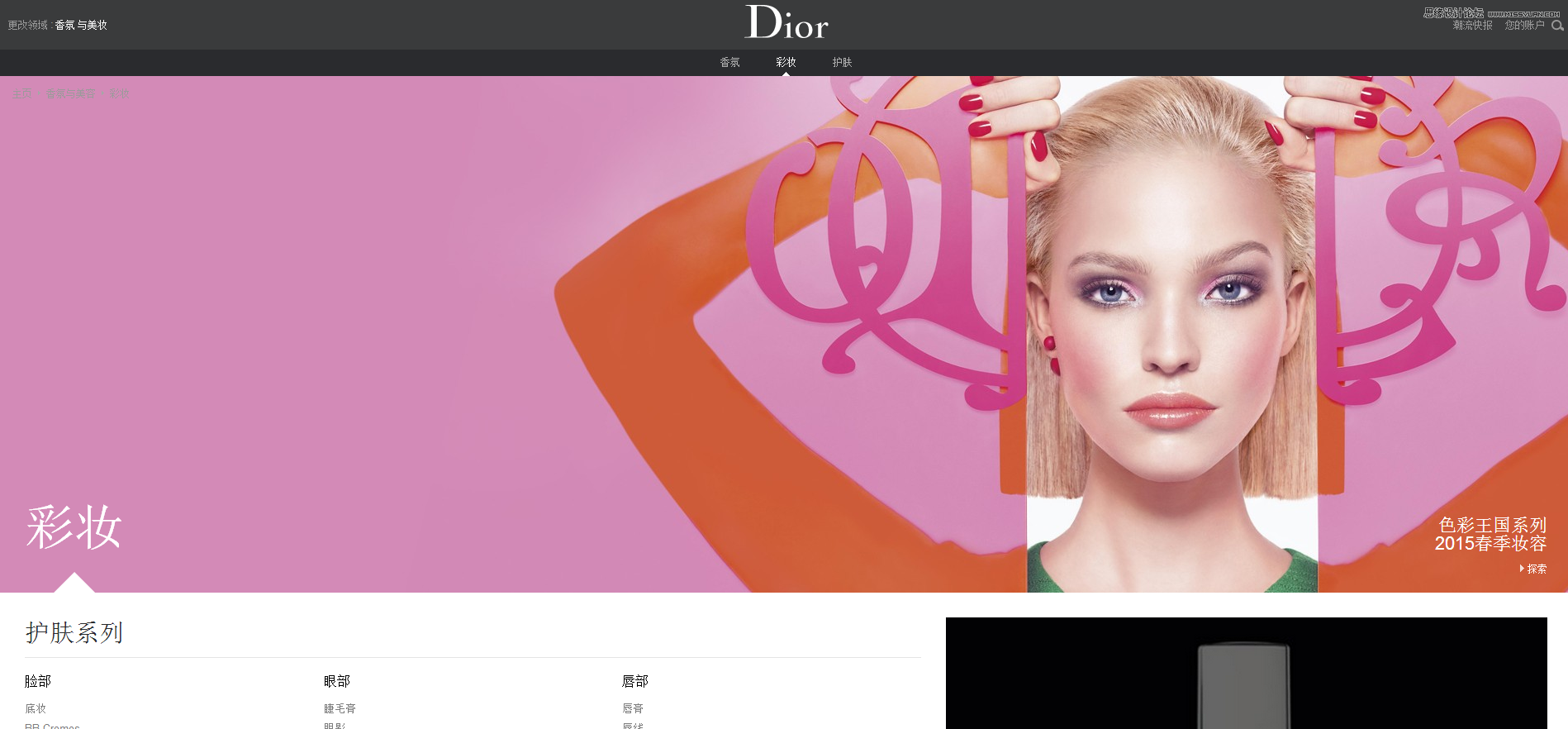
3、DIOR(迪奧)


點(diǎn)評(píng):
好吧,我要說其實(shí)DIOR還可以做得更好。畫面足夠簡(jiǎn)潔,采用卡片式布局。依然是黑白灰,但和紀(jì)梵希相比,少了層次,創(chuàng)意上略遜一籌。彩妝的圖片處理得很精致,但是組合搭配上好像太平淡。總的來說,就有點(diǎn)類似糖水片一樣,好看,但就是好看而已。
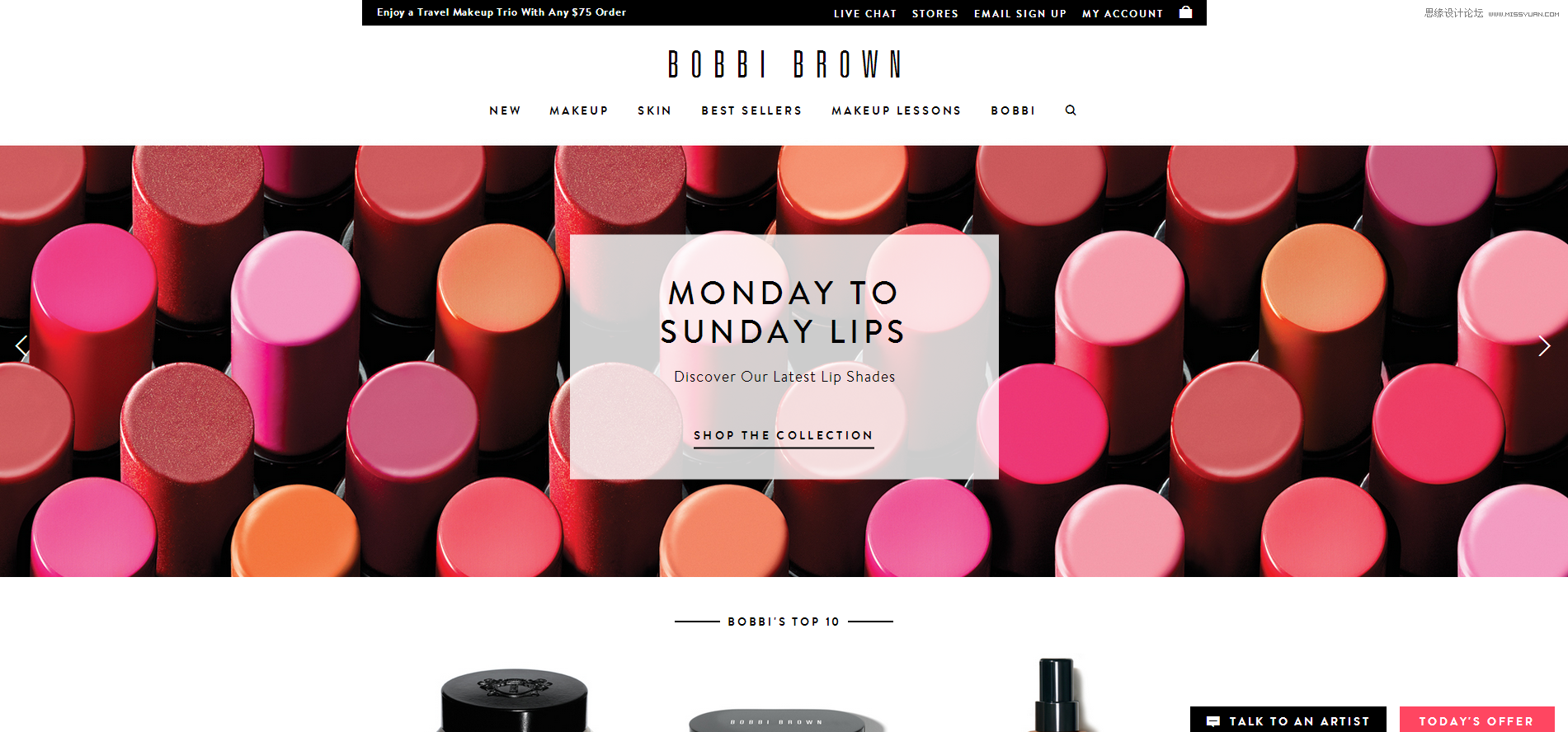
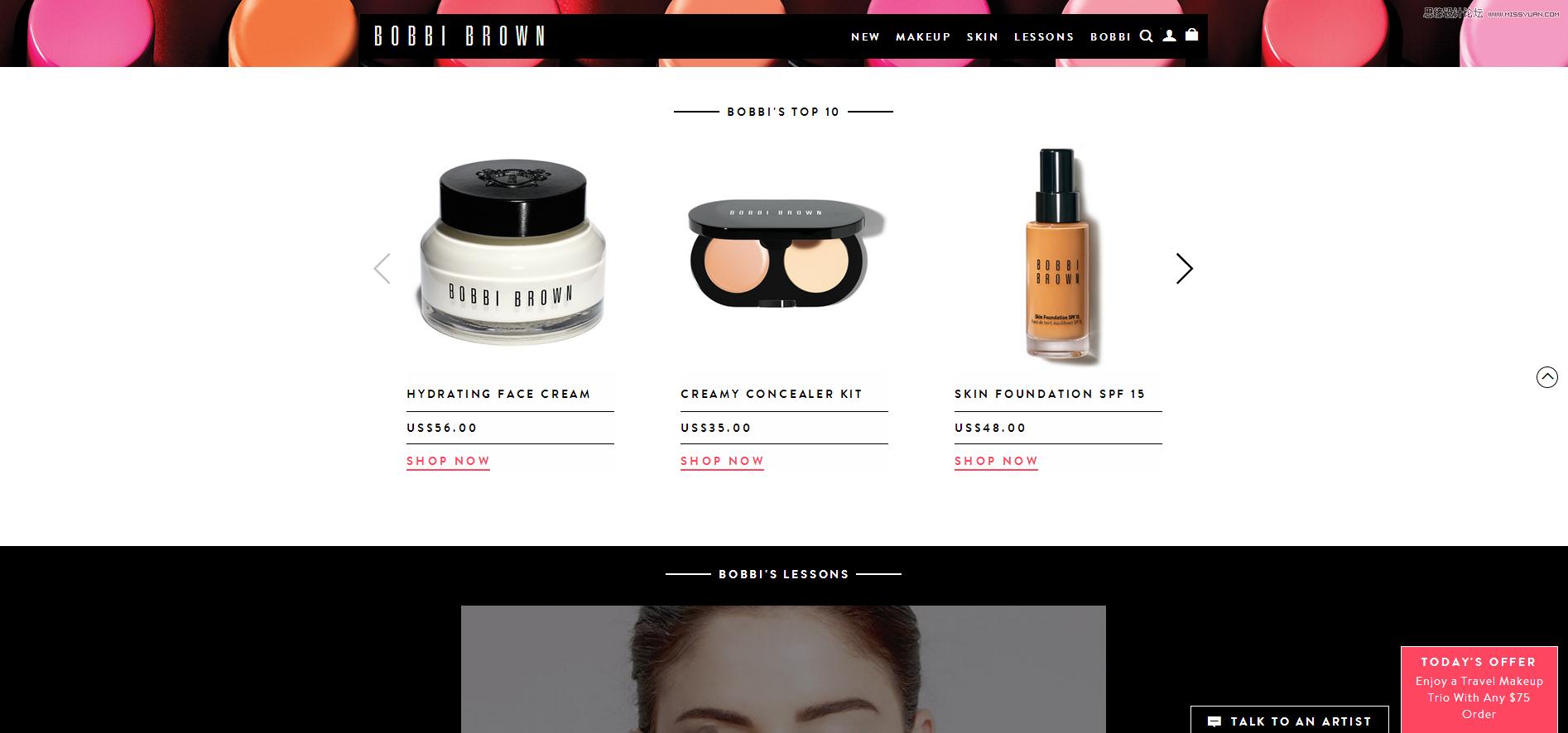
4、BOBBI BROWN(芭比波朗)


點(diǎn)評(píng):
網(wǎng)頁設(shè)計(jì)很簡(jiǎn)潔,采用了線條作為裝飾,將其他無用的裝飾一律去掉。白色背景,圖片色彩強(qiáng)烈醒目。文字等其他按鈕使用黑色。強(qiáng)調(diào)色采用熒光粉。簡(jiǎn)潔而直白。雖然簡(jiǎn)單,但也不失平淡,布局結(jié)構(gòu)使人產(chǎn)生一種穩(wěn)定感。設(shè)計(jì)師對(duì)網(wǎng)站的整體布局把握非常到位,首尾銜接也十分巧妙。例如導(dǎo)航跟隨下拉動(dòng)作后的變化,箭頭背景跟隨首頁大圖背景的更換而相應(yīng)變化樣式,盡量保持頁面的干凈利落。動(dòng)效的加入自然,獨(dú)具匠心。
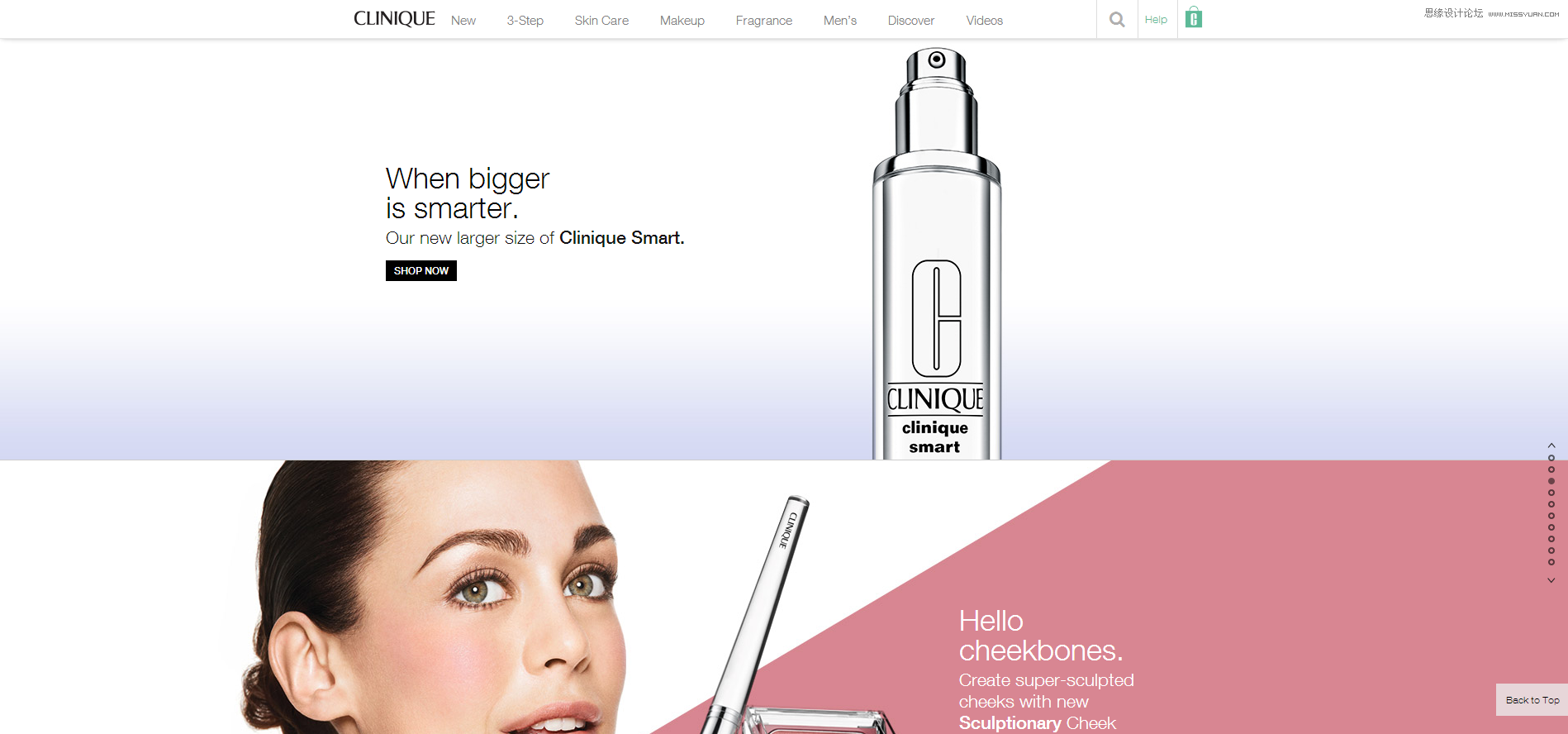
5、CLINIQUE(倩碧)

點(diǎn)評(píng):
雖然同樣是使用了線條,但明顯倩碧的官網(wǎng)設(shè)計(jì)不如芭比波朗的。首先說配色,倩碧的配色主色是綠色,而下面的圖片背景采用了大面積的漸變,漸變色有紫色、紅色、藍(lán)色甚至還有棕色。這樣就偏離了主色所營(yíng)造的氛圍,色彩非常凌亂。其次再說線條,由于這里也大量采用了線條,那么線條感就勢(shì)必非常重要,但是我們可以看到網(wǎng)站中還出現(xiàn)了矩形實(shí)心按鈕,還有紅色的圓形標(biāo)識(shí)。雖然倩碧在努力保持著畫面的簡(jiǎn)潔感,但是這種凌亂仍然掩飾不住的暴露無遺。
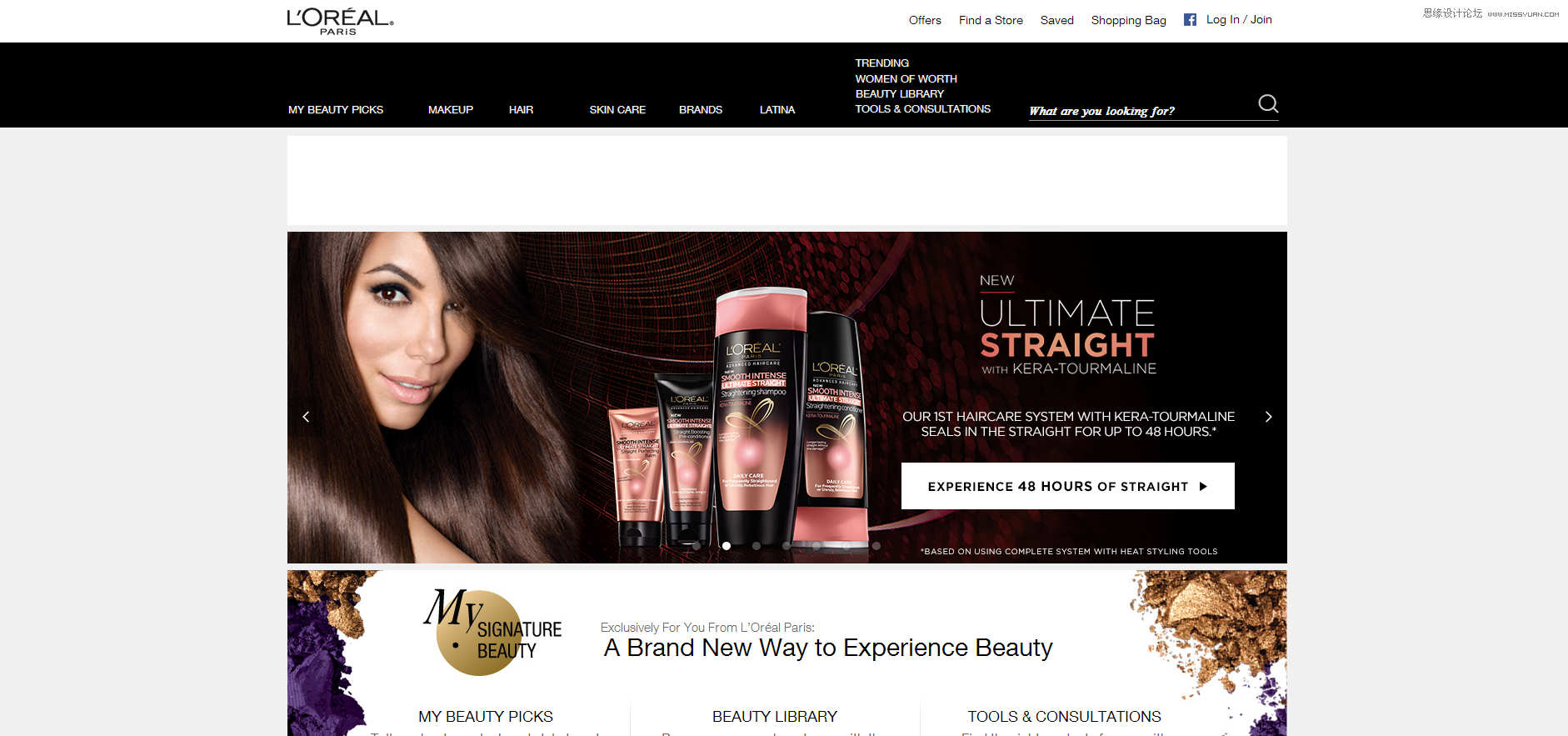
6、L’OREAL Paris(巴黎歐萊雅)

點(diǎn)評(píng):
這類風(fēng)格的設(shè)計(jì)已經(jīng)過時(shí),雖然我們觀者目前還能想象得到到當(dāng)年網(wǎng)站設(shè)計(jì)拿出來時(shí)被人嘖嘖稱贊的樣子。圖片眼花繚亂,首頁內(nèi)容豐富,讓人不知從哪里開始看起。網(wǎng)站的每個(gè)小細(xì)節(jié)都長(zhǎng)得不錯(cuò),但全部加在一起就發(fā)現(xiàn)有問題。
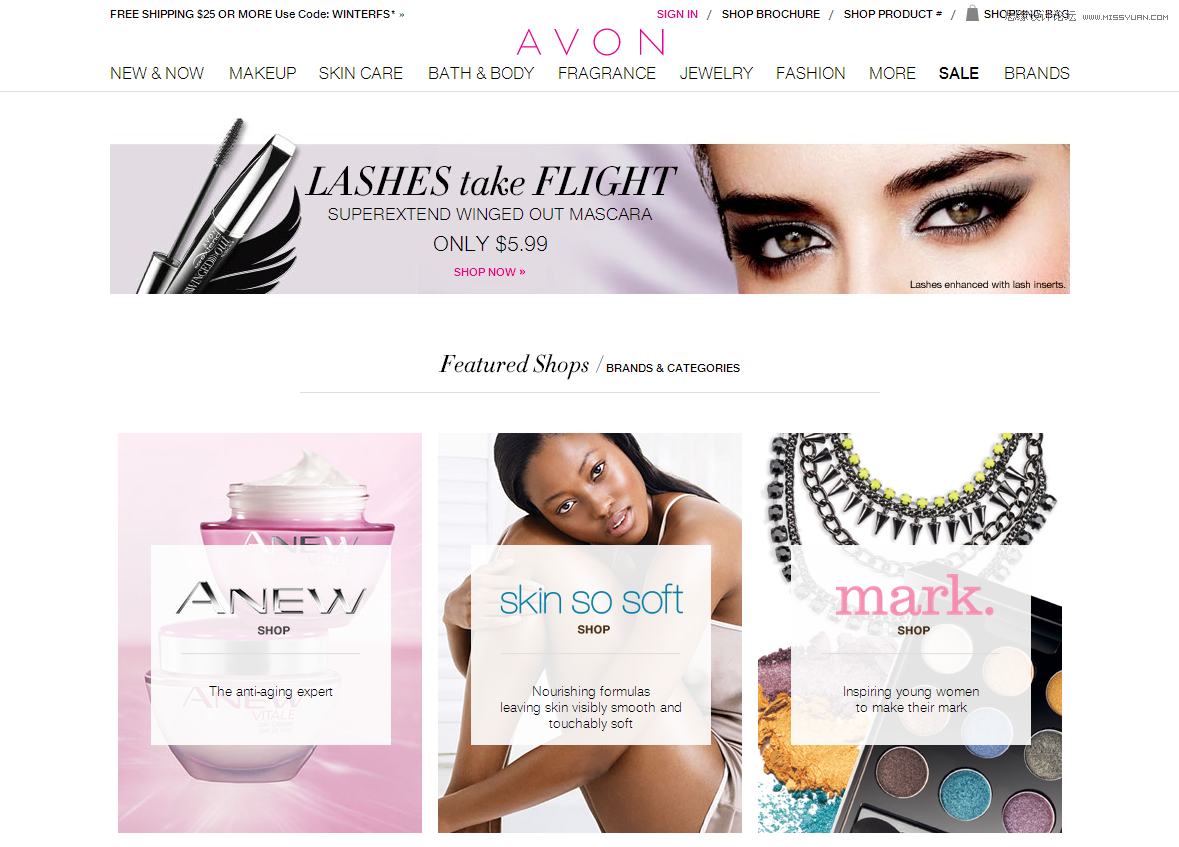
7、AVON(雅芳)

點(diǎn)評(píng):
和歐萊雅一樣在設(shè)計(jì)方面已經(jīng)過時(shí),值得稱道的地方不多,配色上更為用心。沒那么亂,但是離亂也不遠(yuǎn)了。
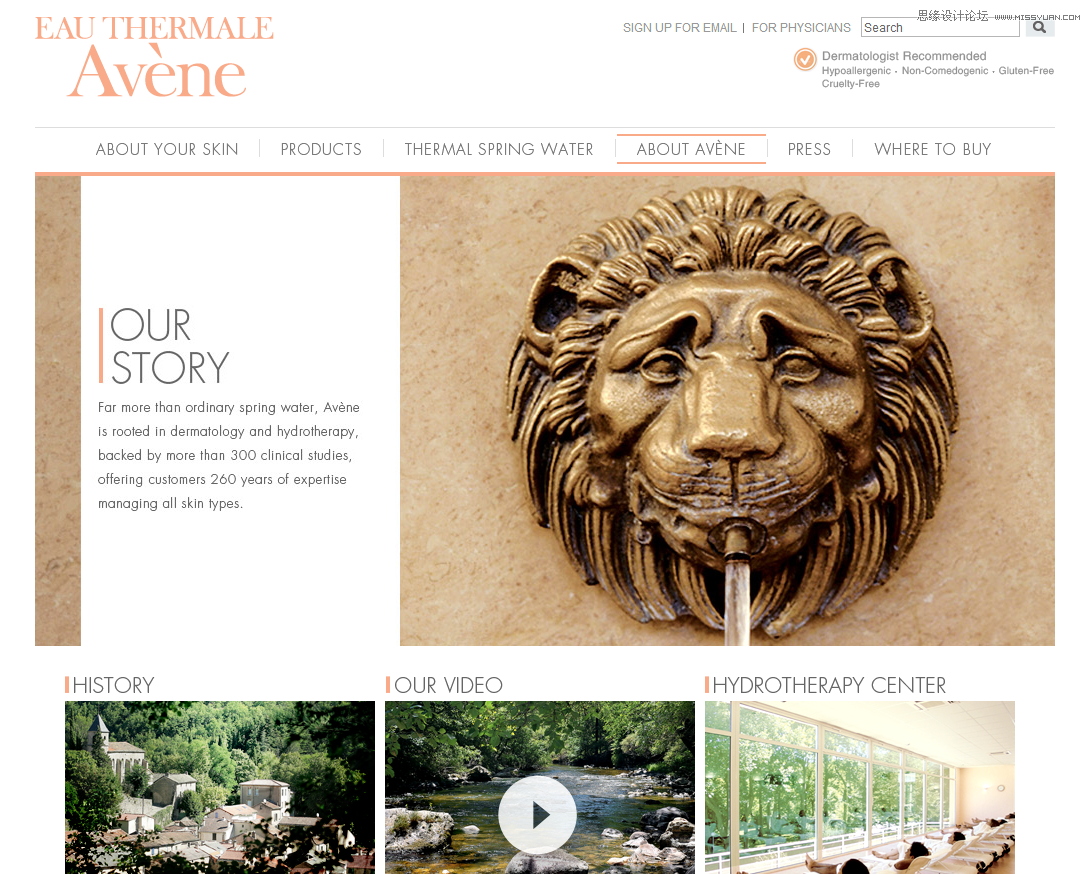
8、AVENE(雅漾)

點(diǎn)評(píng):
這個(gè)網(wǎng)站的配色其實(shí)是非常謹(jǐn)慎的,除了圖片以外,整個(gè)要件都突出了主色調(diào),暖暖的橘色。但是網(wǎng)站缺乏活力,這種活力并不是從瀏覽量方面來說,而是整體的氛圍和感覺。顯得低調(diào)得有點(diǎn)過于保守。沒有出彩的地方,但也沒有錯(cuò)。也許是布局不夠大氣所致。
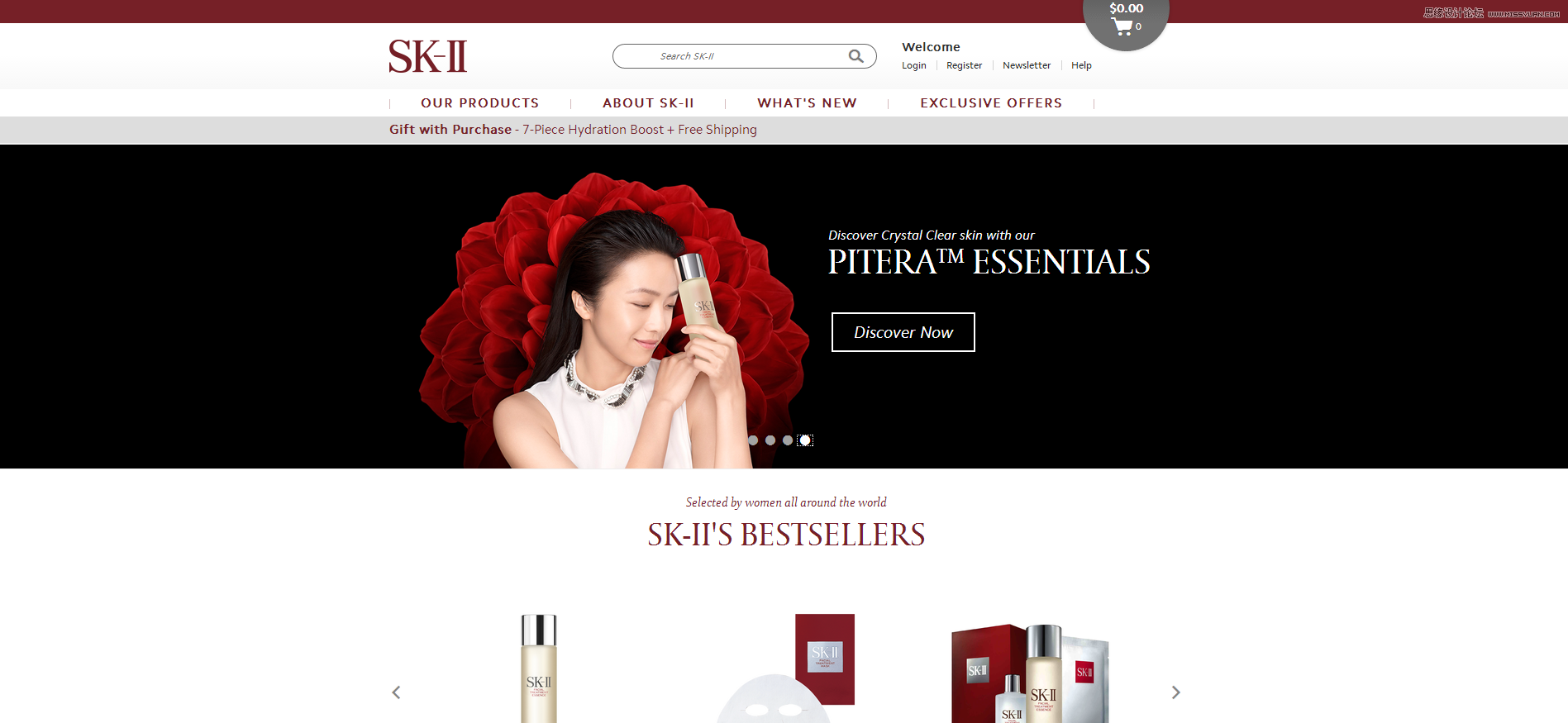
9、SK-II

點(diǎn)評(píng):
看到這個(gè)會(huì)想到成千上萬默默無聞的企業(yè)官網(wǎng),如果不是圖片上出現(xiàn)了化妝品的圖片,也就默默把它給忽視了。色彩也中規(guī)中矩,布局也不逾矩。正兒八經(jīng)的繞道妖艷、繽紛。也許這是產(chǎn)品本身的品牌氣質(zhì)。
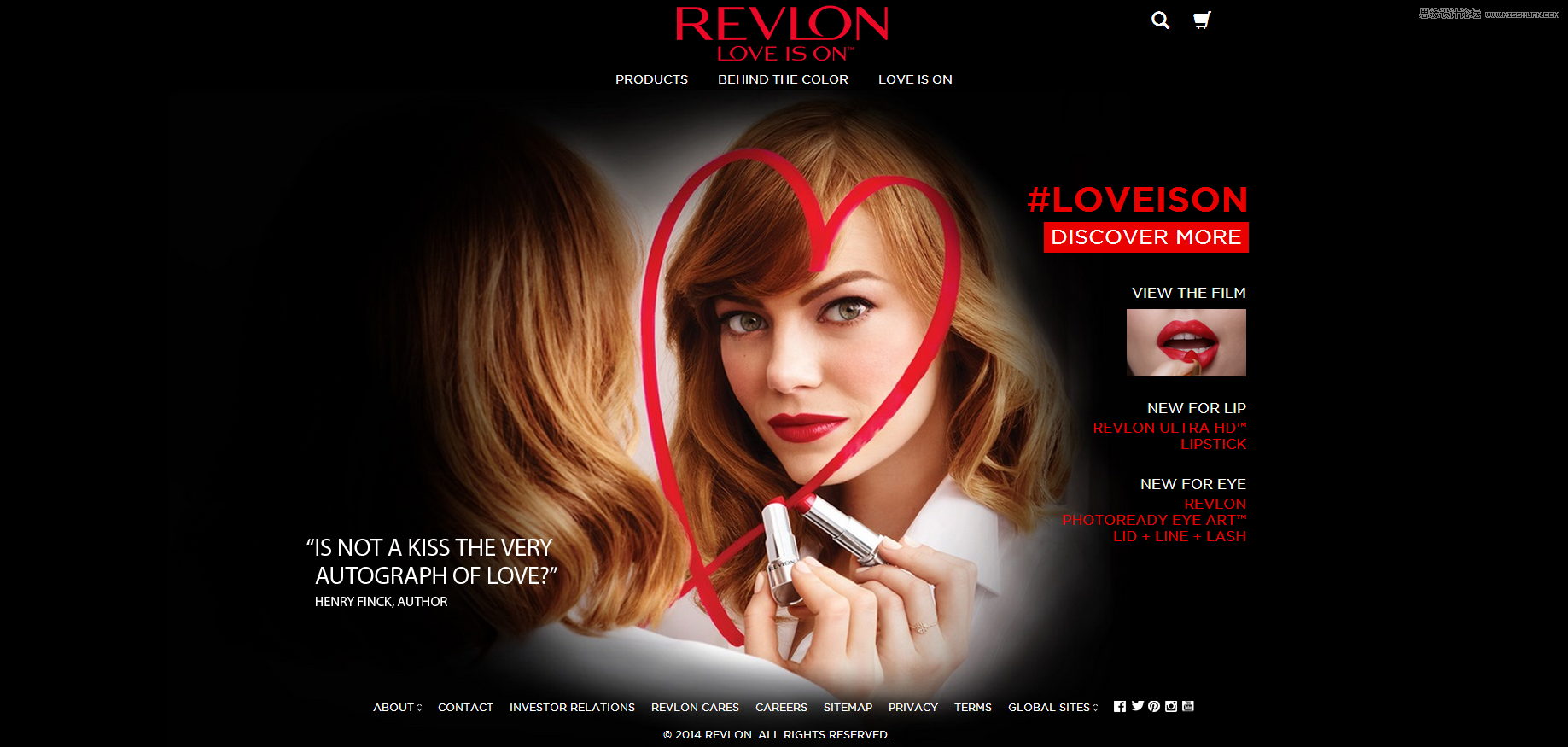
10、Revlon(露華濃)

點(diǎn)評(píng):
網(wǎng)站的首頁繼承了從雜志封面設(shè)計(jì)中借鑒的布局,具足個(gè)性化特色,與絕大多數(shù)網(wǎng)站布局都不一樣。網(wǎng)站的結(jié)構(gòu)也很合理,整體風(fēng)格協(xié)調(diào)。只是在產(chǎn)品展示圖片太小,影響力不夠。背景色采用的黑色,我個(gè)人認(rèn)為太過顯得暗。雖然突出了紅色,但給整個(gè)畫面一種刻意的壓抑。
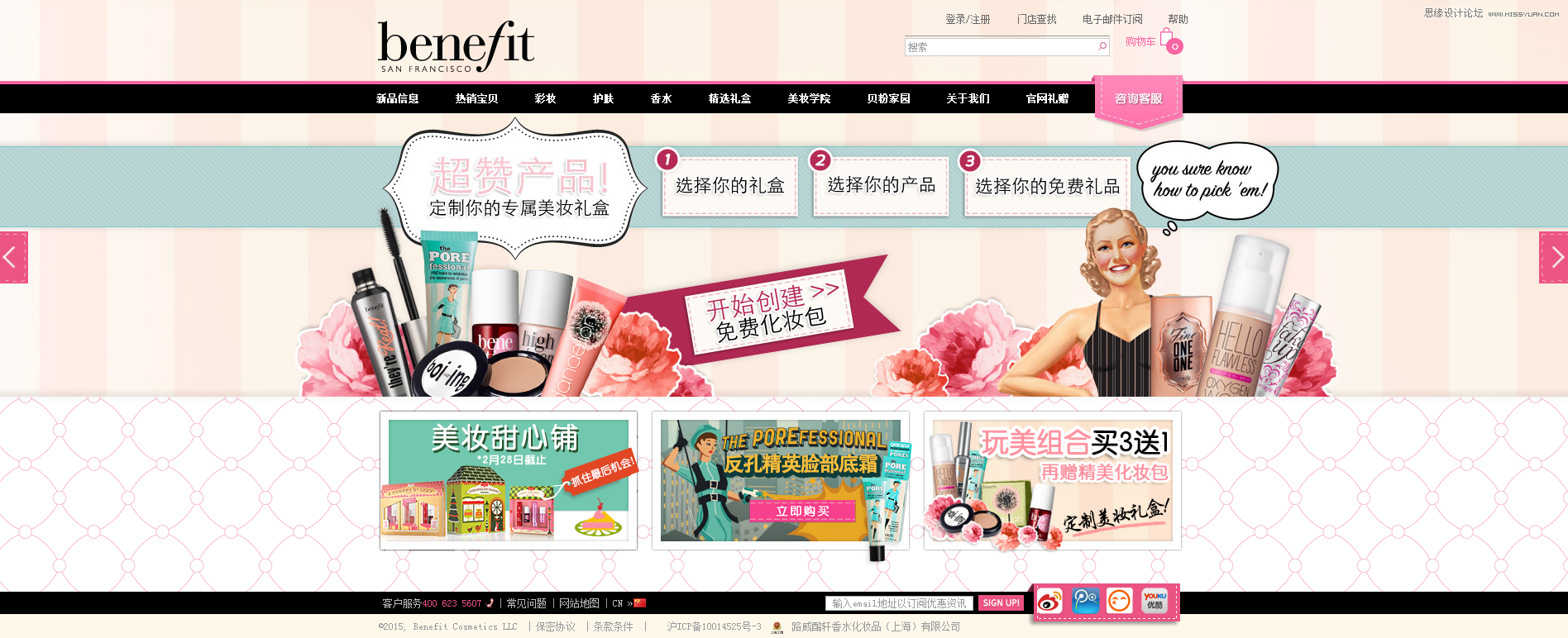
11、Benefit(貝玲妃)

點(diǎn)評(píng):
貝玲妃的包裝設(shè)計(jì)是非常俏皮的,但是網(wǎng)站設(shè)計(jì)呢?品牌為了統(tǒng)一VI標(biāo)識(shí),一般而言都會(huì)將網(wǎng)站設(shè)計(jì)與其他印刷品設(shè)計(jì)統(tǒng)一起來。但是我個(gè)人認(rèn)為貝玲妃的包裝設(shè)計(jì)特色是沒有必要運(yùn)用到網(wǎng)站上去的。獨(dú)立看網(wǎng)站,會(huì)以為來到了幼兒產(chǎn)品網(wǎng)站,或者是兒童天地。很童話,很絢爛,但讓這個(gè)產(chǎn)品在格局上下降不止一個(gè)檔次,加上網(wǎng)站本身的配圖也不夠精細(xì),色彩凌亂。想把產(chǎn)品包裝氣質(zhì)運(yùn)用到網(wǎng)頁,不是一定要靠網(wǎng)頁的基本組件。給它一個(gè)粉紅色鑲框,未必讓產(chǎn)品具有跳脫俏皮的性格特點(diǎn)。反而應(yīng)該讓網(wǎng)站本身保持冷靜簡(jiǎn)單,而在用圖上著力渲染。
友情宣傳:網(wǎng)站是一個(gè)需要持續(xù)輸入營(yíng)養(yǎng)的具有生命力的東西,如果你也有網(wǎng)站,不妨聯(lián)系飛屋(ifeiwu.com)診斷一下現(xiàn)有網(wǎng)站的問題,準(zhǔn)備更新?lián)Q代吧。
 情非得已
情非得已
-
 21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
-
 25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
-
 20套高質(zhì)量的免費(fèi)網(wǎng)頁模版PSD素材2013-09-02
20套高質(zhì)量的免費(fèi)網(wǎng)頁模版PSD素材2013-09-02
-
 20款國(guó)外時(shí)尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
20款國(guó)外時(shí)尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
-
 CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
-
 網(wǎng)頁設(shè)計(jì)師:淺淡網(wǎng)頁BANNER設(shè)計(jì)2010-09-27
網(wǎng)頁設(shè)計(jì)師:淺淡網(wǎng)頁BANNER設(shè)計(jì)2010-09-27
-
 網(wǎng)頁細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
網(wǎng)頁細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
-
 網(wǎng)頁設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
網(wǎng)頁設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
-
 總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
-
 最全的國(guó)外電子商務(wù)CSS模板下載2010-06-18
最全的國(guó)外電子商務(wù)CSS模板下載2010-06-18
-
 實(shí)例解析3種文檔大屏適配方法
相關(guān)文章2632020-03-09
實(shí)例解析3種文檔大屏適配方法
相關(guān)文章2632020-03-09
-
 詳細(xì)解析UI設(shè)計(jì)中搜索欄設(shè)計(jì)的技巧
相關(guān)文章6092019-03-31
詳細(xì)解析UI設(shè)計(jì)中搜索欄設(shè)計(jì)的技巧
相關(guān)文章6092019-03-31
-
 5個(gè)網(wǎng)站設(shè)計(jì)實(shí)例解析網(wǎng)頁設(shè)計(jì)趨勢(shì)
相關(guān)文章4452018-11-29
5個(gè)網(wǎng)站設(shè)計(jì)實(shí)例解析網(wǎng)頁設(shè)計(jì)趨勢(shì)
相關(guān)文章4452018-11-29
-
 詳細(xì)解析iPhone 2018全面屏適配詳解
相關(guān)文章2572018-09-14
詳細(xì)解析iPhone 2018全面屏適配詳解
相關(guān)文章2572018-09-14
-
 5個(gè)作品集網(wǎng)站設(shè)計(jì)中常見的問題
相關(guān)文章3742018-05-10
5個(gè)作品集網(wǎng)站設(shè)計(jì)中常見的問題
相關(guān)文章3742018-05-10
-
 解析2018年移動(dòng)端UI設(shè)計(jì)趨勢(shì)預(yù)測(cè)
相關(guān)文章5272018-01-11
解析2018年移動(dòng)端UI設(shè)計(jì)趨勢(shì)預(yù)測(cè)
相關(guān)文章5272018-01-11
-
 詳解個(gè)性化網(wǎng)站設(shè)計(jì)的優(yōu)點(diǎn)和缺點(diǎn)
相關(guān)文章3702018-01-10
詳解個(gè)性化網(wǎng)站設(shè)計(jì)的優(yōu)點(diǎn)和缺點(diǎn)
相關(guān)文章3702018-01-10
-
 深度解析尼爾森十大交互設(shè)計(jì)原則
相關(guān)文章3552018-01-10
深度解析尼爾森十大交互設(shè)計(jì)原則
相關(guān)文章3552018-01-10
