詳細解析如何設計移動應用引導頁
文章來源于 jianshu,感謝作者 開卷有譯 給我們帶來經精彩的文章!今天的譯文絕對值得設計師收藏!來自設計網站的龍頭老大Smashingmagazine,專業全面,條理性強,一篇文章幾乎包括了移動應用引導頁的全部設計方式,還分析了知名APP的反面例子,可以說是搞定引導頁的最實用指南,趕緊來學習下。
譯文很用心,原文有誤的地方都有提醒,歡迎同學們關注譯者的微信公眾號“開卷有譯”。
如今,移動應用對首次使用的用戶呈現歡迎頁這種方式已經越來越流行了。這樣做的目的就是向用戶介紹并展示我們的應用。
引導頁往往是與用戶進行交互的第一組界面,于此同時,這些界面還將影響用戶對應用的期望。因此,對于參與到產品研發的團隊成員——產品經理、設計師以及開發人員來說,花些時間好好評估一下這些引導頁是否必要就顯得至關重要了,一旦需要,那就做到最好 。
本文將提供給您一些設計引導頁的小貼士、一些常見的實現方式、不同的設計方法以及資源,以幫助您為用戶提供最佳的體驗。
是否需要引導頁?
近年來,關于移動應用引導頁實用性的討論層出不窮。于此同時,也流行著另一種反對的聲音:如果一個應用需要引導頁,那么它本身就是一個缺陷,因為這說明了該應用缺乏簡單和用戶友好的基本要素。雖然聽起來很有邏輯,但這個結論畢竟過于籠統。
數字化設計中有大量的規則和成功案例,這是很好的。這些規則讓設計師和工程師不必每次在開發一個產品的時候都需要推倒重來。更重要的是,它們避免了用戶在使用全新的應用時手足無措,相反,用戶可以放心地知道編輯功能是由鉛筆圖標代表的,“大拇指”的圖標則代表了“喜歡”。規則總是個好東西。
但事實是,每個應用都有其獨到之處,它是做什么的、怎么做以及誰使用它。應用間的這些不同點使得引導頁在特定的情況下成為一個可靠、務實、人性化的功能存在。讓我們來看一些使用案例。
使用案例1: 非常規交互
如果應用所支持的交互行為并不是大部分用戶能夠輕易通過常規方式找到的——尤其是主打手勢交互的應用——那么引導頁是必不可少的。手勢驅動的應用程序目前仍處于試驗和探索階段,因此,開發人員需要指引用戶如何用這些手勢進行交互,清晰呈現每一個手勢以及它們相對應的功能。
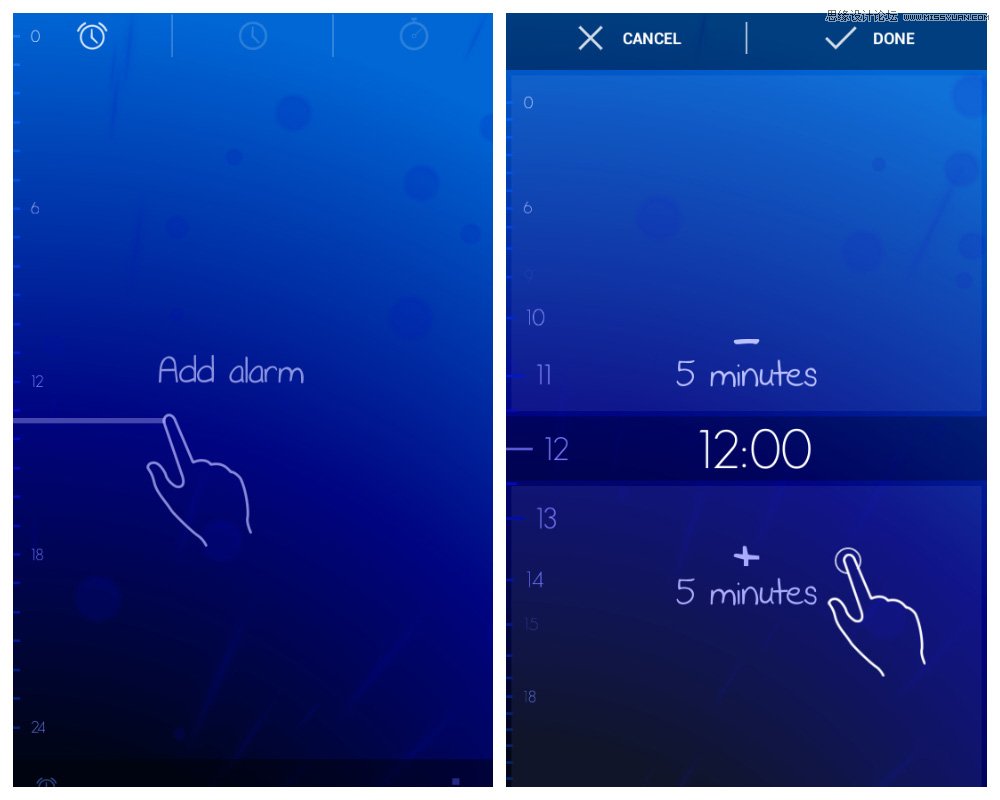
例如,鬧鐘應用Timely,就給用戶詳細地指出了點擊屏幕中的具體區域會使鬧鐘的時間增加或減少5分鐘。

Timely針對每個手勢都對用戶進行指導并且展示出期望的結果。
使用案例2:空頁面
那些默認為空頁面,并且需要用戶通過一個或多個步驟才能填充內容的應用,也是非常適合使用引導頁的。即便引導頁只有一個步驟,也能讓用戶打消疑慮,知道自己的操作是正確的。

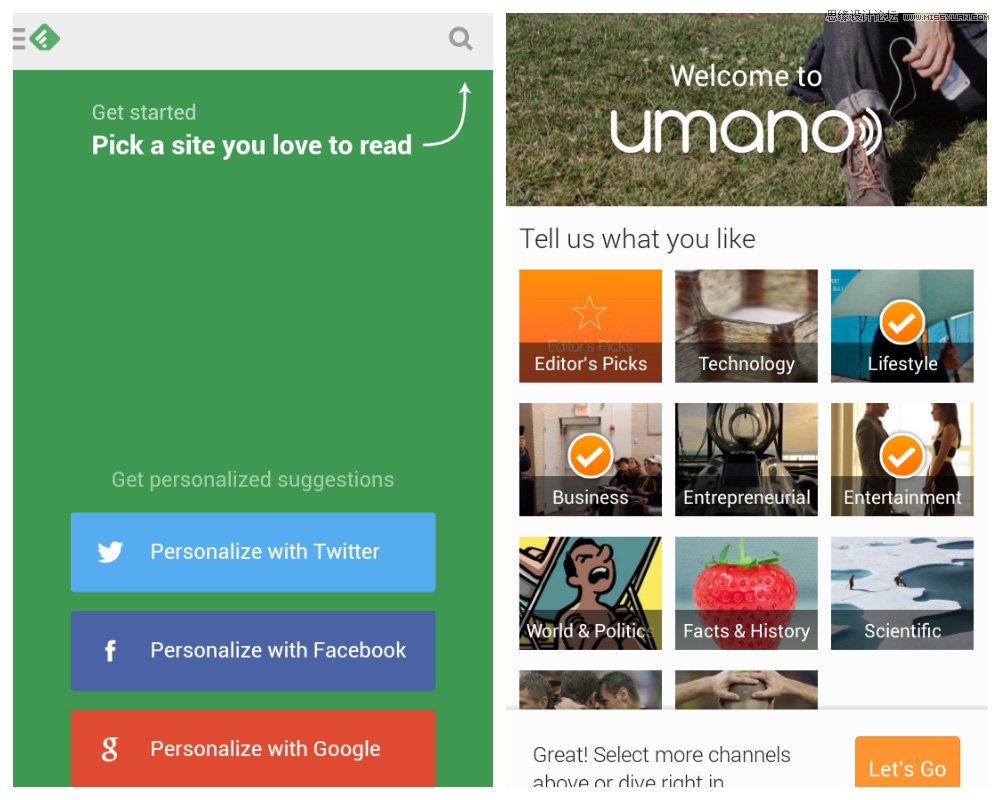
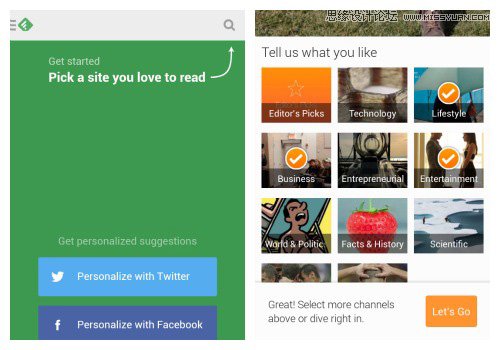
Feedly展示了用戶該如何在應用中獲得第一批內容
使用實例3:系列產品
如果你的應用是一個產品系列中的一部分——比如,產品同時還有桌面端和網頁版——引導頁可以大大提高用戶體驗,尤其是當移動應用不具備其他版本的全部功能時。這在復雜的企業應用中更顯得尤為重要,因為不同的版本都有其針對的用戶角色、特定的訪問權限和以及安全限制。
大部分情況下,網絡版和桌面端會支持所有功能(如創建、查看、編輯和刪除內容),而移動應用就相對局限(比如只支持瀏覽)。在這種情況下,簡要介紹移動應用的功能也將幫助現有用戶了解移動端在整個產品系列中扮演的角色。
使用案例4:個人信息
如果您的應用程序依賴于用戶的個人信息(如年齡、體重、性別、婚姻狀況),那么可以通過引導頁來收集它們。通過一步步的引導,
用戶可以清楚地知道為什么應用需要這些信息。記得確保允許用戶可以隨時更改這些信息 (通常是通過應用中的設置)

Fitbit 告訴用戶為什么需要進行個人信息的采集并且引導用戶提供它們
即使你的應用不適用以上任何案例,用戶仍可以通過引導頁受益。謹記任何與產品進行交互的用戶至少都需要知道他們能通過這個產品得到些什么。而這些也是你可以在引導頁中呈現的信息,我將在之后的功能導向引導頁(譯者注:原作者應該是寫錯了,結合上下文,這里應該說的是“利益導向引導頁”)中詳述。
當然,我們的首要責任是設計直觀,易于使用的產品。但是,我們不應該因此而放棄引導頁,它能給用戶帶來價值并且提供更加令人愉悅的體驗。
該用何種方法?
通常來說,引導頁的設計有以下三種方法:
- 利益導向
- 功能導向
- 漸進式
我們來逐一看看并且探討一下它們的設計規范
方法1:利益導向
這樣的好處不言自明。通過這種方法,你能讓用戶知道應用能帶來的好處,讓用戶了解如下的問題:
我們的應用能做些什么?
用戶如何在生活中使用它?
這樣使用能給用戶帶來什么價值?

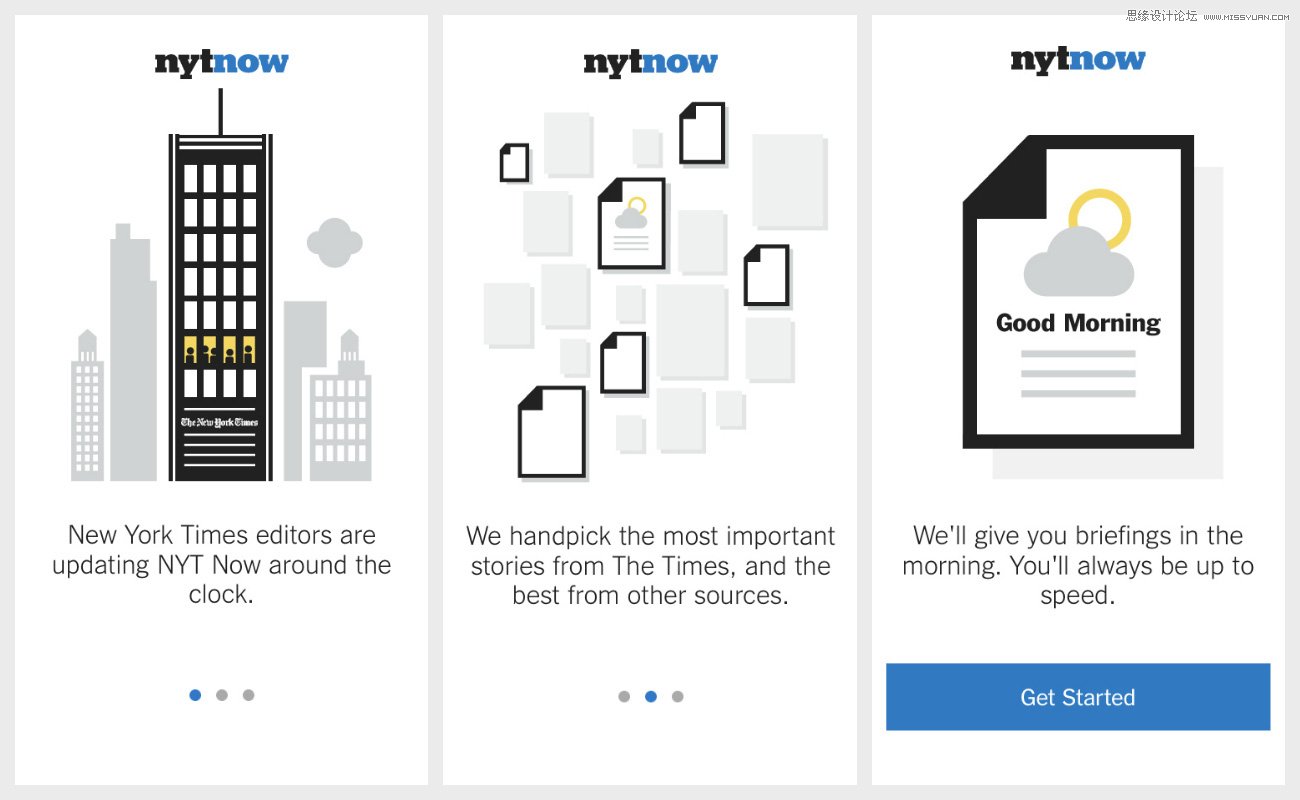
NYT now通過清晰簡要的描述給用戶展示了它能提供的益處
應用這個方法,需要考慮到如下原則:
最大化展示應用的三個好處
這個數字并不是一個硬性規定,出于給用戶快速預覽的目的,三是個安全的數字(不包括標題頁)。這樣,用戶即能了解該應用也不會因為過多的信息而感到厭煩或是被拖慢使用的節奏。
一頁只說一件事
回想一下你聽過的演說中什么樣的信息能讓你印象最深刻。一個幻燈頁面中僅有一個清晰且有重點的信息也許是最易形成沖擊而且最難忘的。這同樣適用于引導頁。
“一頁只說一件事”的規則有助于用戶關注內容并且分開消化吸收。一次性將所有的內容都展現出來不僅在視覺上有許多干擾,更會分散了用戶的注意力。
優先級,優先級,還是優先級
控制住自己想要展示應用中酷炫部分的沖動。回到用戶數據,提醒自己用戶面臨的問題以及他們的需求。然后,想辦法通過引導頁來告訴用戶我們的應用是如何切實地回應他們的需求。
使用一致的詞匯
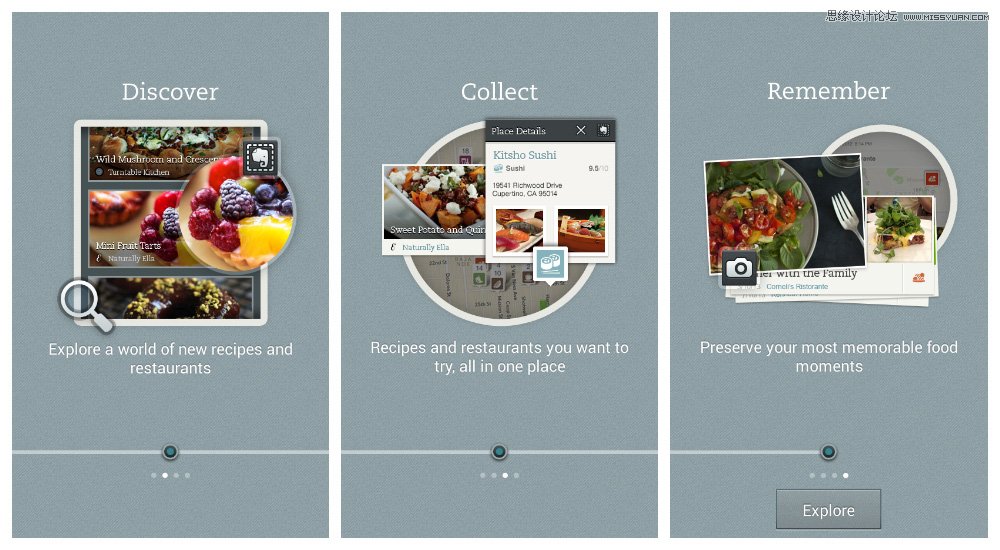
Evernote Food,在文案中使用動詞來快速吸引注意力,并傳達其主要益處。這種方法相當高效并且足夠簡潔。如果你憋不出幾個高大上的動詞或形容詞,那么簡單的短語或兩個詞也行。只要你能確保它們的一致性。工整連貫的文案,無論是在視覺效果還是語言上,都有助于給產品的用戶體驗提供積極作用。

Evernote Food突出說明了用戶通過應用能得到的實際好處
引導頁先于注冊/登錄
引導頁提供的是應用的概況,應當在用戶注冊或登錄前展示。一旦用戶決定進行登錄,用戶并不希望被你提供的“益處”所打斷。
保持簡潔
或許你還在糾結引導頁是否有必要。難道它不就只是在重復應用商店(App Store)中的描述嗎?完全不是。 App Store中的描述有包含各種信息,甚至有應用的大小,而引導頁需要簡潔,正因如此,請專注于重中之重。此外,很多人會跳過應用商店的說明然后去嘗試探索應用。所以,一個簡單的說明能夠幫助用戶很快了解我們的應用。
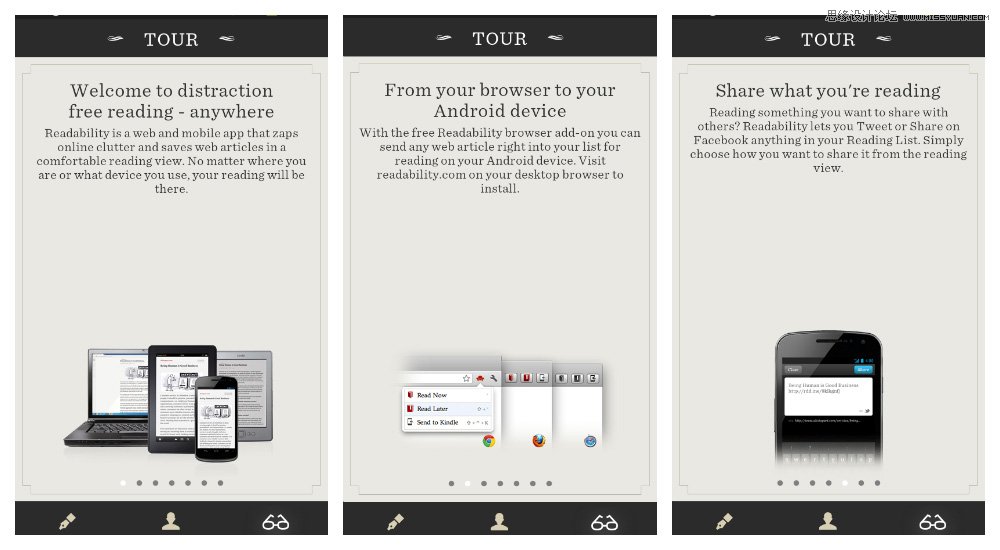
別學!這是反面教材
Readability是個超贊的工具類應用,不幸的是,平臺間的一致性并沒有做好。它的設計失誤在安卓版的引導頁中尤為明顯:
用戶一共有7頁的內容需要閱讀消化。
有些頁面中的說明文字太長。例如,關于共享的那一頁完全可以簡化,顯示分享的內容以及社交網絡的圖標。
其中有一個頁面在鼓勵用戶安裝Firefox(火狐瀏覽器)的插件,這似乎放錯地方了,而且之前的一頁還提到了“Readability是個網頁和移動應用。”移動應用的引導頁不應該成為系列產品的營銷手段,應該關注在移動平臺相關的內容上。

避免出現過多頁面,并且保持內容與平臺的相關性
方法2:功能導向
另一種選擇是放棄對益處的展示,把重點放在應用的關鍵功能上。這有時也被稱為“指引標記“。使用這種方法,你需要給用戶展示:
什么是關鍵的功能(例如,如何開始或什么是最常見的操作)
何時使用(例如,查看搜索結果)
如何使用(例如,點擊或左劃)

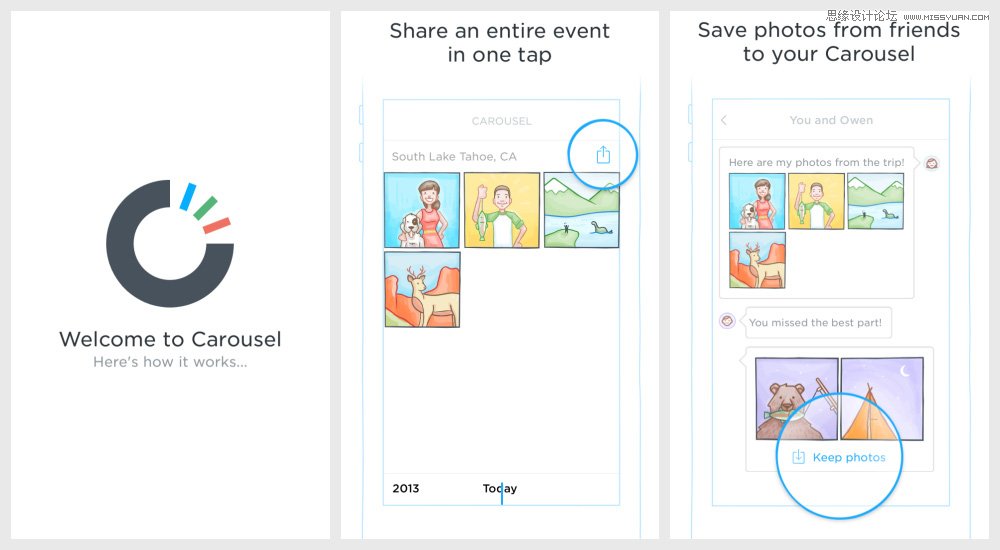
Carousel 一上來就給用戶介紹了關鍵功能
使用功能導向來設計引導頁,需要謹記:
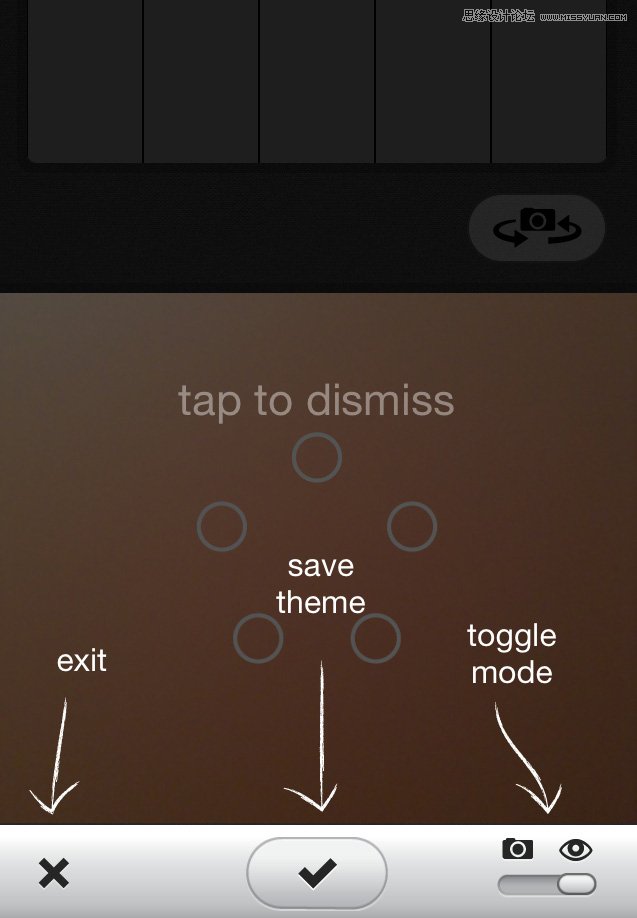
顯而易見的無需說明
從互聯網興起之初,無論時桌面程序還是網頁亦或是移動應用中,“X”始終代表關閉,退出或取消。所以,除非該圖標在你的應用中有不同用途,在引導頁中給予說明沒有任何意義。

Adobe Kuler給用戶展示顯而易見的東西
分成三頁,每頁介紹一個功能
如果你想用幻燈片的方式來介紹應用的功能,可以用上文我在“利益導向”章節中提到的原則:最多三張圖(不包括標題頁),每張圖介紹一個功能。
幫助用戶入門
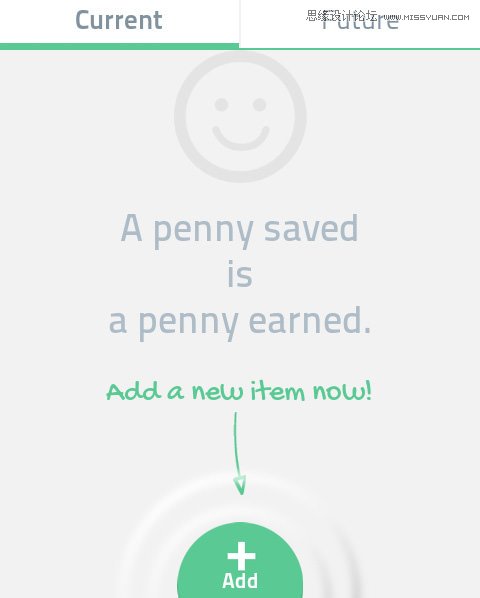
如果你的應用打開時默認是個空頁面的,你可以圍繞這點來設計引導頁。不要讓你的用戶第一次打開應用就面對一個空白頁,你可以給用戶一個快速上手的指南,這樣他們就不會疑惑——哪怕只是一秒鐘——這個空白頁到底是個問題還是功能需要。

Spendee 通過告訴用戶如何開始使用以打消他們的疑慮
引導頁先于注冊/登錄
理由同上文“利益導向”章節的說明
別學!這是反面教材
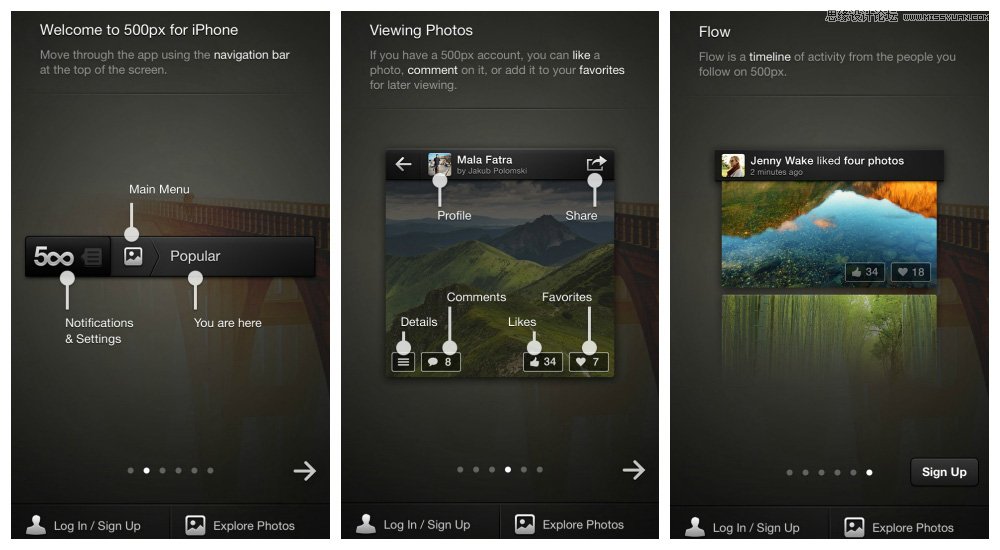
攝影應用500px有著令人驚艷的內容和豐富的功能,一直被用戶稱道。 然而,iPhone版的引導頁卻有許多不得體的地方:
詳細展示了應用的導航欄以及具體功能,告訴用戶他們可以通過導航欄來使用,但是這是件顯而易見的事情。
一些頁面展示了如喜歡,收藏和分享按鈕。所有這三個功能都是由那些常用的圖標來表示,所以通過引導頁來解釋是不必要的。即使我們假設,有一部分使用500px的用戶并不了解這些圖標。那么,基于使用情景的漸進式引導可以更好的為用戶服務(例如,當用戶正在瀏覽照片時,他們可能用得到“喜歡”)。
其中一頁展示了“流”的概念,即時間軸,用于展示用戶關注的人的動向。因為用戶只有在關注了一些好友以后,時間軸才能讓用戶獲益,那么在用戶至少關注一人時以漸進式的引導來介紹會更好。

500px其實可以盡量避免在單頁中介紹過多功能,可以留到用戶遇到時再介紹。
方法3:漸進式
通常,用戶都是通過實踐來學習的。這或許也解釋了漸進式引導盛行的原因,漸進式的引導就是一場真實的演練,在用戶使用的過程中給他們展示需要的信息。例如,當用戶在儀表盤的界面中只會看到儀表盤有關的信息;而當他們查看搜索結果時,也只會看到搜索結果相關的功能。

Feedly隨著用戶的使用展示相應的提示。
使用漸進式引導你需要了解以下幾點:
簡化復雜流程
如果你的應用有一個相當復雜的工作流程或是用于處理復雜任務(如財務方面的功能),那么漸進式引導是一個不錯的選擇。你只需要在流程中合適的時機提供用戶相應的信息即可,這樣用戶也有時間來慢慢消化。
用于隱藏功能
在開發移動應用的過程中,我們一直都很關注于如何更有效地利用小屏幕,這有時需要隱藏一些菜單和功能,只有通過例如一個雙擊或長按才能看到。在這種情況下,可以使用引導來讓用戶知道這些隱藏功能所在。
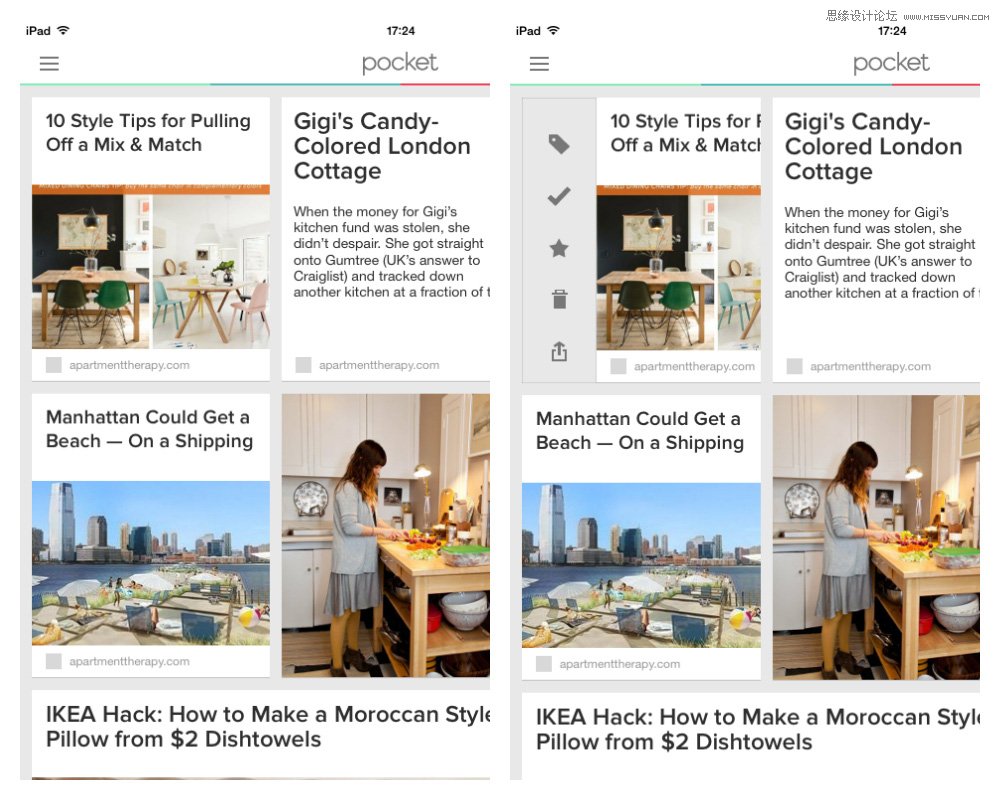
以Pocket為例,如下圖所示,閱讀列表中的每一項都可以進行一些功能的操作,但是用戶需要用左滑的手勢才能看到。由于用戶需要手動添加內容到閱讀列表,一個很好的處理方法就是等到用戶至少添加了一個項目時,馬上指出,通過左滑手勢可以調出這些隱藏的功能。

Pocket可以通過漸進式引導用戶使用隱藏的功能
手勢類應用的理想選擇
如果你的應用完全是手勢驅動的,那么這種實戰式的引導式是最好的。讓用戶隨著使用的過程進行操作的引導,通過這種方式給用戶介紹功能,會更容易讓用戶記住。

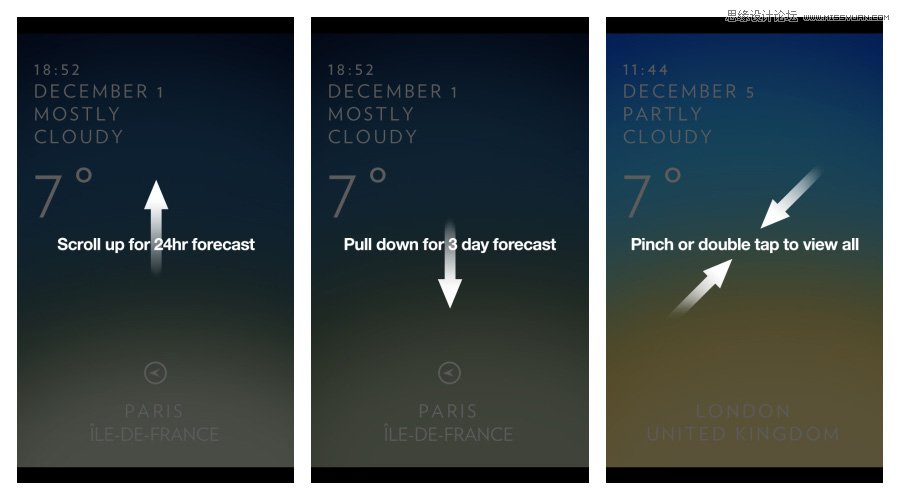
Solar展示了每個手勢的功用,讓用戶邊做邊學。
確保引導一直都在
對于那些手勢驅動的應用,提供了一個手勢和它們對應的操作的列表是十分必要的,或者可以放在設置中。
記住,你提供的手勢越多,用戶必須記住得就越多。并且用戶在設備上的安裝的手勢驅動類應用越多,他們就可能遇到更多的困惑,因為他們可能需要去記住不同應用中雙擊手勢的區別。確保這些引導信息可以隨時被調出,可以做為一定程度上的彌補。

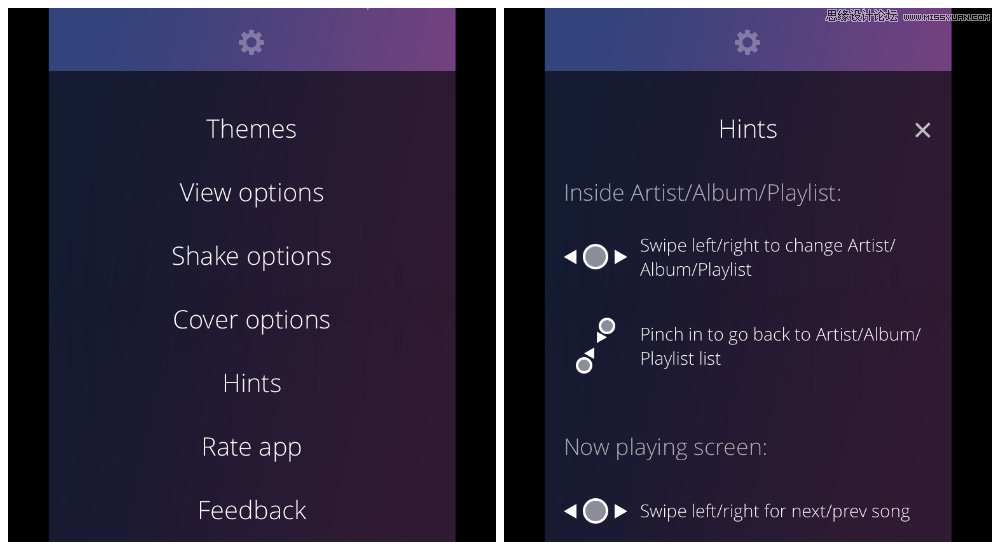
Beats Music提供永久存在并且能夠快速訪問到的手勢列表。
什么不能做
由于漸進式引導是用戶探索應用的輔助,最大的風險在于持續不斷的提示可能會毀掉一個原本美好的體驗。因此,小心使用這種方法,確保只顯示給用戶最有用的信息。
此外,避免在每一個界面中都突出一些功能。給用戶一些喘息的空間,讓他們從探索中獲得愉悅感。這不應該是應用里糟糕體驗的替代品,而是提升用戶體驗的方法。
替代方案
以上介紹的方法都是時下最流行的。但是,你也可以有其他不同的選擇!
替代方案1:混合使用
混合使用有時也是可行的,如同Flink展示的:Flink結合使用了引導頁設計的方法。
替代方案2:視頻
有一些應用使用了視頻進行引導,這種方法是值得研究思考的。視頻可以有不同的側重,有些視頻更為實用,類似于新手教程,而有些則基本就是廣告。如同網站上的視頻,自動播放會對用戶造成干擾。而且用戶使用移動設備很可能處在公共空間,聲音播放就顯得不那么合適了。

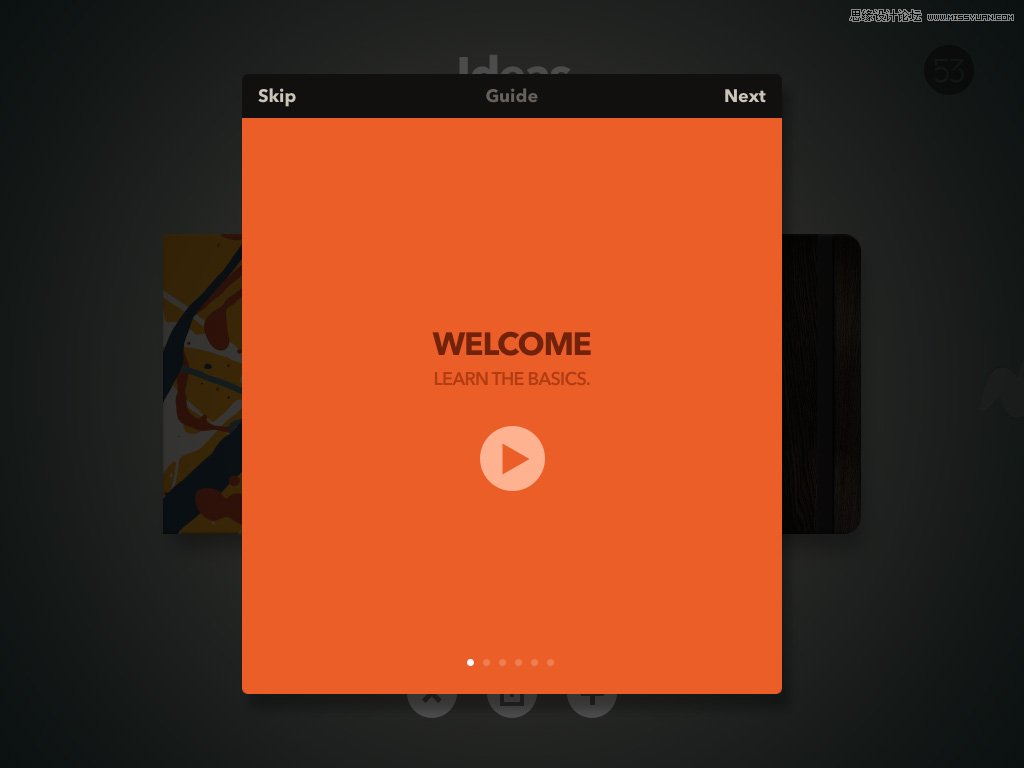
Fifty-Three用視聽效果來展示應用。
替代方案3:試用數據
提供了一些試用數據供用戶嘗試也是值得一試的方法。尤其對于那些處理敏感數據,例如財務或是人力資源數據的應用,顯得特別有用。如果應用預先設置了試用數據時,用戶會卸下擔憂去嘗試、犯錯以及學習如何使用這個應用,為他們錄入真實數據做更好的準備。

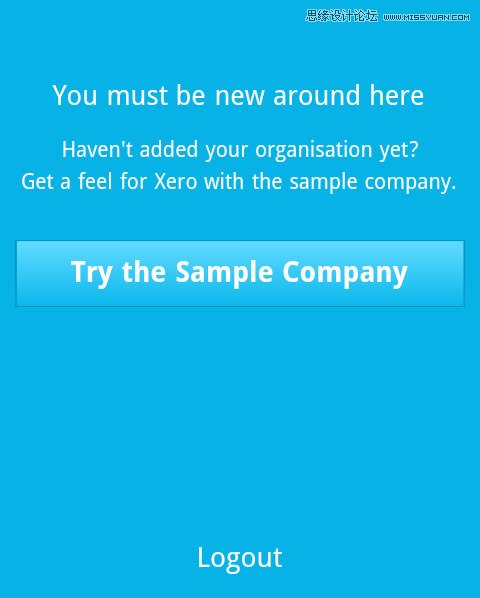
Xero為用戶提供了試用數據,幫助他們了解應用。
結論
希望本文中的指南和案例對你的引導頁設計提供幫助,然而,永恒不變的話題——用戶才是一切的關鍵。因此,當你評估要使用哪種方法時,請重新審視一下你的人物角色、用戶場景以及任何用戶數據,無論是通過分析得到的還是市場研究得到的。
如果你還是不確定該用哪種方法,那么借助用戶測試,測試一個或多個方法,然后分析一下用戶的反饋,看看什么可行,什么不可行。沒有任何解決方案是通用的,所以,請一如既往地善用數據來做出最明智的決定吧。
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 高級設計師如何設計優秀的引導頁
相關文章3482018-10-10
高級設計師如何設計優秀的引導頁
相關文章3482018-10-10
-
 解析2018年移動端UI設計趨勢預測
相關文章5272018-01-11
解析2018年移動端UI設計趨勢預測
相關文章5272018-01-11
-
 設計師解讀移動APP中Loading設計
相關文章3662017-12-17
設計師解讀移動APP中Loading設計
相關文章3662017-12-17
-
 7種快速的提升移動端用戶體驗的方法
相關文章2402017-08-09
7種快速的提升移動端用戶體驗的方法
相關文章2402017-08-09
-
 5個方面解析移動端電商的搜索框設計
相關文章2782017-08-07
5個方面解析移動端電商的搜索框設計
相關文章2782017-08-07
-
 詳解Web圖像的常見應用策略與技巧
相關文章2952017-05-02
詳解Web圖像的常見應用策略與技巧
相關文章2952017-05-02
-
 8個你需要知道的2017年UI設計流行趨勢
相關文章3042016-12-12
8個你需要知道的2017年UI設計流行趨勢
相關文章3042016-12-12
-
 7項幫你創造優質移動端UI的最佳實踐
相關文章2462016-12-12
7項幫你創造優質移動端UI的最佳實踐
相關文章2462016-12-12
