教你不用PS也能完成網站制作
文章來源于 優設,感謝作者 陳子木 給我們帶來經精彩的文章!設計原型,使用PS來設計網站,切圖,代碼實現,確實是多數網站設計的基本流程。可是在Bootstrap這樣的平臺以及各種開發/設計工具大量涌現的今天,不用PS來完成網站設計并不是一件很難的事情——只要你選對工具,優化好流程,同客戶溝通好。接下來我們看看UI/UX設計師Peter Assentorp是如何進行“無PS設計建站”的。
當我開始設計網站的時候,Photoshop始終是我最喜歡的工具。隨后的設計流程幾乎成了固定的習慣:打開Photoshop => 新建一個帶柵格的文檔,差不多控制寬度在1400px => 開始作圖。

但如此一來還是存在問題。首先,我無法通過靜態的圖片來呈現動態效果,而在瀏覽器中展示的時候,觀看者則常常忍不住去點擊圖片上的按鈕(點擊之后當然不會有任何變化)。其次,這樣的靜態圖片無法隨著平臺和分辨率的改變而隨之響應,就更加沒法解釋這種響應是如何發生的。想想當你將整個iPhone版的手機網站頁面用PS做下來,然后跟客戶一一解釋,那是多么蛋疼的一件事情啊!
總的來說,這種體驗非常差!正如喬布斯所說:
Design is not just what it looks like and feels like.Design is how it works.
設計不僅是外形和感覺,設計關乎如何運作。
所以,在幾周以前,我開始嘗試用新的方法來設計網站。當時我正準備基于Twitter的Bootsriap平臺為overskrift.dk這個網站重新設計UI,并且重構全站。我會先完成前端的工作,之后他們會對應完成后端的優化,并將其語他們自己的系統集成。我那時候注意到一個問題:他們原本并未打算針對移動端做優化。
Overskrift.dk是丹麥的一家提供社交媒體監測服務的網站,他們從Twitter、Facebook、博客以及其他媒體搜集數據,并顯示相關內容的簡介。
Logo設計
在重新設計網站之前,我開始重新設計網站Logo。客戶表示,他們希望新的Logo更加干凈明了,但同時能讓用戶一眼看出它延續自老版的Logo。

我使用Adobe Illustrator制作新的Logo(坦率的說,AI還是優于Sketch)。去掉.dk之后,將overskrift的字體設置成加粗的Noto Sans,看起來比之前更加清爽了。以下是效果:

我為網站選擇的配色主要是白色、橙色、黑色瑜灰色。網站頭條我使用的字體是Source Sans Pro,而正文字體則使用的是經典的Helvetica Neue。客戶對于上圖中的Logo非常滿意,所以在確定以上的設計之后,我開始推進到下一個階段。
線框圖
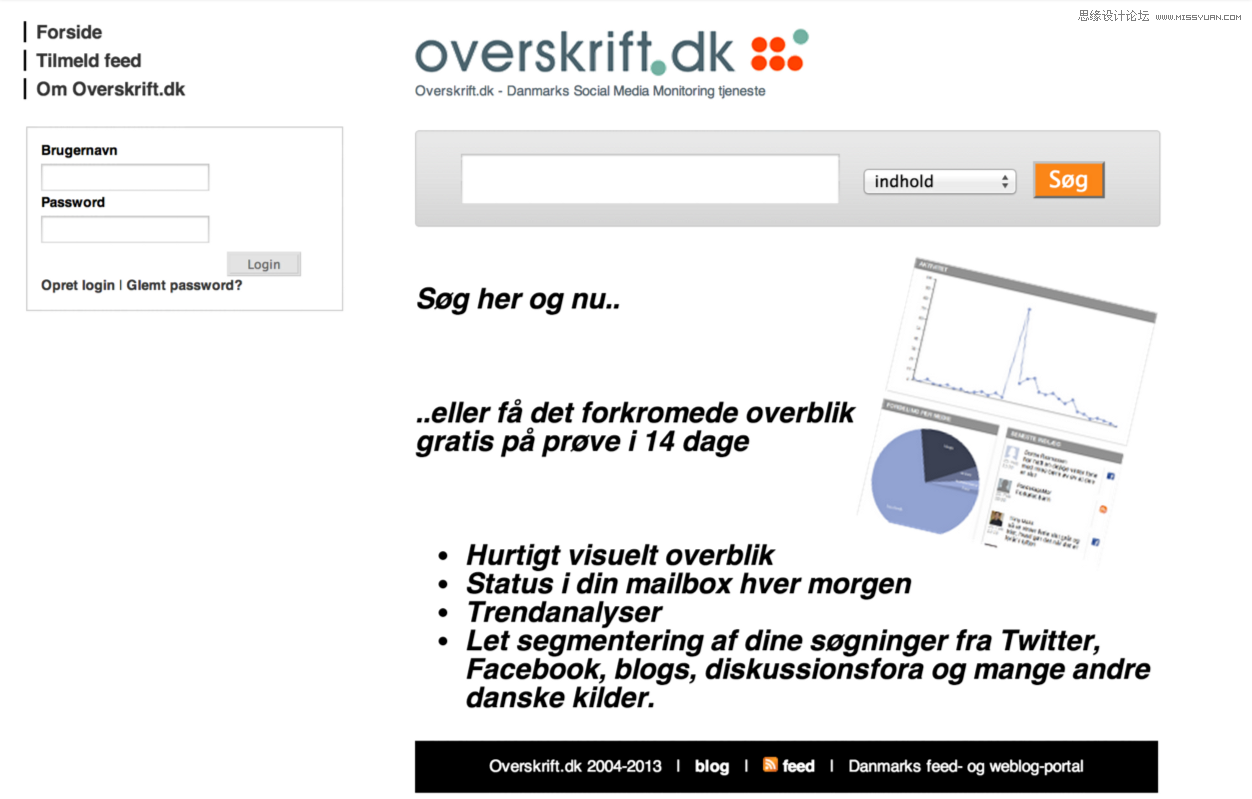
在設計開始之前,有些網站布局我與用戶必須達成一致才行。以下是老版本網站的布局圖:

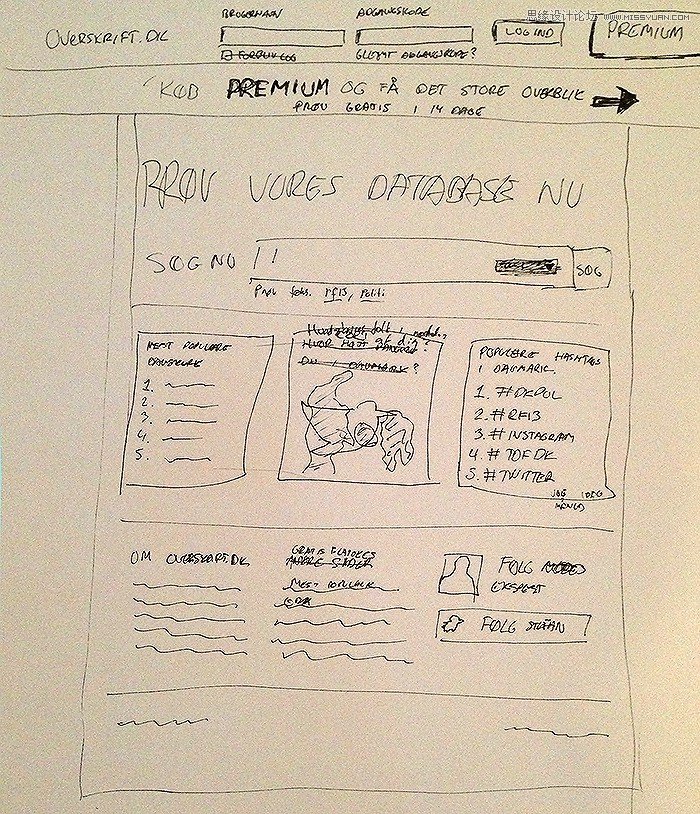
在使用Axure繪制線框圖之前,我對不同頁面進行分析,同客戶進行深入討論,隨后我確定了新版的整體布局并在紙上繪制了草圖。用Axure的原因主要還是我手繪草圖的效果慘不忍睹到一定境界了……以下就是慘不忍睹的手繪草圖——使用Axure繪制的線框圖中,導航與登錄按鈕的位置稍有不同:

首頁草圖

銷售頁面草圖

話題頁面草圖
設計與代碼——不用PS!
在幾乎沒有修改的前提下,客戶通過了我的線框圖布局設計方案。隨后我就開始了設計了第一版的首頁頁面,并使用HTML和Bootstrap配合Sass編寫了第一套模板,在此過程中沒有使用PS來做任何事情。
當我和客戶在線框圖上達成一致之后,就真的不太需要PS來制作高保真的效果圖了。由于用戶在Logo和網站配色上已經無需與客戶進行深入討論了(考慮到他們已經認可了我的方案了),所以從這個階段開始,網站會設計成什么樣子我已經有明確的概念了。

為新的Overskrift.dk網站寫代碼
如此一來,最爽的事情莫過于,當客戶希望按鈕換個顏色的時候我無需在PSD文件中找到那堆按鈕的圖層一個一個修改了,我僅僅只需在Sass中修改對應的hex/rgba參數,整個項目的所有的按鈕樣式都可以一次性修改過來,不用導出jpg文件也無需重新打印設計稿了!爽!

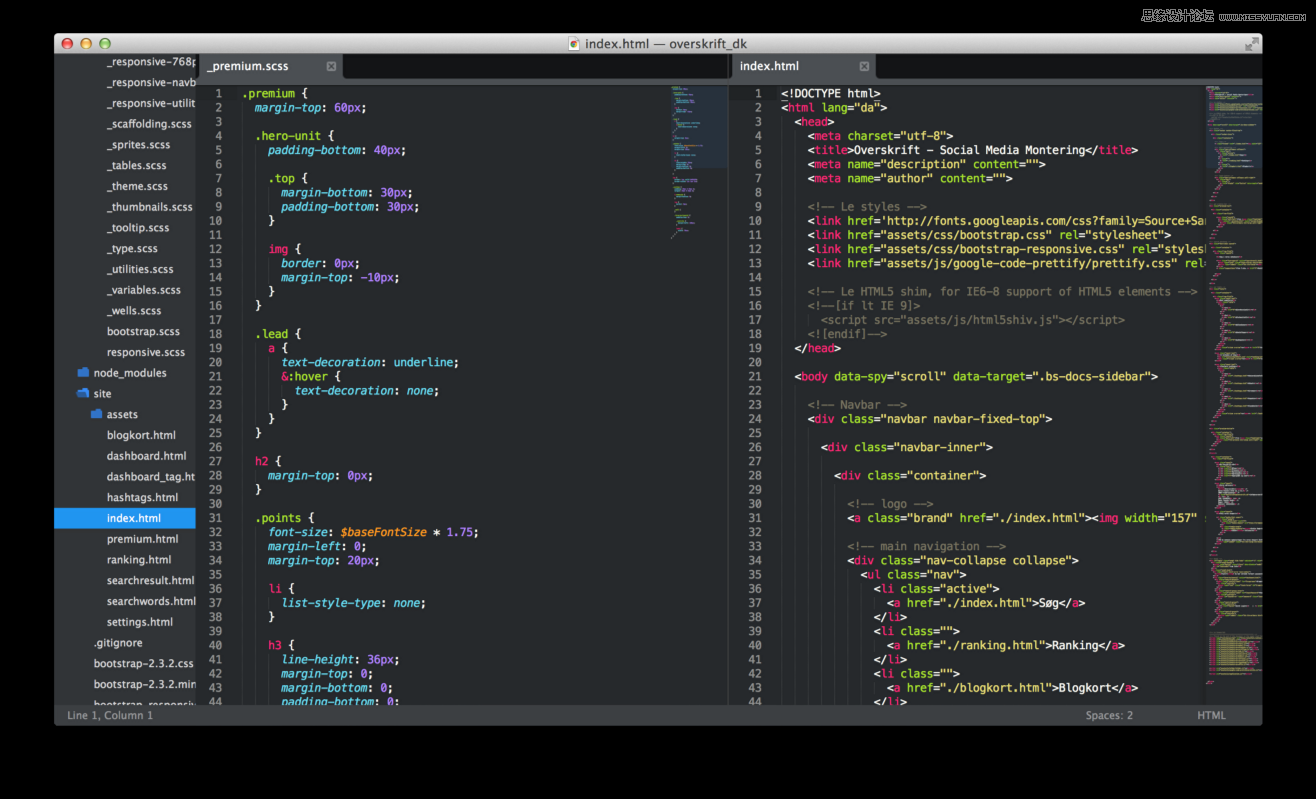
在Overskrift.dk的Sass項目中,修改顏色是一件非常方便的事情。在開發過程中,我使用subline text 2作為文本編輯器。
第一版完成!
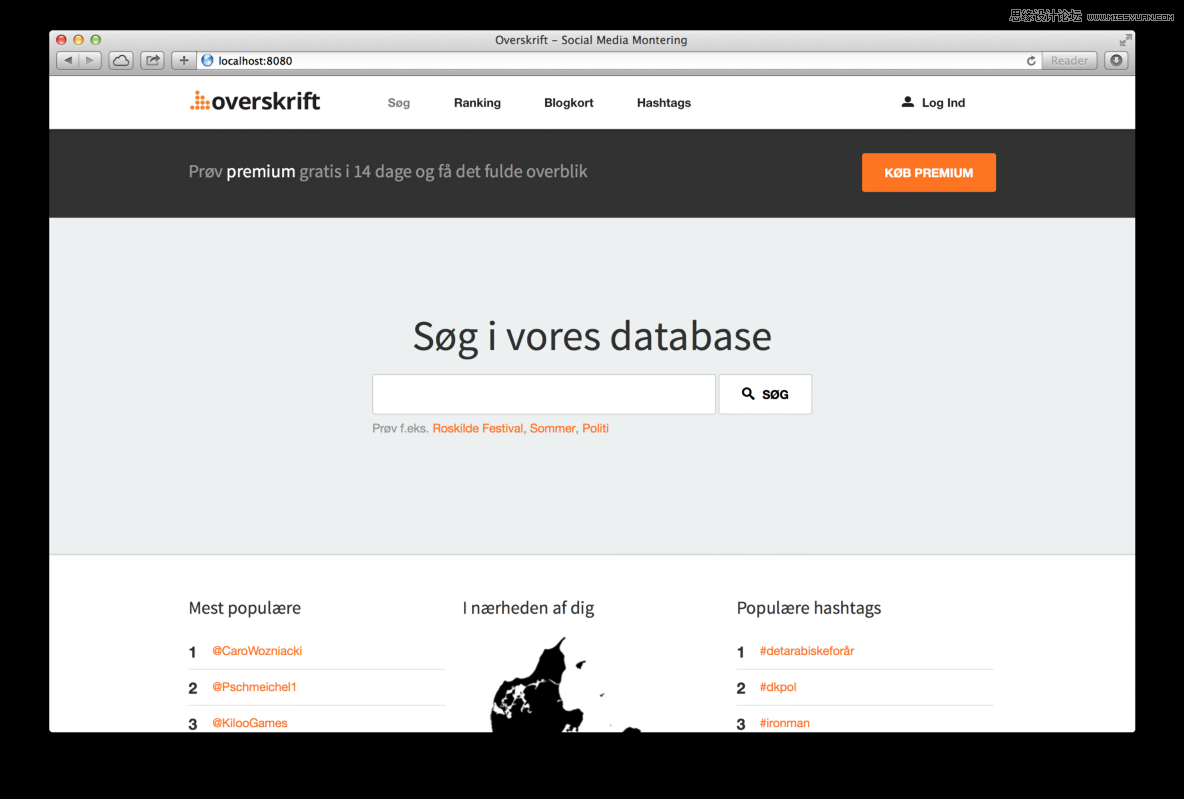
經過一段時間的奮斗之后,第一版的模板出來了,下面是首頁:

Overskrift.dk的首頁模板設計完成之后,我和客戶又見面接洽了一次。我們做下來之后,我用帶視網膜屏幕的筆記本向客戶展示了新的布局,全部的icon設計以及文本在網頁上的顯示效果。客戶非常贊同我對于網站外觀的整體設計,他們喜歡按鈕不同狀態的顯示效果,轉場動畫,以及圖標和字體效果。現場展示實際操作的效果為這次的交流加分不少,這樣的方式讓客戶對于新網站有更直觀的感受。

懸停狀態Demo
這樣設計的妙處在于,如果客戶同意了我的設計,我也不用像以前一樣再在PS中切圖,然后再開始寫代碼了。因為這次我的代碼已經寫好了。這次的設計流程比以前簡化了許多,節省了雙方的時間。
同客戶分開之前,我將首頁的測試站的鏈接給了客戶,這樣他們回去之后可以仔細感受一下這一版本的設計。這種處理方式令他們非常滿意,這也間接促使最終版的首頁設計并沒有在此基礎上修改多少。
完成全站!
如此一來,我向下推進就容易多了。因為客戶給首頁定稿之后,整個模板中多數的元素就都定下來了,這也是Twitter Bootstrap的方便之處——這些設定好的元素我可以在余下頁面中反復使用,非常省事!以下是其余部分的最終設計稿:

銷售頁

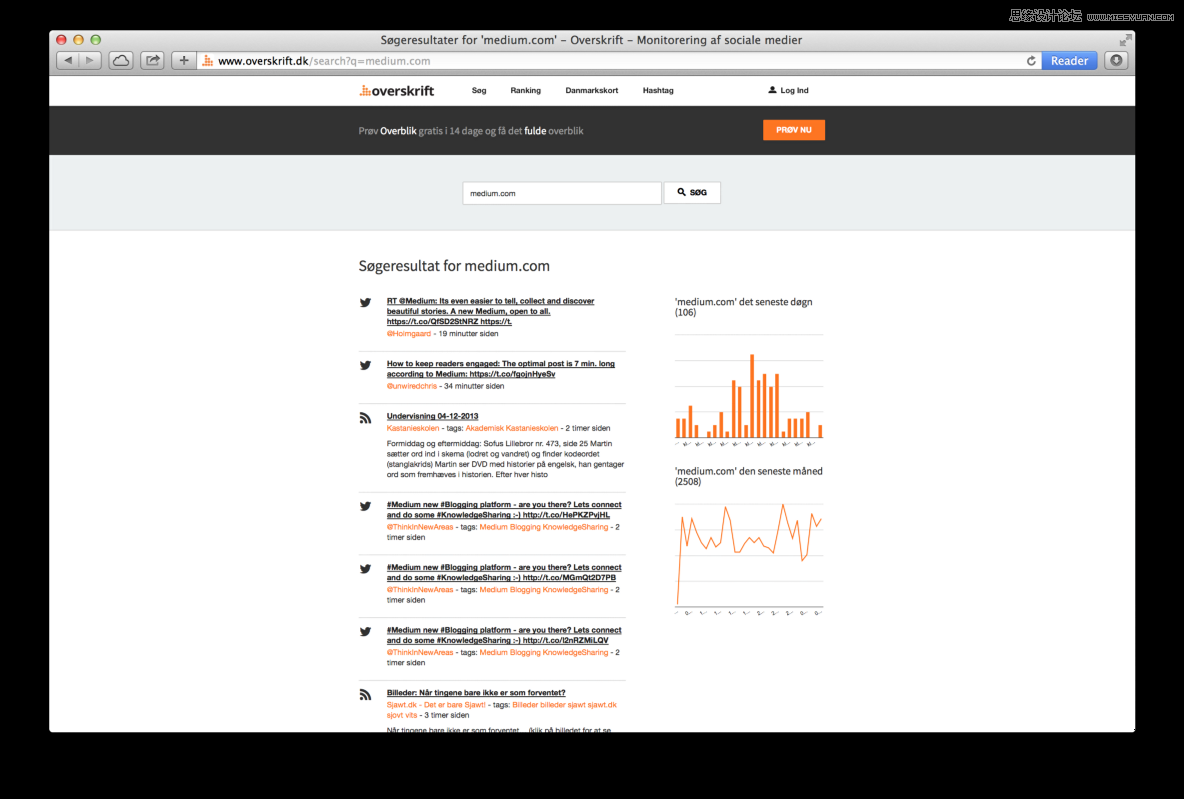
搜索結果頁

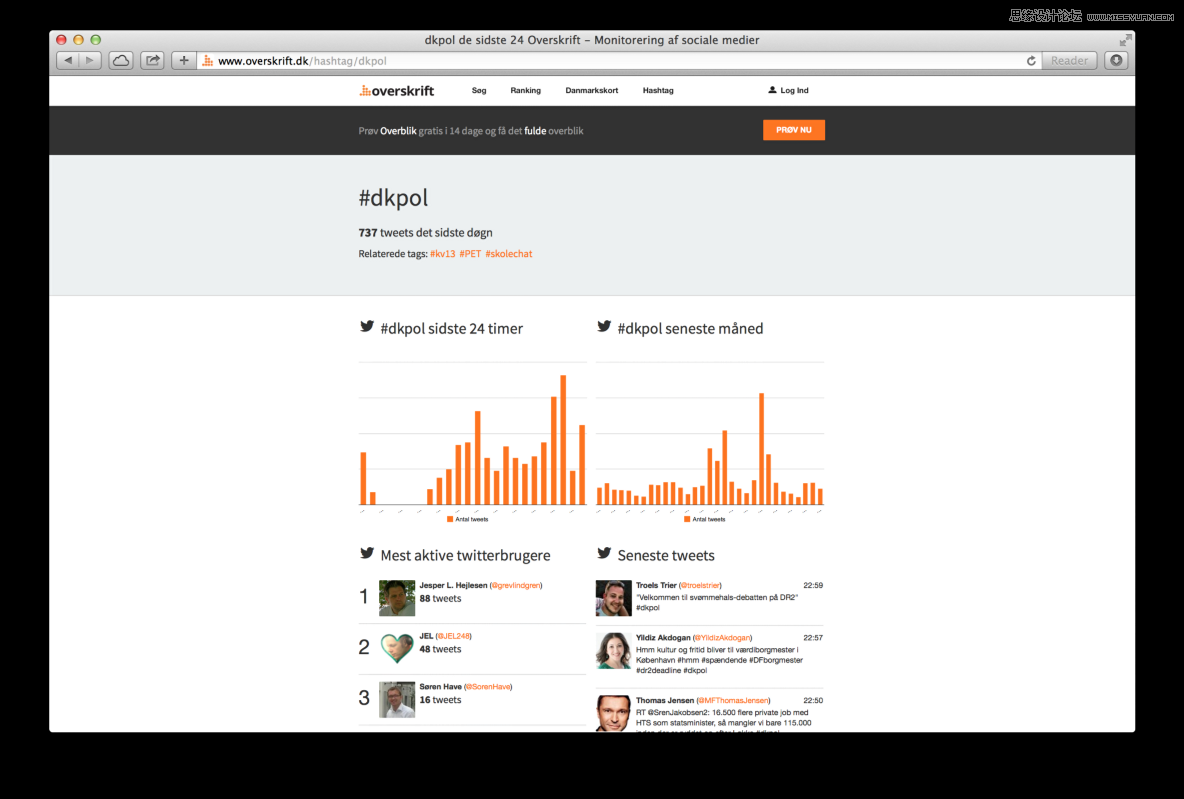
話題頁面

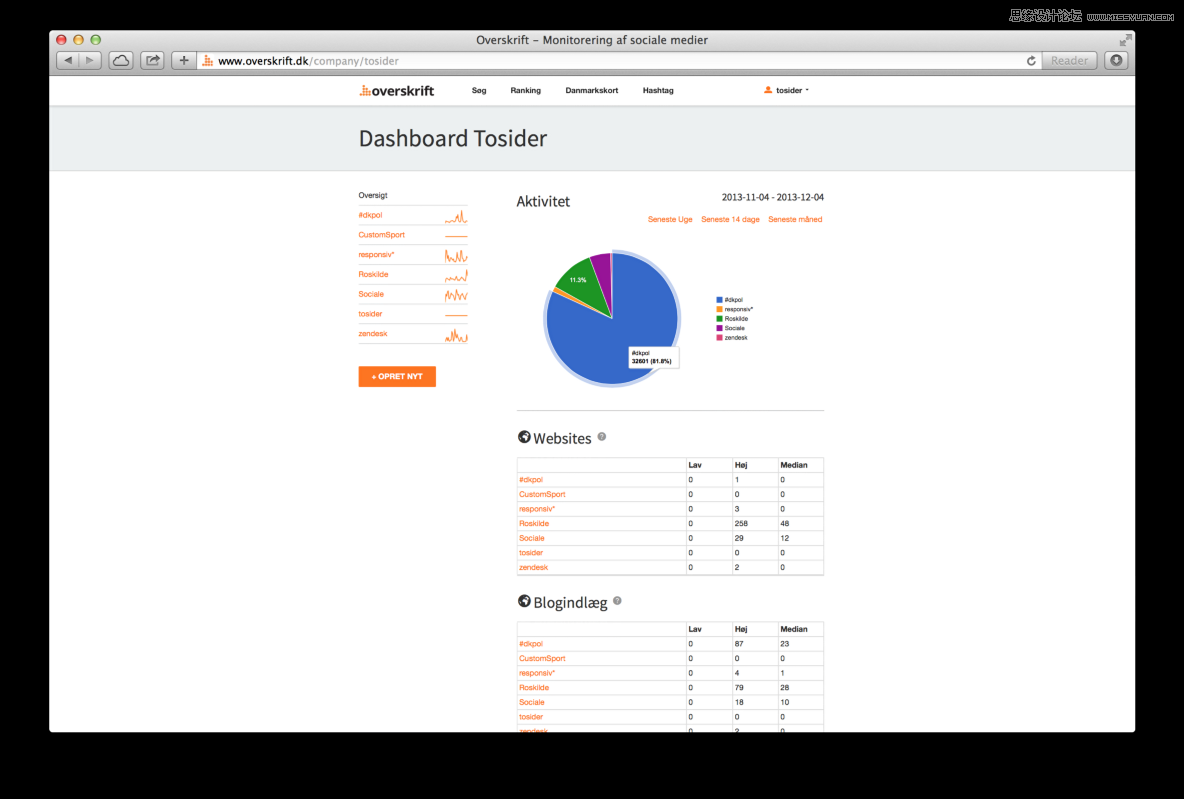
登錄后的管理頁面

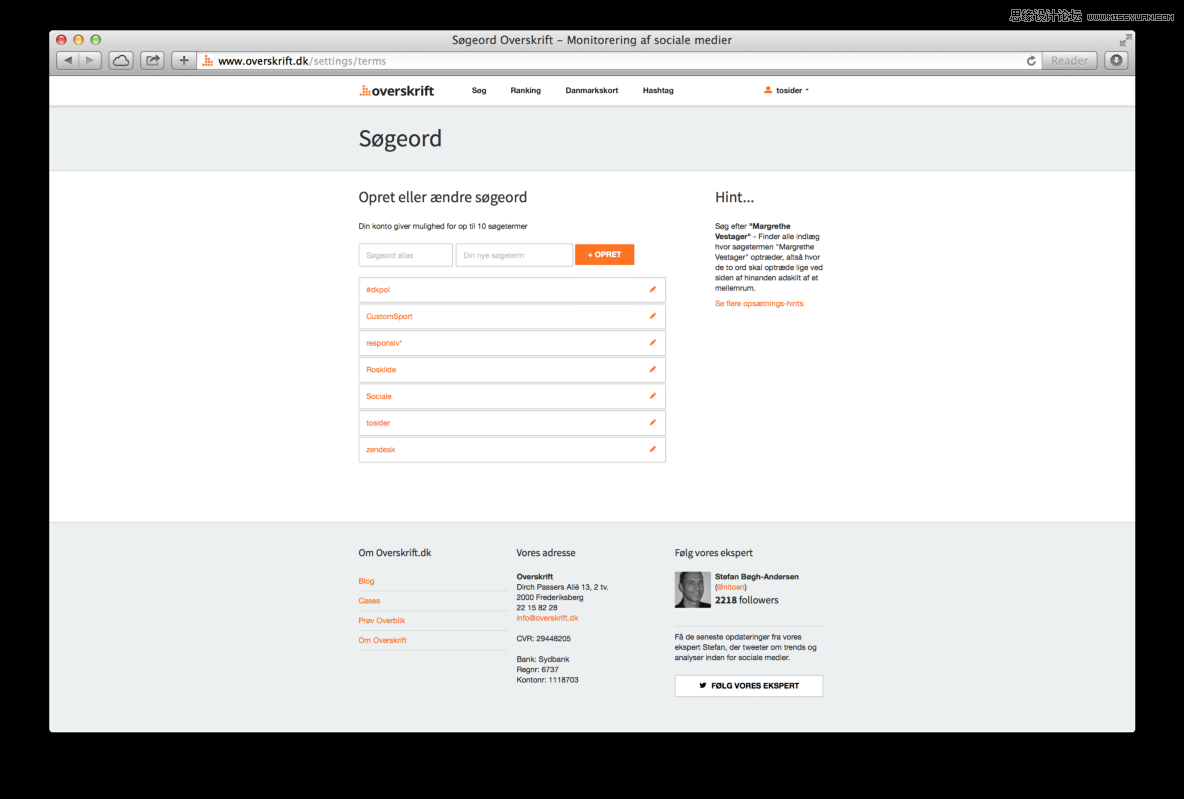
編輯搜索關鍵詞
現在你可以直接訪問www.overskrift.dk看看這個網站完成后的樣子。
結語
如果你習慣于使用PS來設計網站,并且知道如何使用HTML/CSS來寫代碼,不妨試試我的思路,嘗試一下新流程和新方法。經過幾次練習之后,你會看到使用在瀏覽器中設計、編輯的好處,你會逐漸開始探索使用它創建響應式頁面,設計更流暢跟漂亮的動效……
那么,你該如何開始呢?
1、建議從基本的元素開始著手:色彩,字體
在這個項目中,盡管我還用了其他的顏色,但是我使用的漢族要色色彩還是黑白灰和橙色,其他的色彩也是在此基礎上作為輔助。
字體我是在開始設計之前就有了想法,但是在設計過程中依然可以進行修改和調整。有的時候,你會在設計過程中會發現表現力更好的字體,替換上它們很簡單。
2、同客戶討論、分析并且完成線框圖的設計
同客戶交流的過程中,了解他們的需求,并同他們商討你能考慮到的所有細節。如果他們有原始站點,那就更好了。同客戶探討老站的得失,并將這些東西應用在新站中。如果他們使用過第三方的網站監測工具,那么可以同他們一同分析數據并在新站中根據這些數據來進行優化。當一切都討論清楚之后,你可以直接在紙上畫出線框草圖,以及移動版的基本布局線框圖,當然,重在傳達信息,并不需要多好看。如果客戶想要“更專業的視圖”,那么你不妨用Axure再畫一個。
3、在瀏覽器中完成設計
當配色、字體、線框圖都已經具備,我認為你就應該開始在瀏覽器中實現你的設計了。如果你有開發經驗,自然明白什么能實現什么不能實現。如果你對Sass有過實操經驗,那就更完美了——借助Sass你可以輕易構建網站,并且隨時修改。
現在網絡上有大量的Sass的學習資料,善用搜索,你行的。
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 簡單6步幫UI設計師快速高效完成切圖
相關文章2312016-09-09
簡單6步幫UI設計師快速高效完成切圖
相關文章2312016-09-09
-
 資深設計師教您如何快速完成設計布局
相關文章2782015-12-18
資深設計師教您如何快速完成設計布局
相關文章2782015-12-18
-
 淺談讓用戶更高效地完成表單填寫
相關文章1262014-07-19
淺談讓用戶更高效地完成表單填寫
相關文章1262014-07-19
-
 詳解完成簡單網頁的設計上傳和發布
相關文章2532013-12-03
詳解完成簡單網頁的設計上傳和發布
相關文章2532013-12-03
-
 可用性的設計模式介紹:自動完成
相關文章9922010-11-01
可用性的設計模式介紹:自動完成
相關文章9922010-11-01
-
 兩個用戶體驗的誤區例子
相關文章3702010-08-27
兩個用戶體驗的誤區例子
相關文章3702010-08-27
-
 網頁表單設計中的主次之分
相關文章6332010-03-04
網頁表單設計中的主次之分
相關文章6332010-03-04
-
 提高中文文本框的用戶體驗
相關文章3292009-12-07
提高中文文本框的用戶體驗
相關文章3292009-12-07
